从 npm 安装 axios
使用npm CLI:npm install axios
使用yarn CLI:yarn add axios
app.vue文件:
<template>
<Postrequest/>
</template>
<script>
import Postrequest from './components/Postrequest.vue';
export default {
name: 'App',
components: {
Postrequest
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
使用 axios 的带有 JSON 正文的简单 POST 请求
这会向Reqres api 发送一个 HTTP POST 请求,这是一个伪造的在线 REST api,它包含一个通用/api/路由,该路由响应POST任何具有帖子正文内容和动态 id 属性的请求。此示例将一个article对象发送到/api/articles路由,然后将响应中的 id 分配给 vue 组件数据属性articleId,以便它可以显示在组件模板中。
Postrequest.vue文件:
<template>
<div class="card text-center m-3">
<h5 class="card-header">Simple POST Request简单POST请求</h5>
<div class="card-body">Returned Id 请求ID: {{articleId}}</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "post-request",
data() {
return {
articleId: null
};
},
created() {
// 使用axios的JSON主体的简单POST请求
const article = { title: "Vue POST Request Example" };
axios.post("https://reqres.in/api/articles", article)
.then(response => this.articleId = response.data.id);
}
};
</script>

使用 axios 和 async/await 的 POST 请求
这使用 axios 从 Vue 发送相同的 POST 请求,但是这个版本使用一个async函数和awaitjavascript 表达式来等待 promise 返回(而不是使用then()上面的 promise 方法)。
自行更改app.vue文件中引入的组件:
PostRequestAsyncAwait.vue文件:
<template>
<div class="card text-center m-3">
<h5 class="card-header">POST Request with Async/Await POST请求与Async/Await</h5>
<div class="card-body">Returned Id: {{articleId}}</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "post-request-async-await",
data() {
return {
articleId: null
};
},
async created() {
// POST request using axios with async/await
const article = { title: "Vue POST Request Example" };
const response = await axios.post("https://reqres.in/api/articles", article);
this.articleId = response.data.id;
}
};
</script>

使用带有错误处理的 axios 的 POST 请求
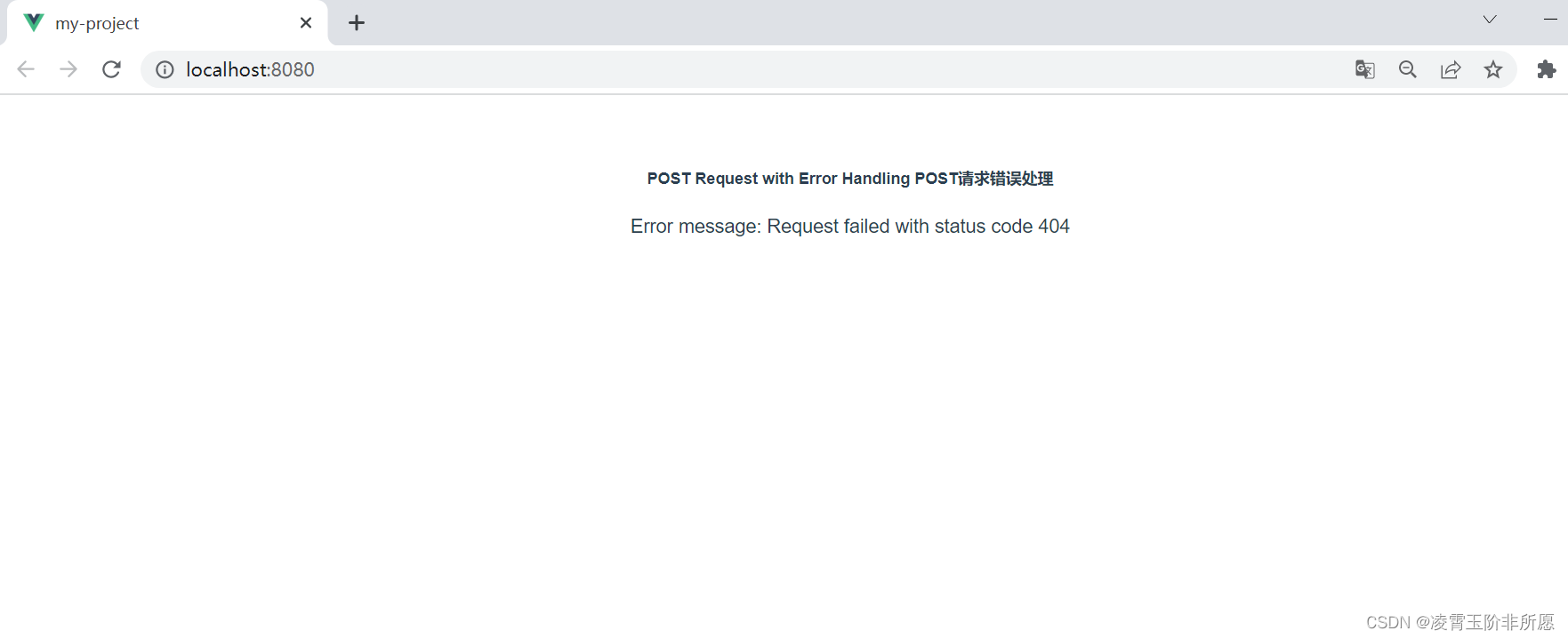
这会使用 axios 从 Vue 向 api 上的无效 url 发送 POST 请求,然后将错误消息分配给errorMessage组件状态属性并将错误记录到控制台。
自行更改app.vue文件中引入的组件:
PostRequestErrorHandling.vue文件:
<template>
<div class="card text-center m-3">
<h5 class="card-header">POST Request with Error Handling POST请求错误处理</h5>
<div class="card-body">Error message: {{errorMessage}}</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "post-request-error-handling",
data() {
return {
articleId: null,
errorMessage: null
};
},
created() {
// POST request using axios with error handling
const article = { title: "Vue POST Request Example" };
axios.post("https://reqres.in/invalid-url", article)
.then(response => this.articleId = response.data.id)
.catch(error => {
this.errorMessage = error.message;
console.error("There was an error!", error);
});
}
};
</script>

使用带有设置 HTTP 标头的 axios 的 POST 请求
这使用 axios 从 Vue 再次发送相同的 POST 请求,并设置了几个标头、HTTPAuthorization标头和自定义标头My-Custom-Header。
自行更改app.vue文件中引入的组件:
PostRequestSetHeaders.vue文件:
<template>
<div class="card text-center m-3">
<h5 class="card-header">POST Request with Set Headers POST带请求头的</h5>
<div class="card-body">Returned Id: {{articleId}}</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "post-request-set-headers",
data() {
return {
articleId: null
};
},
created() {
// POST request using axios with set headers
const article = { title: "Vue POST Request Example" };
const headers = {
"Authorization": "Bearer my-token",
"My-Custom-Header": "foobar"
};
axios.post("https://reqres.in/api/articles", article, { headers })
.then(response => this.articleId = response.data.id);
}
};
</script>