目录
- 前言
- 使用ChatGPT生成markdown格式主题
- Markmap + Markdown
- 使用Markmap生成思维导图
- Xmind + Markdown
- 使用Xmind生成思维导图
- 建议
- 其它资料下载
前言
思维导图是一种强大的工具,它可以帮助我们整理和展现复杂的思维结构,提升我们的思考能力和组织能力。通过本教程,你将学会一种简单而高效的方法,让你能够快速创建出清晰、有条理的思维导图。
在本教程中,我们将使用两种主流的工具:Markmap和Xmind。Markmap是一个基于Markdown语法的思维导图网页端生成工具,它的简洁和易用性使得我们可以快速创建思维导图。而Xmind是一款功能强大的思维导图软件,它提供了更多的高级功能和自定义选项,让我们可以进一步定制和优化我们的思维导图。
无论你是一个学生、教师、工程师还是企业职员,思维导图都是一种非常实用的工具。它可以帮助你整理学习资料、规划项目、展示思维逻辑、甚至是解决问题。通过本教程,我们将让你掌握这一技能,让你在工作和学习中更加高效和有条理。
无需担心你的技术水平,本教程将从零开始,一步步引导你完成思维导图的创建过程。我会尽量用通俗易懂的语言解释每一个步骤,并提供相关的示例和截图。无论你是初学者还是有一定经验的用户,都能够轻松跟随本教程,快速掌握制作思维导图的技巧。
准备好了吗?让我们开始这段令人兴奋的学习之旅,一起在一分钟内制作出精美的思维导图吧!
使用ChatGPT生成markdown格式主题
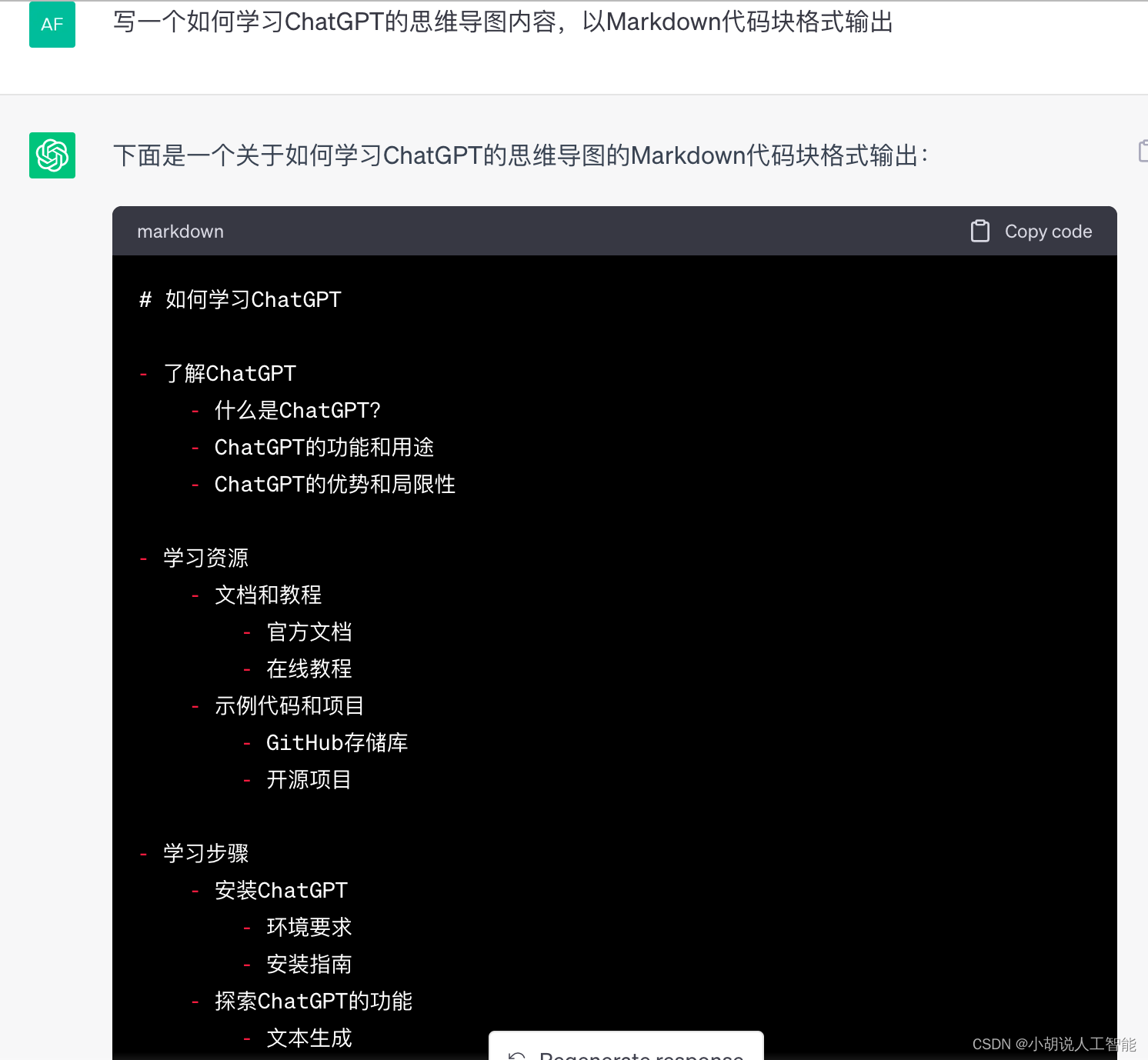
以生成一个关于个人如何学习ChatGPT为主题,进行举例:
登录ChatGPT或国内相关语言大模型(百度文心一言 或者 讯飞星火认知大模型),可以参考下面prompt提问:
写一个如何学习ChatGPT的思维导图内容,以Markdown代码块格式输出

具体如下:
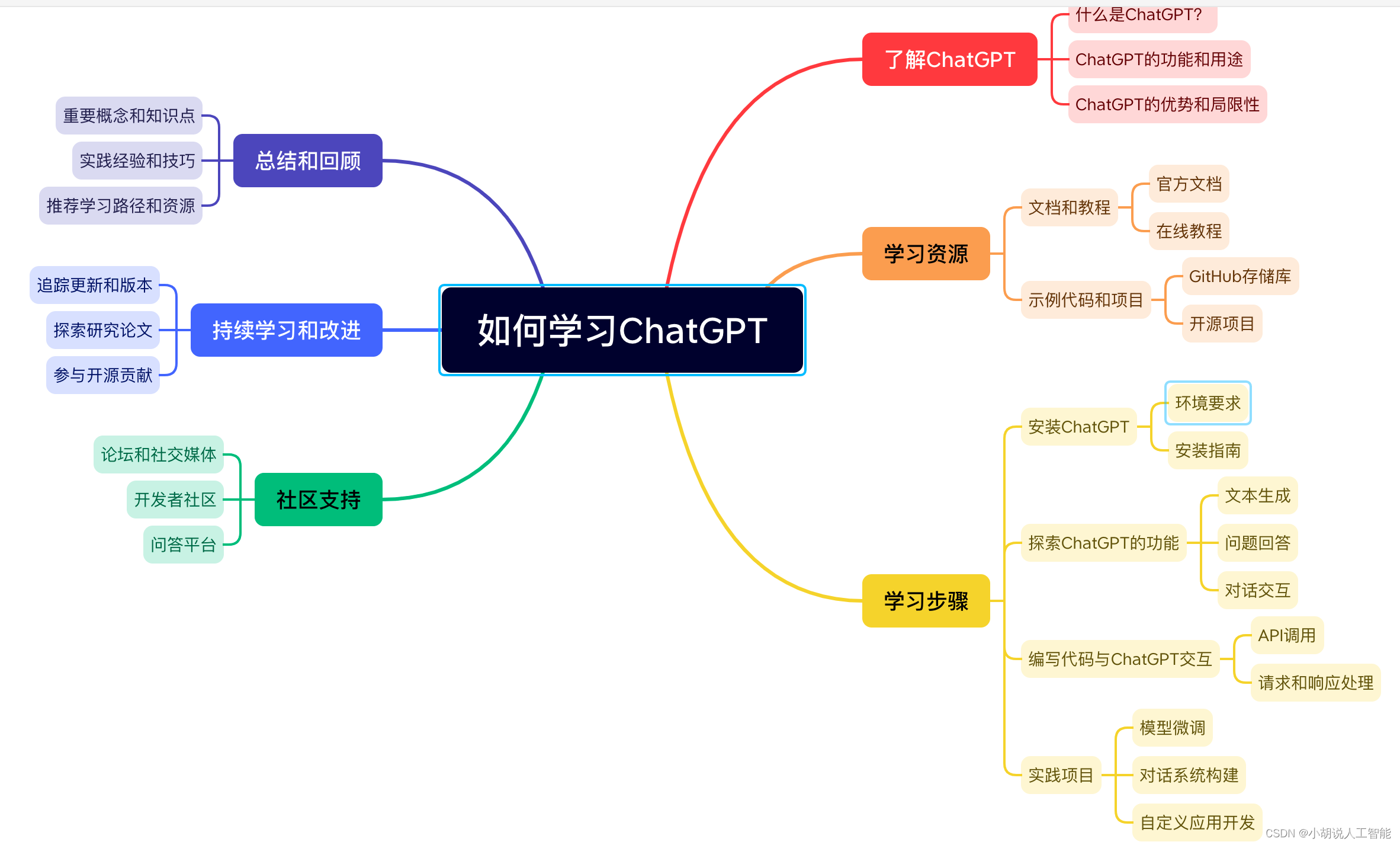
# 如何学习ChatGPT
- 了解ChatGPT
- 什么是ChatGPT?
- ChatGPT的功能和用途
- ChatGPT的优势和局限性
- 学习资源
- 文档和教程
- 官方文档
- 在线教程
- 示例代码和项目
- GitHub存储库
- 开源项目
- 学习步骤
- 安装ChatGPT
- 环境要求
- 安装指南
- 探索ChatGPT的功能
- 文本生成
- 问题回答
- 对话交互
- 编写代码与ChatGPT交互
- API调用
- 请求和响应处理
- 实践项目
- 模型微调
- 对话系统构建
- 自定义应用开发
- 社区支持
- 论坛和社交媒体
- 开发者社区
- 问答平台
- 持续学习和改进
- 追踪更新和版本
- 探索研究论文
- 参与开源贡献
- 总结和回顾
- 重要概念和知识点
- 实践经验和技巧
- 推荐学习路径和资源
Markmap + Markdown
使用Markmap生成思维导图
把上面ChatGPT给的答复复制,然后打开Markmap网页,主页选择Try it out。

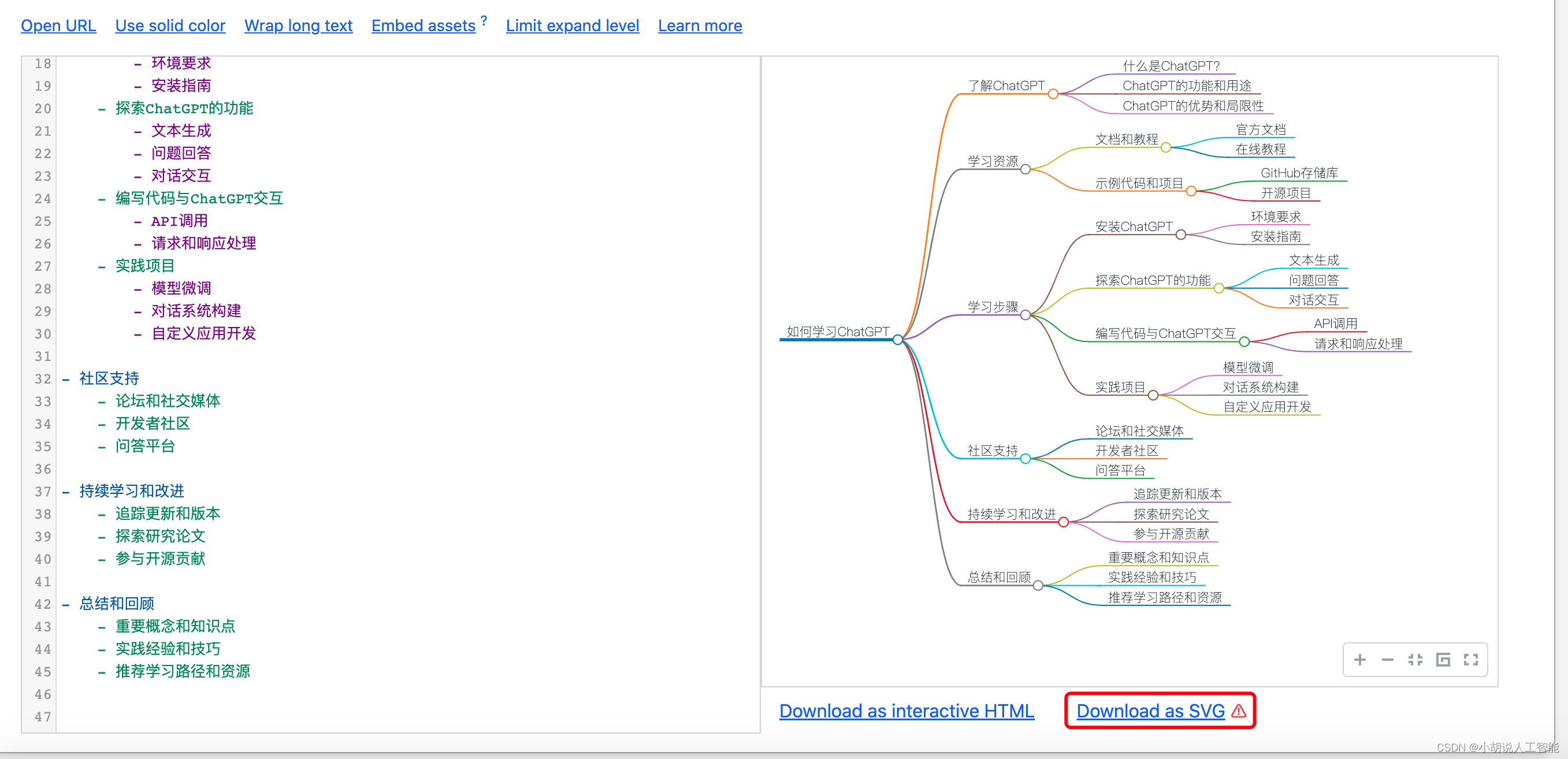
接下来,在左侧框粘贴上面ChatGPT给的Markdown答复,就可以看到右侧自动生成了思维导图

最后可以选择使用SVG或者HTML格式下载该思维导图。至此,就完成了思维导图的快速制作,是不是非常方便?
当然很多小伙伴们还是比较习惯用Xmind来制作思维导图,那接下来,就给大家演示Xmind版的思维导图快速制作。
Xmind + Markdown
使用Xmind生成思维导图
- 登录Xmind官网,根据你的电脑系统(如windows或者Mac)选择免费下载Xmind软件

-
制作.md文件,只需要新建一个txt文件,然后将上面ChatGPT给的Markdown答复复制到该txt文件中,最后修改后缀为.md即可。
-
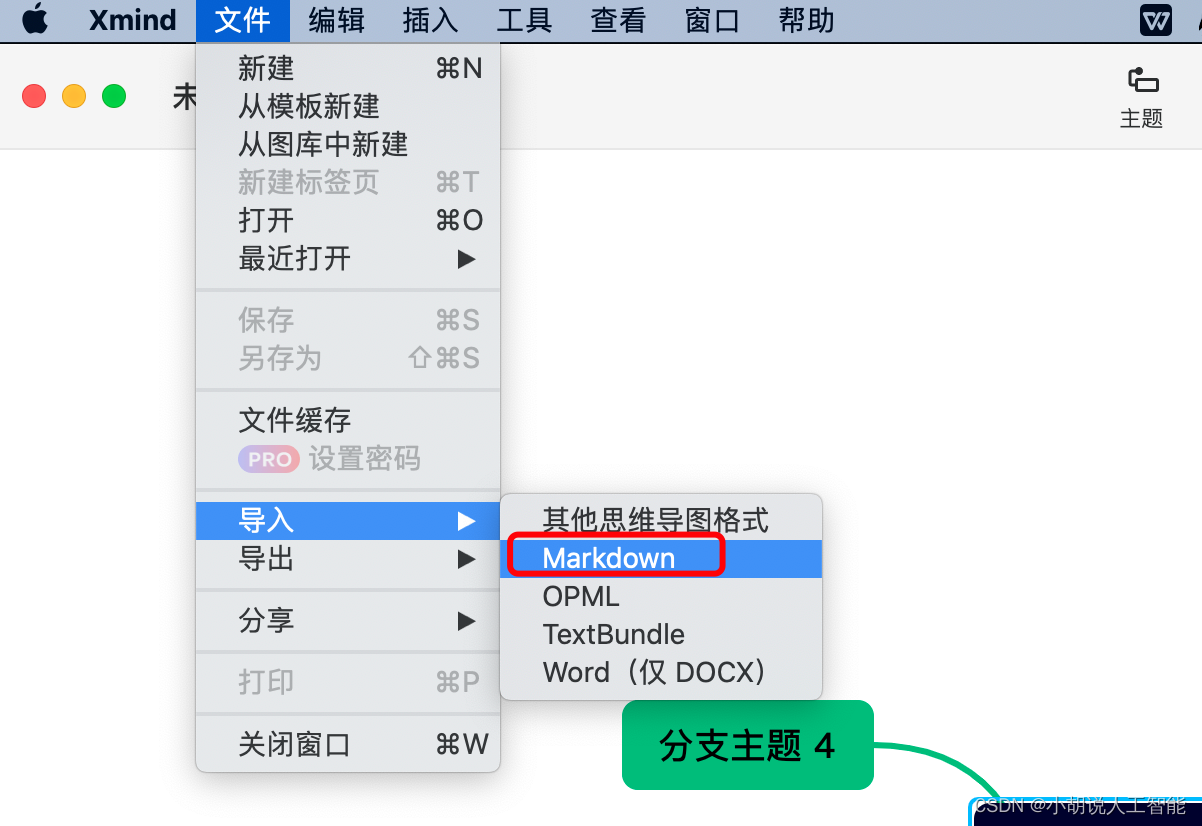
下载成功后,打开Xmind,然后在左上角依次选择:文件-导入-Markdown格式,然后选择第2步制作的.md文件

最终就能得到非常漂亮的思维导图了,同时你还可以在xmind自己调整相关字体、颜色或者结构。

建议
思维导图是一个持续学习和探索的领域,它可以帮助你提高信息整理和思考的能力。你可以继续实践和应用思维导图,逐渐掌握更多技巧和策略,使思维导图成为你的得力助手。以下是一些帮助你在思维导图领域进一步扩展和发展的建议:
-
探索高级功能: 深入了解所使用的思维导图工具的高级功能和特性。了解如何添加链接、附件、备注等元素,以及如何进行样式和主题的定制。这样可以使你的思维导图更具表现力和个性化。
-
应用场景扩展: 思维导图可以应用于各种场景,如项目管理、知识整理、决策分析等。尝试将思维导图应用到你的具体工作和学习领域,探索它在不同场景下的优势和效果。
-
与团队协作: 思维导图是一个优秀的团队协作工具。探索与他人共享和协作思维导图的方法,可以提高团队的沟通效率和合作能力。了解如何共享、评论和编辑思维导图,以促进团队之间的协作和创意共享。
-
继续学习资源: 寻找更多关于思维导图的学习资源,如书籍、在线教程和视频课程。这些资源可以帮助你深入了解思维导图的原理和应用,提供更多的技巧和实践经验。
-
尝试其他工具: 除了Markmap和Xmind,还有许多其他思维导图工具可供选择。尝试使用不同的工具,比较它们的特点和适用性,找到最适合你的工作流程和需求的工具。
其它资料下载
如果大家想继续了解人工智能相关学习路线和知识体系,欢迎大家翻阅我的另外一篇博客《重磅 | 完备的人工智能AI 学习——基础知识学习路线,所有资料免关注免套路直接网盘下载》
这篇博客参考了Github知名开源平台,AI技术平台以及相关领域专家:Datawhale,ApacheCN,AI有道和黄海广博士等约有近100G相关资料,希望能帮助到所有小伙伴们。