- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: JavaEE初阶
本篇文章为大家带来JavaScript WebAPI的使用,请各位过目~~
目录
文章目录
一、什么是JavaScript WebAPI
1.1 什么是DOM
二、常用的DOM API
2.1 获取元素
2.2 什么是事件
2.2.1 获取/修改元素
三、简单的代码示例
3.1 计数器
3.2 全选/取消全选按钮
3.3 点击图片切换
3.4 点击文字放大
3.5 实现夜间/日间模式的切换
四、操作页面节点
4.1 新增节点
4.2 删除节点
五、综合案例
5.1 猜数字
5.2 表白墙
一、什么是JavaScript WebAPI
前面学习的 JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
这个是 W3C 组织规定的.
1.1 什么是DOM
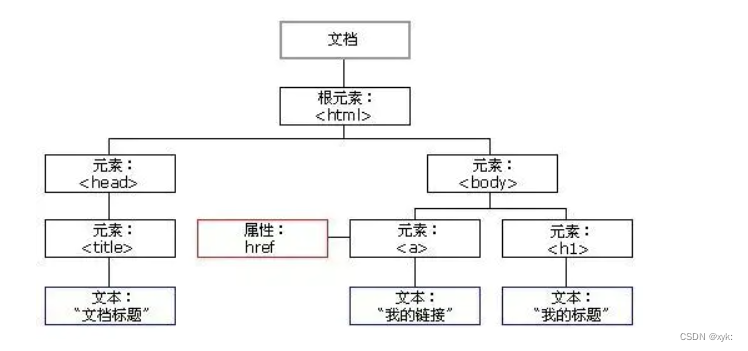
DOM 全称为 Document Object Model,页面文档对象模型,html中的每个标签都是可以映射到JS中的一个对象中的, 标签中的内容都可以通过JS对象感知到, JS对象修改对应的属性能够影响到标签的展示, 通过这样的DOM API就可以让JS代码来操作页面元素.
一个页面的结构是一个树形结构, 称为 DOM 树:
二、常用的DOM API
2.1 获取元素
这部分工作类似于 CSS 选择器的功能.任何一个页面都有一个document对象,其中document对象中的querySelector和querySelectorAll函数可以用来选择元素, 通过传入CSS选择器来达到目的, 选择的范围是位于该函数之前所存在的选择器, 没找到返回值为null.
var element = document.querySelector(selectors);var element = document.querySelectorAll(selectors);document相当于整个页面的对象,通过它可以使用一些方法获取HTML元素
<div class="box">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
var elem1 = document.querySelector('.box');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3 span input');
console.log(elem3);
</script>
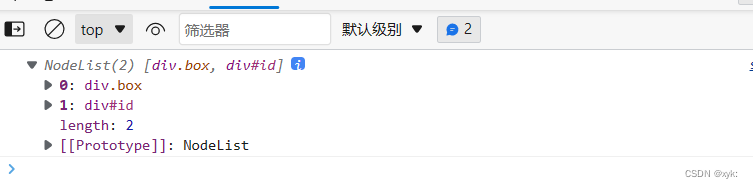
如果想把符合选择的元素都选中就需要使用querySelectorAll函数了, 在使用上和和querySelector 是一样的.
<div class="box">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>
2.2 什么是事件
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
事件的三要素:
- 事件源, 哪个HTML元素产生的事件.
- 事件类型, 比如鼠标点击, 鼠标移动, 键盘输入等.
- 事件处理程序, 当事件发生之后, 要执行哪个代码.
代码示例:
<button id="btn">点我一下</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert("hello world");
}
</script>
- btn 按钮就是事件源.
- 点击就是事件类型
- function 这个匿名函数就是事件处理程序
- 其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
2.2.1 获取/修改元素
在选中元素后, 就可以使用innerHTML属性来获取/修改一个标签里面的内容了.
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js <span>hello js</span>';
</script>
可见,innerText只能获取文本内容, 并不能获取html结构,通过innerHTML是可以获取到div内部的html结构的,会将div标签中的html代码也获取到.
那么可以通过innerHTML来显示写入的HTML标签, innerHTML用的场景是要比innerText更多的.
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = '<span>hello js</span>'
</script>
修改元素也是一样的~
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<button class="but">点一下试试</button>
<script>
let but = document.querySelector('.but');
but.onclick = function () {
let div = document.querySelector('div');
div.innerHTML = '<h1>这是一个一级标题</h1>>';
console.log(div.innerHTML)
}
</script>

三、简单的代码示例
3.1 计数器
<div id='count'>0</div>
<button id='countAdd'>计数器:点击+1</button>
<script>
let counterAdd = document.querySelector('#countAdd');
counterAdd.onclick = function () {
let num = document.querySelector('#count');
let num1 = parseInt(num.innerHTML);
console.log(num1);
num1++;
num.innerHTML = num1;
};
</script>

这个代码要注意的是, num.innerHTML这里拿到的元素内容是字符串类型的, 直接进行加法运算就是字符串拼接的效果了, 而要完成算数相加的效果就需要将字符串转换为整数, 和Java中类似, 可以使用parseInt方法将字符串转换为整数, 而如果是浮点数就使用parseFloat方法
3.2 全选/取消全选按钮
<input type="checkbox" id="all">我全都要 <br>
<input type="checkbox" class="girl">貂蝉 <br>
<input type="checkbox" class="girl">小乔 <br>
<input type="checkbox" class="girl">安琪拉 <br>
<input type="checkbox" class="girl">妲己 <br>
<script>
// 1. 获取到元素
var all = document.querySelector('#all');
var girls = document.querySelectorAll('.girl');
// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick = function () {
for (var i = 0; i < girls.length; i++) {
girls[i].checked = all.checked;
}
}
// 3. 给 girl 注册点击事件
for (var i = 0; i < girls.length; i++) {
girls[i].onclick = function () {
// 检测当前是不是所有的 girl 都被选中了.
all.checked = checkGirls(girls);
}
}
// 4. 实现 checkGirls
function checkGirls(girls) {
for (var i = 0; i < girls.length; i++) {
if (!girls[i].checked) {
// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)
return false;
}
}
// 所有 girl 中都没找到反例, 结果就是全选中
return true;
}
</script>
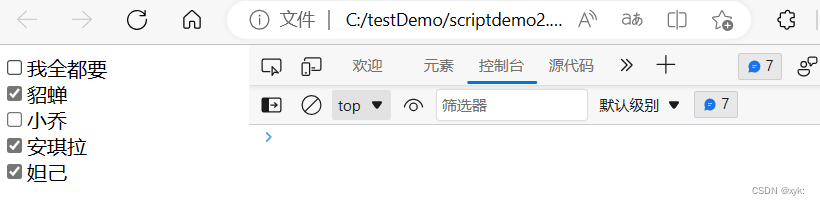
1.点击全选按钮, 则选中所有选项
2. 只要某个选项取消, 则自动取消全选按钮的勾选状态
3.3 点击图片切换
我们还可以在代码中使用DOM直接获取元素的属性并修改元素的属性, 比如这里实现一个效果, 就是点击一个图片就可以切换到另一张图片, 然后再点击就能再切换回来, 这个案例我们只需要设置点击事件为修改图片的路径即可, 也就是修改src属性.
<style>
img {
height: 500px;
}
</style>
<img src="https://wallpaperm.cmcm.com/fedea52c7f796c3eeeb8598d4a09a3e7.jpg" alt="">
<script>
let img = document.querySelector("img");
console.dir(img);
img.onclick = function() {
if (img.src.indexOf('a3e7.jpg') !== -1) {
img.src = 'https://ts1.cn.mm.bing.net/th/id/R-C.aa013700cacbd3db5776611cc7d786f4?rik=TrvmCRz42t76Dw&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2fd%2fcf%2fc2faf5b719.jpg&ehk=mrYQeWJ8fZTs0fQ26qK%2buqQpLix4fOW4LAP3z3pF35E%3d&risl=&pid=ImgRaw&r=0';
} else {
img.src = 'https://wallpaperm.cmcm.com/fedea52c7f796c3eeeb8598d4a09a3e7.jpg';
}
}
</script>


3.4 点击文字放大
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
行内样式操作:
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];<div style="font-size:20px;">
这是一段文本,点击之后字体放大
</div>
<script>
let div = document.querySelector("div");
div.onclick = function() {
//1.获取文字大小属性
let size = parseInt(div.style.fontSize);
console.log("修改前" + size);
//2.修改文字大小
size += 5;
//3.写回到属性
div.style.fontSize = size + "px";
console.log("修改后" + size);
}
</script>

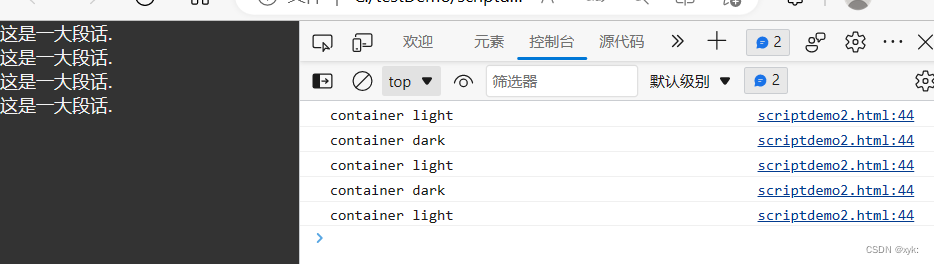
3.5 实现夜间/日间模式的切换
实现点击界面, 切换日间模式和夜间模式
<div class="container light">
这是一大段话. <br>
这是一大段话. <br>
这是一大段话. <br>
这是一大段话. <br>
</div>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.light {
background-color: #f3f3f3;
color: #333;
}
.dark {
background-color: #333;
color: #f3f3f3;
}
</style>
<script>
let div = document.querySelector('div');
div.onclick = function () {
console.log(div.className);
if (div.className.indexOf('light') != -1) {
div.className = 'container dark';
} else {
div.className = 'container light';
}
}
</script>
四、操作页面节点
述涉及的操作都是针对页面已有的元素进行操作的, 利用DOM API还可以完成添加/删除元素的操作.
4.1 新增节点
添加元素主要有两个步骤, 首先需要创建一个新的创建元素节点, 然后把这个元素节点插入到父元素中就能完成元素的的添加(依赖于DOM树).
可以使用creatElement方法来创建一个新的元素:
let element = document.createElement('元素标签名');
插入到DOM树中:
父元素.appendChild(创建的子元素);
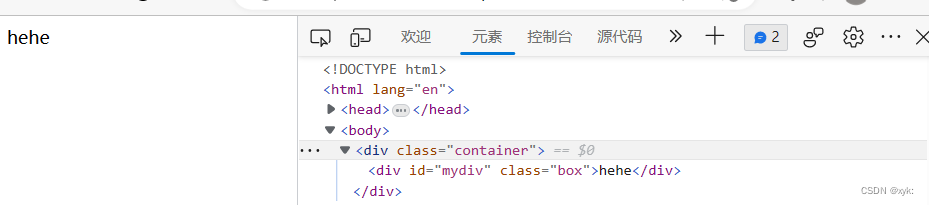
代码示例:
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'hehe';
var container = document.querySelector('.container');
container.appendChild(div);
</script>
4.2 删除节点
父元素.removeChild(需要删除的子元素);
五、综合案例
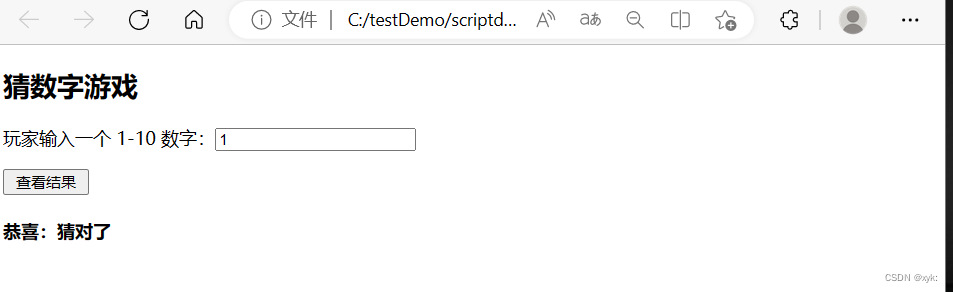
5.1 猜数字
查看mdn文档:

生成一个1到10的随机数,利用Math.random()函数来获取随机数, 该函数生成随机数的范围是[0,1)区间内的一个小数, 我们需要的是[1,10]之间的整数, 我们可以乘上10后再拿到整数部分+1就能得到目标区间的数了.
<div>
<h2>猜数字游戏</h2>
玩家输入一个 1-10 数字:<input id="input_num" type="text"><p></p>
<input type="button" value=" 查看结果 " onclick="selectResult()">
<div id="result_div">
</div>
</div>
<script>
// 原生js猜数字游戏
function selectResult(){
// 产生随机数 1-10
var randomNum = 1+Math.floor(Math.random()*10);
var userInputNum = document.getElementById("input_num").value;
var msg;
if(randomNum==userInputNum){
msg="<h4>恭喜:猜对了</h4>"
}else{
msg="<h4>抱歉:猜错了,正确的数字是:"+randomNum+"</h4>";
}
document.getElementById("result_div").innerHTML = msg;
}
</script>
5.2 表白墙
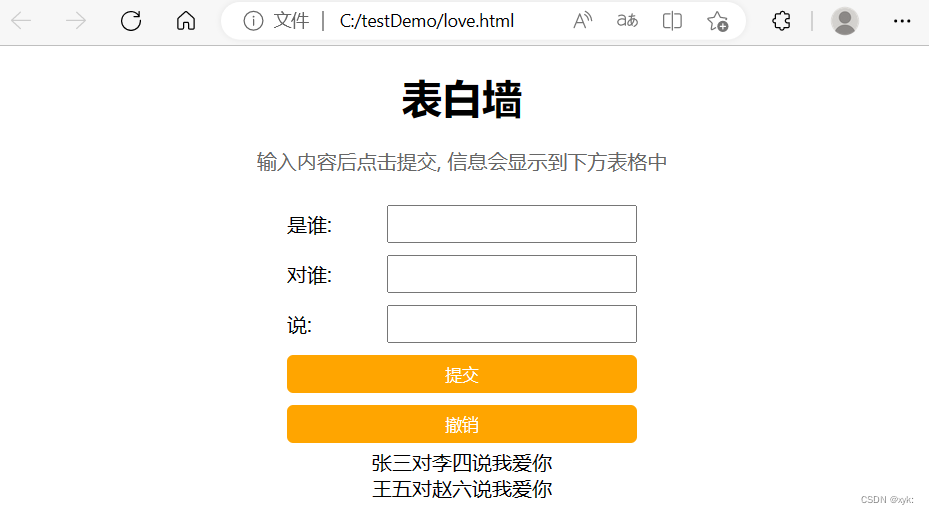
目标页面如下, 点击提交, 能够把用户输入的话, 显示在页面中, 点击撤销, 能够撤回最后一条显示在页面的话.

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表白墙</title>
<style>
* {
/* 消除浏览器的默认样式 */
margin: 0;
padding: 0;
/* 保证盒子不被撑大 */
box-sizing: border-box;
}
.container {
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
.message{
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入内容后点击提交, 信息会显示到下方表格中</p>
<div class="row">
<span>是谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<div class="row">
<button id="revert">撤销</button>
</div>
</div>
<script>
// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.
// 点击的时候, 获取到三个输入框中的文本内容
// 创建一个新的 div.row 把内容构造到这个 div 中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function() {
// 1. 获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
return;
}
// 2. 构造新 div
let rowDiv = document.createElement('div');
rowDiv.className = 'message';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv);
// 3. 清空之前的输入框内容
for (let input of inputs) {
input.value = '';
}
}
let revertButton = document.querySelector('#revert');
revertButton.onclick = function() {
// 删除最后一条消息.
// 选中所有的 row, 找出最后一个 row, 然后进行删除
let rows = document.querySelectorAll('.message');
if (rows == null || rows.length == 0) {
return;
}
containerDiv.removeChild(rows[rows.length - 1]);
}
</script>
</body>
</html>
效果展示: