下拉列表(Dropdown List)是一种常见的用户界面元素,用于提供一组选项供用户选择。它通常以一个展开的列表形式出现,用户可以点击或选择列表中的一个选项。一般来说,他的选项值是由系统代码组成的,所以一般是不能维护里里面的选项值,但是经常会出现需要动态维护下拉列表的选项这种需求。所以今天就教大家如何通过输入框动态维护下拉列表里面的选项值。
一、效果展示
- 在输入框里新增或者修改选项,维护后下拉列表选项和输入框里的一致
- 选项可以手动修改,也可以批量复制到输入框

【原型预览及下载地址】
https://axhub.im/ax9/09b38389df30358f/#g=1&p=能在输入框里自由编辑选项的下拉列表-js版
二、制作教程
1. 下拉列表的原理
我们如果用axure自带的下拉列表,他只能在编辑界面修改下拉列表的值,没有办法在演示界面修改。但是如果我们知道下拉列表的原型,就可以通过修改代码的方式,实现在演示界面动态维护下拉列表的效果
我们知道axure演示是通过浏览器来实现的,归根到底就是html、js、css代码,这个在以前的js调用的文章里也有详细讲解,所以我们可以通过代码调用,调用下拉列表,那下拉列表的html代码其实就是:
<select>
<option value=”值”>选项1</option>
<option value=”值”>选项2</option>
<option value=”值”>选项3</option>
<option value=”值”>选项4</option>
</select>
可以看到其实他的选项值就是 <option value=”值”>选项1</option>,所以我们要对输入框里的文本值做变换,变换成上面的格式,然后在修改代码,这样就可以替换下拉列表里的选项值了
2. 文本框里文本的处理
那我们怎样对文本框里的值进行处理呢?如果可以有特殊标记的话,例如用每个选项用【】包围,这样我们用replace函数就可以实现了, 将【的值替换成<option value=”值”>,将】的值替换成</option>,但是这种方式会限制了用户输入,必须【选项】这种格式来输入,这样就很不方便了。
所以我们就要比较麻烦对函数就行分割了,首先我们要准备几个文本,用来记录和处理文本,我们可以用slice函数,slice函数可以去指定段落的文本出来,例如取前三位就把选项1取出来了,这样我们把选项1组成新的文本,加上以前一后,就变成 <option value=”值”>选项1</option>,然后继续取选项2,直到输入框里的值都取完。
但是这里还有一个问题,用户输入每个选项的长度值是未知的,我们怎样去确定要取多少位呢?这里我们可以用第二个函数indexOf来确认,这个函数可以找出指定内容第一次出现的位置,那我们只需要寻找换行的位置,提取换行之前的内容,再将文本以前一后添加,这样就可以将字符转为对应的格式。

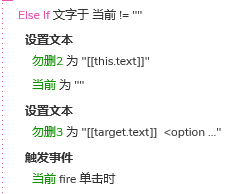
那我们只需要写个循环,先提取第一行的选项1,将格式转为 <option value=”值”>选项1</option>,然后在去第二行的选项2,将格式转为<option value=”值”>选项2</option>,在通过设置文本,将他和前面记录的<option value=”值”>选项1</option>合在一起,这里用在target.text后面增加新提取合并的文本即可。
上面是存在换行的条件,如果已经是最后一行,就没有换,那我们就判断输入框是否为空,那如果不为空,最后一个选项就是输入框里的文本你,我们直接将他提取合并即可。

那如果值为空,我们就提取完成结束循环,结束循环我们用设置文本的交互,将提取完成的选项值设置到通过设置文本,设置到<select></select>里面,然后触发js重新调用输入框就可以了。
到这里我们基本级完成了,如果需要调整下拉列表的尺寸,我们也可以通过width和height字段修改,例如宽200高30的输入框,我们就可以写成这样<select style=”width: 200px; height: 30px;” >
这样我们就制作完成了通过文本框维护下拉列表选项的原型模板了,下次使用时,只需要复制粘贴,修改输入框里的选项文字,即可自动实现动态维护下拉列表选项的效果了,是不是很方便呢?当然,后续你们也可以根据需要,增加一些效果,例如把输入框放在弹窗里,通过按钮显示弹窗,再修改下拉列表的值。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。