解决扫码枪在中文输入法时扫码冲突
扫码枪在扫完码时会自动回车,这时如果是中文输入法就会触发输入法联想,再加一个回车,那么input框输入的就成中文了。如果可以控制input框只能输入英文那就好了。css有一个属性(ime-mode)轻松就可以解决,但可惜的是该属性只能在IE浏览去有效,webkit内核浏览器不支持,放弃!
<input type="text" style="ime-mode:disabled"/>
文本框当type=password时,输入法就是英文,但是显示的是一堆点点点。所以要想办法让用户在password框中只能输入英文,但是看到的确是正常的文本框。
思路:
1、分两层,底层是一个password文本框,在它正上方放一个div用于显示输入的内容;
2、password文本框的字体设成白色或者透明,重新设置光标颜色;
3、使用pointer-events: none让div的鼠标事件穿透到input框产生focus事件;
4、使用等宽字体monospace让光标闪烁的位置符合预期
代码如下,基于elementUI
html
<el-form ref="formRingCode" :inline="true" :model="formRingCode" :rules="rules" @submit.native.prevent>
<el-form-item label="手环码" prop="ringCode">
<el-input ref="ringCode" v-model="formRingCode.ringCode" :maxlength="8" type="password" placeholder="请将光标聚焦于此,等待读取手环" class="w350 input-original" />
<div class="w350 input-backup">{{ formRingCode.ringCode }}</div>
</el-form-item>
</el-form>
css
.input-backup{
position: absolute;
left: 0;
pointer-events: none;
border-radius: 4px;
box-sizing: border-box;
color: #606266;
display: inline-block;
height: 40px;
line-height: 40px;
outline: 0;
padding: 0 15px;
font-family: monospace;
}
.input-original input{
color: white;
caret-color: #606266;
font-family: monospace;
&::placeholder {
font-family: Helvetica Neue;
}
&::selection{
color: white;
}
}
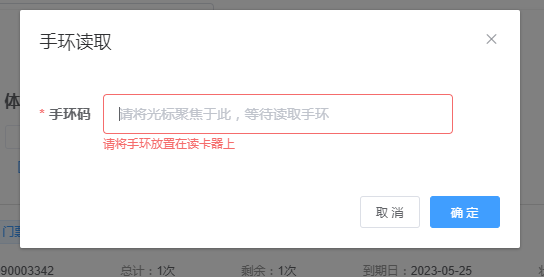
效果图: