electron和vue是什么就不用多说了,前端都知道
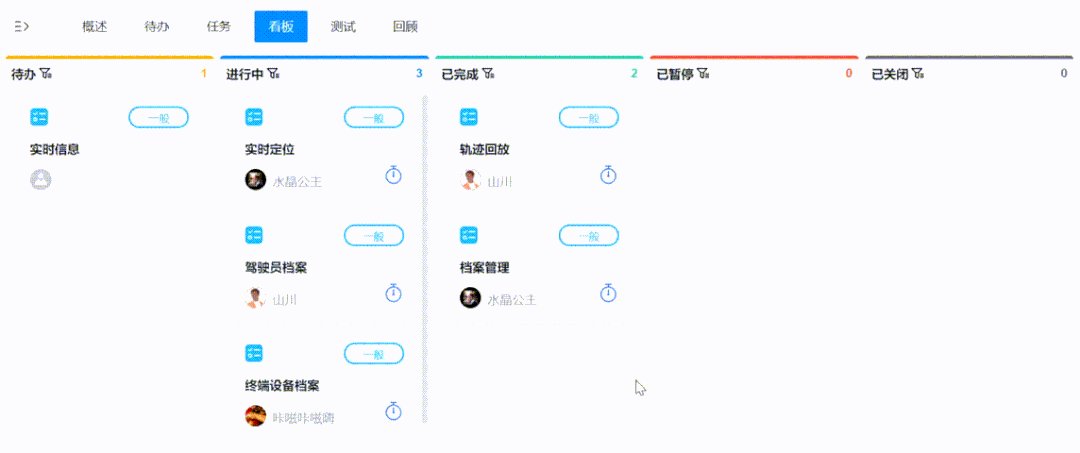
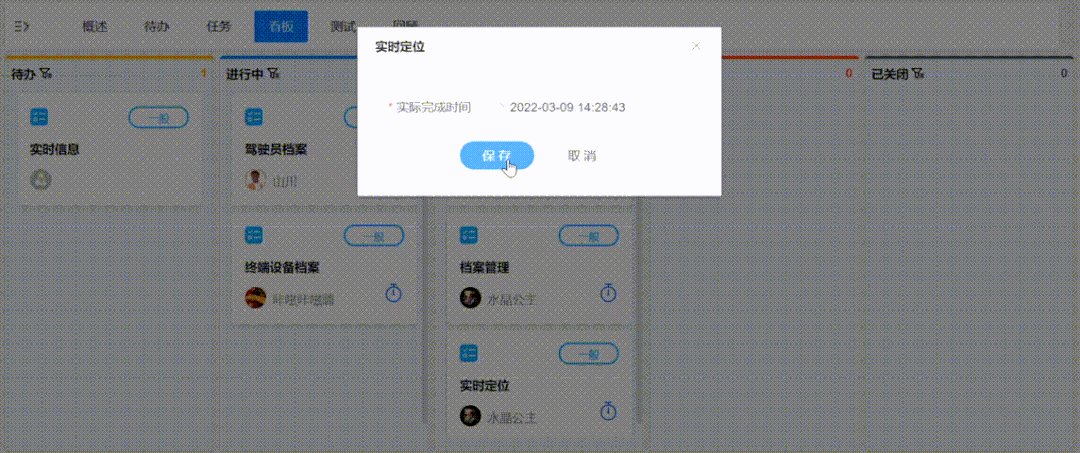
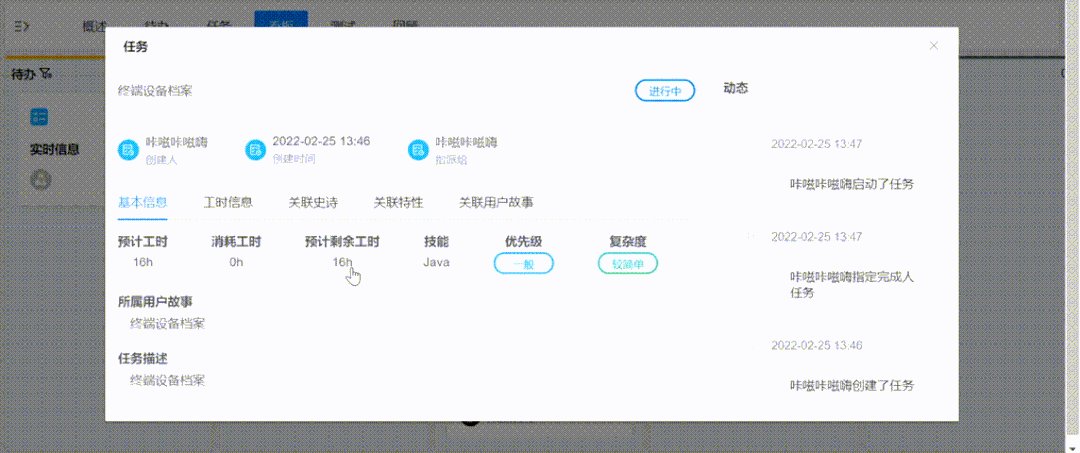
先展示一波demo 传送门
前提条件
要有一个vue项目,老项目跳过
vue create hello-world
改造vue项目
- 在根目录新建一个
background.js文件,也可以叫其他名字,作为package.json的main的值,贴入一下代码
const { app, BrowserWindow, screen, ipcMain, nativeTheme } = require('electron')
const path = require('path')
// 热加载
try {
require('electron-reloader')(module,{});
} catch (_) {}
const createWindow = () => {
const win = new BrowserWindow({
width: screen.getPrimaryDisplay().workAreaSize.width, // 直接显示最宽窗口,非最大化
height: screen.getPrimaryDisplay().workAreaSize.height, // 直接显示最高窗口,非最大化
})
// console.log(process.env.NODE_ENV)
if (process.env.NODE_ENV === 'development') {
win.webContents.openDevTools() // 开发环境自动打开devtools
win.loadURL('http://localhost:8090') // 开发环境加载本地服务
} else {
win.loadFile('./dist/index.html') // 非开发环境加载打包后的静态页面
}
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
- 修改
package.json的main节点
"main": "background.js"
- 安装依赖
"dependencies": {
"core-js": "^3.6.5",
"electron-squirrel-startup": "^1.0.0",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
}
"devDependencies": {
"cross-env": "^7.0.2",
"@electron-forge/cli": "^6.1.1",
"@electron-forge/maker-deb": "^6.1.1",
"@electron-forge/maker-rpm": "^6.1.1",
"@electron-forge/maker-squirrel": "^6.1.1",
"@electron-forge/maker-zip": "^6.1.1",
"@vue/cli-plugin-babel": "~4.5.13",
"@vue/cli-plugin-router": "~4.5.13",
"@vue/cli-plugin-vuex": "~4.5.13",
"@vue/cli-service": "~4.5.13",
"@vue/compiler-sfc": "^3.0.0",
"electron": "^24.3.1",
"electron-reloader": "^1.2.3",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
}
- 修改启动脚本
"scripts": {
"dev":"vue-cli-service serve",
"build": "vue-cli-service build",
"start": "cross-env NODE_ENV=development electron-forge start",
"package": "electron-forge package",
"make": "cross-env NODE_ENV=production electron-forge make"
},
本地运行和打包采用的是electron官方推荐的electron-forge插件。
开发流程
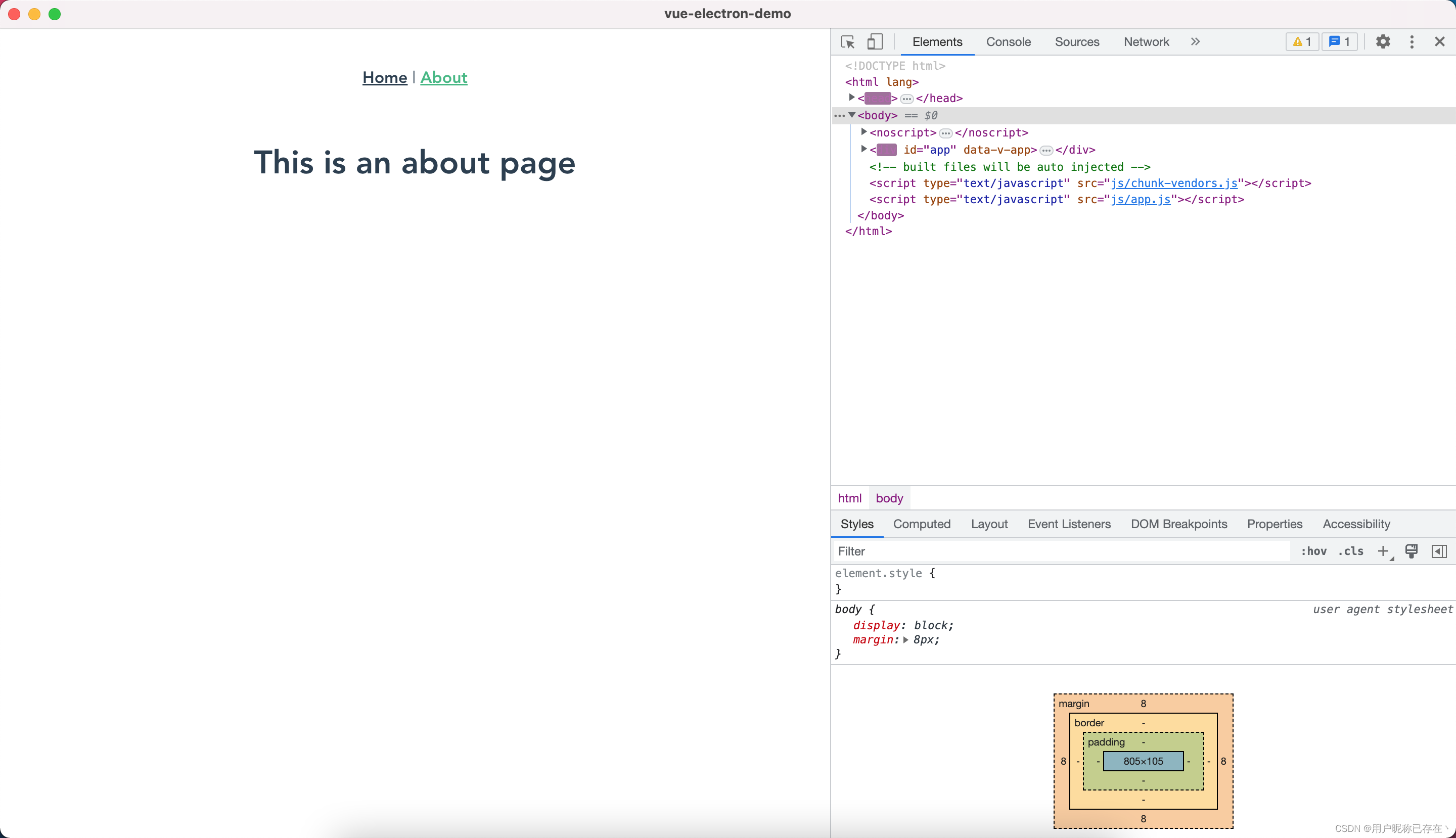
在本地执行npm run dev,再执行npm run start,background.js中的 createWindow 方法中判断是开发环境,加载本地服务地址。你将会看到如下窗口

打包流程
执行npm run build先把vue打包为静态页面,再执行npm run make,createWindow 方法中判断是非开发环境,加载打包后的静态页面。
注意:不同平台的应用需在对应的操作系统上打包