Linux:web基础与HTTP协议
- 一、域名概述
- 1.1 域名的概念
- 1.2 域名空间结构
- 1.3 域名注册
- 二、网页的概念
- 2.1 网页
- 2.2 网站
- 2.3 主页
- 2.4 网页2
- 三、HTML概述
- 3.1 HTML概述
- 3.2 HTML文档结构
- 3.3 HTML 基本标签
- 四、web概述
- 4.1 web概述
- 4.2 Web1.0 vs Web2.0
- 4.3 静态网页
- 4.3.1 静态网页特点
- 4.4 动态网页
- 4.4.1 动态网页特点
- 五、HTTP协议概述
- 5.1 HTTP协议概述
- 5.2 HTTP方法
- 5.3 HTTP状态码
- 5.4 HTTP 请求流程分析
一、域名概述
1.1 域名的概念
- IP地址不易记忆,域名更方便记忆(例:www.baidu.com、www.qq.com、www.163.com等)
- 早期使用Hosts文件解析域名
1、主机名称重复
2、主机维护困难 - DNS(Domain Name System 域名系统)
1、分布式
2、层次性
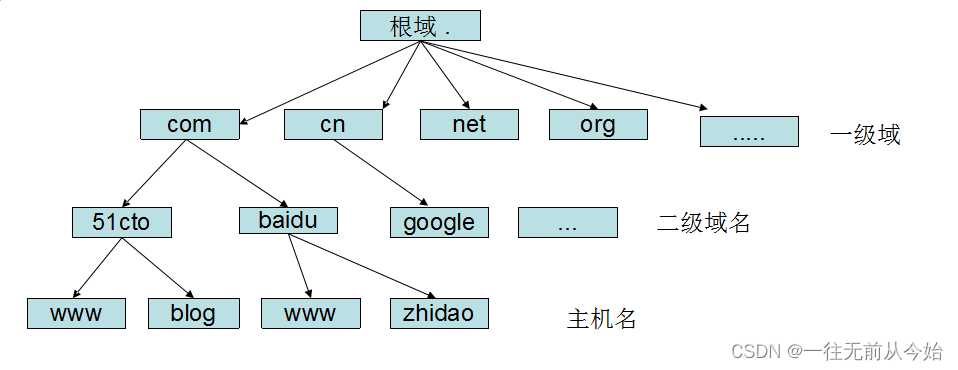
1.2 域名空间结构
- 根域–>顶级域–>二级域–>子域–>主机名

1.3 域名注册
- 域名注册是Internet中用于解决地址对应问题的一种方法(国内需要去公安局备案)
- 遵循先申请先注册原则
- 域名注册步骤

二、网页的概念
2.1 网页
- 1、纯文本格式文件
- 2、编写语言为HTML
- 3、在用户的浏览器中被“翻译”成网页形式显示出来
2.2 网站
- 由一个一个页面构成的,是多个网页的结合体
2.3 主页
- 打开网站后出现的第一个网页称为网站主页(或首页)
2.4 网页2
- 域名:浏览网页时输入的网址
- HTTP:用来传输网页的通信协议
- URL:是一种万维网寻址系统
- HTML:用来编写网页的超文本标记语言
- 超链接:超链接是将网站中不同网页链接起来的功能
- 发布:将制作好的网页上传到服务器供用户访问的过程
三、HTML概述
3.1 HTML概述
- HTML:超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
- 浏览器:”解释和执行”HTML源码的工具


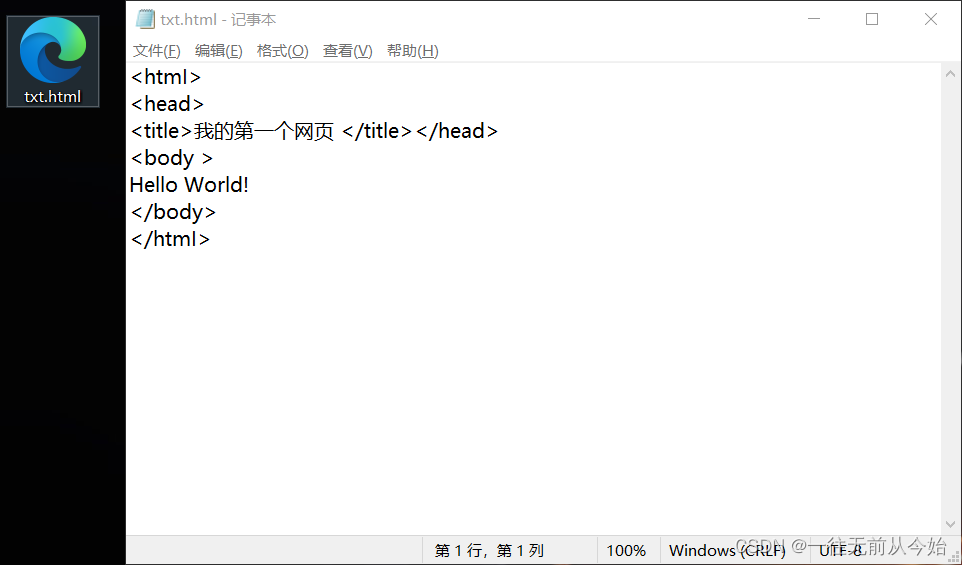
3.2 HTML文档结构
- HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
HTML网页
头部部分
标题部分
主体部分
网页内容,包括文本、图像等
<html>
<head>网页的内容描述信息</head>
<body>网页显示的内容</body>
</html>
- 头标签中常用标签
| 标签 | 描述 |
|---|---|
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了 HTML 文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了 HTML 文档的样式文件 |
- 内容标签中常用标签
| 标签 | 描述 |
|---|---|
| <table> | 定义一个表格 |
| <tr> | 定义了表格中的一行 |
| <td> | 定义了表格中某一行的一列 |
| <img> | 定义了一个图像 |
| <a> | 定义了一个超链接 |
| <p> | 定义了一行 |
| <br> | 定义了换行 |
| <font> | 定义了字体 |
| <h1> | 定义字体大小 |
3.3 HTML 基本标签
- HTML 语法规则:HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“<XXX>”表示,结尾标记符多了一个“/”,由“</XXX>”表示。
- HTML 文件结构:HTML文件最外层由<html></html>表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签(<head>)和内容标签(<body>)。
四、web概述
4.1 web概述
- Web (World Wide Web) 即全球广域网,也称为万维网
- 一种分布式图形信息系统
- 建立在Internet上的一种网络服务
4.2 Web1.0 vs Web2.0
- web1.0
1、以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容
2、这个过程是网站到用户的单向行为 - web2.0
1、更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
2、加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
3、web2.0特征:用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
4.3 静态网页
- 1、静态网页是标准的HTML文件
- 2、扩展名是.htm、.html
如:文本、图像、声音、Flash动画、客户端脚本和ActiveX控件及Java小程序等 - 3、是网站建设的基础,早期网站一般都由静态网页制作
- 4、没有后台数据库、不含程序和不可交互的网页
- 5、相对更新起来比较麻烦,适用于一般更新较少的展示型网站
4.3.1 静态网页特点
- 1、每个静态网页都有一个固定的URL,且URL以htm.html、.shtml等常见形式为后缀,而不含有“?”
- 2、网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
- 3、静态网页的内容相对稳定,容易被搜索引擎检索
- 4、静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
- 5、静态网页的交互性较差,在功能方面有较大的限制
- 6、页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
4.4 动态网页
- 1、网页URL不固定,能通过后台与用户交互
- 2、在动态网页网址中有一个标志性的符号一“?”
- 3、常用的语言有PHP、JSP、Python、Ruby等
4.4.1 动态网页特点
- 交互性:网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
- 自动更新:无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
- 因时因人而变:当不同的时间,不同的人访问同一网址时会产生不同的页面
五、HTTP协议概述
5.1 HTTP协议概述
- HTTP协议是互联网上应用最为广泛的一种网络协议,设计这个协议的目的是为了发布和接收Web服务器上的HTML页面。
- HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。
- HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。
1、HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。
2、HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
3、HTTP/1.1:引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度。
4、HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源。
5.2 HTTP方法
- HTTP支持几种不同的请求命令,这些命今被称为HTTP方法(HTTP method)
- 每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT。
| HTTP方法 | 描述 |
|---|---|
GET | 对服务器资源获取的简单请求 |
PUT | 向服务器提交数据,以修改数据 |
| DELETE | 删除服务器上的某些资源 |
POST | 用于发送包含用户提交数据的请求 |
| HEAD | 请求页面的首部,获取资源的元信息 |
5.3 HTTP状态码
- HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
- 通常正常的状态码为2xx,3xx(如200)。
- 出现异常会返回4xx,5xx(如404)。
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
- HTTP 常见状态码
| 状态码 | 功能描述 |
|---|---|
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
401 | 用户名或密码错误 |
403 | 禁止访问(客户端IP地址被拒绝) |
404 | 请求的文件不存在 |
| 414 | 请求URI头部过长 |
500 | 服务器内部错误 |
502 | 无效网关 |
503 | 当前服务不可用 |
504 | 网关请求超时 |
5.4 HTTP 请求流程分析
-
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
-
请求报文
1、请求行:请求行由请求方法、URL 以及协议版本三部分组成。
2、请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
3、空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
4、请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。 -
常用的请求头
Host #接受请求的服务器地址,可以是 IP:端口号,也可以是域名
User-Agent #发送请求的应用程序名称
Connection #指定与连接相关的属性,如 Connection:Keep-Alive
Accept-Charset #通知服务端可以发送的编码格式
Accept-Encoding #通知服务端可以发送的数据压缩格式
Accept-Language #通知服务端可以发送的语言
-
响应报文
1、状态行:状态行由协议版本,状态码,状态码描述三部分组成。
2、响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
3、空行:响应头部的最后会有一个空行,表示响应头部结束。
4、响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。 -
常见响应头
Server #服务器应用程序软件的名称和版本
Content-Type #响应正文的类型(是图片还是二进制字符串)
Content-Length #响应正文长度
Content-Charset #响应正文使用的编码
Content-Encoding #响应正文使用的数据压缩格式
Content-Language #响应正文使用的语言