Ⅰ、Element-ui 提供的组件与想要目标情况的对比:
1、Element-ui 提供组件情况:
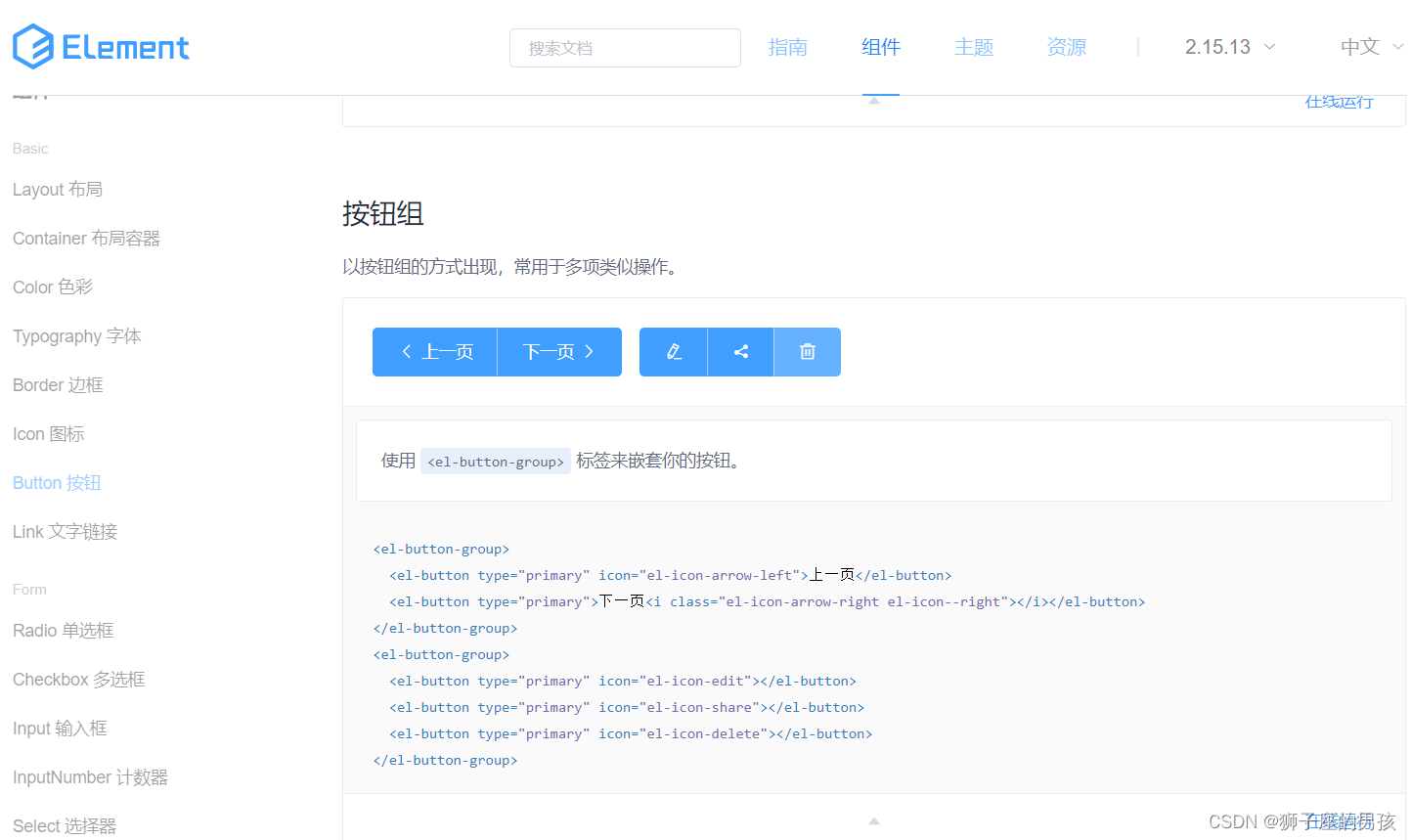
其一、Element-ui 自提供的代码情况为(示例的代码,例子如下):

// Element-ui 自提供的代码:
<template>
<div>
<el-button-group>
<el-button type="primary" icon="el-icon-arrow-left">上一页</el-button>
<el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>
<el-button-group>
<el-button type="primary" icon="el-icon-edit"></el-button>
<el-button type="primary" icon="el-icon-share"></el-button>
<el-button type="primary" icon="el-icon-delete"></el-button>
</el-button-group>
</div>
</template>
代码地址:https://element.eleme.cn/#/zh-CN/component/button
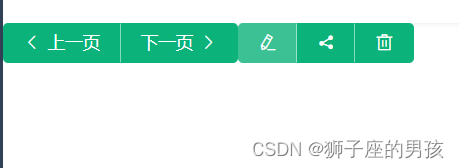
其二、页面的显示情况为:
// 忽略它的颜色,按道理应该是和 Element-ui 上显示一样的 蓝色 ,但是所做项目中挑了默认的 Element-ui 的底色,因此是绿色;

Ⅱ、实现 El-button-group 样式变化的过程:
1、从 main.js 中引入 base.scss 文件,此时关于样式的问题就可以直接在 base.scss 文件里面写了;
其一、在 main.js 中引入 base.scss :

// 文件结构;

其二、在 base.scss 文件里面写的样式为:
.button_active {
border-color: #1890ff !important;
background-color: #e6f7ff !important;
color: #1890ff !important;
// 控制被点击的 button 的长度;
min-width: 90px !important;
}
.button_inactive {
background: #fff !important;
padding: 0 12px !important;
color: #096dd9 !important;
// 控制未被点击的 button 的长度;
min-width: 90px !important;
}
// 该样式是:控制右侧的 button 距离左侧的距离,为了显示连接在一起,因此是 margin-left: 1px;
.left_width {
margin-left: 1px !important;
}
2、 在单文件组件里引入 El-button-group 及 el-button 并动态绑定着被点击或不被点击的样式:
其一、代码为:
// 此时就用到了动态绑定 class 类为:button_active、button_inactive、left_width
<template>
<div style="margin-top:100px;">
<el-button-group>
<el-button :class="button_all">全部</el-button>
<el-button :class="button_synchronized">已同步</el-button>
<el-button :class="button_unsynchronized" >未同步</el-button>
<el-button :class="button_affiliate">挂靠</el-button>
<el-button :class="button_migrate" >迁移</el-button>
<el-button :class="button_deleted" >已删除</el-button>
<el-button :class="button_disabled" >禁用</el-button>
</el-button-group>
</div>
</template>
<script>
export default {
data() {
return {
button_all: 'button_active',
button_synchronized: 'button_inactive left_width',
button_unsynchronized: 'button_inactive left_width',
button_affiliate: 'button_inactive left_width',
button_migrate: 'button_inactive left_width',
button_deleted: 'button_inactive left_width',
button_disabled: 'button_inactive left_width'
}
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
</style>
其二、页面为:
// 此时的页面并不能实现点击切换的操作,只是能展示出来,用的 button_inactive,left_width,button_active 的类,就是在 base.scss 中定义的类;

3、添加 el-button 间的切换功能:
其一、代码为:
<template>
<div style="margin-top:100px;margin-left:50px;">
<el-button-group>
<el-button :class="button_all" @click="onSearch('all')">全部</el-button>
<el-button :class="button_synchronized" @click="onSearch('synchronized')">已同步</el-button>
<el-button :class="button_unsynchronized" @click="onSearch('unsynchronized')">未同步</el-button>
<el-button :class="button_affiliate" @click="onSearch('affiliate')">挂靠</el-button>
<el-button :class="button_migrate" @click="onSearch('migrate')">迁移</el-button>
<el-button :class="button_deleted" @click="onSearch('deleted')">已删除</el-button>
<el-button :class="button_disabled" @click="onSearch('disabled')">禁用</el-button>
</el-button-group>
</div>
</template>
<script>
export default {
data() {
return {
button_all: 'button_active',
button_synchronized: 'button_inactive left_width',
button_unsynchronized: 'button_inactive left_width',
button_affiliate: 'button_inactive left_width',
button_migrate: 'button_inactive left_width',
button_deleted: 'button_inactive left_width',
button_disabled: 'button_inactive left_width'
}
},
methods: {
onSearch(type) {
let scope = this
if(type === 'all') {
scope.button_all = 'button_active'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if( type === 'synchronized' ) {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_active left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'unsynchronized') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_active left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'affiliate') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_active left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'migrate') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_active left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'deleted') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_active left_width'
scope.button_disabled = 'button_inactive left_width'
} else {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_active left_width'
}
}
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
</style>
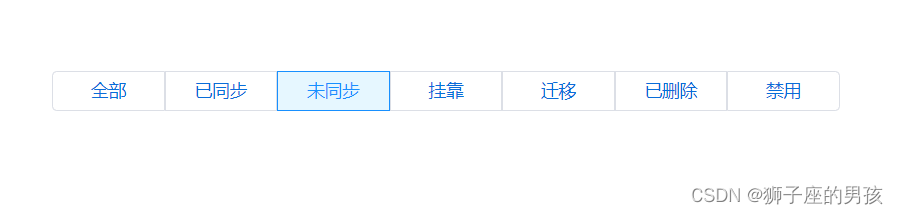
其二、页面为:
// 此时任意点击,都可以实现切换的效果;

Ⅲ、实现 El-button-group 样式的整体代码与显示结果:
1、整体代码为:
其一、base.scss 的代码:
.button_active {
border-color: #1890ff !important;
background-color: #e6f7ff !important;
color: #1890ff !important;
min-width: 90px !important;
}
.button_inactive {
background: #fff !important;
padding: 0 12px !important;
color: #096dd9 !important;
min-width: 90px !important;
}
.left_width {
margin-left: 1px !important;
}
其二、案例页面代码:
<template>
<div style="margin-top:100px;margin-left:50px;">
<el-button-group>
<el-button :class="button_all" @click="onSearch('all')">全部</el-button>
<el-button :class="button_synchronized" @click="onSearch('synchronized')">已同步</el-button>
<el-button :class="button_unsynchronized" @click="onSearch('unsynchronized')">未同步</el-button>
<el-button :class="button_affiliate" @click="onSearch('affiliate')">挂靠</el-button>
<el-button :class="button_migrate" @click="onSearch('migrate')">迁移</el-button>
<el-button :class="button_deleted" @click="onSearch('deleted')">已删除</el-button>
<el-button :class="button_disabled" @click="onSearch('disabled')">禁用</el-button>
</el-button-group>
</div>
</template>
<script>
export default {
data() {
return {
button_all: 'button_active',
button_synchronized: 'button_inactive left_width',
button_unsynchronized: 'button_inactive left_width',
button_affiliate: 'button_inactive left_width',
button_migrate: 'button_inactive left_width',
button_deleted: 'button_inactive left_width',
button_disabled: 'button_inactive left_width'
}
},
methods: {
onSearch(type) {
let scope = this
if(type === 'all') {
scope.button_all = 'button_active'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if( type === 'synchronized' ) {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_active left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'unsynchronized') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_active left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'affiliate') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_active left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'migrate') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_active left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_inactive left_width'
} else if(type === 'deleted') {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_active left_width'
scope.button_disabled = 'button_inactive left_width'
} else {
scope.button_all = 'button_inactive'
scope.button_synchronized = 'button_inactive left_width'
scope.button_unsynchronized = 'button_inactive left_width'
scope.button_affiliate = 'button_inactive left_width'
scope.button_migrate = 'button_inactive left_width'
scope.button_deleted = 'button_inactive left_width'
scope.button_disabled = 'button_active left_width'
}
}
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
</style>
2、显示结果为:

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482