此文章在上一章的环境配置下操作的,如果还没配置参考我的上一篇文章:Adapt Learning使用教程(Adapt Framework/Adapt Authoring)(一)
。环境配置好了之后,就该从GitHub上拉取代码啦,创建一个文件夹(注意路径必须是英文),进入这个文件夹右键,如果安装了git右键之后就会有这两个:

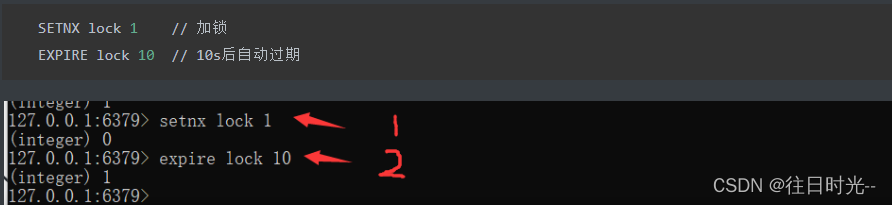
1. 我们点开下边的git bash here,输入这个命令并回车:
git clone https://github.com/adaptlearning/adapt_authorin g.git
g.git
注意下面执行完命令可能会报这个错:fatal: unable to access ‘https://github.com/…/.git/’:…
这个报错通常是由于 git 无法连接到远程代码仓库导致的
推荐参考这篇文章:解决git下载报错:fatal: unable to access ‘https://github.com/.../.git/‘:_昵称999的博客-CSDN博客
如果还有其他报错自行百度
2. 没报错的话接着进行, 拉下来之后会有这个文件夹,这就是我们的项目,点进这个文件夹再次右键git bash here打开命令行,或者在刚才的命令行中执行 cd adapt_authoring进入这个文件夹

总之要进入adapt_authoring文件夹中:

3. 输入命令安装依赖,下面两个步骤会安装很慢,一定要耐心
npm install --production4.再执行命令:
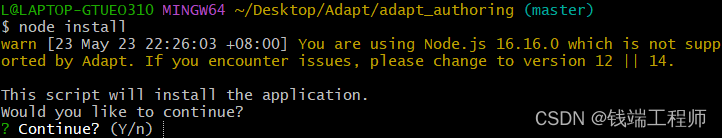
node install如果你的node不是12 || 14版本的会有这个警告:我试过后边启动项目后也没什么影响,但是以防万一我还是换了node版本

执行完这个步骤后会让你做选择题,什么都不用管,一路回车选默认值就完了。选择题选完就开始了漫长的安装插件过程,并且插件会安装失败报黄色警告,说下载插件超时,我用我自己的电脑和公司的电脑都会这样。不过不用担心,安装完之后不影响项目运行,运行起来之后可以手动添加插件到项目中,这个安装可能持续1-2个小时
安装到一定时间就会让你输入邮箱和密码注册,填写你的邮箱并自己设置个密码回车
5. 如果没有报错,就接着执行命令启动服务器:
node server
启动好的画面是这样的:

默认启动在本地5000端口,在浏览器地址栏中输入
localhost:5000地址打开先登录,输入你刚才注册的账号密码,并登录:

6. 还记得刚才node install的黄色警告说插件安装失败吗,我们现在来一个个安装, 安装前要先下载插件去这个地址下载插件:Adapt Learning · GitHub
需要一个个下载zip压缩包,注意不要解压,一共需要下载这些,耐下心来:

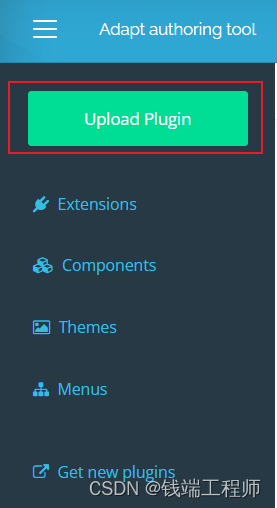
登录之后依次点左上角的这两个地方,插件管理:

再点这里上传插件:

接着就是点上传文件挨个上传:

上传完成之后就可以使用啦,下一章讲如何使用












![[Nacos] Nacos Server处理注册请求 (六)](https://img-blog.csdnimg.cn/cd1a674f2b3f413099630539879af357.png)