目录
- 下载mavonEditor
- 导入并注册mavonEditor组件
- [1] 全局注册
- [2]局部注册
- 使用mavonEditor
- 属性修改
- 举例说明1-不展示预览分屏
- 工具栏修改
- 举例说明-根据配置显示工具栏
- 编辑器插槽
- 举例说明-自定义工具栏按钮
- 函数监听
下载mavonEditor
使用命令 npm install mavon-editor --s 进行下载;
导入并注册mavonEditor组件
[1] 全局注册
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
[2]局部注册
<script>
import { mavonEditor } from 'mavon-editor'
export default{
components:{
mavonEditor
}
}
</script>
<style>
@import 'mavon-editor/dist/css/index.css'
</style>
-
此时会报错


- css文件找不到
-
解决1:将组件进行局部注册,但是css文件进行全局引入
<script> import { mavonEditor } from 'mavon-editor' export default{ components:{ mavonEditor } } </script>// main.js文件 import 'mavon-editor/dist/css/index.css' -
解决2: 局部注册
<script> import { mavonEditor } from 'mavon-editor' export default{ components:{ mavonEditor } } </script> <style> @import '../../../node_modules/mavon-editor/dist/css/index.css'; </style> -
总结:(感觉是)
- 在main.js文件引入node_modules中的样式文件会自动以node_modules 作为当前路径进行查找;
- 在组件中引入会以当前组件所在的文件夹作为当前路径进行查找;
使用mavonEditor
在注册之后直接当做标签使用
<mavon-editor v-model="form.content"/>
默认为如下样式

如果想要修改一些默认样式,比如默认不显示预览区域,请看属性修改
属性修改
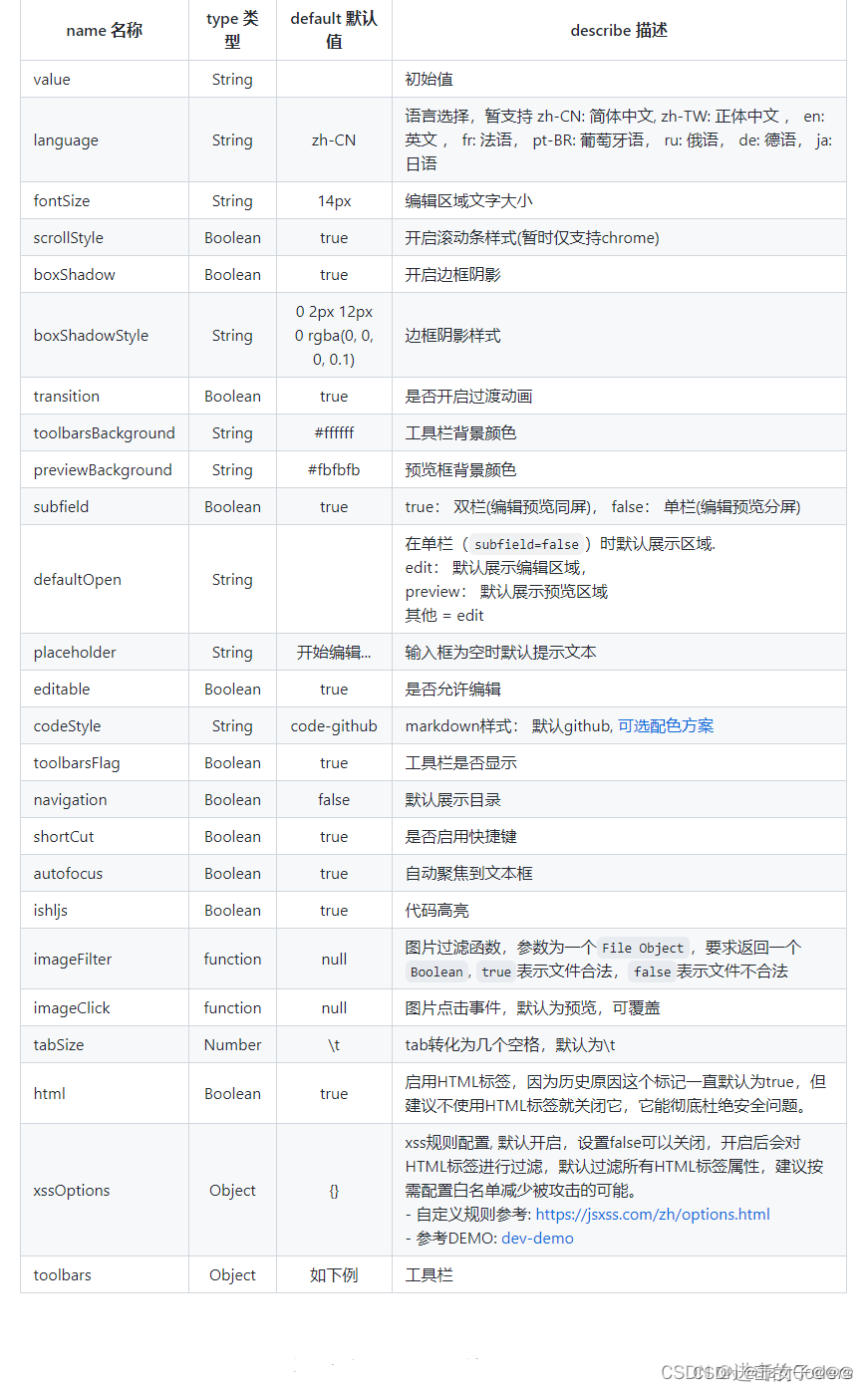
mavonEditior的属性如下:

举例说明1-不展示预览分屏
<mavon-editor
v-model="detail.content"
defaultOpen="edit"
>

工具栏修改
有时不想在工具栏展示如此多的选项,就可以使用toolbars属性中进行修改。
toolbars属性为一个对象,具体属性如下:
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
htmlcode: true, // 展示html源码
help: true, // 帮助
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: true, // 保存(触发events中的save事件)
navigation: true, // 导航目录
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
subfield: true, // 单双栏模式
preview: true // 预览
},
举例说明-根据配置显示工具栏

如上图-> 只想展示这几个工具
<mavon-editor
v-model="detail.content"
defaultOpen="edit"
:toolbars="toolbars"
/>
this.toolbars = {
bold: true, // 粗体
italic: true, // 斜体
underline: true, // 下划线
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
ol: true, // 有序列表
link: true, // 链接
imagelink: true, // 图片链接
preview: true, // 预览
undo: true, // 上一步
redo: true, // 下一步
}
配置之后的工具栏如下图:

编辑器插槽
编辑器其实带有四个插槽,分别是左工具栏前,左工具栏后,右工具栏前,右工具栏后
left-toolbar-beforeleft-toolbar-afterright-toolbar-beforeright-toolbar-after
可以使用这几个插槽进行一个自定义工具栏按钮的封装。
举例说明-自定义工具栏按钮

如上图想做一个用户可以修改输入文本的字体大小的功能;
实现-html
使用插槽自定义一个工具栏下拉框
<mavon-editor
v-model="detail.content"
ref="mavoneditor"
:font-size="mavonEditorValue.fontSize+'px'"
defaultOpen="edit"
>
<template v-slot:left-toolbar-before>
<el-select
v-model="mavonEditorValue.currentfontSize"
class='fontsizestyle'
size="mini"
@change="mavonfontsizechange"
>
<el-option
v-for="item in fontSizeOptions"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
</mavon-editor>
javsscript
文本内容的字体大小是通过 属性 fontSize 来设置的默认是14px;
当用户修改下拉框选中值时,手动修改fontSize属性值
methods:{
mavonfontsizechange(value) {
this.mavonEditorValue.fontSize = value
}
}
函数监听
111
参考文档
- https://blog.csdn.net/qq_43403676/article/details/124409715
- https://baijiahao.baidu.com/s?id=1741781552687901491&wfr=spider&for=pc
- https://www.jianshu.com/p/381f7f4d8ad9
- https://blog.csdn.net/qq_22841387/article/details/118602316








![[附源码]计算机毕业设计在线项目管理Springboot程序](https://img-blog.csdnimg.cn/9cb20799872e4800a47c1b728f92fecd.png)





![[附源码]计算机毕业设计SpringBoot心理健康系统](https://img-blog.csdnimg.cn/f0e6a20bb24c4d5ba21eea250e72f541.png)