一、介绍
ApiKit 是接口管理、开发、测试全流程集成工具,定位 API 管理 + Mock + 自动化测试 + 异常监控 + 团队协作。
1、开发测试过程中的现状
yapi -- 管理接口文档
rap -- 前端开发mock数据
postman -- 开发调试接口、测试调用接口
jmeter -- 基本的压力测试
2、存在的问题和痛点
-
接口文档和实际开发的接口数据类型可能存在不一致,导致前后端未达成统一,测试时遇到问题,耗费时间;
-
一个接口,至少被定义四次:服务端开发调试时、前端开发mock时、接口测试时、jmeter压测时,在需求量大,开发、测试时间紧迫时,重复定义接口,显得有些浪费资源;
-
测试中有时需要通过更改数据库数据,再调用接口,来进行测试,频繁操作时,比较麻烦;
3、用 ApiKit 可以解决的问题
-
提高开发接口数据类型的规范型,前后端双方都完全遵守接口定义的规范,使得联调更加顺利;
-
提高服务端冒烟通过率,开发定义好接口并调通后,可以立即保存为一个测试用例,测试可以在提测前根据这个模板提前编写接口测试用例给开发自测;
-
数据共享,只需开发定义一次接口,即可实现多种操作,减少他人因为配置错误等问题导致的接口调试失败几率,从而节省一定的时间;
-
连接数据库,快速准备需要的测试数据;
二、安装
下载安装包后,一键安装即可。下载链接:
https://www.eolink.com/?utm_source=cpcs&utm_content=cpy08
三、使用
1、使用场景
后端开发
-
接口文档管理
-
后端代码自动生成
-
接口调试
-
接口自测
前端开发
-
接口文档管理
-
接口数据 Mock
-
接口调试
-
前端代码自动生成
测试人员
-
接口调试
-
接口测试
-
性能测试
2、基本功能
API测试
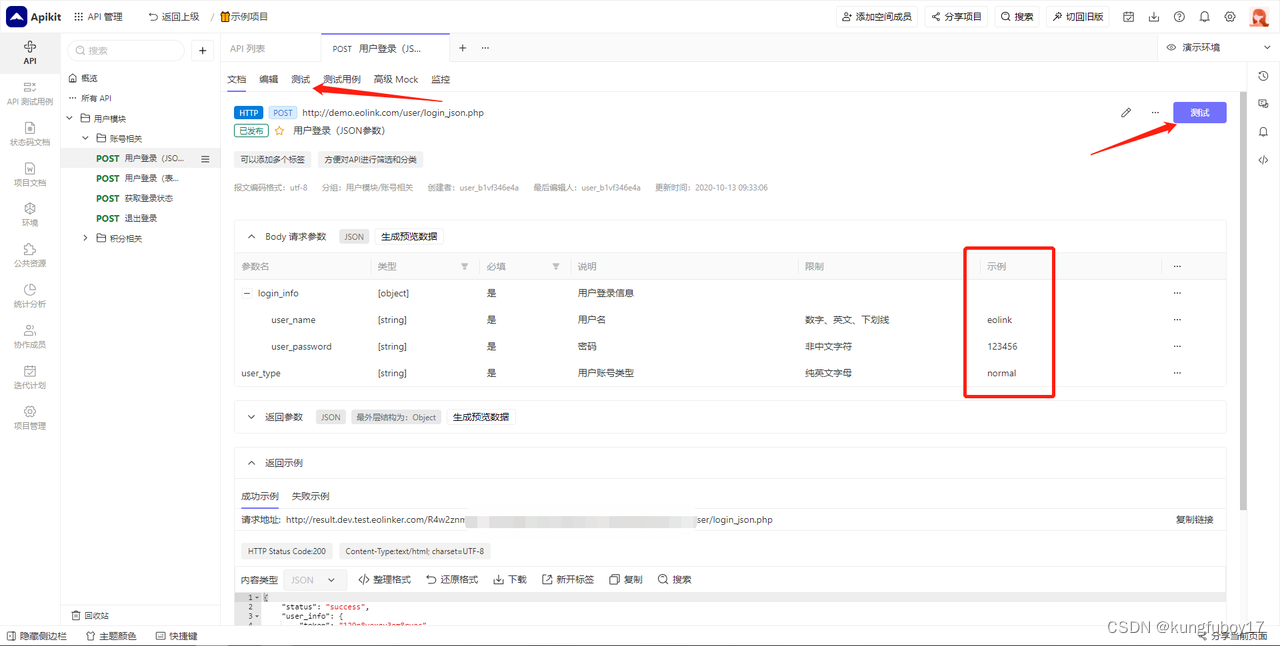
进入 API 文档详情页,点击上方 测试 标签,进入 API 测试页,系统会根据API文档自动生成测试界面并且填充测试数据。


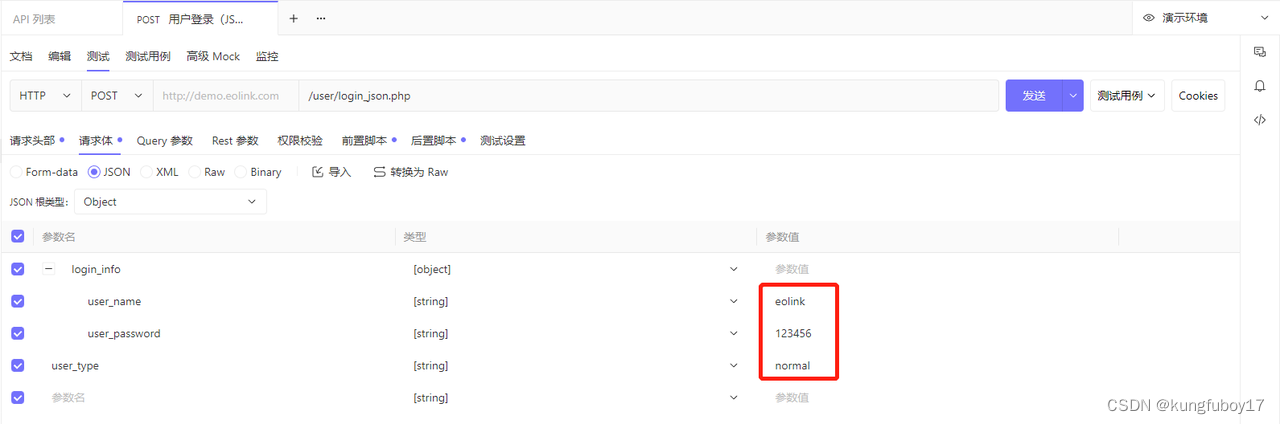
填写请求参数
首先填写好请求参数。

请求头部
您可以输入或导入请求头部。批量导入的数据格式为 key : value ,一行一条header信息,如:
Connection: keep-alive
Content-Encoding: gzip
Content-Type: application/json
Date: Mon, 30 Dec 2019 20:49:45 GMT请求体
请求体提供了五种类型:
-
Form-data(表单)
-
JSON
-
XML
-
Raw(自定义文本类型数据)
-
Binary(字节流、文件参数)
产品中提供了的 JSON 和 XML 编辑器,当您已经在 API 文档中定义好 API 的请求数据结构时,只需要在测试界面填写各个字段的值,系统会自动转换为相应的 JSON 和 XML 结构的请求数据。
Query 参数
Query参数指的是地址栏中跟在问号?后面的参数,如以下地址中的 user_name 参数:
/user/login?user_name=jackliu批量导入的数据格式为 ?key=value ,通过&分隔多个参数,如:
api.eolinker.com/user/login?user_name=jackliu&user_password=helloREST参数
REST参数指的是地址栏被斜杠/分隔的参数,如以下地址中的user_name、user_password参数。
/user/login/{user_name}/{user_password}注意,只需要在URL中使用 {} 将REST参数括起来,下方的请求参数名中不需要使用 {} 。
处理脚本
脚本分为 前置脚本 和 后置脚本 两种,分别对应 API 请求前 和 返回数据后 的两个阶段。您可以通过编写 Javascript 代码,在 API 前置脚本中改变请求参数,或者是在 API 后置脚本中改变返回结果。
脚本常用于以下几种情况:
-
API 请求前对请求参数进行复制、加解密等操作,比如进行Body进行整体签名
-
API 返回结果后对结果进行解密等
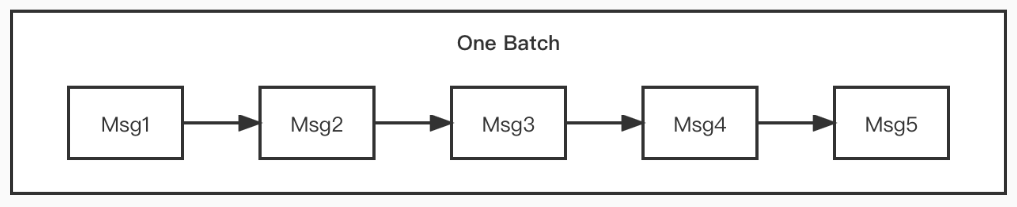
发起的API请求会依次经过以下流程。其中如果您没有编写相应的API脚本,则会略过API脚本处理阶段。

管理 Cookie
当您测试需要 Cookie 的 API 时,可以先进行一次 API 登录或者在 Cookie 管理里添加所需的 Cookie 信息,系统会自动将 Cookie 储存起来,下次测试其他相同域名的 API 时会自动传递 Cookie 请求参数。


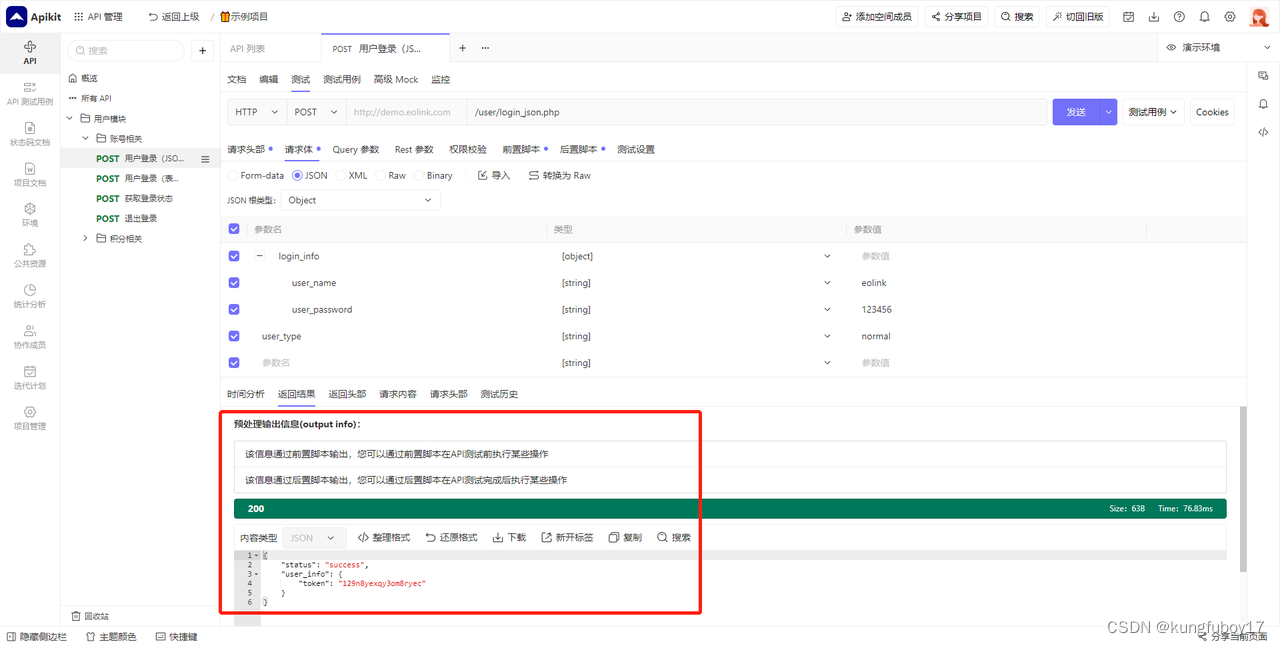
查看测试结果
填写好请求参数后,点击测试按钮即可得到测试报告,报告包括以下内容:
-
返回头部
-
返回内容
-
实际请求头部
-
实际请求内容
-
请求时间分析


创建 / 生成API文档
在 API 研发管理产品中,几乎所有的协作工作都是围绕着 API 文档进行的。
我们在接触了大量的客户后发现,采用 文档驱动 的协作模式会比先开发、后维护文档的方式更好,团队协作效率和产品质量都能得到提高。因此我们建议您尝试基于文档来进行工作,使用 文档驱动 方式来降低大量无意义的沟通成本。
当您创建了 API 文档之后,您可以随时查看 API 的改动情况、根据 API 文档发起 API 测试、编写 API 测试用例、使用 Mock API等。
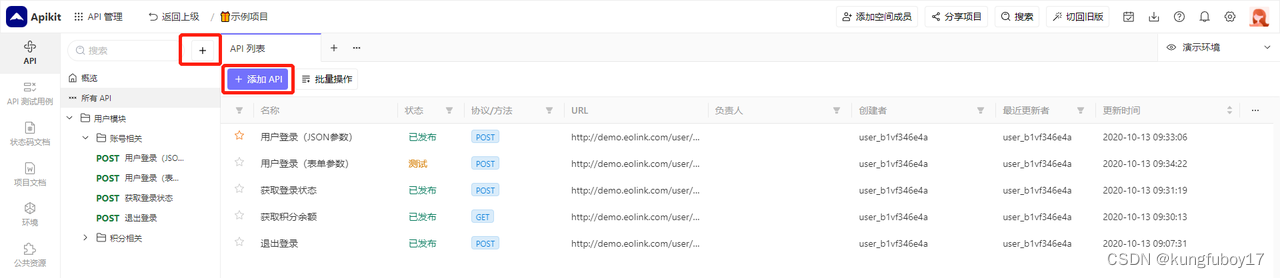
如下图是在系统中管理的API文档,可以详细的看到API的描述信息、变更历史、测试用例、Mock API等内容。

创建API文档
在项目详情页点击左侧API文档功能,进入API管理页面,点击 添加 API,会进入 API 创建页面。
私有云产品比线上SaaS产品支持更多的API协议,比如Websocket、TCP、UDP、SOAP、HSF等。

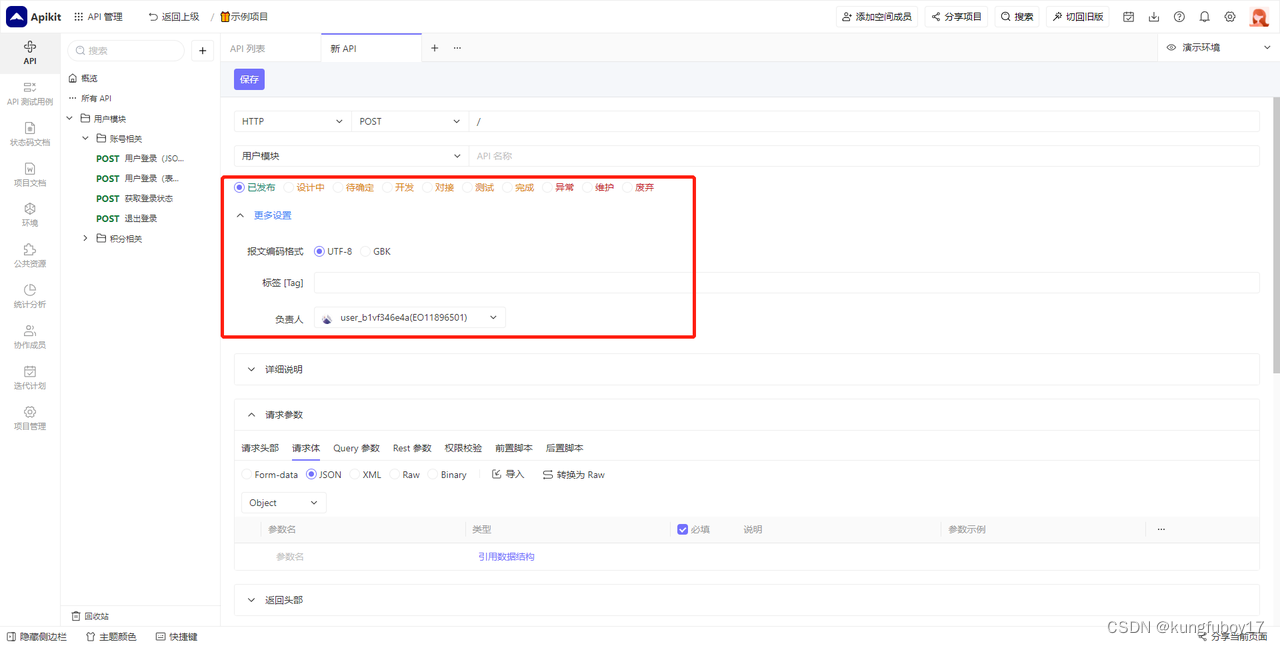
编辑API文档
在API描述标签页中填写API的请求路径、API名称、标签、负责人等基本信息。
-
API 状态:可以方便成员查看API当前所处的状态,并且进行状态流转的通知;
-
Tag 标签:可以作为API的备注或者是筛选条件;
-
负责人:当API文档内容发生变化时,负责人会自动收到API变更通知。

API 请求参数
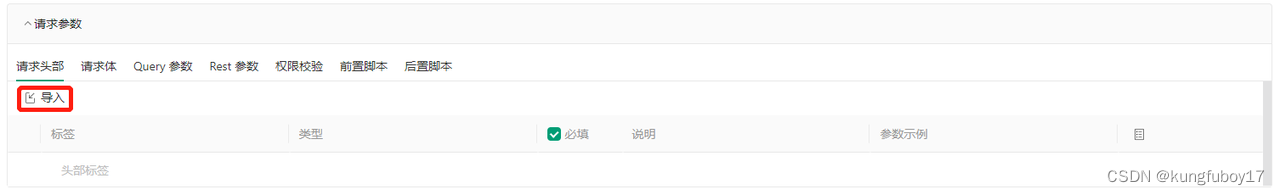
设置请求头部(request header)
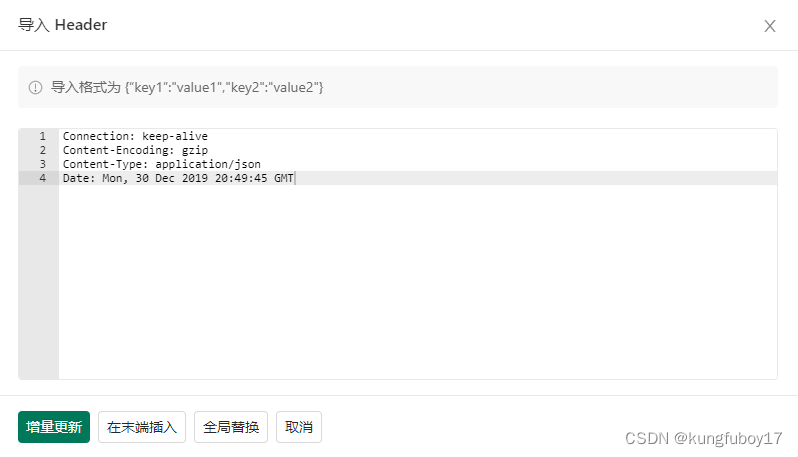
您可以输入或导入请求头部。

批量导入的数据格式为 key : value ,一行一条 header 信息,如:
Connection: keep-alive
Content-Encoding: gzip
Content-Type: application/json
Date: Mon, 30 Dec 2019 20:49:45 GMT

设置请求体(request body)
请求体提供了五种类型:
-
Form-data(表单)
-
Json
-
XML
-
Raw(自定义文本类型数据)
-
Binary(字节流、文件参数)
对于Form-data(表单)、Json、XML等数据类型,可以通过引用事先编辑好的 数据结构 来快速填写内容。

设置 Query 参数
Query 参数指的是地址栏中跟在问号?后面的参数,如以下地址中的 user_name 参数:
/user/login?user_name=jackliu批量导入的数据格式为 ?key=value… ,通过&分隔多个参数,如:
api.eolinker.com/user/login?user_name=jackliu&user_password=hello
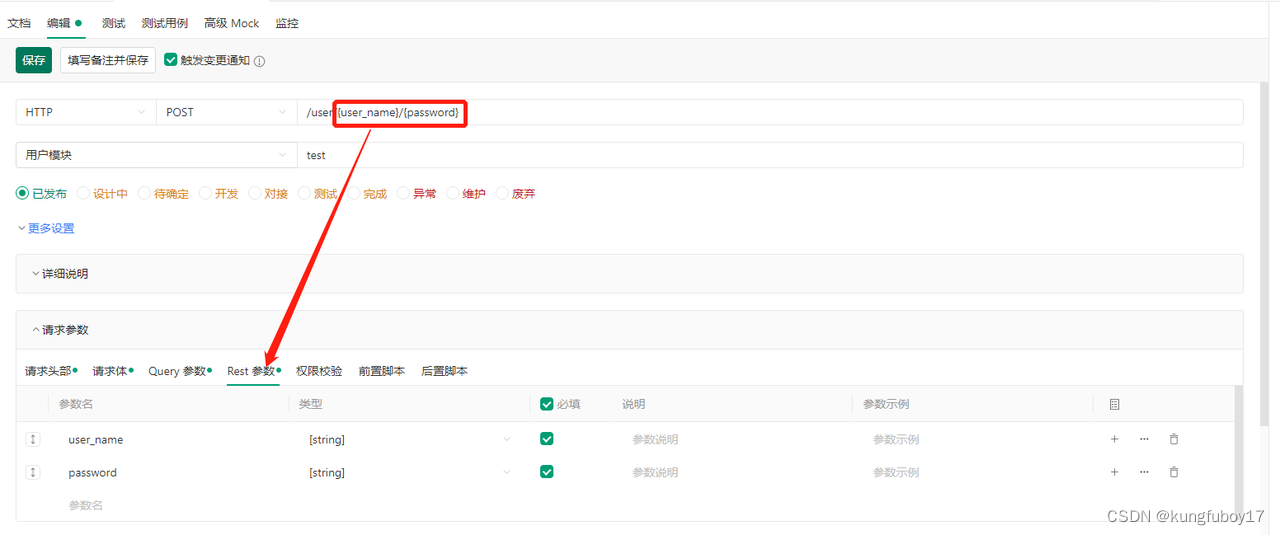
设置 REST 参数
REST 参数指的是地址栏被斜杠/分隔的参数,如以下地址中的使用大括号包裹起来的 user_name、user_password 参数:
/user/login/{user_name}/{user_password}注意,您只需要在URL中使用{}将REST参数括起来。API文档和测试时,下方表格的参数名不需要使用{}。

API 响应内容
设置响应头部(response header)
您可以输入或导入响应头部。批量导入的数据格式为 key : value ,一行一条 header 信息,如:
Connection: keep-alive
Content-Encoding: gzip
Content-Type: application/json
Date: Mon, 30 Dec 2019 20:49:45 GMT
设置响应内容(response body)
响应内容的编写方式和请求参数的类似,响应内容提供了四种类型:
-
Json
-
XML
-
Raw(自定义文本类型数据)
-
Binary(字节流、文件参数)
对于 Json、XML 等数据类型,可以通过引用事先编辑好的 数据结构 来快速填写内容。系统也提供了导入功能方便您快速导入参数信息。

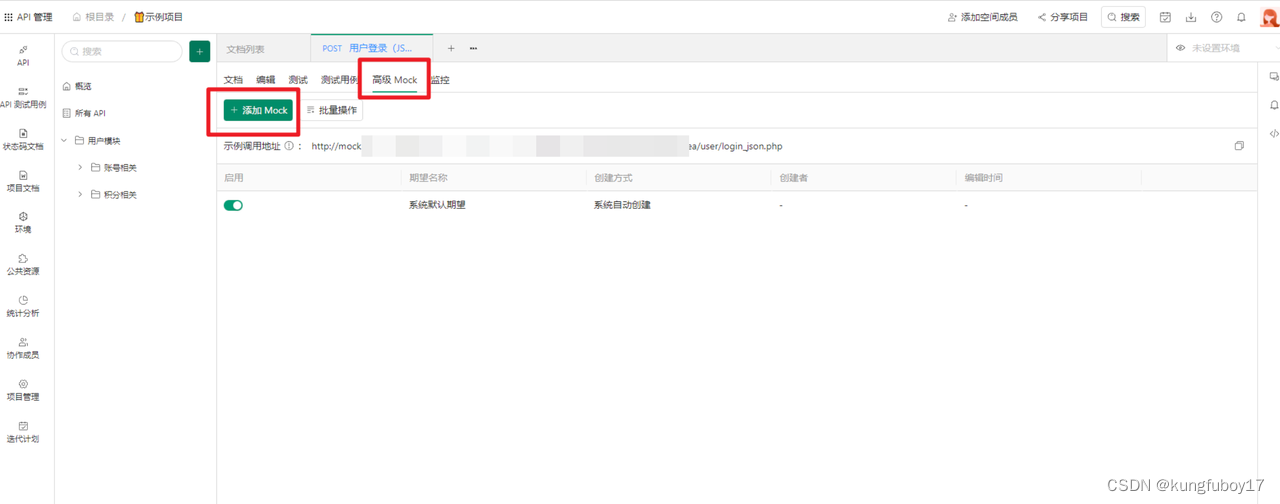
创建 Mock API
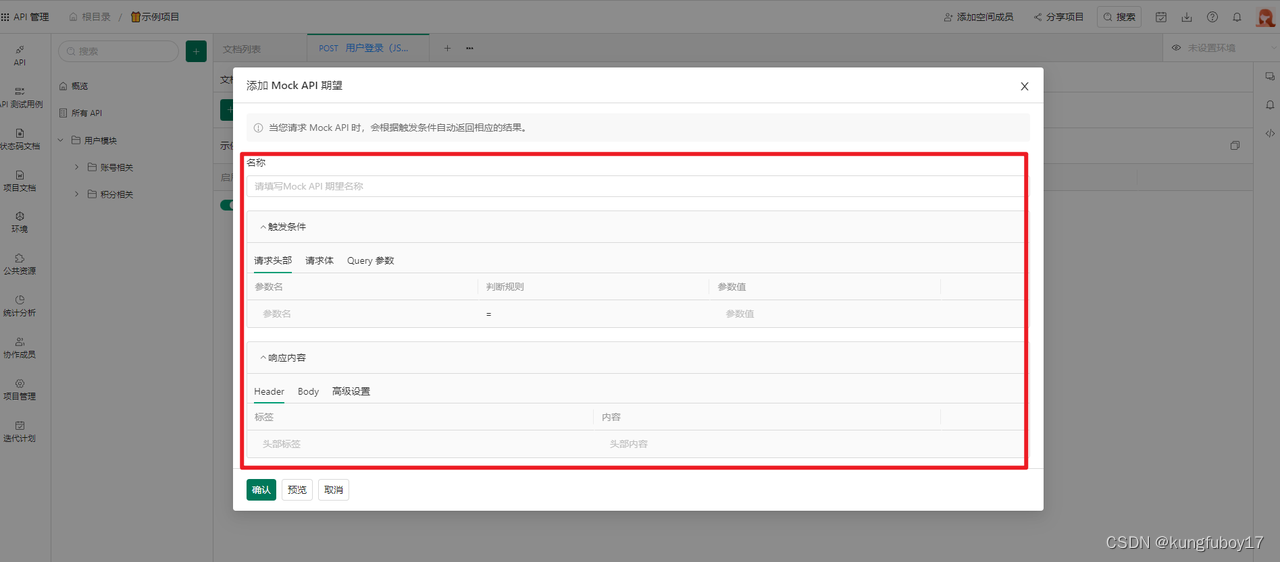
1、进入API文档详情页面,点击 "高级Mock" 标签,点击"添加 Mock ”。

2、在弹窗中填写Mock API的触发条件和返回结果。
-
触发条件支持请求头部、请求体(Form-data、JSON)、Query 参数等。以下例子表示当Form-data参数中包含 user_name = jackliu 时,返回预设的JSON字符串。
-
返回结果除了返回固定的任意内容之外,系统还可以根据您的接口文档自动生成返回结果,或者通过Javascript生成复杂的返回数据等,相关教程可以查看详细的Mock API教程

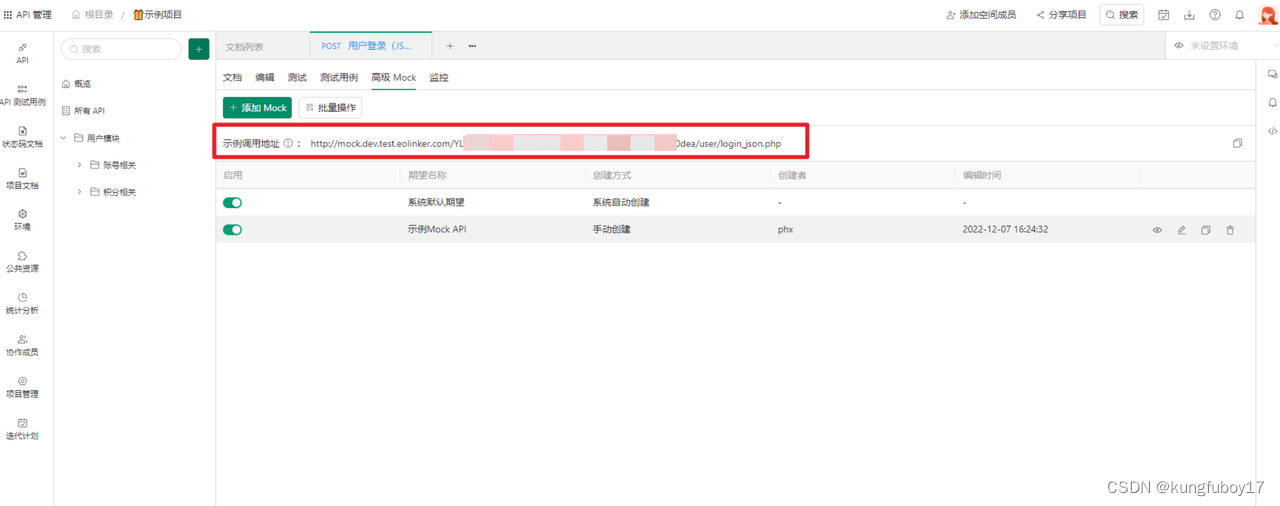
调用Mock API
进入Mock API列表页面,点击调用地址即可复制到剪贴板,在代码中直接对该API地址发起请求即可得到响应结果。通过访问该 Mock API URL,可以根据不同的请求参数返回相应的期望结果。

分享 API 文档
开启/关闭在线分享
您可以在线分享项目给团队以外的人,其他人可以通过分享链接在线查看API文档并且进行API测试。通过这种方式查看API文档不需要注册账号,用户可方便查看接口文档和测试接口。
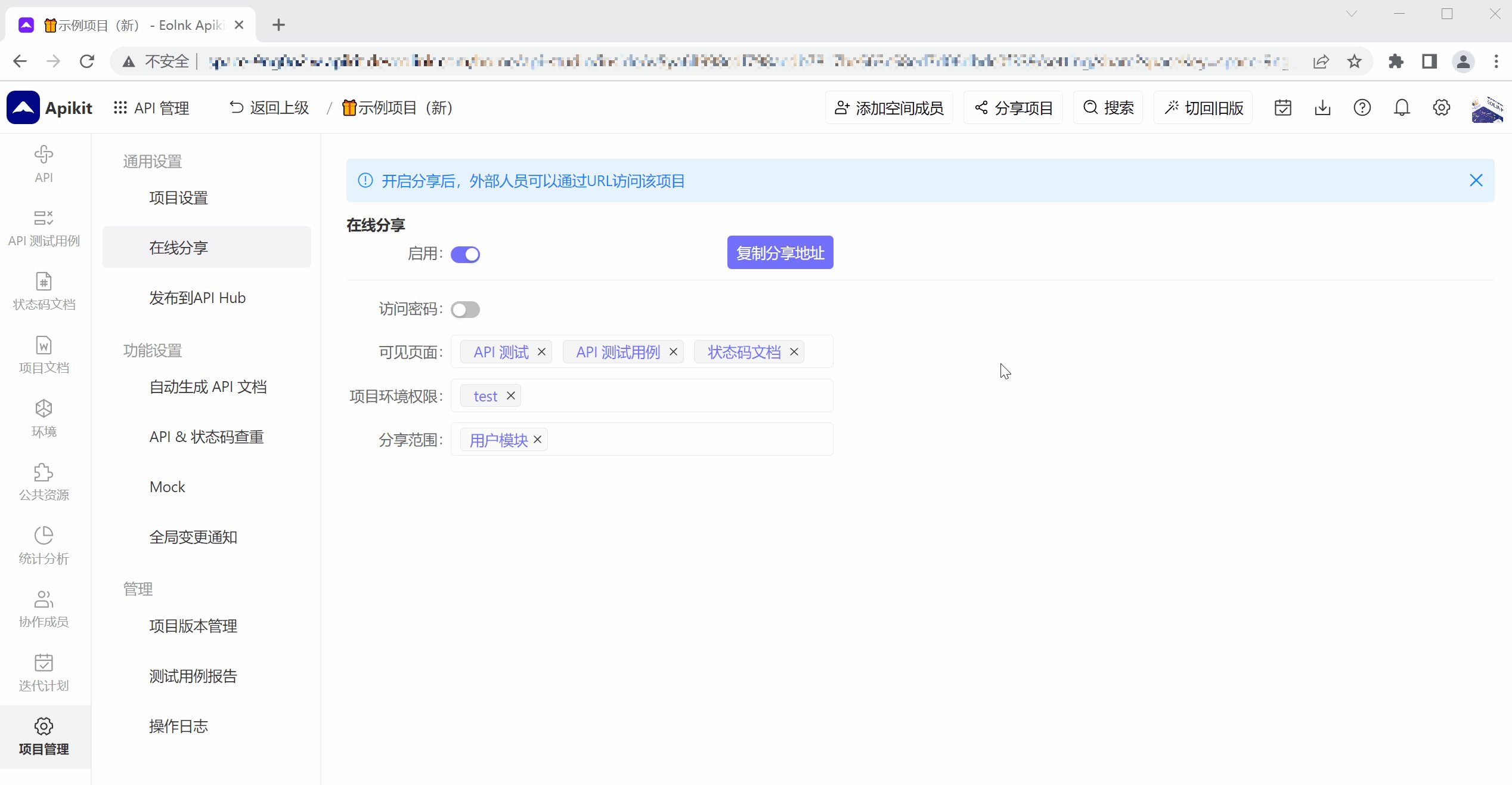
在项目内,点击进入项目管理菜单,选择 在线分享,即可启用或禁用项目在线分享功能。

进入点击 项目页面顶部的 分享项目 按钮,亦可启用或禁用项目在线分享功能。

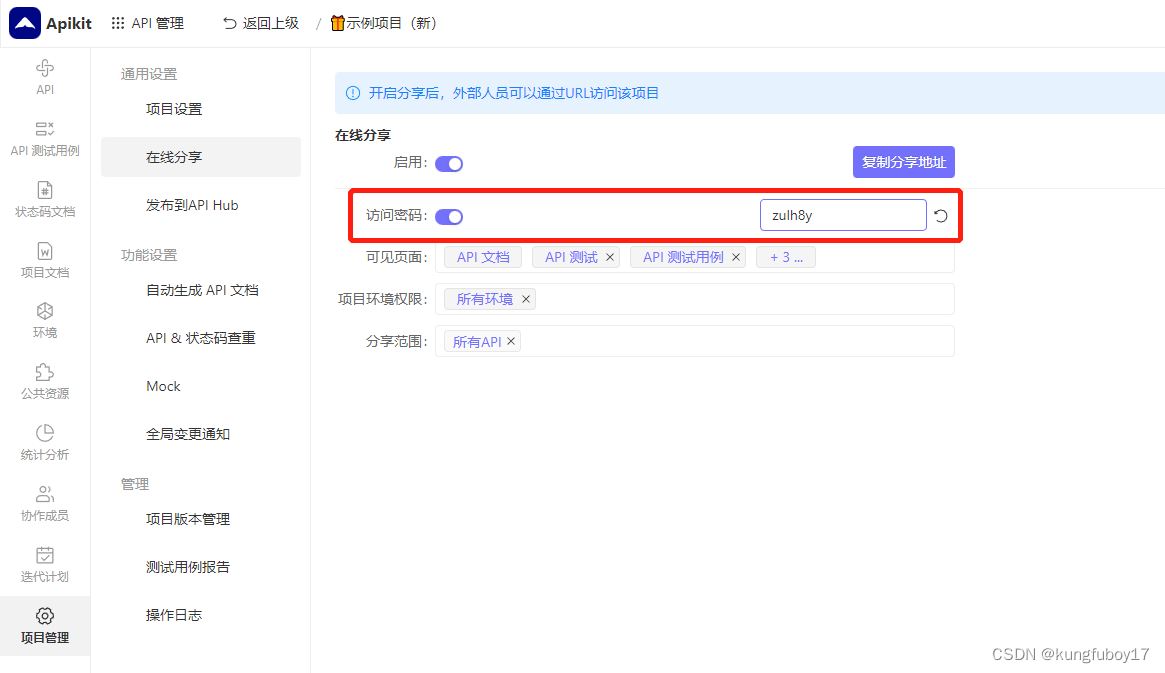
设置访问密码
默认无需密码访问项目,开启需要密码访问后,系统会默认提供6位数密码,密码包含数字和字母。
用户可自定义密码,输入密码并输入框失焦后会自动保存新密码。外部人员下次访问页面时需要输入新密码才可访问。

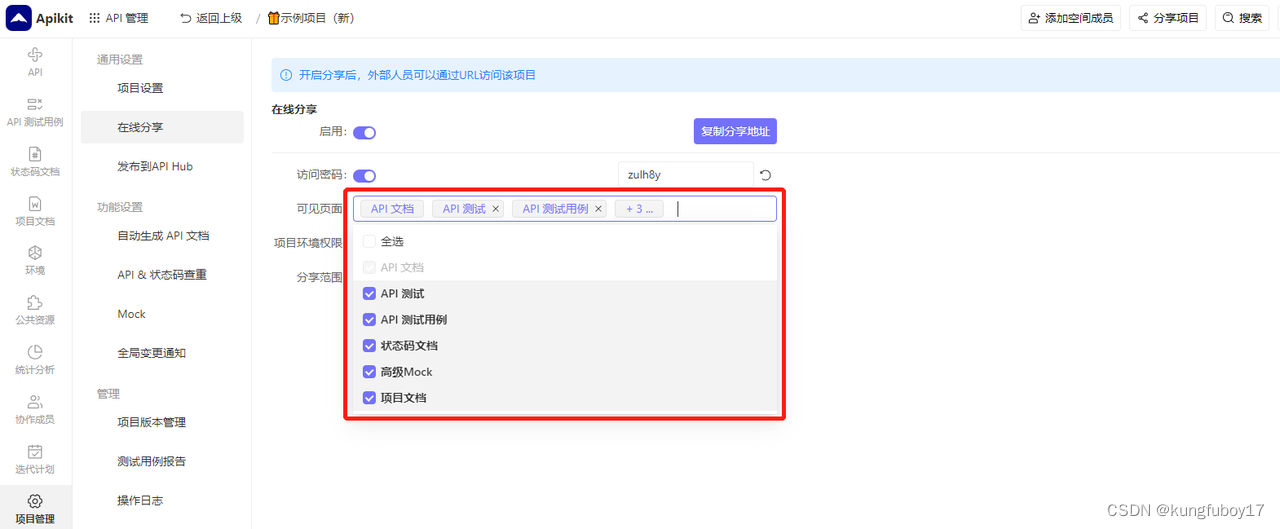
设置访客可进行的操作
可设置分享项目可见页面,用于控制外部人员通过链接访问时可查看的项目页面,系统默认可见全部。全部页面包含:API文档页、API测试页、API测试用例页、状态码文档页、高级Mock页、项目文档页。其中API文档页是必选,必定会对外展示。

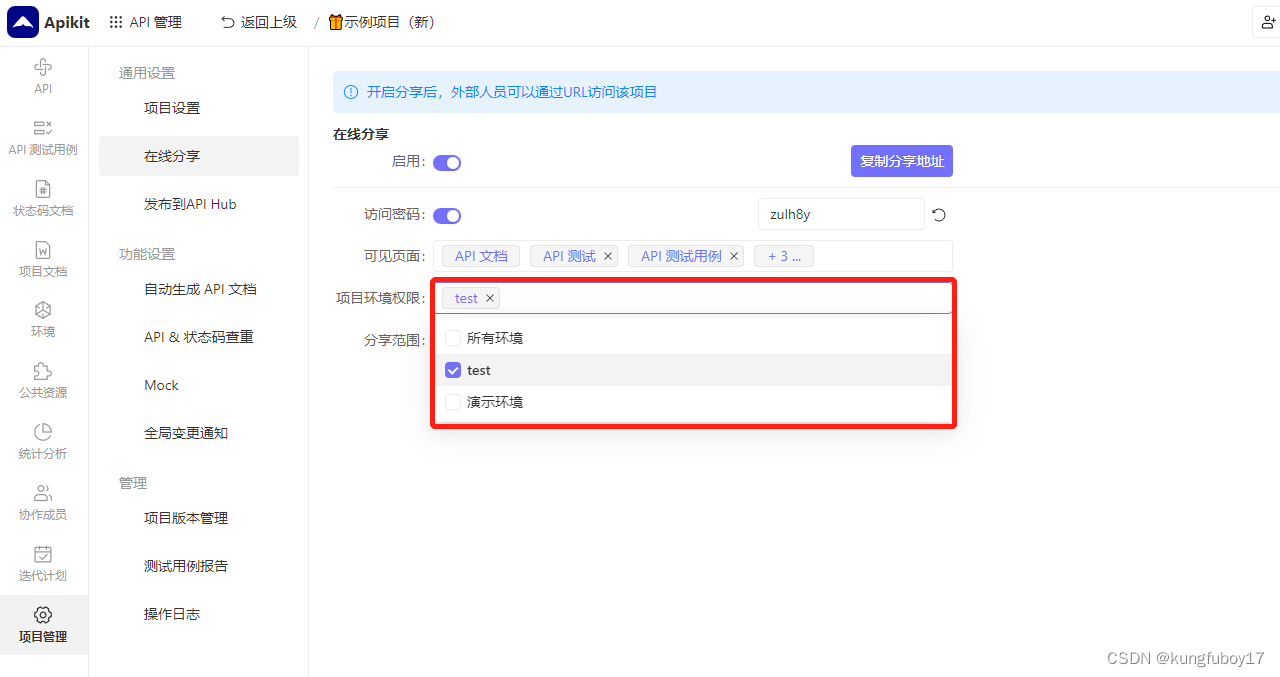
设置访客可查看的项目环境
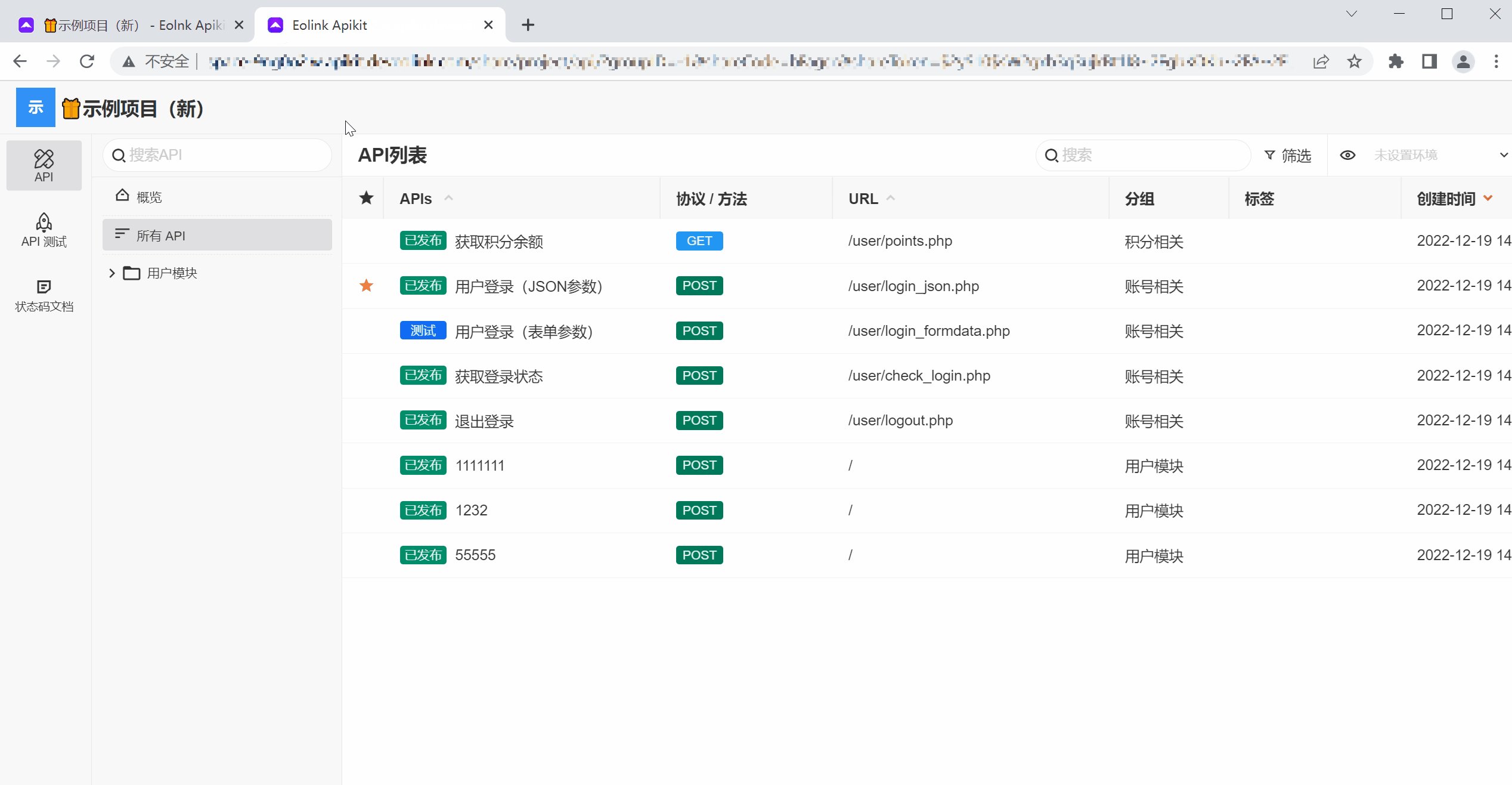
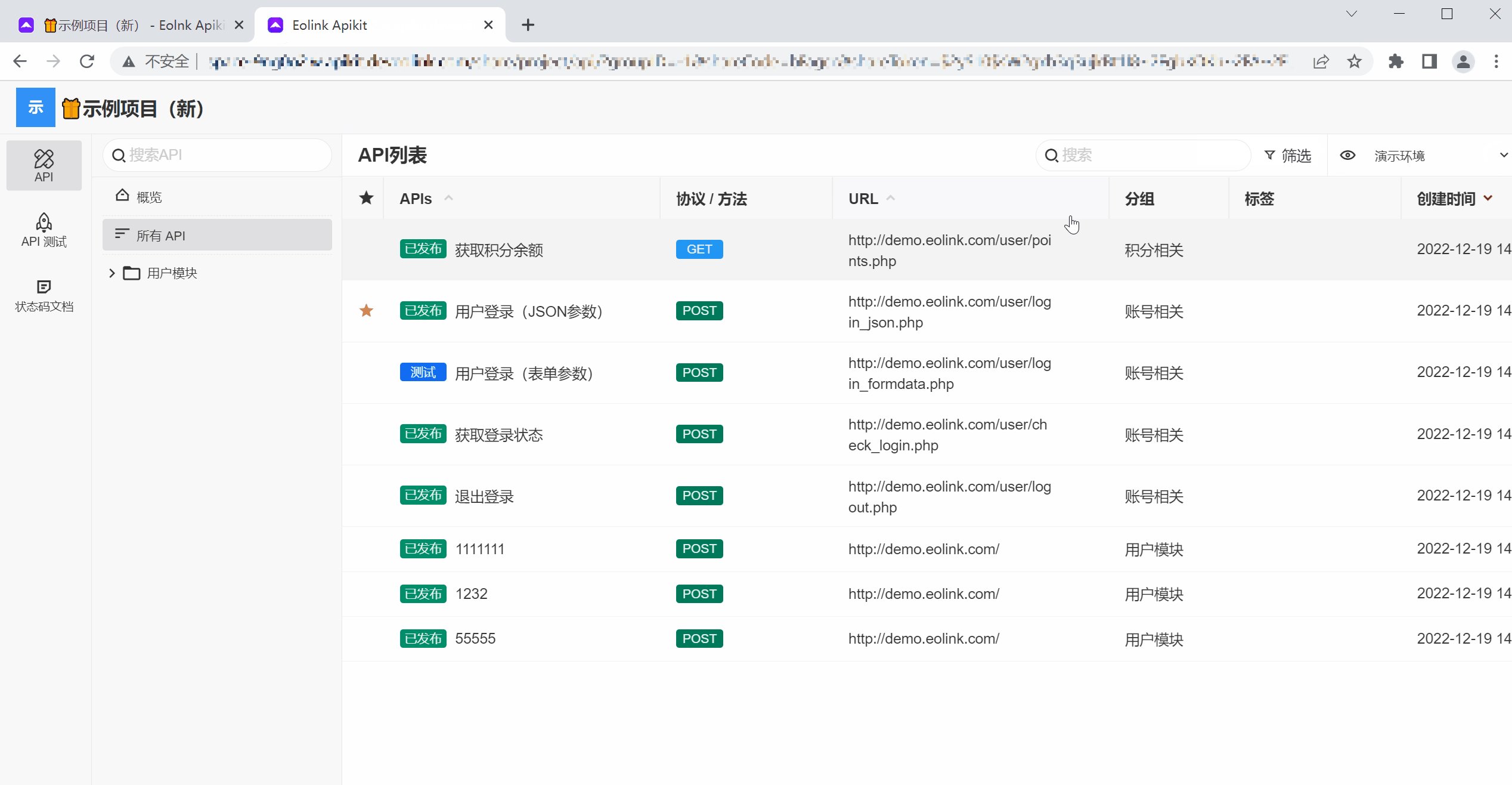
可设置项目环境权限,用于控制外部人员可用的测试环境,系统默认可选全部项目内的环境。注意仅包含该项目内创建的环境,不会包含应用级的公共环境。

开启之后,访客可以在项目分享页右上方看到环境切换菜单。


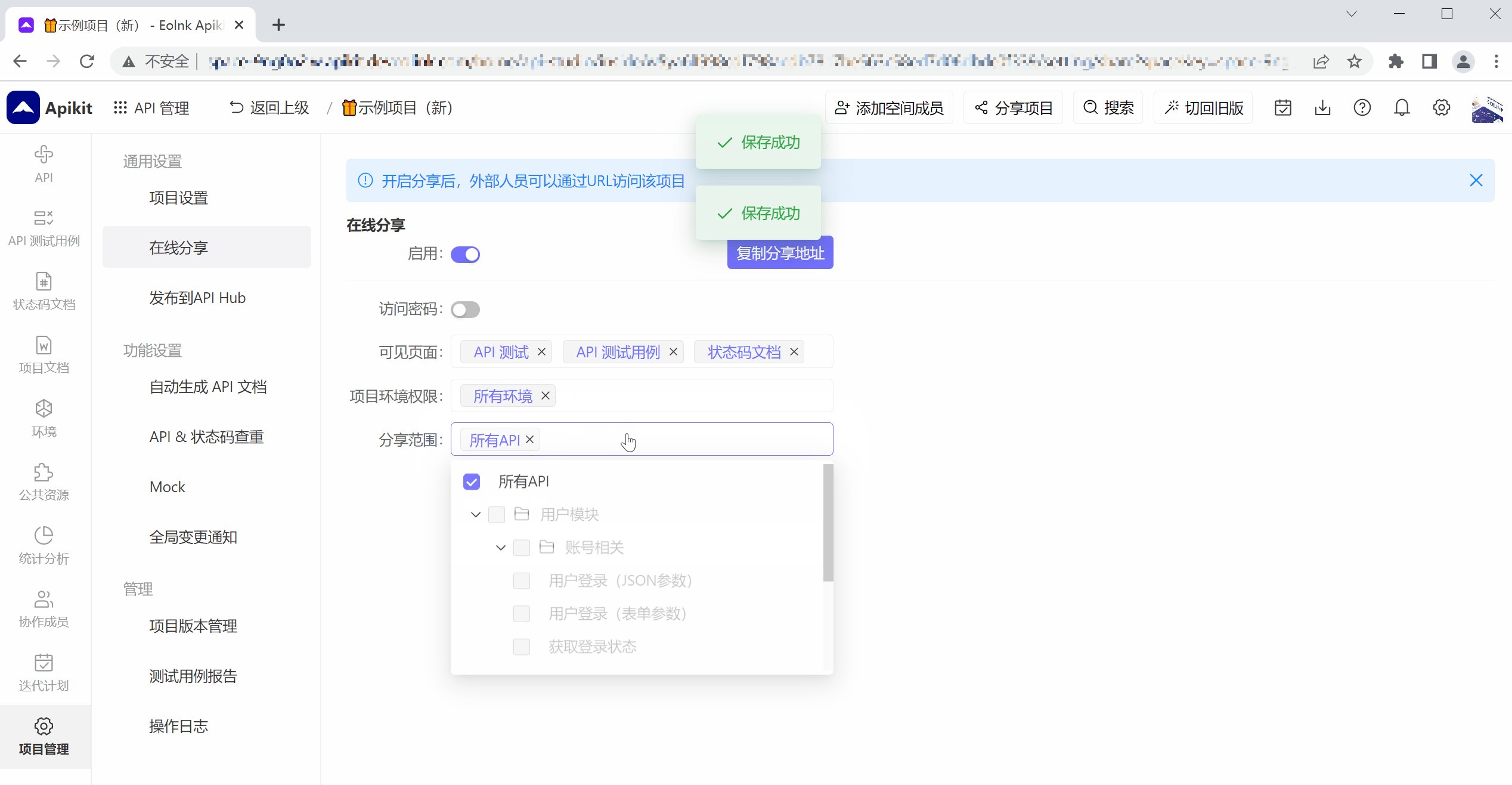
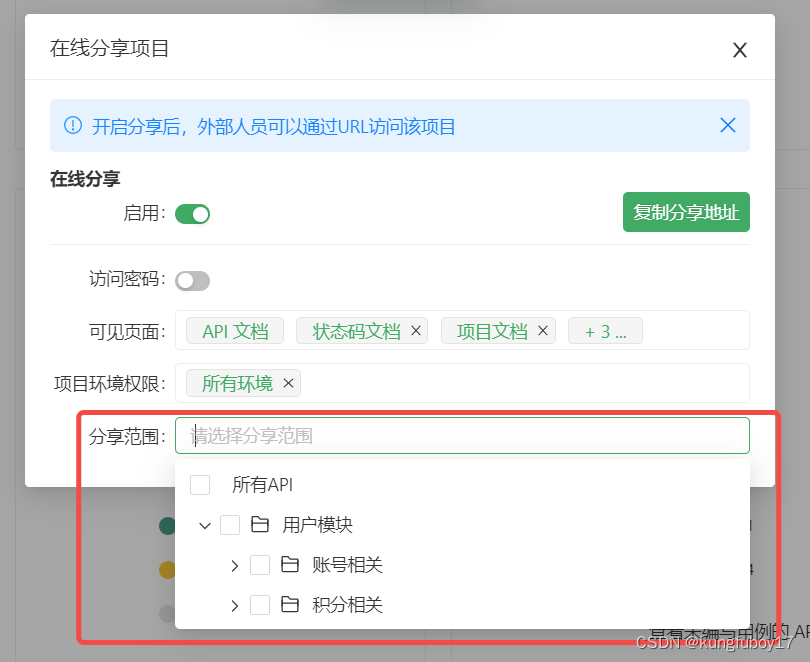
设置API文档范围
可设置分享范围,用于控制外部人员可查看的API文档范围,系统默认可查看项目内所有API。用户可进行逐一勾选。系统默认分享所有API

邀请成员一起协作
在 Apikit 中,所有的 API 接口都是以项目的方式进行管理,因此首先需要创建一个 API 管理项目。
除了创建 API 项目,还可以创建项目组来对项目进行分类或者设置统一的用户操作权限。
一、手动创建项目
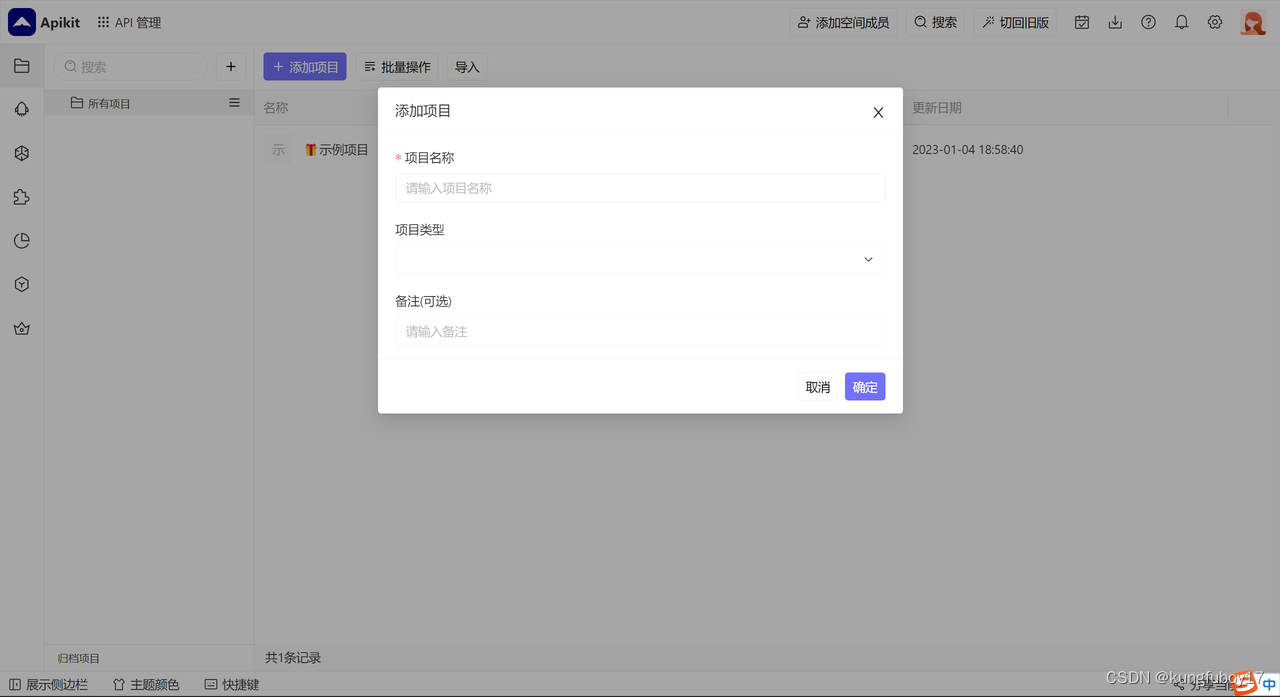
进入 API 研发管理项目列表页,点击 添加项目 按钮。

在弹窗中输入项目名称等信息,点击确认即可创建API管理项目。

二、导入第三方产品数据
除了手动创建项目,系统也提供了一键导入 Swagger、Postman、RAP、YAPI 等产品数据的功能。

三、邀请成员加入空间
拥有管理员权限,在用户界面的右上方,点击添加空间成员,通过链接邀请空间成员。


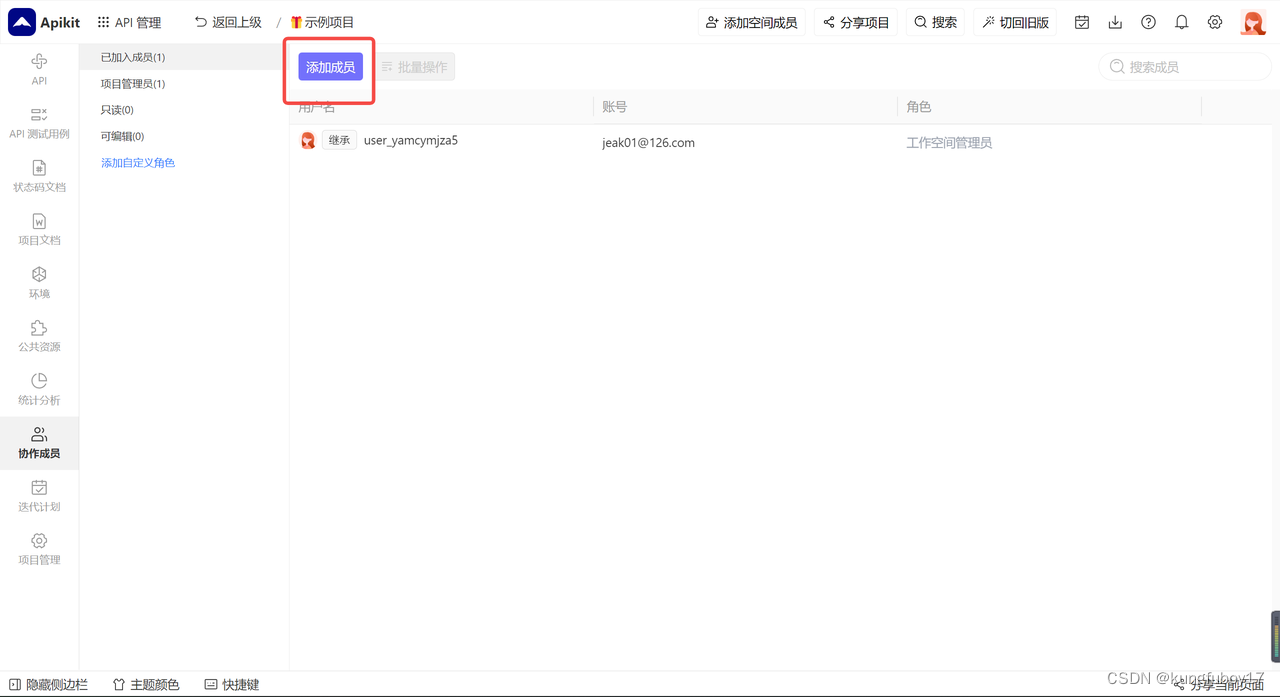
四、添加协作成员
进入项目的人员管理页面,点击 添加协作成员 按钮,在弹窗中选择需要添加的成员以及赋予的角色。
可以将团队成员添加到该项目中进行协作。注意:成员只有被添加到该项目后才能看到项目内容。

系统默认有项目管理员、只读、可编辑等默认角色,您也可以根据需要创建新的自定义角色:
关于 ApiKit 的更多功能,值得你来尝试体验!
传送门:
https://www.eolink.com/?utm_source=cpcs&utm_content=cpy08