一、预览
小米有品官网:小米有品
本作品demo预览地址:点击预览
二、效果图对比
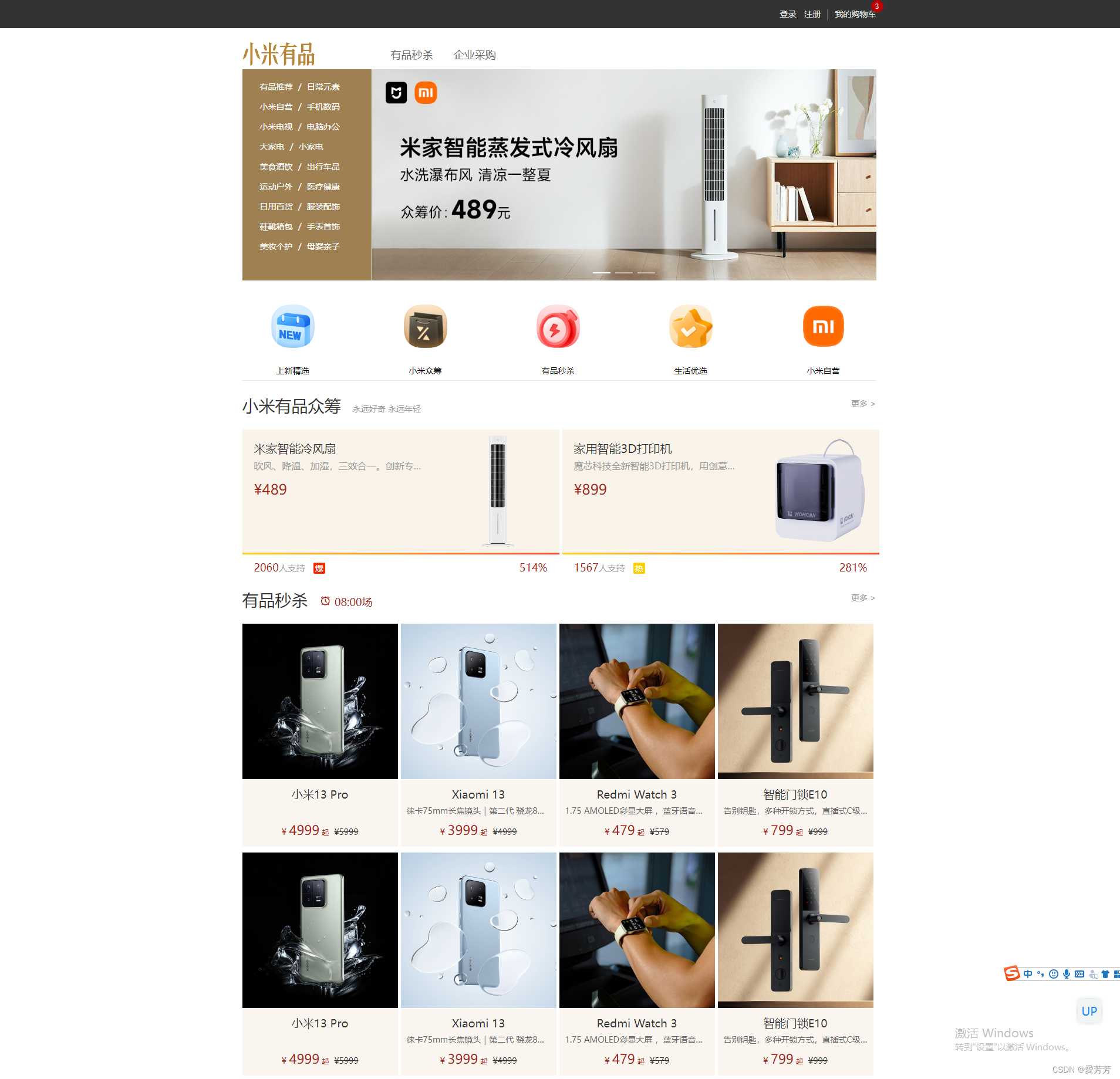
1.官方效果截图:

2.作者实现的demo效果图:
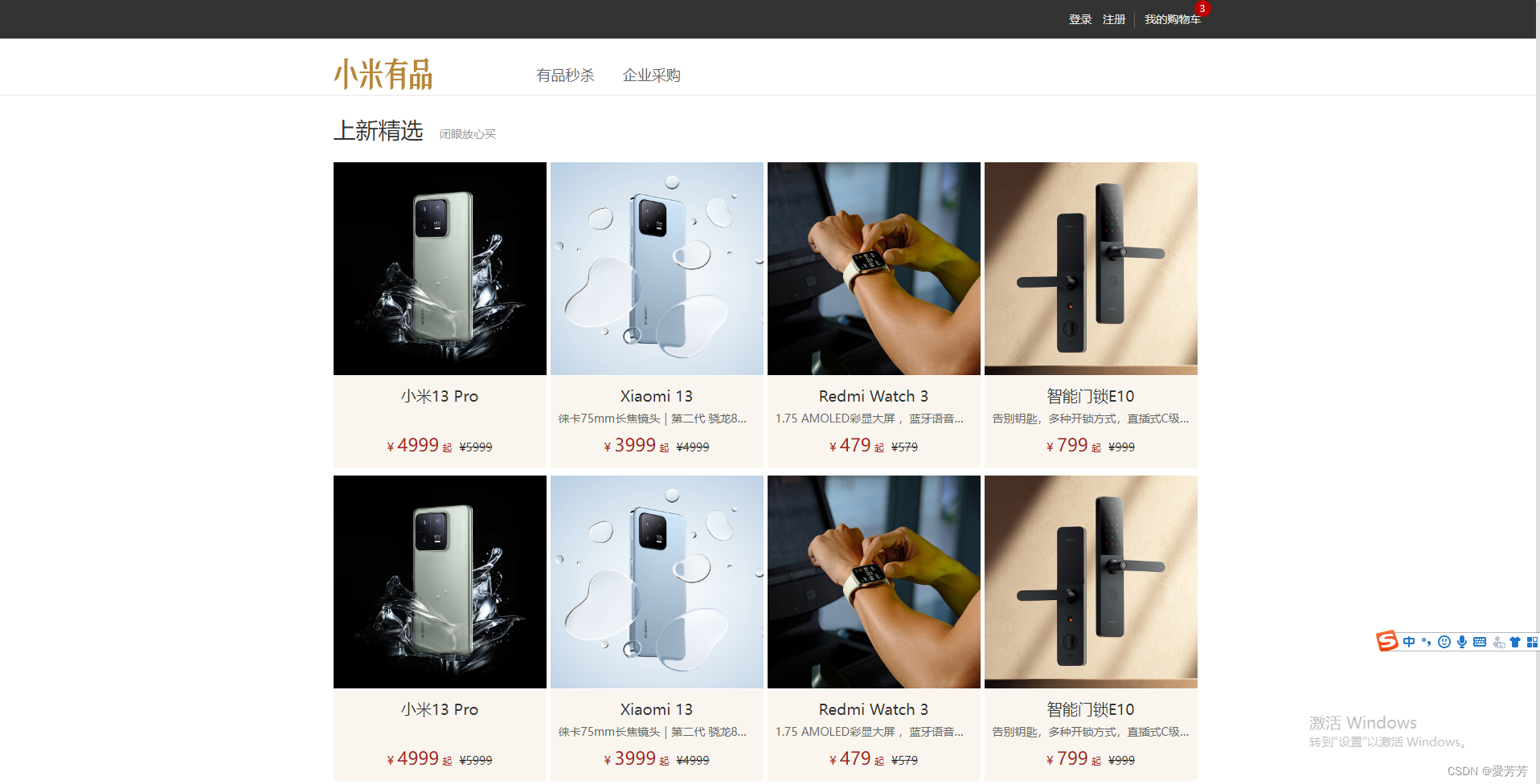
首页:

上新精选:

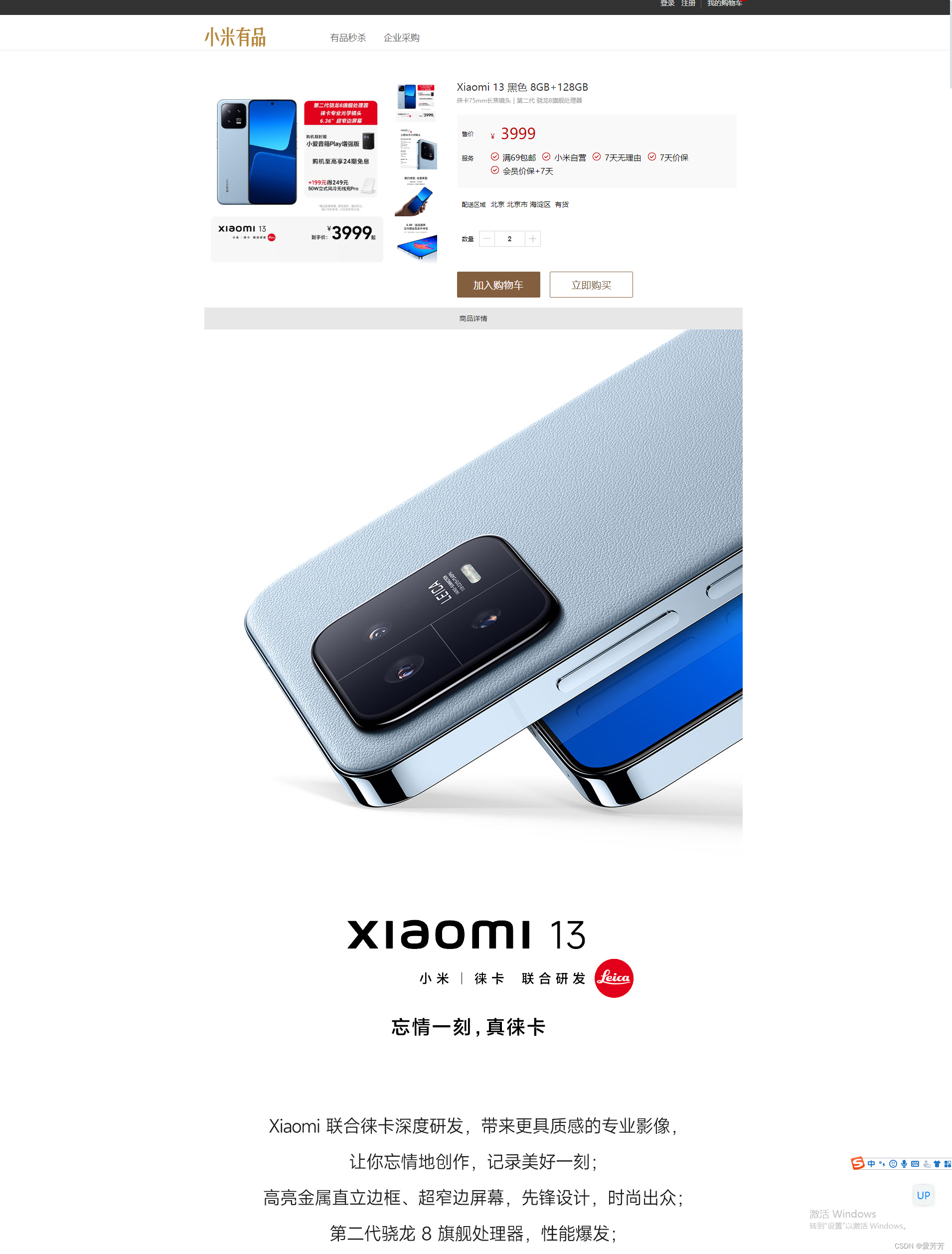
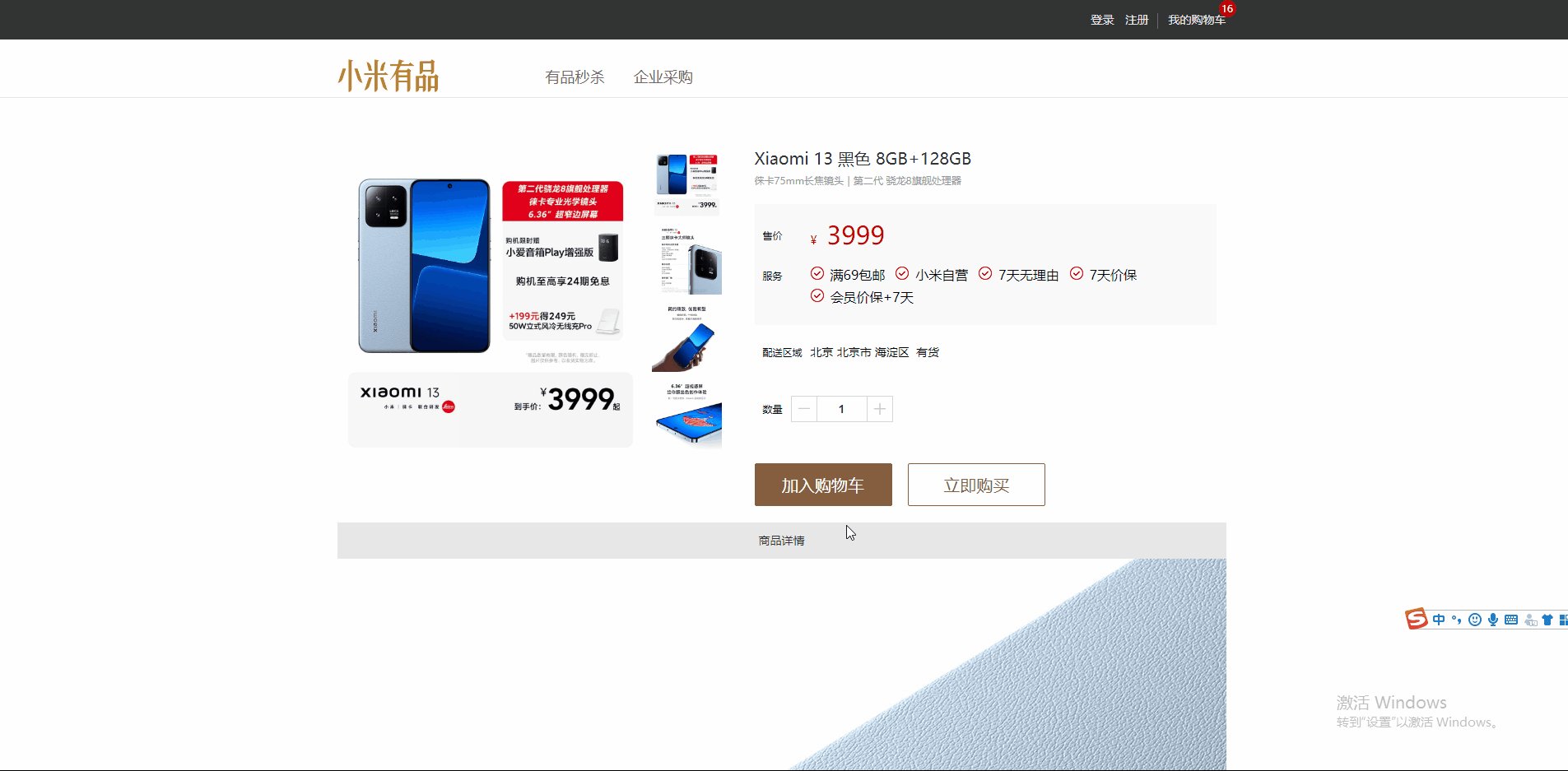
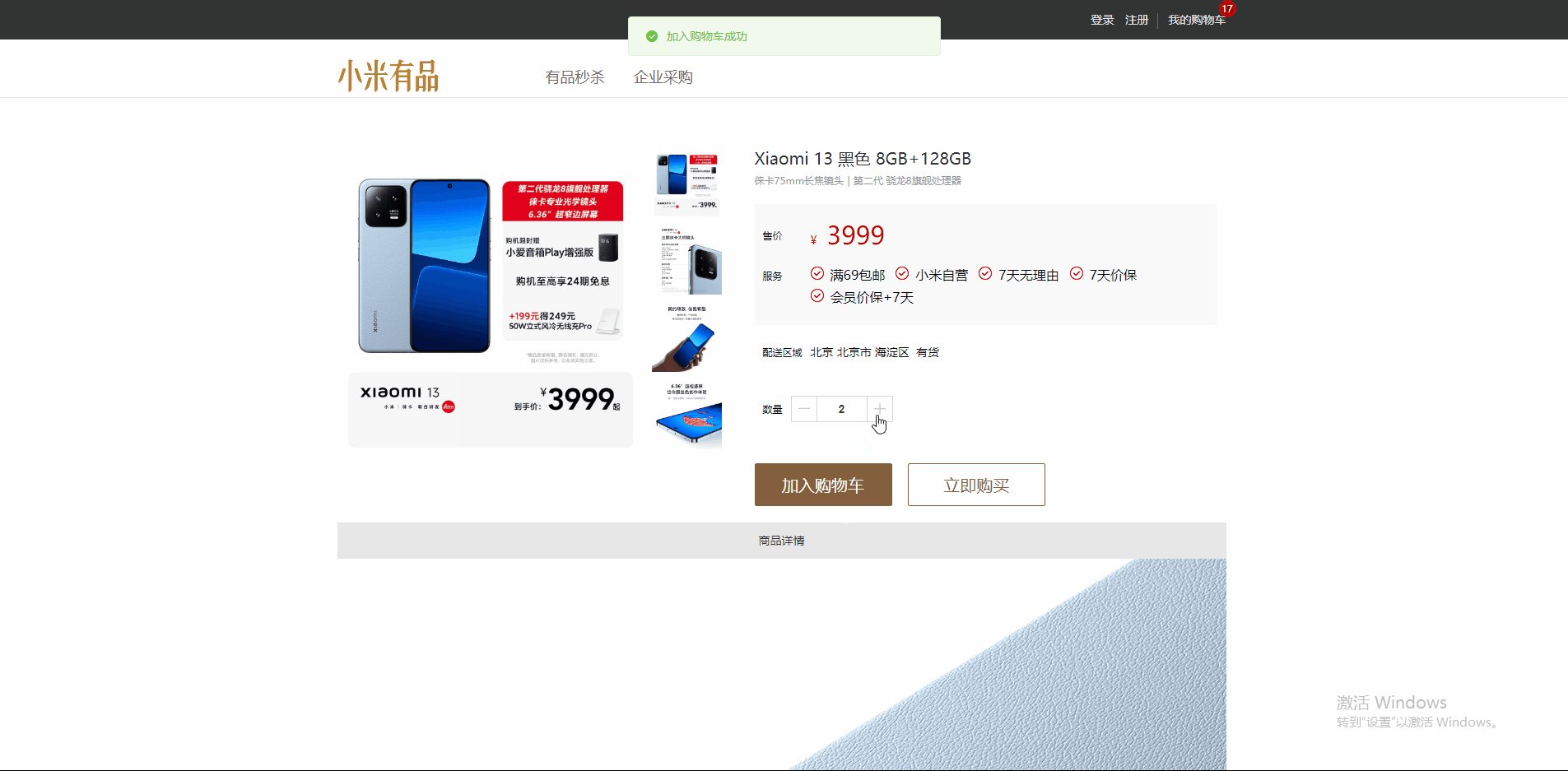
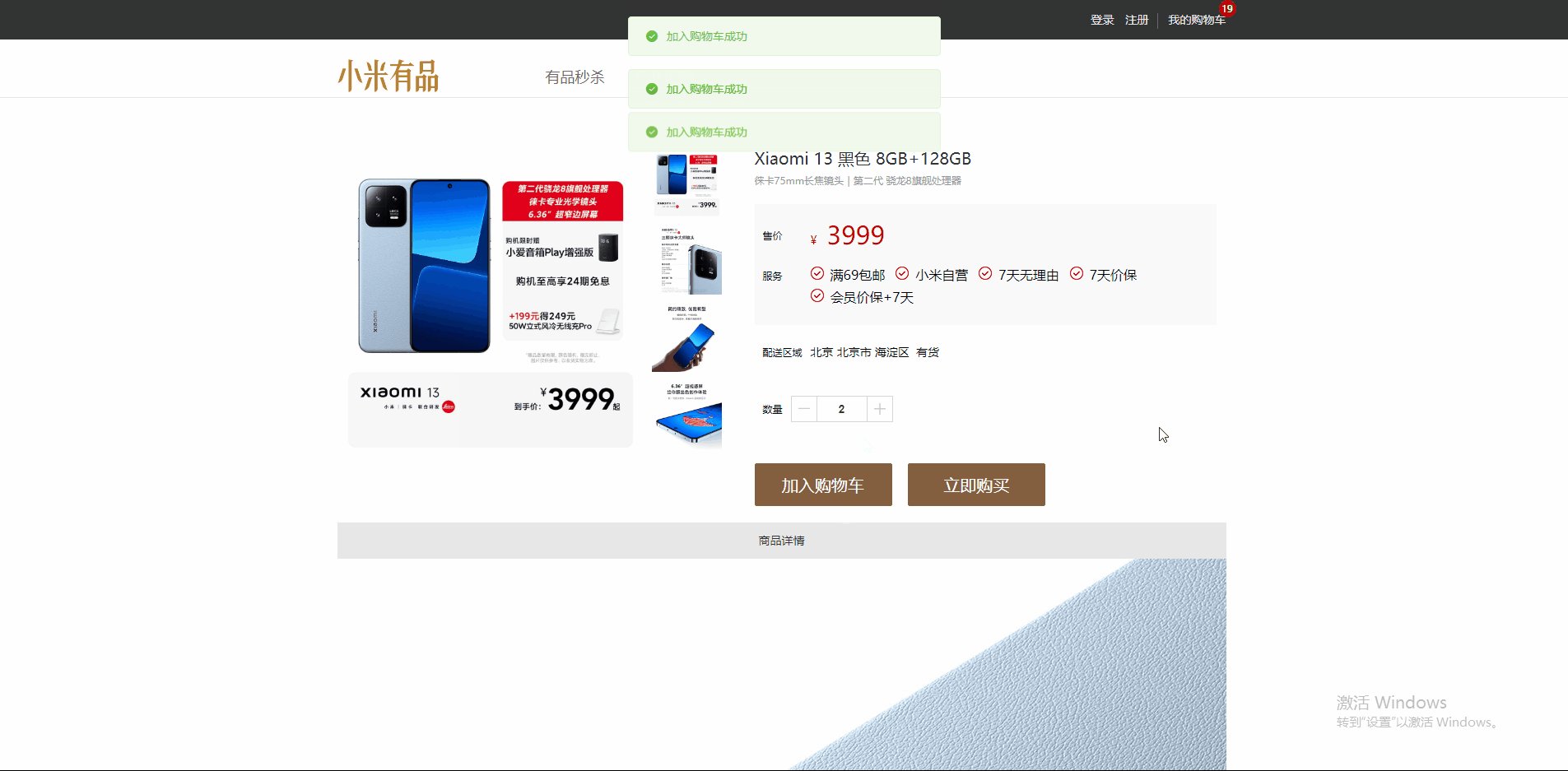
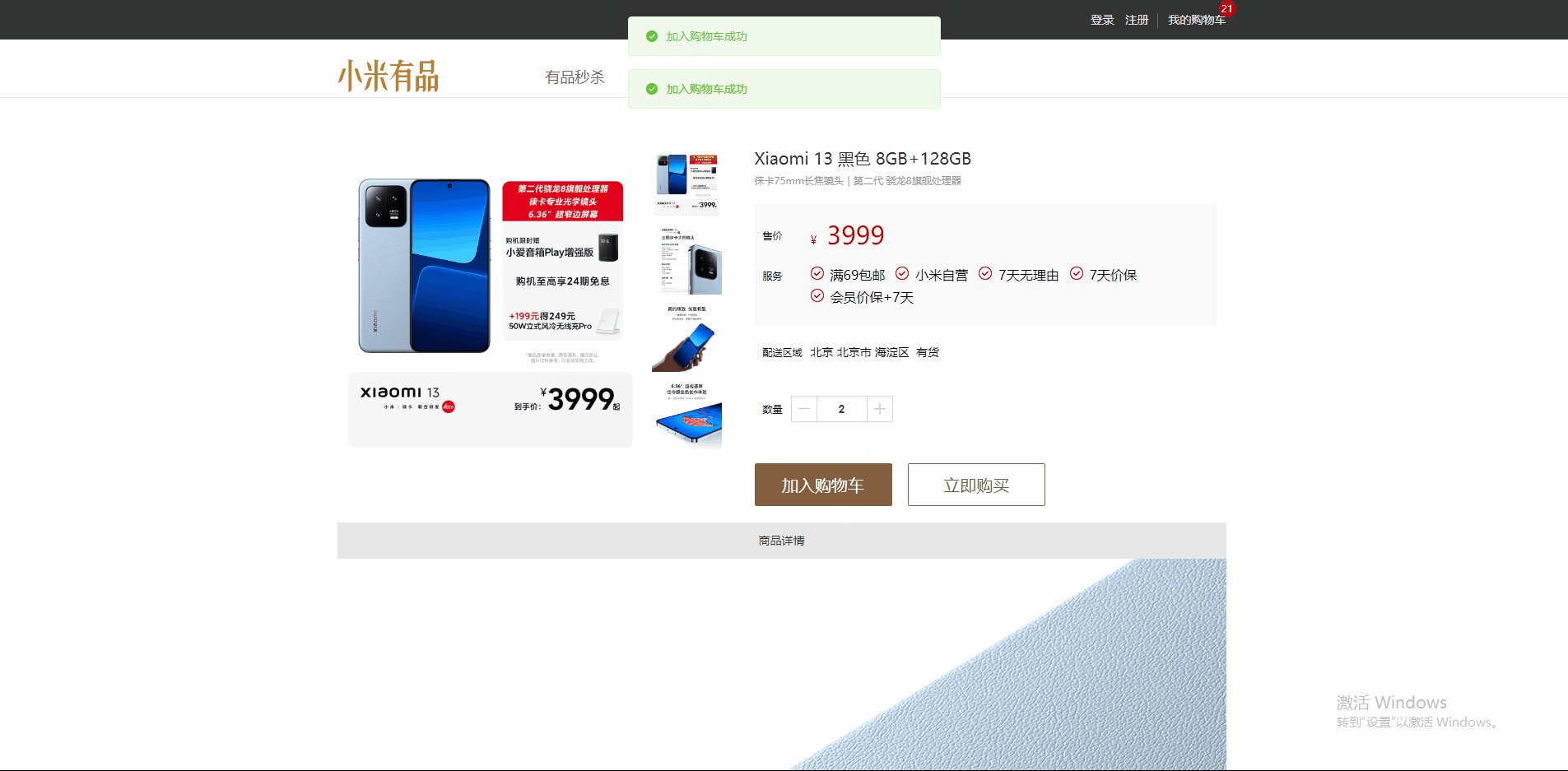
商品详情:

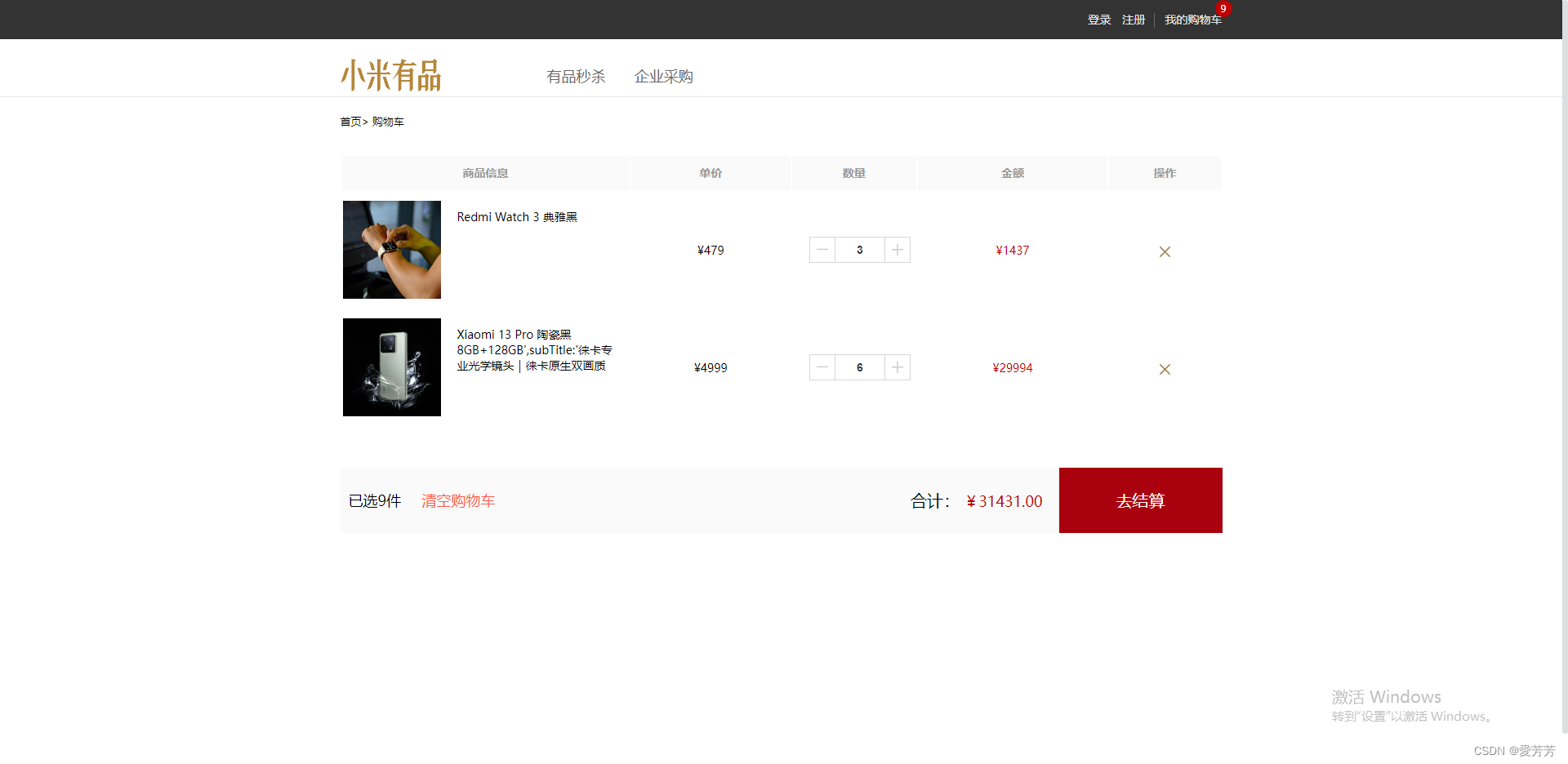
购物车:

登录:

三、项目细节说明
1.项目结构、设计说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
npm install
npm run dev(当然命令可以修改为npm run serve,没啥区别)
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/page目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由在router目录中,全局布局公用样式在styles,比如整个项目框架左右空间布局,最小宽度等。
路由权限也是很重要的一个功能,为permission.js,所有页面跳转都会经过其拦截,有人问,路由权限有什么用,好说,比如订单页面或个人中心页面吧,肯定是需要登录才能访问的,首页却是无需登录即可访问的,那么就可以在permission.js里面获取登录token,有token即表示已经登录,可以访问订单或个人中心页面,否则跳转登录页等。
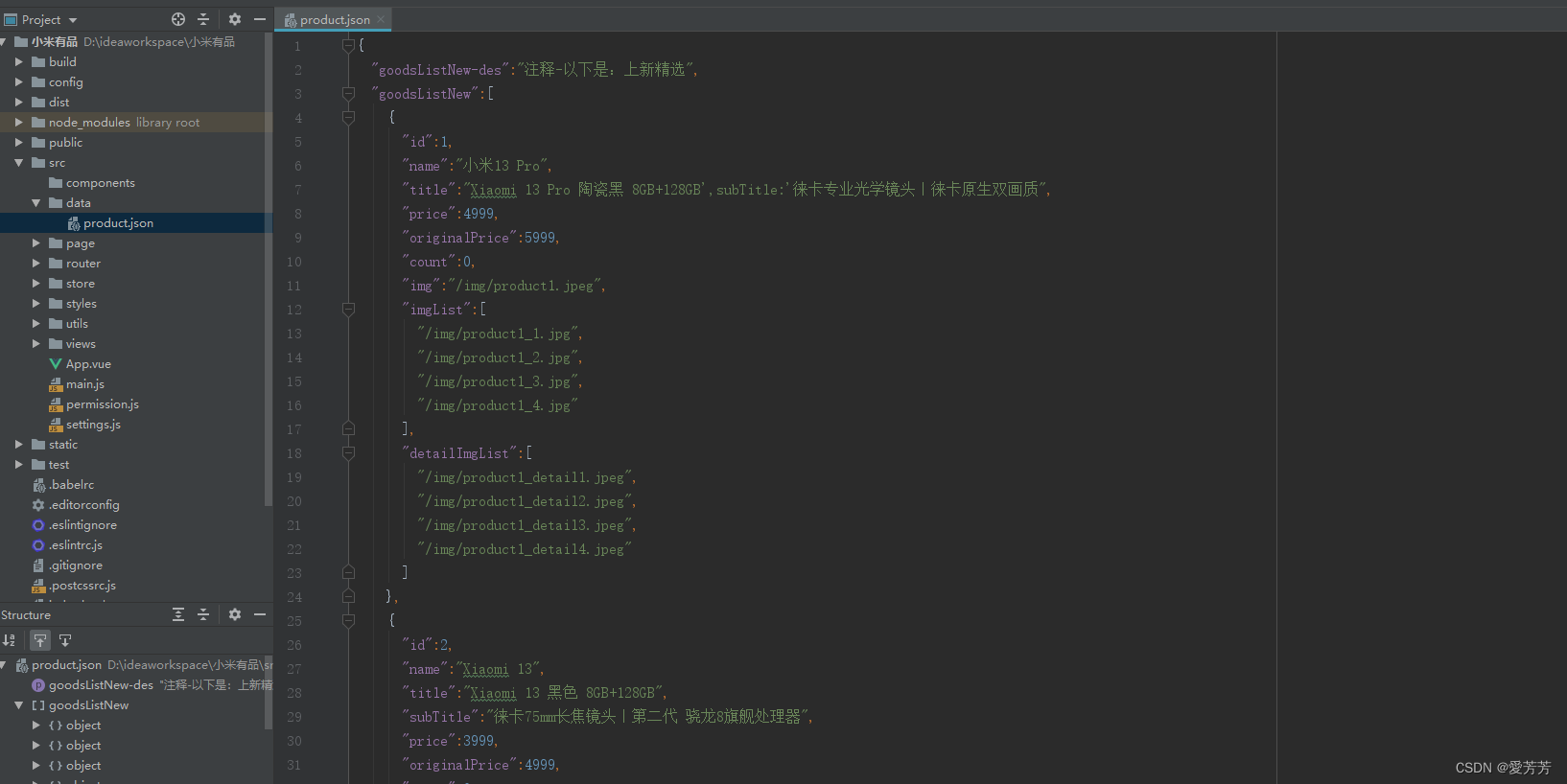
项目数据已经分离出来,作为单独json文件单独存放,每个商品id唯一。
如图所示:

原始数据代码:
{
"goodsListNew-des":"注释-以下是:上新精选",
"goodsListNew":[
{
"id":1,
"name":"小米13 Pro",
"title":"Xiaomi 13 Pro 陶瓷黑 8GB+128GB',subTitle:'徕卡专业光学镜头|徕卡原生双画质",
"price":4999,
"originalPrice":5999,
"count":0,
"img":"/img/product1.jpeg",
"imgList":[
"/img/product1_1.jpg",
"/img/product1_2.jpg",
"/img/product1_3.jpg",
"/img/product1_4.jpg"
],
"detailImgList":[
"/img/product1_detail1.jpeg",
"/img/product1_detail2.jpeg",
"/img/product1_detail3.jpeg",
"/img/product1_detail4.jpeg"
]
},
{
"id":2,
"name":"Xiaomi 13",
"title":"Xiaomi 13 黑色 8GB+128GB",
"subTitle":"徕卡75mm长焦镜头|第二代 骁龙8旗舰处理器",
"price":3999,
"originalPrice":4999,
"count":0,
"img":"/img/product2.jpeg",
"imgList":[
"/img/product2_1.jpg",
"/img/product2_2.jpg",
"/img/product2_3.jpg",
"/img/product2_4.jpg"
],
"detailImgList":[
"/img/product2_detail1.jpeg",
"/img/product2_detail2.jpeg",
"/img/product2_detail3.jpeg",
"/img/product2_detail4.jpeg"
]
},
{
"id":3,
"name":"Redmi Watch 3",
"title":"Redmi Watch 3 典雅黑",
"subTitle":"1.75 AMOLED彩显大屏 ,蓝牙语音通话",
"price":479,
"originalPrice":579,
"count":0,
"img":"/img/product3.jpeg",
"imgList":[
"/img/product3_1.jpg",
"/img/product3_2.jpg",
"/img/product3_3.jpg",
"/img/product3_4.jpg"
],
"detailImgList":[
"/img/product3_detail1.jpeg",
"/img/product3_detail2.jpeg",
"/img/product3_detail3.jpeg",
"/img/product3_detail4.jpeg"
]
},
{
"id":4,
"name":"智能门锁E10",
"title":"Xiaomi智能门锁 E10 黑色",
"subTitle":"告别钥匙,多种开锁方式,直插式C级锁芯,三防智能锁体",
"price":799,
"originalPrice":999,
"count":0,
"img":"/img/product4.jpeg",
"imgList":[
"/img/product4_1.jpg",
"/img/product4_2.jpg",
"/img/product4_3.jpg",
"/img/product4_4.jpg"
],
"detailImgList":[
"/img/product4_detail1.jpeg",
"/img/product4_detail2.jpeg",
"/img/product4_detail3.jpeg",
"/img/product4_detail4.jpeg"
]
},
{
"id":5,
"name":"小米13 Pro",
"title":"Xiaomi 13 Pro 陶瓷黑 8GB+128GB',subTitle:'徕卡专业光学镜头|徕卡原生双画质",
"price":4999,
"originalPrice":5999,
"count":0,
"img":"/img/product1.jpeg",
"imgList":[
"/img/product1_1.jpg",
"/img/product1_2.jpg",
"/img/product1_3.jpg",
"/img/product1_4.jpg"
],
"detailImgList":[
"/img/product1_detail1.jpeg",
"/img/product1_detail2.jpeg",
"/img/product1_detail3.jpeg",
"/img/product1_detail4.jpeg"
]
},
{
"id":6,
"name":"Xiaomi 13",
"title":"Xiaomi 13 黑色 8GB+128GB",
"subTitle":"徕卡75mm长焦镜头|第二代 骁龙8旗舰处理器",
"price":3999,
"originalPrice":4999,
"count":0,
"img":"/img/product2.jpeg",
"imgList":[
"/img/product2_1.jpg",
"/img/product2_2.jpg",
"/img/product2_3.jpg",
"/img/product2_4.jpg"
],
"detailImgList":[
"/img/product2_detail1.jpeg",
"/img/product2_detail2.jpeg",
"/img/product2_detail3.jpeg",
"/img/product2_detail4.jpeg"
]
},
{
"id":7,
"name":"Redmi Watch 3",
"title":"Redmi Watch 3 典雅黑",
"subTitle":"1.75 AMOLED彩显大屏 ,蓝牙语音通话",
"price":479,
"originalPrice":579,
"count":0,
"img":"/img/product3.jpeg",
"imgList":[
"/img/product3_1.jpg",
"/img/product3_2.jpg",
"/img/product3_3.jpg",
"/img/product3_4.jpg"
],
"detailImgList":[
"/img/product3_detail1.jpeg",
"/img/product3_detail2.jpeg",
"/img/product3_detail3.jpeg",
"/img/product3_detail4.jpeg"
]
},
{
"id":8,
"name":"智能门锁E10",
"title":"Xiaomi智能门锁 E10 黑色",
"subTitle":"告别钥匙,多种开锁方式,直插式C级锁芯,三防智能锁体",
"price":799,
"originalPrice":999,
"count":0,
"img":"/img/product4.jpeg",
"imgList":[
"/img/product4_1.jpg",
"/img/product4_2.jpg",
"/img/product4_3.jpg",
"/img/product4_4.jpg"
],
"detailImgList":[
"/img/product4_detail1.jpeg",
"/img/product4_detail2.jpeg",
"/img/product4_detail3.jpeg",
"/img/product4_detail4.jpeg"
]
}
],
"goodsListKill-des":"注释-以下是:有品秒杀",
"goodsListKill":[
{
"id":1005,
"name":"小米13 Pro",
"title":"Xiaomi 13 Pro 陶瓷黑 8GB+128GB',subTitle:'徕卡专业光学镜头|徕卡原生双画质",
"price":4999,
"originalPrice":5999,
"count":0,
"img":"/img/product1.jpeg",
"imgList":[
"/img/product1_1.jpg",
"/img/product1_2.jpg",
"/img/product1_3.jpg",
"/img/product1_4.jpg"
],
"detailImgList":[
"/img/product1_detail1.jpeg",
"/img/product1_detail2.jpeg",
"/img/product1_detail3.jpeg",
"/img/product1_detail4.jpeg"
]
},
{
"id":1006,
"name":"Xiaomi 13",
"title":"Xiaomi 13 黑色 8GB+128GB",
"subTitle":"徕卡75mm长焦镜头|第二代 骁龙8旗舰处理器",
"price":3999,
"originalPrice":4999,
"count":0,
"img":"/img/product2.jpeg",
"imgList":[
"/img/product2_1.jpg",
"/img/product2_2.jpg",
"/img/product2_3.jpg",
"/img/product2_4.jpg"
],
"detailImgList":[
"/img/product2_detail1.jpeg",
"/img/product2_detail2.jpeg",
"/img/product2_detail3.jpeg",
"/img/product2_detail4.jpeg"
]
},
{
"id":1007,
"name":"Redmi Watch 3",
"title":"Redmi Watch 3 典雅黑",
"subTitle":"1.75 AMOLED彩显大屏 ,蓝牙语音通话",
"price":479,
"originalPrice":579,
"count":0,
"img":"/img/product3.jpeg",
"imgList":[
"/img/product3_1.jpg",
"/img/product3_2.jpg",
"/img/product3_3.jpg",
"/img/product3_4.jpg"
],
"detailImgList":[
"/img/product3_detail1.jpeg",
"/img/product3_detail2.jpeg",
"/img/product3_detail3.jpeg",
"/img/product3_detail4.jpeg"
]
},
{
"id":1008,
"name":"智能门锁E10",
"title":"Xiaomi智能门锁 E10 黑色",
"subTitle":"告别钥匙,多种开锁方式,直插式C级锁芯,三防智能锁体",
"price":799,
"originalPrice":999,
"count":0,
"img":"/img/product4.jpeg",
"imgList":[
"/img/product4_1.jpg",
"/img/product4_2.jpg",
"/img/product4_3.jpg",
"/img/product4_4.jpg"
],
"detailImgList":[
"/img/product4_detail1.jpeg",
"/img/product4_detail2.jpeg",
"/img/product4_detail3.jpeg",
"/img/product4_detail4.jpeg"
]
},
{
"id":1009,
"name":"小米13 Pro",
"title":"Xiaomi 13 Pro 陶瓷黑 8GB+128GB',subTitle:'徕卡专业光学镜头|徕卡原生双画质",
"price":4999,
"originalPrice":5999,
"count":0,
"img":"/img/product1.jpeg",
"imgList":[
"/img/product1_1.jpg",
"/img/product1_2.jpg",
"/img/product1_3.jpg",
"/img/product1_4.jpg"
],
"detailImgList":[
"/img/product1_detail1.jpeg",
"/img/product1_detail2.jpeg",
"/img/product1_detail3.jpeg",
"/img/product1_detail4.jpeg"
]
},
{
"id":1010,
"name":"Xiaomi 13",
"title":"Xiaomi 13 黑色 8GB+128GB",
"subTitle":"徕卡75mm长焦镜头|第二代 骁龙8旗舰处理器",
"price":3999,
"originalPrice":4999,
"count":0,
"img":"/img/product2.jpeg",
"imgList":[
"/img/product2_1.jpg",
"/img/product2_2.jpg",
"/img/product2_3.jpg",
"/img/product2_4.jpg"
],
"detailImgList":[
"/img/product2_detail1.jpeg",
"/img/product2_detail2.jpeg",
"/img/product2_detail3.jpeg",
"/img/product2_detail4.jpeg"
]
},
{
"id":1011,
"name":"Redmi Watch 3",
"title":"Redmi Watch 3 典雅黑",
"subTitle":"1.75 AMOLED彩显大屏 ,蓝牙语音通话",
"price":479,
"originalPrice":579,
"count":0,
"img":"/img/product3.jpeg",
"imgList":[
"/img/product3_1.jpg",
"/img/product3_2.jpg",
"/img/product3_3.jpg",
"/img/product3_4.jpg"
],
"detailImgList":[
"/img/product3_detail1.jpeg",
"/img/product3_detail2.jpeg",
"/img/product3_detail3.jpeg",
"/img/product3_detail4.jpeg"
]
},
{
"id":1012,
"name":"智能门锁E10",
"title":"Xiaomi智能门锁 E10 黑色",
"subTitle":"告别钥匙,多种开锁方式,直插式C级锁芯,三防智能锁体",
"price":799,
"originalPrice":999,
"count":0,
"img":"/img/product4.jpeg",
"imgList":[
"/img/product4_1.jpg",
"/img/product4_2.jpg",
"/img/product4_3.jpg",
"/img/product4_4.jpg"
],
"detailImgList":[
"/img/product4_detail1.jpeg",
"/img/product4_detail2.jpeg",
"/img/product4_detail3.jpeg",
"/img/product4_detail4.jpeg"
]
}
]
}
2.路由配置源码:
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/index',
component: Layout,
children: [{
path: '',
name: '主页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/home/index')
}]
},
{
path: '/',
name: '主页',
redirect: '/index'
},
{
path: '/newSelection',
component: Layout,
children: [{
path: '',
name: '上新精选',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/new_selection/index')
}]
},
{
path: '/goodsDetails',
component: Layout,
children: [{
path: '',
name: '商品详情',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/product_detail/index')
}]
},
{
path: '/myCar',
component: Layout,
children: [{
path: '',
name: '我的购物车',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/car/index')
}]
},
{
path: '/login',
name: '登录页',
component: () =>
import( /* webpackChunkName: "page" */ '@/page/login/index'),
},
]
})
3.详情、购物车等模拟数据交互


购物车 脚本事件处理源码:
<script>
import product from "@/data/product.json";
import {getStore,setStore,removeStore} from "@/utils/store.js";
export default {
data() {
return {
data:[],//购物车商品数据
total:0,//总计数量
sum:0,//总计金额
};
},
mounted() {
this.getCarData();
},
methods: {
getCarData(){//获取购物车商品数据
//缓存获取
let carList = getStore({name:'carList'});
if(!carList){
carList = [];
}
this.data = [];
//获取商品
carList.forEach((item1,index)=>{
product.goodsListNew.forEach(item2=>{
if(item1.goodsId === item2.id){
item2.count = item1.count;
this.data.push(item2);
}
})
//有品秒杀-循环
product.goodsListKill.forEach(item2=>{
if(item1.goodsId === item2.id){
item2.count = item1.count;
this.data.push(item2);
}
})
})
this.totalFun();
},
goHome(){//首页
this.$router.push({path:'/'})
},
goGoodsDetails(item){//跳转商品详情
//浏览器缓存 商品详情id
setStore({name:'goodsId',content: item.id});
this.$router.push({path:'/goodsDetails'});
},
addNum(item){//数量+
item.count++;
//缓存获取数据
let carList = getStore({name:'carList'});
if(!carList){
carList = [];
}
carList.forEach(item2=>{
if(item2.goodsId === item.id){
item2.count = item.count;
//存到缓存
setStore({name:'carList',content: carList});
}
})
this.totalFun();
},
subNum(item){//数量-
if(item.count > 1){
item.count--;
//缓存获取数据
let carList = getStore({name:'carList'});
if(!carList){
carList = [];
}
carList.forEach(item2=>{
if(item2.goodsId === item.id){
item2.count = item.count;
//存到缓存
setStore({name:'carList',content: carList});
}
})
this.totalFun();
}
},
totalFun(){//统计 计算
this.sum = 0;
this.total = 0;
this.data.forEach(item=>{
this.sum += item.price*item.count;
this.total += item.count;
});
},
delSingle(item){//删除
this.$confirm("确定删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
//缓存获取数据
let carList = getStore({name:'carList'});
if(!carList){
carList = [];
}
carList.forEach((item2,index2)=>{
if(item2.goodsId === item.id){
//删除
carList.splice(index2,1);
//存到缓存
setStore({name:'carList',content: carList});
}
})
})
.then(() => {
this.getCarData();
this.$message({
type: 'success',
message: '删除成功'
});
})
},
delCart(){//清空购物车
this.$confirm("确定清空购物车?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
removeStore({name:'carList'});
})
.then(() => {
this.getCarData();
this.$message({
type: 'success',
message: '已清空购物车'
});
})
},
toPay(){//去结算
console.info('点击去结算');
}
}
};
</script>四、总结
后续不定期将不断完善和增加功能页面,敬请期待。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!
其他作品集合:
- 《vue+element实现美观大方好看的音乐网站,仿照咪咕音乐网》
- 《vue实现功能完整的购物商城,商品零食、电商通用商城》
- 《vue+element实现蔬菜、水果、电商商城》
- 《vue+element简单实现电商商城网站,模仿小米电商商城》
- 《vue实现美观大方的动漫、cos、帖子类型网站》
- 《vue实现好看的相册、图片网站》
- 《高度仿PC版《微信读书》,好看的小说、读书网站》
- 《vue+element实现非常好看的鲜花网站商城,页面完整,样式美观》
- 《vue+elementui+springboot前后端分离实现通用商城管理后台》
- 《微信小程序日记、微信小程序个人空间、个人日记》
- 《vue+element模仿腾讯视频电影网站》
- 《vue+element高度仿照QQ音乐,完美实现PC端QQ音乐》
- 《vue+element详细完整实现个人博客、个人网站》
- 《vue+elementui+springboot前后端分离实现学校帖子网站,学校大作业》
- 《vue+elementui实现U袋网-完整版》
- 《vue+element+electron仿微信实现》
- 《vue+element模仿电商商城,前后端分离实现,下单微信扫码支付》
- 《electron+vue+elementui实现类似QQ窗口靠边自动边缘隐藏》
- 《微信小程序仿唯聚时代,微信小程序商城》
- 《jquery+bootstrap完整丰富样式开发框架源码,各种现成样式简单易用》
- 《html+css响应式旅游主题网站模板,旅游网站,企业文化新闻类网站》
- 《css+html各种动态、动画、3D相册等7件套》
- 《仿华为电商商城,官网,华为超级新品日demo,大屏霸气且简洁》
- 《vue+element简单实现商城网站首页,模仿电商商城》
- 《vue+elementui实现非常好看的博客、网站首页,网站模板》
- 《elementui+vue实现经典管理系统布局框架,拿来即用》
- 《简系统登录页模板html+vue+elementui》
- 《vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”》
- 《vue+elementui完美实现后台管理系统的左、右、顶部菜单布局》
- 《html5+css3实现3D正方体动画相册2种+3D旋转木马立体动画相册+表白文字加动画爱心+炫酷万花筒五件套含音乐》
- 《后端使用springboot+maven+shiro+mybatis+mysql,前端使用H-ui.admin_v3.1.3.1,快速实现管理后台功能》
- 《springboot+thymeleaf+maven+html+css实现精美大方好看官网模板完整源码》
- 《html+css实现好友列表,类似QQ群聊成员列表》