目录
一.先安装个谷歌浏览器,稳定版。
二.安装公司日常交流软件
三.安装个VSCode
四.安装nvm
五.vue-cli的安装和配置
六.安装git
配置git账号
拉取线上仓库到本地
一些常用git命令
七.其他工具
网络抓包工具:whistle
反向代理工具:nginx
调试接口工具:postman
重构工具:PS、XD 等
一.先安装个谷歌浏览器,稳定版。
作为一名前端程序员,和浏览器打交道肯定是必不可少的。Chrome,Edge 都有着丰富的扩展资源。你可以下载插件帮助你更好的在工作中调试代码。
- React Developer Tools
- Vue.js devtools
- GraphQL developer tools
如果要调兼容那继续下载火狐、360等。
二.安装公司日常交流软件
如微信电脑版,企业微信,钉钉等。
三.安装个VSCode
工欲善其事,必先利其器
对于我们每一位软件工程师来说,都要有自己顺手的 IDE 开发工具,它就是我们的武器。
一个好用的 IDE 不仅能提升我们的开发效率,还能让我们保持愉悦的心情,这样才是非常 Nice 的状态
那么,什么是 IDE 呢 ?
what
IDE(Integrated Development Environment,集成开发环境)是含代码编辑器、关键词高亮、智能感应、智能纠错、格式美化、版本管理等功能于一身的 “高级代码编辑器”
每个 IT 工程师都要有自己顺手的 IDE,它是我们的武器
要理解无论使用什么 IDE 编写出来的代码,本质上都是 “白底黑字” 的,都是 “纯文字” 的
具体的安装细节可以参考这个文章:VSCode 安装教程(超详细)_9.冄2.7.號的博客-CSDN博客
四.安装nvm
这个可以管理安装nodejs的不同版本+对应版本的npm,当你遇到不同node版本的项目时就可以随时切换node版本。
1.安装nvm及配置
首先下载nvm不要下载node,如果电脑已经有node的话需要卸载node,并使用命令提示符来查看node的位置(where node)手动删除
nvm下载链接:nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网
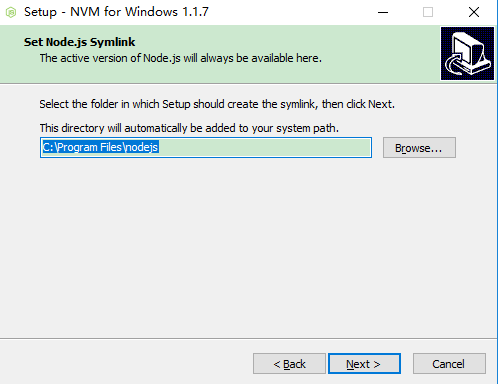
下载最新版本,next傻瓜式操作(需要注意的是)

选择node.js文件位置,如果需要更改,请在这里进行更改位置。
2.安装完成检查
nvm -v

显示出版本号即可,如果没有显示版本号就需要配置环境,跟node配置系统环境相同(将nvm目录地址添加到系统环境PATH中然后保存就可以了)
现在你可以使用nvm list 来查看在nvm控制之下的所有版本的node
nvm list 输入完成之后你会发现 欸 是空的 ,因为你没有下载任何node版本
3.下载node版本
使用 nvm list available 命令来显示所有可下载版本的node
使用 nvm install latest 安装最新版本的node
使用 nvm install 版本号 来安装指定版本的node
安装完成后就可以使用nvm list 来查看自己安装的所有的node版本了
版本号之前的携带* ,说明正在使用,这个时候是没有*号的,所以需要指定版本
使用 nvm use 版本号 来指定node版本
再输入 nvm list 就可以看到 携带*号的node了
使用 命令提示符 node -v查看node版本,npm -v查看npm版本 如果都出来了那么你已经完成了安装
五.vue-cli的安装和配置
使用 npm install -g @vue/cli 命令进行vue-cli的全局安装
安装完成后 使用vue -V 【这里的-V是大写哦!】来查看是否安装成功,如果出现版本号就说明安装成功
在选定的文件夹内,点击地址栏。输入cmd,打开指定位置的命令提示符。
使用vue create demo 来建立一个vue项目
按照个人需求置配,执行cd demo 和 npm run serve运行项目
六.安装git
下载地址为 git-scm.com或者gitforwindows.org,或者阿里镜像
可以参考这个文章:Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装_mukes的博客-CSDN博客
配置git账号
配置全局的用户账号 :
$ git config --global user.name "Your Name"
$ git config --global user.email "email@example.com"输入: git config user.name可以看看是否配置成功。
拉取线上仓库到本地
复制git的https地址
到你想放置项目的文件夹,单击鼠标右键,选择git bash here。
输入: git clone "地址" 项目就拉到本地了。
一些常用git命令
git init // 初始化 在工作路径上创建主分支
git clone "地址" // 克隆远程仓库
git clone -b dev "地址" // 克隆指定dev分支的仓库代码到本地
git checkout -b dev // 创建 并切换到dev 分支
git status // 查看状态 一般可以查看当前分支是否有冲突。也会提示你 下一步需要如何敲命令
git add . // 将所有文件提交到暂存区
git commit -m "提交的备注信息" // 提交到仓库
git push origin 分支 // 推送到远程仓库上
git pull origin 分支// 拉取远程仓库里的分支
git branch -a // 查看本地与远程的所有分支
git checkout dev // 切换到dev分支
git stash // 隐藏本地编辑 未提交的内容
git stash pop // 释放出隐藏的内容七.其他工具
网络抓包工具:whistle
$ npm install -g whistlewhistle 不仅可以抓包,还可以配置手机端的代理,让你可以调试移动端的页面
反向代理工具:nginx
你可以使用 phpstudy 来快速配置 nginx
调试接口工具:postman
重构工具:PS、XD 等
今天入职第一天,如果后续有什么需要安装的我再补上~