在 APP 开发过程中,随着业务迭代,apk 体积逐渐变大。项目中累积的无用资源,未压缩的图片资源等,都为 apk 带来了不必要的体积增加。而 APK 的大小会影响应用加载速度、使用的内存量以及消耗的电量。
APK 结构
APK 文件由一个 Zip 压缩文件组成,其中包含构成应用的所有文件。这些文件包含 Java 类文件、资源文件和包含已编译资源的文件。
APK 包含以下目录:
a. META_INF/: 包含 CERT.SF 和 CERT.RSA 签名文件,以及 MANIFEST.MF 清单文件。
b. assets/: 包含应用的资源;应用可以使用 AssetManager 对象检索这些资源。
c. res/: 包含未编译到 resource.arsc 中的资源(图片、音视频等)。
d. lib/: 包含特定于处理器软件层的已编译代码。此目录包含每种平台类型的子目录,如 armeabi、armeabi-v7a、arm64-v8a、x86、x86_64 和 mips。
APK 还包含以下文件。在这些文件中,只有 AndroidManifest.xml 是必须的。
a. resource.arsc: 包含已编译的资源。此文件包含 res/values/ 文件夹的所有配置中的 XML 内容。打包工具会提取此 XML 内容,将其编译为二进制文件形式,并压缩内容。此内容包括语言字符串和样式,以及未直接包含在 resources.arsc 文件中的内容(例如布局文件和图片)的路径。
b. classes.dex: 包含以 Dalvik/ART 虚拟机可理解的 DEX 文件格式编译的类。
c. AndroidManifest.xml: 包含核心 Android 清单文件。此文件列出了应用的名称、版本、访问权限和引用的库文件。该文件使用 Android 的二进制 XML 格式。
Android Size Analyzer
Android Size Analyzer 工具可以轻松的发现和实施多种缩减应用大小的策略。
在 Android Studio 中插件市场下载安装 Android Size Analyzer。安装插件后,从菜单栏中依次选择 Analyze --> Analyze App Size,对当前项目运行应用大小分析。分析了项目后,系统会显示一个工具窗口,其中包含有关如何缩减应用大小的建议。
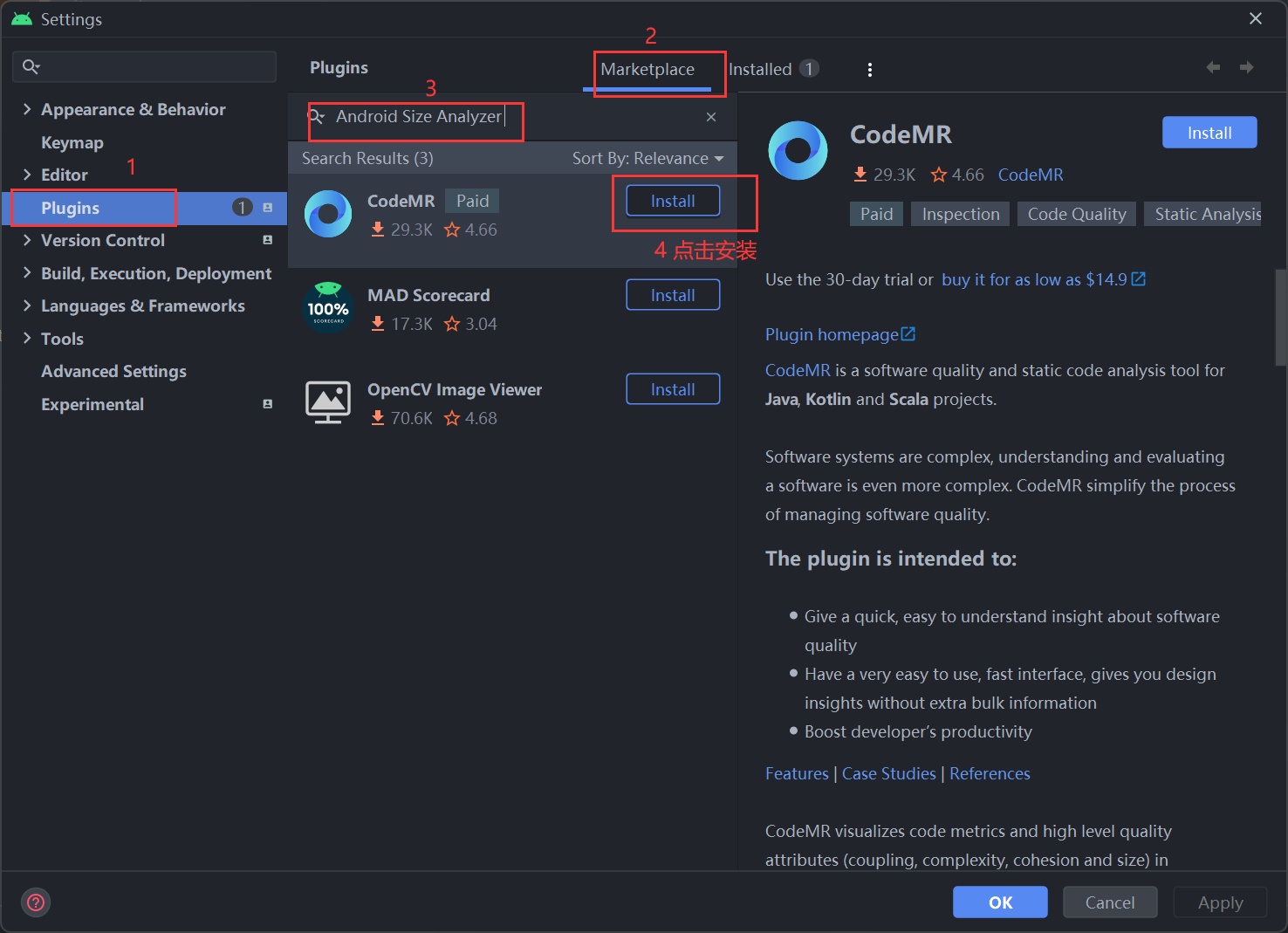
步骤1:下载安装插件。File --> Settings --> Plugins 然后搜索 Android Size Analyzer 插件,点击右侧的 Install 进行安装。

步骤2:安装好插件后,对需要分析的项目使用该插件。
启用资源缩减(不打包)
如果在应用的 build.gradle 文件中启用了资源缩减:shrinkResouces,则 Gradle 在打包 APK 时可以自动忽略未使用资源。资源缩减只有在写代码缩减:minifyEnabled 配合使用时才能发挥作用。在代码缩减移除所有不使用的代码后,资源缩减器便可确定应用仍要使用的资源。
android {
// Other settings
buildTypes {
release {
minifyEnabled true
shrinkResources true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
使用 Lint 分析器(物理删除)
lint 工具是 Android Studio 中附带的静态代码分析器,可检测到 res/ 文件夹中未被代码引用的资源。
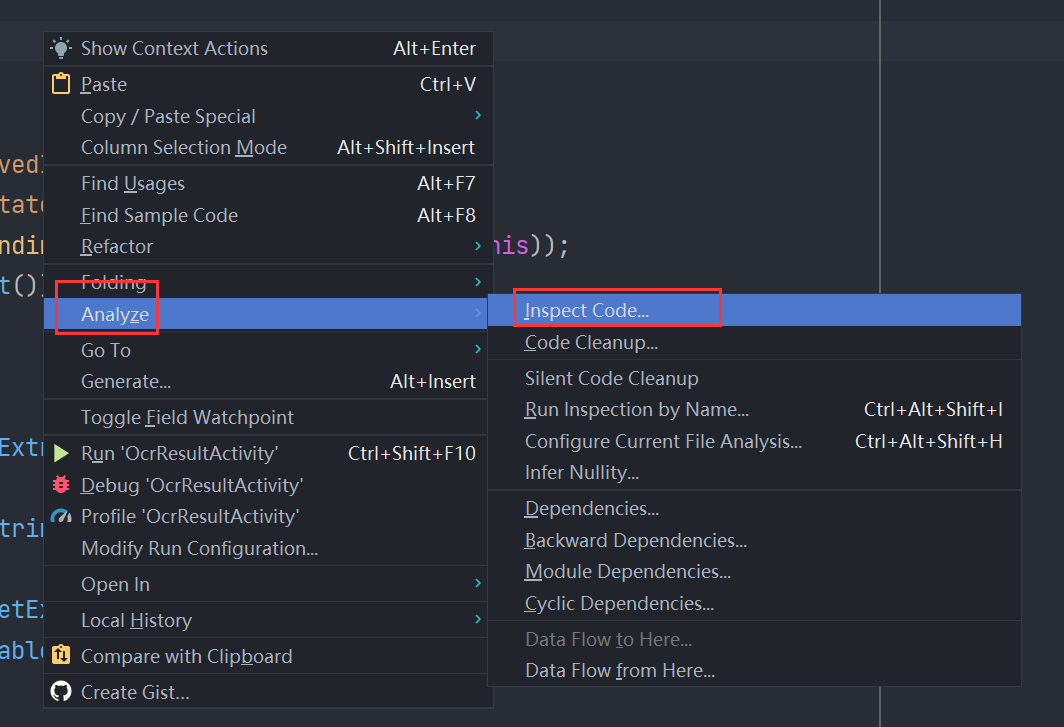
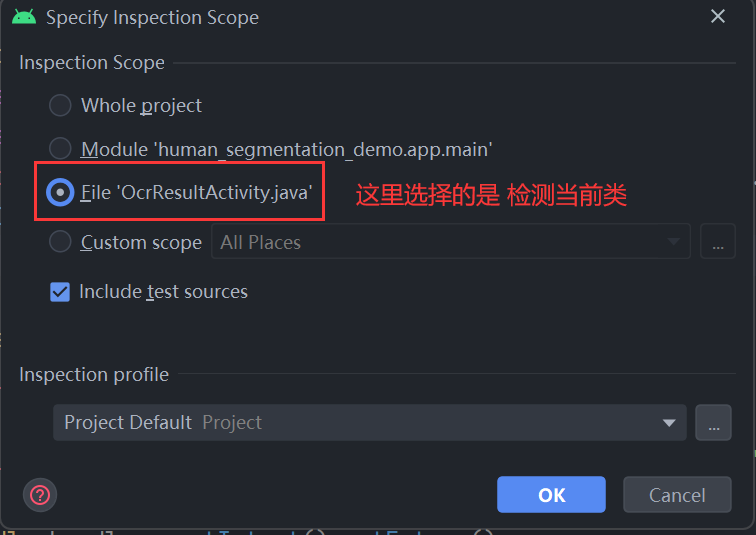
步骤:将鼠标放在代码区 --> 右键 --> Analyze --> Inspect Code --> 界面选择你要检测的模块 -- > 点击确认开始检测,如下图:



lint 工具不会扫描 assets/ 文件夹、通过反射引用的资源或已链接至应用的库文件。此外,它也不会移除资源,只会提醒它们存在。与资源缩减不同,这里点击删除,那就是把文件删除了。
自定义要保留的资源
如果有要特别声明需要保留或舍弃的特定资源,在项目中创建一个包含 <resources> 标记的 XML 文件,并在 tools:keep 属性中指定每个要保留的资源,在 tools:discard 属性中指定每个要舍弃的资源。这两个属性都接受以逗号分隔的资源名称列表。还可以将星号字符用作通配符。
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools"
tools:keep="@layout/l_used*_c,@layout/l_used_a,@layout/l_used_b*"
tools:discard="@layout/unused2" />将该文件保存在项目资源文件中,例如,保存在 res/raw/keep.xml 中。构建系统不会将此文件打包到 APK 中。
一键删除无用资源
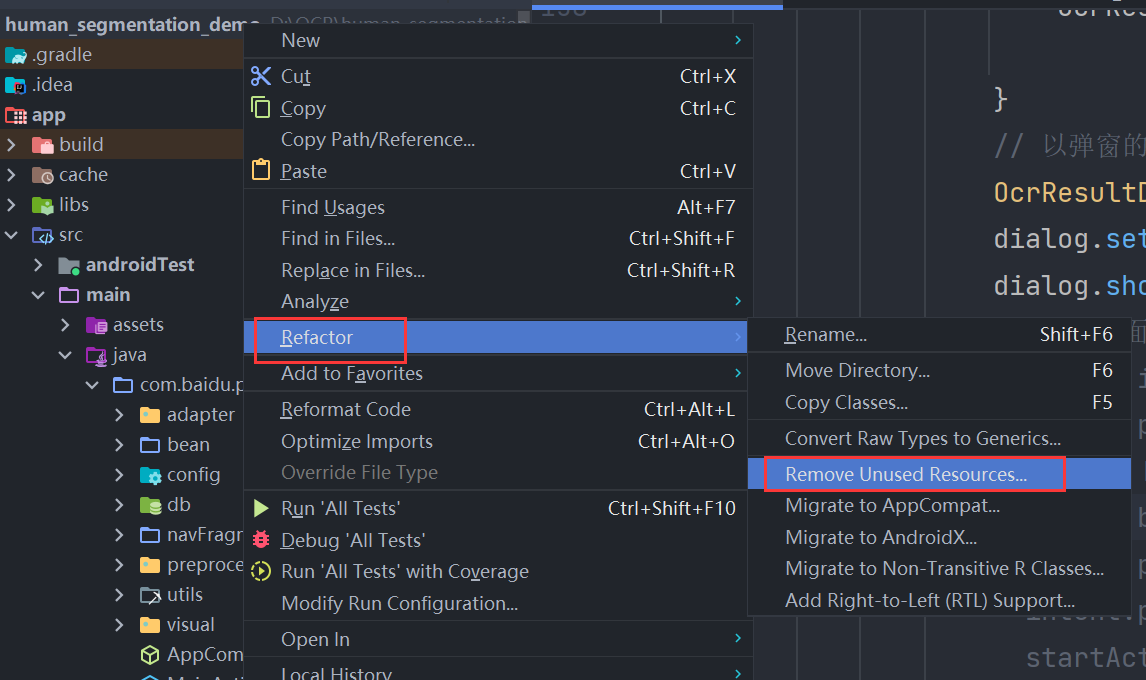
Android Studio 给我们提供了一键移除所有无用的资源。鼠标光标放在项目名上右键 --> Refactor --> Remove Unused Resources,但是这种方式不建议使用,因为如果某资源仅存在动态获取资源 id 的方式,那么这个资源会被认为没有使用过,从而会直接被删除。

动态库打包配置
so 文件是由 NDK 编译出来的动态库,是 C/C++ 写的,所以不是跨平台的。ABI 是应用程序二进制接口简称(Application Binary Interface),定义了二进制文件(尤其是 .so 文件)如何运行在相应的系统平台上,从使用的指令集,内存对齐到可用的系统函数库。在 Android 系统中,每一个 CPU 架构对应一个 ABI,目前支持的有:armeabi-v7a, arm64-v8a, x86, x86_64。目前市面上手机设备基本上都是 arm 架构,armeabi-v7a 几乎能兼容所有设备。因此可用配置:
android{
defaultConfig{
ndk{
abiFilters "armeabi-v7a"
}
}
}对于第三方服务,如百度地图,Bugly 等会提供全平台的 cpu 架构。进行了上面的配置之后,表示只会把 armeabi-v7a 打包进入 APK。从而减少 APK 大小。
对于 arm64 架构的设备,如果使用 armeabi-v7a 也能够兼容,但是不如使用 arm64 性能。因此现在部分应用市场会根据设备提供不同架构的 APK 安装。此时我们需要打包出针对 arm64 的 apk 与 armv7a 的 apk,可用使用 productFlavor。
flavorDimensions "default"
productFlavors{
arm32{
dimension "default"
ndk{
abiFilters "armeabi-v7a"
}
}
arm64{
dimension "default"
ndk{
abiFilters "arm64-v8a"
}
}
}或者使用:
splits {
abi {
enable true
reset()
include 'arm64-v8a','armeabi-v7a'
// exclude 'armeabi'
universalApk true //是否打包一个包含所有so的apk
}
}
使用矢量图
APK 中图片应该算是占用空间最多的资源。我们可以使用 webp 减少 png、jpg 图片占用空间的大小。对于小图标也可以使用矢量图。
矢量图可以创建与分辨率无关的图标和其他可伸缩媒体。使用这些图形可以极大的减少 APK 占用的空间。矢量图在 Android 中以 VectorDrawable 对象的形式表示。借助 VectorDrawable 对象,100 字节的文件可以生成与屏幕大小相同的清晰图片。
不过,系统渲染每个 VectorDrawable 对象需要花费大量时间,而较大的图片则需要更长的时间才能显示在屏幕上。因此,建议仅在显示小图片时使用这些矢量图。
重复使用矢量图
现在我们有一个矢量图
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="?attr/colorControlNormal">
<path
android:fillColor="@android:color/white"
android:pathData="M10,20v-6h4v6h5v-8h3L12,3 2,12h3v8z"/>
</vector>显示的效果为
如果我们需要让矢量图显示为红色(或其它颜色)怎么办?这种情况,我们不需要再去创建一个新的矢量图。可以直接给 ImageView 设置 android:tint 属性来完成颜色的修改。
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:tint="@color/colorAccent"
android:src="@drawable/tabbar_home_vector" />选择器
如果需要让矢量图实现触摸变色,只需要创建 selector,设置给 Tint 即可。
<!-- tabbar_home_tint_selector -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/colorPrimary" android:state_pressed="true" />
<item android:color="@color/colorAccent" />
</selector>
<ImageView
android:clickable="true"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/tabbar_home_vector"
android:tint="@color/tabbar_home_tint_selector" />