1.动态渲染已勾选商品的总数量

我的操作:
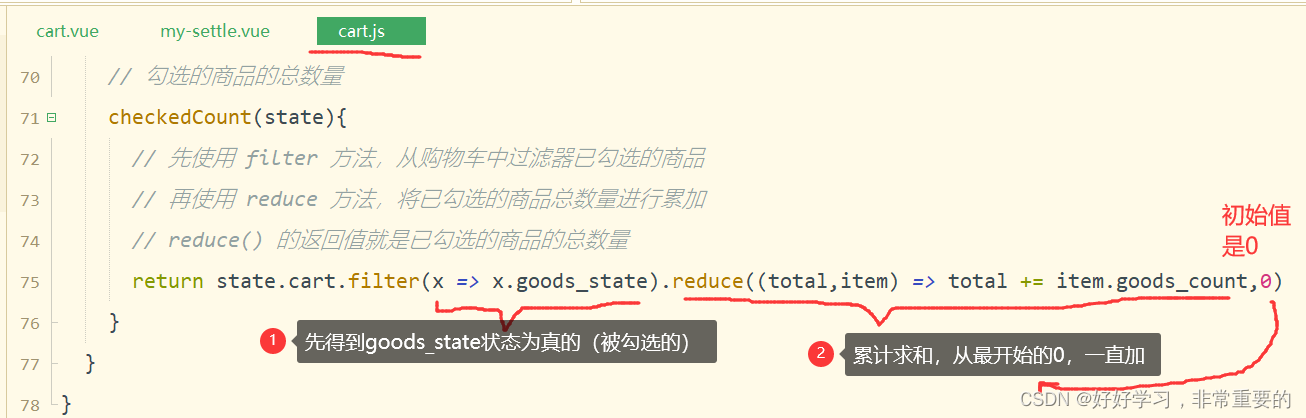
1》在 store/cart.js 模块中,定义一个名称为 checkedCount 的 getters,用来统计已勾选商品的总数量:

2》在 my-settle 组件中,通过 mapGetters 辅助函数,将需要的 getters 映射到当前组件中使用

3》将 checkedCount 的值渲染到页面中:

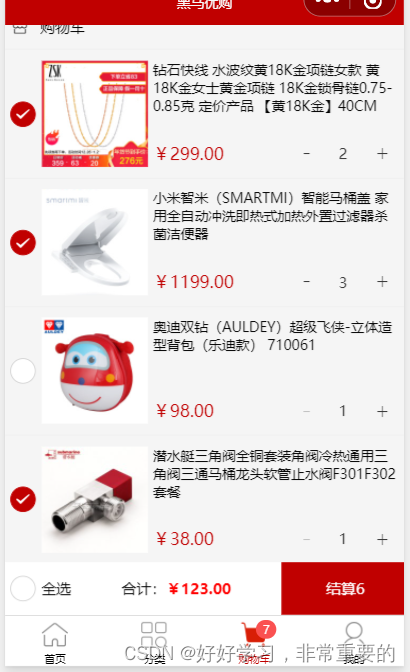
阶段效果图:【2+1+1 = 4】

**************************************************************************************************************
2.动态渲染全选按钮的选中状态

我的操作:
1》使用 mapGetters 辅助函数,将商品的总数量映射到当前组件中使用,并定义一个叫做 isFullCheck 的计算属性:

2》为 radio 组件动态绑定 checked 属性的值:

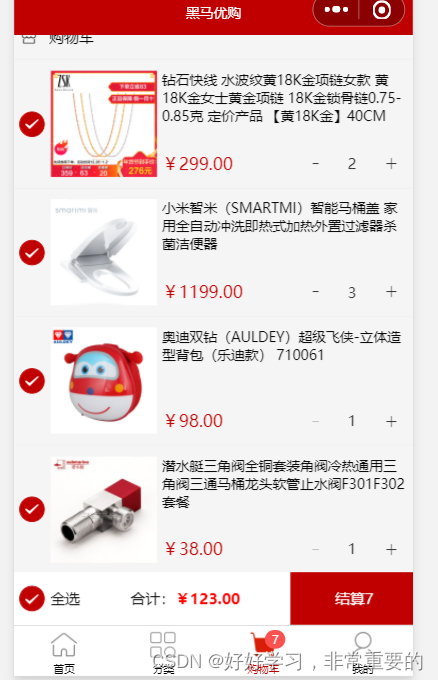
阶段效果图:
情况①[未全选]: 情况②[全选]:


**************************************************************************************************************
3.简写之前在cart.js的getters里面的total方法,也是用reduce的数组方法:
我的操作:

效果图与之前一模一样。
![[附源码]Python计算机毕业设计Django健身房信息管理](https://img-blog.csdnimg.cn/f122023b72d4475d9e45211b74dcffc3.png)



![[附源码]计算机毕业设计疫苗及注射管理系统Springboot程序](https://img-blog.csdnimg.cn/ef68e8f3c43a4e5b929cd4aec4624a54.png)




![[附源码]计算机毕业设计springboot小区物业管理系统](https://img-blog.csdnimg.cn/9570f70337d2473db5a780bd511b2753.png)