✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:Java案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:如何入门Python——学习Python的指南针
文章目录
- 一、框架环境
- 二、后端代码片段
- 三、前端代码片段
- 四、总结
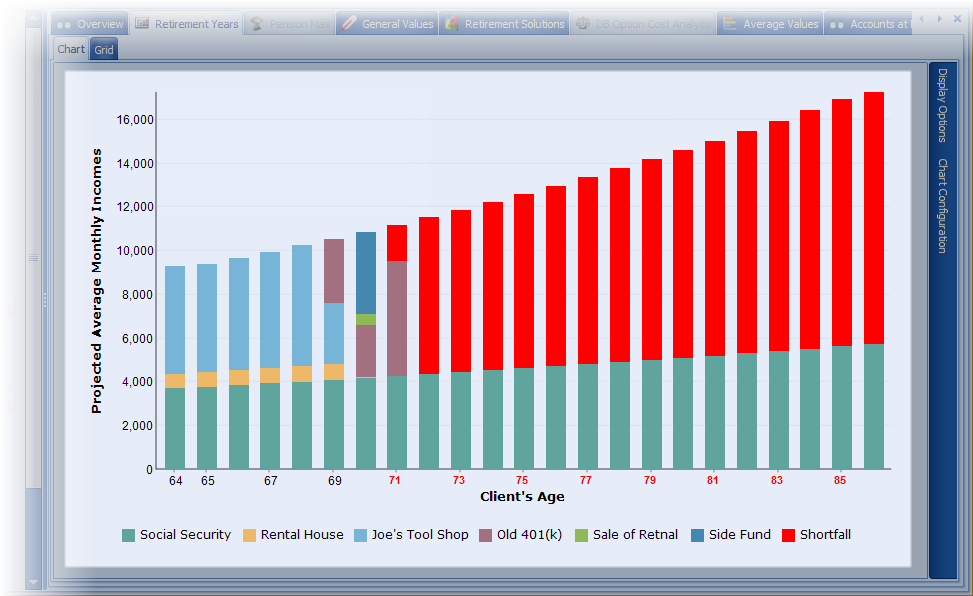
我们经常遇到一组数据中的某个字段他们是互斥的,只能选择一个,也就是数据库更改了某一列的所有数据,layui前端表格怎么刷新这一列;如下图所示的业务逻辑,同一个设备,不同用户使用时只有一个用户的设备状态是在线的,其它的均为离线。

下面我就将针对这个业务分享前后端的实现步骤分享给大家!
一、框架环境
提示:使用了Java语言编写,SpringBoot+layui框架搭建的项目。
二、后端代码片段
关于切换
在线离线状态的后端重要业务逻辑是:
1、通过用户 id 获取设备编号 deviceId
2、通过 deviceId 获取所有设备用户,并将设备状态改为0—离线
3、再将当前用户 id 对应的设备用户的设备状态改为1—在线
4、最后获取该设备下的所有设备状态,并将数据返回至前端处理
代码分享:
1、Controller 层
@Autowired
private OtheruserService otherService;
@ApiOperation("更新用户状态")
@PostMapping("state")
@ApiImplicitParams({
@ApiImplicitParam(name = "id",value = "用户id",dataType = "Integer",required = true),
@ApiImplicitParam(name = "deviceState",value = "设备状态,设备是否离线",dataType = "Integer",required = true)
})
public ResponseResult updateUserState(Integer id,Integer deviceState){
return otherService.updateState(id,deviceState);
}
2、ServiceImpl 层
@Autowired(required = false)
private OtheruserMapper otheruserMapper;
@Override
public ResponseResult updateState(Integer id, Integer deviceState) {
//1、通过id获取设备编号deviceId
Otheruser otheruser = otheruserMapper.selectById(id);
//2、通过deviceId获取所有设备用户,并将设备状态改为0离线
LambdaQueryWrapper<Otheruser> lambda = new QueryWrapper<Otheruser>().lambda();
lambda.eq(Otheruser::getDeviceId,otheruser.getDeviceId());
List<Otheruser> otherusers = otheruserMapper.selectList(lambda);
for (Otheruser otheruser1 : otherusers) {
otheruser1.setDeviceState(0);
otheruserMapper.updateById(otheruser1);
}
//3、再将id对应的设备用户的设备状态改为1在线
otheruser.setDeviceState(1);
otheruserMapper.updateById(otheruser);
//4、获取该设备下的所有设备状态,并返回至前端
otherusers = otheruserMapper.selectList(lambda);
List<Integer> states = otherusers.stream().map(other -> other.getDeviceState()).collect(Collectors.toList());
return new ResponseResult(CodeMsg.SUCCESS,null,states);
}
三、前端代码片段
1、创建表和设备状态按钮
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<!-- 设备状态开关按钮-->
<script type="text/html" id="stateSwitch">
<input type="checkbox" name="deviceState" lay-filter="stateSwitch" lay-skin="switch" lay-text="在线|离线"
value="{{d.id}}" {{d.deviceState==1?'checked':''}}>
</script>
2、引入layui.js文件
<script src="/dist/lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
3、获取数据并渲染表格
var $ = layui.jquery,
form = layui.form,
layer = layui.layer,
table = layui.table;
table.render({
elem: '#currentTableId',
url: '/other/all?userName='+localStorage.getItem("name"),
toolbar: '#toolbarDemo',
cols: [[
{type: "checkbox", width: 50},
{field: 'id', title: 'ID', width: 100, sort: true, hide: true},
{field: 'name', title: '用户名', width: 100},
{field: 'age', title: '年龄(周岁)', width: 100},
{field: 'height', title: '身高(cm)', width: 100},
{field: 'weight', title: '体重(kg)', width: 100},
{field: 'maxTem', title: '体温最大值(℃)', width: 130},
{field: 'minTem', title: '体温最小值(℃)', width: 130},
{field: 'tel', title: '联系方式', Width: 100},
{field: 'userName', title: '主用户名', hide: true},
{field: 'deviceId', title: '设备编号', width: 100},
{field: 'deviceState', title: '设备状态',templet:'#stateSwitch'},
{field: 'createTime', title: '创建时间'},
{field: 'updateTime', title: '修改时间'},
{title: '操作', minWidth: 150, toolbar: '#currentTableBar', align: "center"}
]],
limits: [5, 10, 15, 20, 25, 50],
limit: 5,
page: true,
skin: 'line'
});
4、监听设备状态按钮
// 监听设备状态按钮
form.on('switch(stateSwitch)',function (data) {
let otherId = data.value // value = d.id
let deviceState = data.elem.checked == true ? 1:0
//发送ajax请求 更新用户状态 用户id
$.post("/other/state",{id:otherId,deviceState:deviceState},function (res) {
layer.msg(res.msg)
//1、找到该列数据所在的元素,可以使用layui的table模块提供的方法获取表格中的某一列数据
var data = table.cache.currentTableId;
var columnData = data.map(function(item) {
return item.deviceState;
});
//2、更新该列数据的值,可以使用JavaScript的相关方法来修改元素的值
columnData.forEach(function(item, index) {
columnData[index] = res.data[index];
});
//3、更新表格这一列的数据,可以使用layui的table模块提供的方法更新表格数据
table.reload("currentTableId",{
data: data.map(function(item, index) {
item.deviceState = columnData[index];
return item;
})
});
})
})
四、总结
需要注意的是,在修改表格的列数据时,应该遵循良好的编程习惯,避免出现意外的错误或安全漏洞。同时,应该考虑到表格的性能和用户体验,尽可能地减少不必要的渲染和操作。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。