Chatgpt正式进入大众视野,已半年有余,作为一款媲美于百度、谷歌搜索的工具,它已经成为我们工作、生活、学习中不可缺少的左膀右臂,相比于搜索引擎,它寻找答案,不再需要自己在众多模糊不定的结果中寻找自己需要的答案,chatgpt能够直接给到你需要的结果,如果对结果不满意,还能让它继续优化输入结果,它能发挥多大能效取决于你的知识储备有多大,越详细的问题,回答越详细。
废话不多,上干货
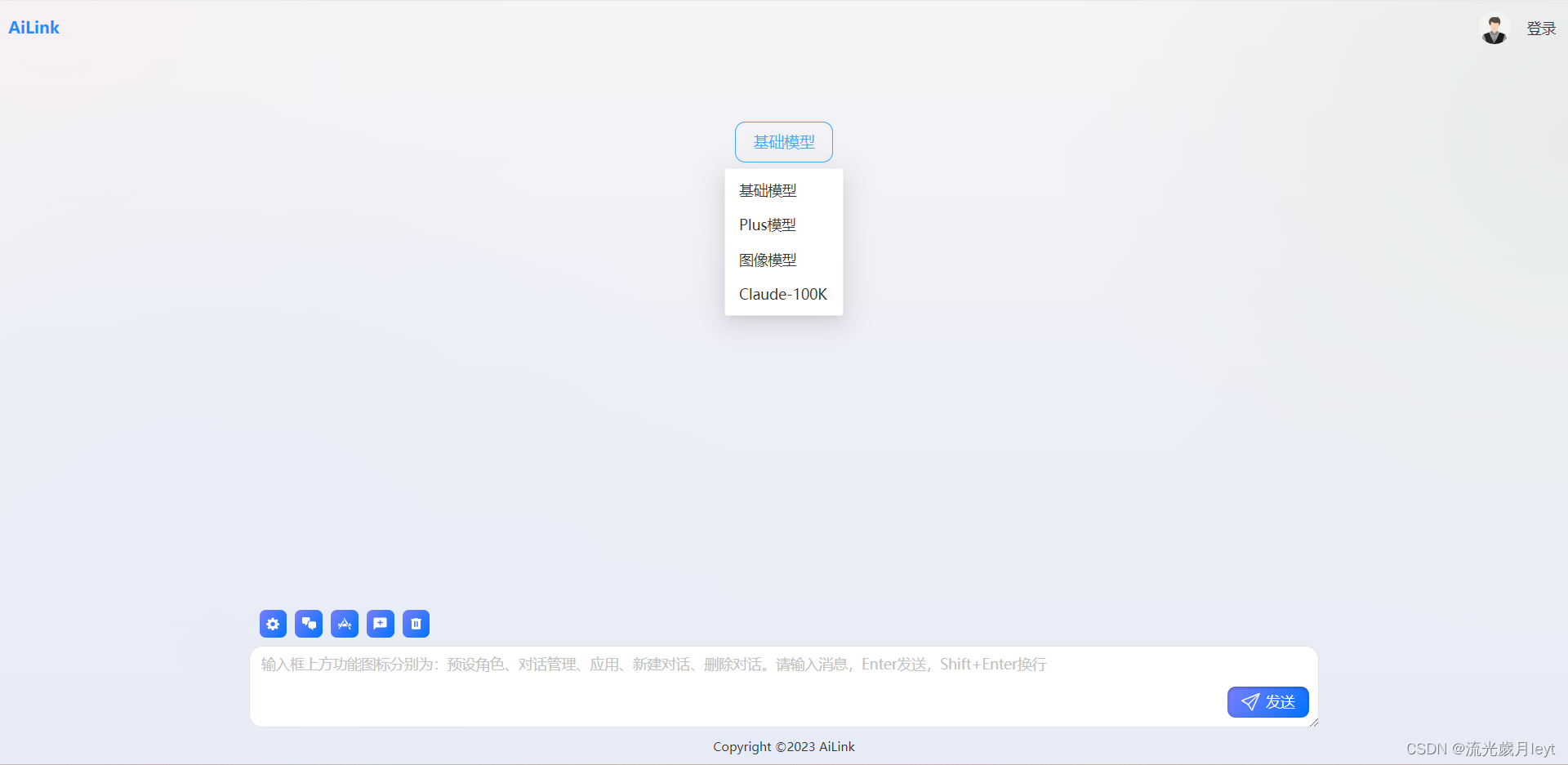
免登陆体验:Chatgpt网
支持功能:
Chatgpt-3.5
Chatgpt-4.0
Openai-DALLE
Claude
其中的Claude可以说说GPT-的最强竞品,由11名OpenAI前员工开发,支持上下文10万个token,能够撰写邮件、视频脚本、文案、翻译、代码等任务,是一款非常强大的Ai工具。

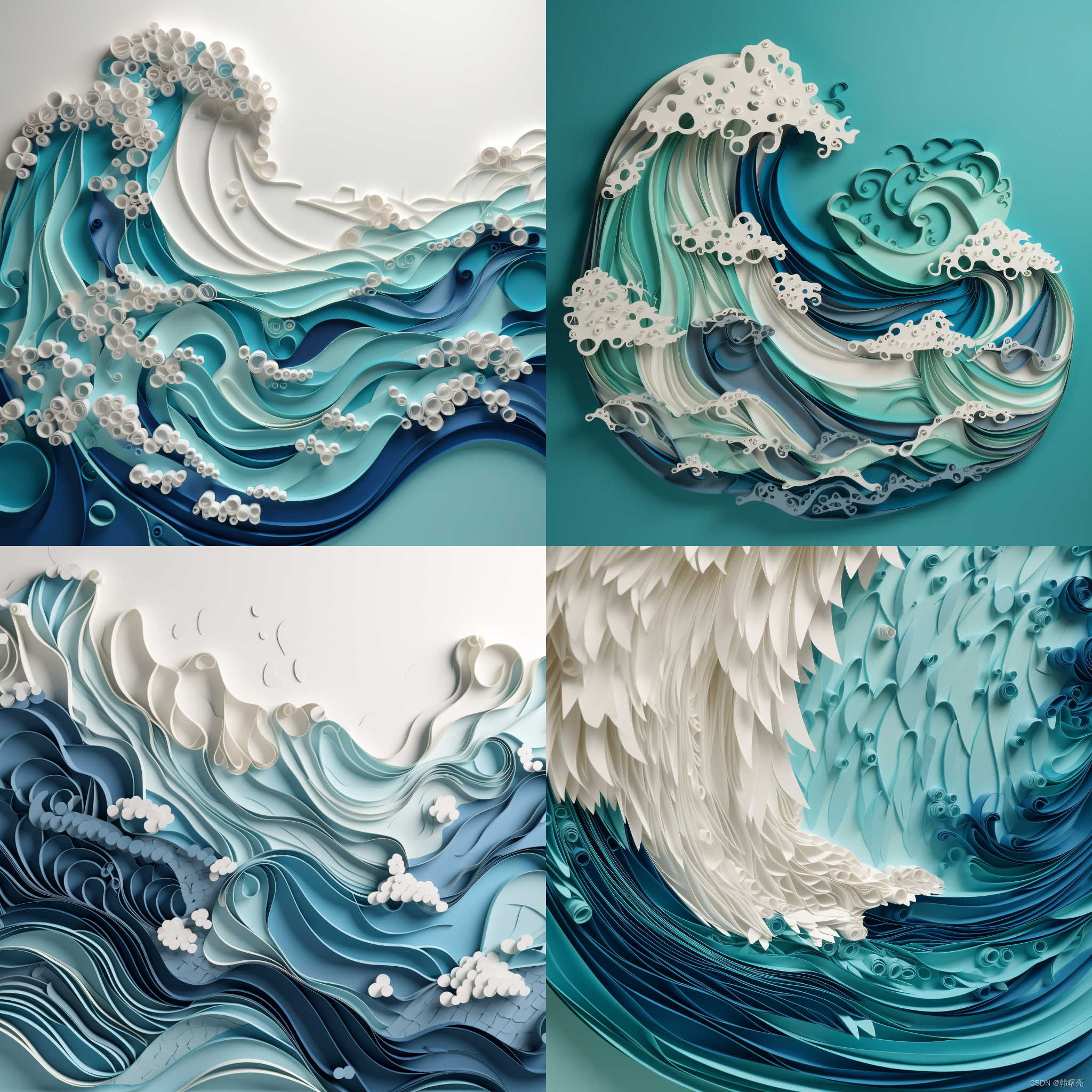
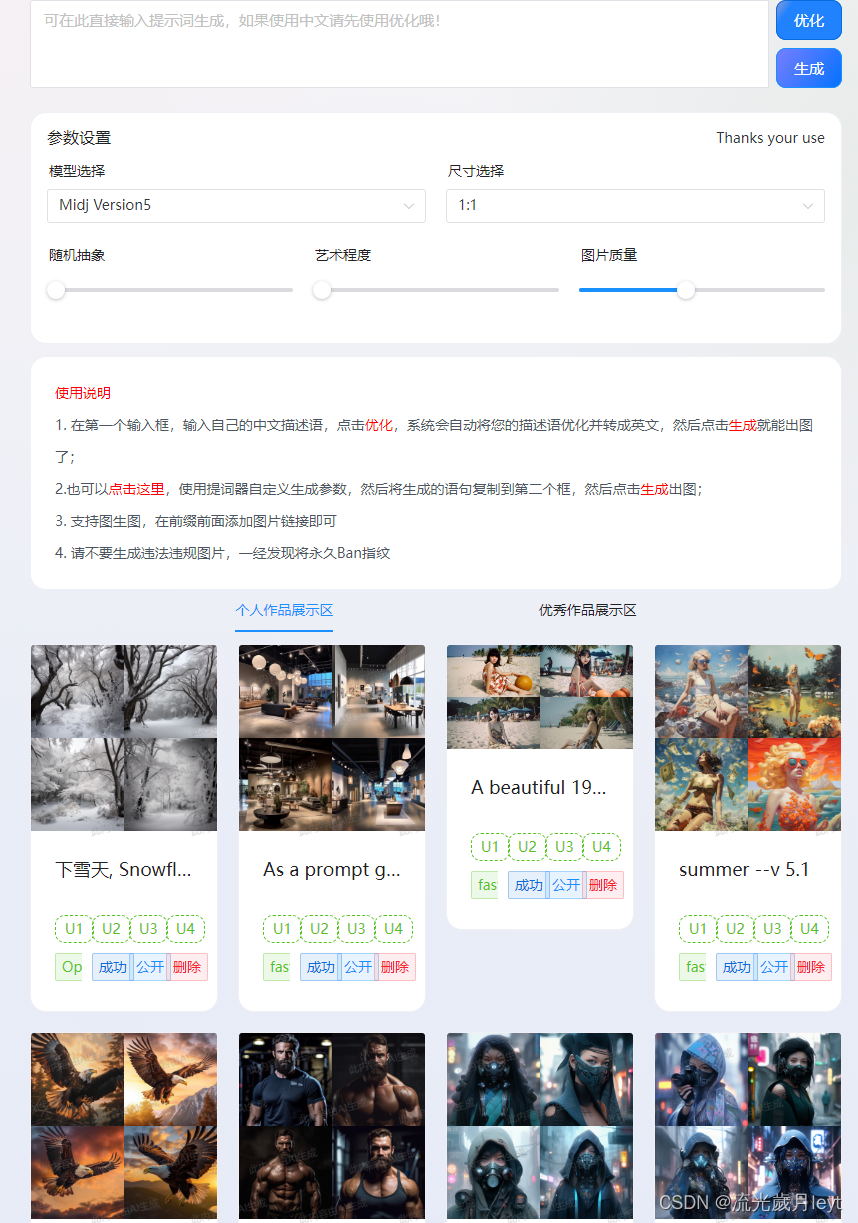
Midjourney绘图
入口
输入简单或者详细的中文,通过与Chatgpt结合,自动优化并翻译成英文咒语,支持多种模型,多种规格,设置随机数,图片质量等。

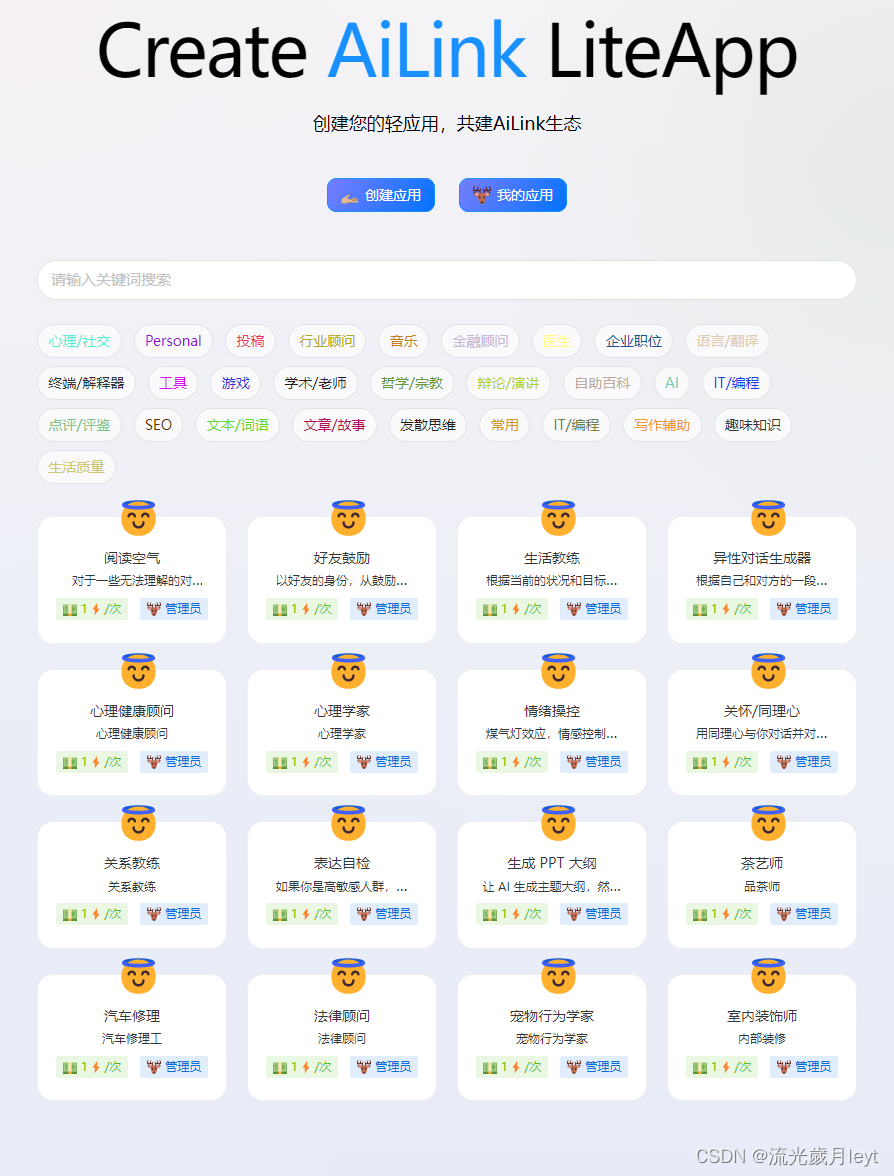
轻应用:入口
通过关键词,给Chatgpt设置包含许多不同的人物。这些人物有不同的特征、能力和性格,以满足不同用户的需求,使其更智能、更有用。


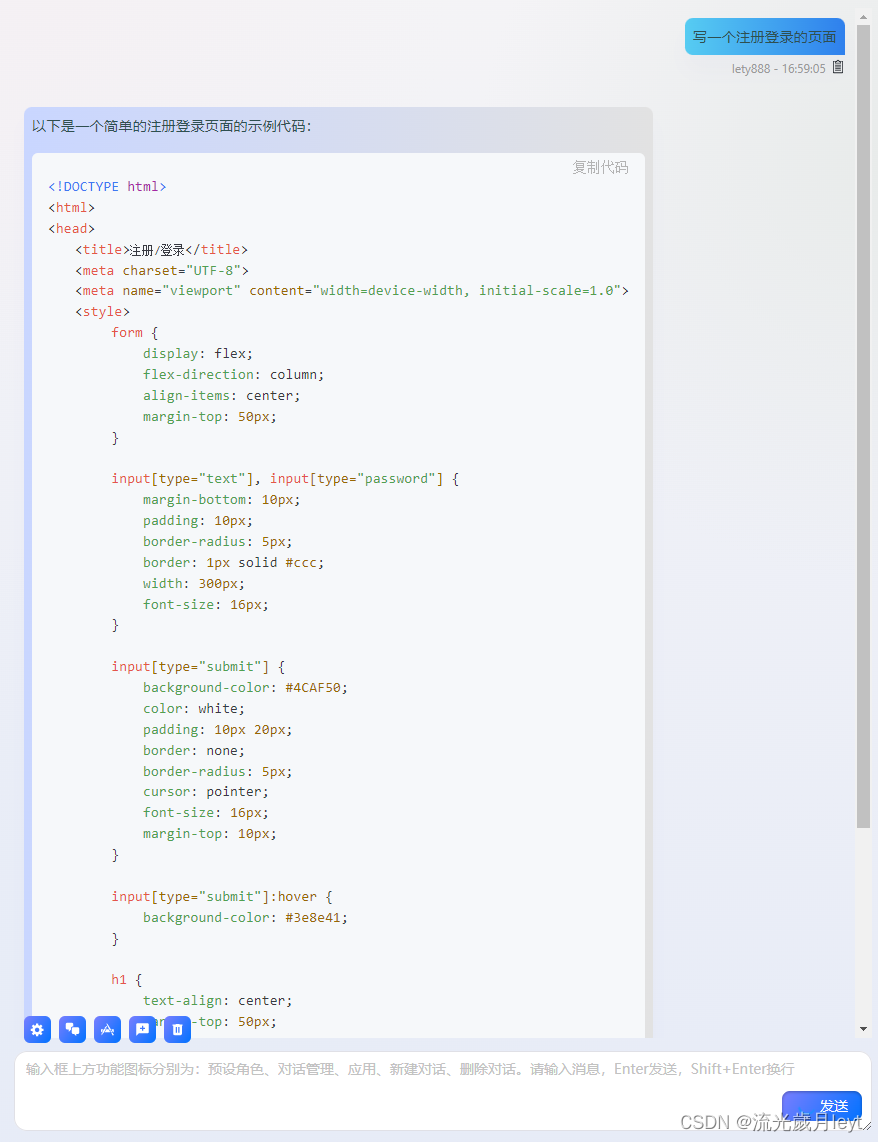
写代码
<!DOCTYPE html>
<html>
<head>
<title>注册/登录</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
form {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 50px;
}
input[type="text"], input[type="password"] {
margin-bottom: 10px;
padding: 10px;
border-radius: 5px;
border: 1px solid #ccc;
width: 300px;
font-size: 16px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
margin-top: 10px;
}
input[type="submit"]:hover {
background-color: #3e8e41;
}
h1 {
text-align: center;
margin-top: 50px;
}
</style>
</head>
<body>
<h1>注册/登录</h1>
<form method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<input type="submit" value="注册">
<input type="submit" value="登录">
</form>
</body>
</html>
通过在线运行代码显示可以看出是一个非常规范的页面。 制作excel表格
制作excel表格
Chatgpt3.5是一个足够智能的AI工具,到目前为止,它的功能用途超越了同类软件,对各行各业都能降低人力成本,关键是提问是一门学问,至少的对要提问的方面熟悉,不然直接一个模糊提问它也给个模糊回复,如果写一个详细的需求方案,它能够帮你实现!能够满足绝大多数的用户需求,但同时也会有一些缺点,但相信在未来,它必然会更加强大, 能给用户更好的体验。