日期对象
实例化
获得当前时间
const date = new Date()
获得指定时间
const date1 = new Date('
指定时间')
方法
// 1. 实例化
const date = new Date();
// 2. 调用时间对象方法
// 通过方法分别获取年、月、日,时、分、秒
const year = date.getFullYear(); // 四位年份
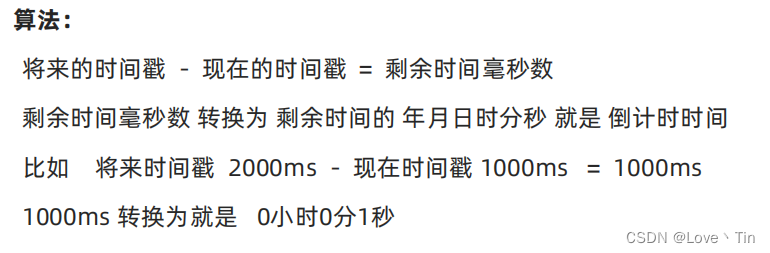
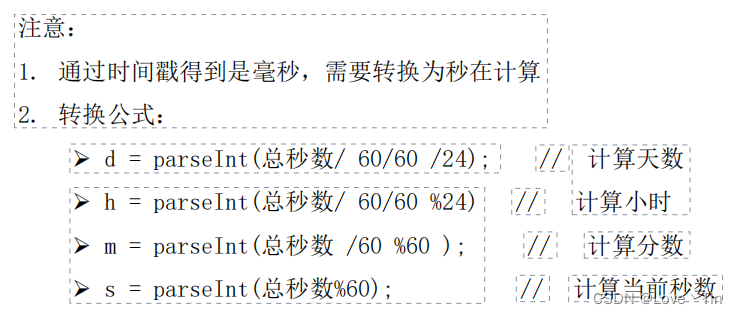
时间戳
获取时间戳:
- 使用 getTime() 方法
- 简写 +new Date()
- 使用 Date.now()


节点操作
查找节点
父节点查找:子元素.parentNode
子节点查找: 父元素.cihldren
兄弟关系查找:
- 下一个兄弟节点 nextElementSibling 属性
- 上一个兄弟节点 previousElementSibling 属性
插入节点
1.创建节点 document.createElement('标签名')
2.追加节点
插入到父元素的最后一个子元素:
父元素.appendChild('插入元素')
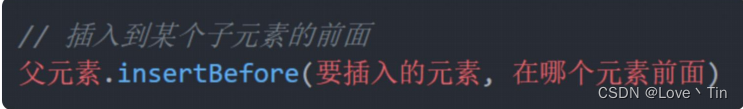
插入到父元素中某个子元素的前面

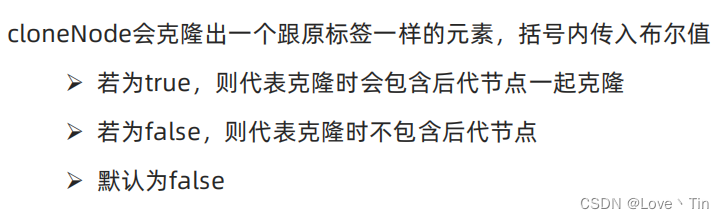
克隆节点
元素.cloneNode(true)

删除节点
父元素.removeChlid(子元素)
- 如不存在父子关系则删除不成功
- 删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
M端事件
触屏事件 touch

JS插件
https://www.swiper.com.cn/
重绘和回流
回流(重排)
当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的 过程称为 回流。
重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、 outline等), 称为重绘。
重绘不一定引起回流,而回流一定会引起重绘。
Window对象
BOM(浏览器对象模型)
定时器-延时函数
JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout
语法:
setTimeout 仅仅只执行一次
清除延时函数
:

延时器需要等待,所以后面的代码先执行
每一次调用延时器都会产生一个新的延时器
JS执行机制
同步任务
同步任务都在主线程上执行,形成一个
执行栈。
异步任务
JS 的异步是通过回调函数实现的。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为
事件循环
location对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分
常用属性和方法:
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的啥希值,符号 # 后面部分
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
常用属性和方法:
通过 userAgent 检测浏览器的版本及平台
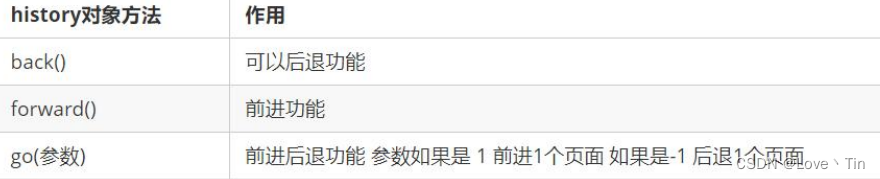
histroy对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记 录等

本地存储
本地存储介绍
1、数据存储在
用户浏览器
中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage和localStorage约 5M 左右
本地存储分类
作用:
可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在
语法:
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)
存储复杂数据类型
本地只能存储字符串,无法存储复杂数据类型
因为本地存储里面取出来的是字符串,不是对象,无法直接使用
语法:JSON.stringify(复杂数据类型)
把取出来的字符串转换为对象
语法:JSON.parse(JSON字符串)
数组map 方法
map 可以遍历数组处理数据,并且返回新的数组
语法:
<body>
<script>
const arr = ['red', 'blue', 'pink']
// 1. 数组 map方法 处理数据并且 返回一个数组
const newArr = arr.map(function (ele, index) {
// console.log(ele) // 数组元素
// console.log(index) // 索引号
return ele + '颜色'
})
console.log(newArr)
</script>
</body>数组join方法
作用:join() 方法用于把数组中的所有元素转换一个字符串
语法:
<body>
<script>
const arr = ['red', 'blue', 'pink']
// 1. 数组 map方法 处理数据并且 返回一个数组
const newArr = arr.map(function (ele, index) {
// console.log(ele) // 数组元素
// console.log(index) // 索引号
return ele + '颜色'
})
console.log(newArr)
// 2. 数组join方法 把数组转换为字符串
// 小括号为空则逗号分割
console.log(newArr.join()) // red颜色,blue颜色,pink颜色
// 小括号是空字符串,则元素之间没有分隔符
console.log(newArr.join('')) //red颜色blue颜色pink颜色
console.log(newArr.join('|')) //red颜色|blue颜色|pink颜色
</script>
</body>