随着时代的发展,人们对医疗方面的要求也越来越高,也是人们更希望通过家庭医生来对自己提供所需的医疗服务,从而享受更加个性化的医疗服务,为此我们开发了本家庭医生签约预约诊疗管理信息系统,通过本系统患者可以享有签约,预约,和诊疗等一系类的服务。
本系统是一个家庭医生签约预约诊疗管理信息系统,为了能够更加灵活的对医疗信息进行管理,本系统主要实现了管理员,医生,患者三种角色用户的登录和操作,其中管理员主要是管理医生和患者信息以及对系统的一些基本信息进行设置,医生用户主要是管理自己的个人信息,查看自己的病人信息,对患者的预约进行诊断和评价:患者用户主要是查看系统内不同科室的医生信息,并进行在线签约,签约后可以对自己的个人医生进行预约,通过这些模块可以让患者和家庭医生之间更好的进行医护关系的维护。

用户登录界面
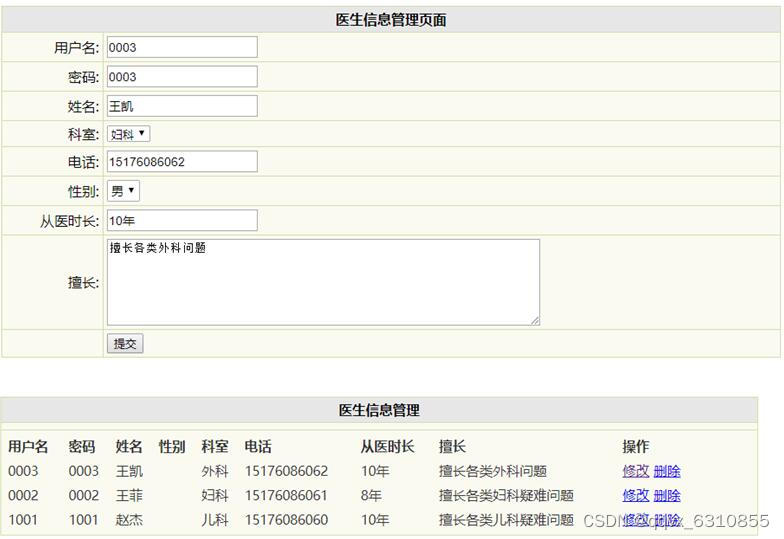
家庭医生签约预约诊疗管理信息系统管理人员可以管理本系统内所有的医生信息,方便这些用户查看和管理自己的个人信息。在用户页面设计的时候设计一些单元格分别用来存放对应的用户名,密码,姓名,科室,电话,性别,从医时长,擅长等信息,然后在加入几个对应的Input用来存放对用户名,密码,姓名,科室,电话,性别,从医时长,擅长等信息在页面的底部加入一个保存按钮,在输入用户的基本信息之后点击保存按钮系统调用具体的方法讲数据添加到数据库中

医生信息管理列表
患者用户在登录之后又可以查看系统内的医生信息,在医生信息界面中可以看到医生的姓名,性别,科室,电话和删除等信息,如果有自己所需的以上信息可以通过医生后面的签约按钮进行签约,签约之后改医生将变成自己的家庭医生,医生信息签约界面如图
我的家庭医生界面管理
医生用户在登录之后可以看到病人的预约信息,在预约信息之用可以看到病人的用户名,姓名,时间,描述等内容,在对患者进行了诊断之后可以通过点击该条预约信息后面诊断按钮对其给出诊断结果和进行评价,医生用户查看预约界面如图

诊断管理界面
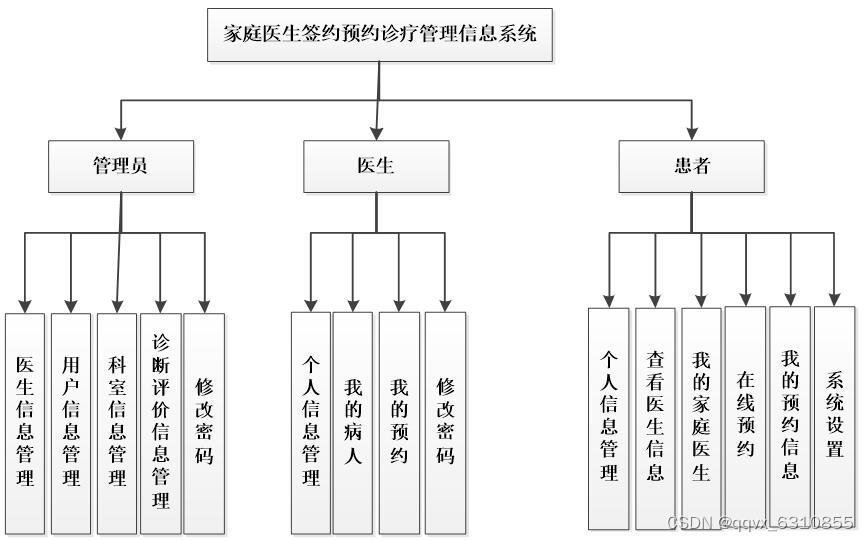
系统功能结构图
家庭医生签约预约诊疗管理信息系统主要是为医患之前提供服务的,系统分为管理员,医生用户,患者用户三部分。
本家庭医生签约预约诊疗管理信息系统主要实现了管理员,医生,患者三种角色用户的登录和操作,其中管理员主要是管理医生和患者信息以及对系统的一些基本信息进行设置,医生用户主要是管理自己的个人信息,查看自己的病人信息,对患者的预约进行诊断和评价:患者用户主要是查看系统内不同科室的医生信息,并进行在线签约,签约后可以对自己的个人医生进行预约,通过这些模块可以让患者和家庭医生之间更好的进行医护关系的维护。


<?php
error_reporting(E_ALL ^ E_NOTICE);
$conn=@mysql_connect("localhost","root","root") or die("数据库链接失败".mysql_error());
mysql_select_db("daizu",$conn) or die("数据库链接失败".mysql_error());
mysql_query('set names utf8');
//设置时区
date_default_timezone_set('asia/shanghai');
define('SYS_ROOT', str_replace("\\", '/', dirname(__FILE__)));
define('File_ROOT', SYS_ROOT."/upload/");
define('IMG_ROOT', SYS_ROOT . "/upload/");
@extract($_POST);
@extract($_GET);
function getfirst($sql)
{
$res=mysql_query($sql);
$rows=mysql_fetch_array($res);
return $rows;
}
//
function getcount($sql){
$res=mysql_query($sql);
return mysql_num_rows($res);
}
function get_name($id,$table)
{
$sql="select * from $table where id='$id'";
$rows=getfirst($sql);
return $rows[name];
}
//遍历创建目录
function Remkdir($path) {
if (!file_exists($path)) {
Remkdir(dirname($path));
@mkdir($path, 0777);
}
}
//上传图片
function upload_image($inputname, $image=null, $type='upimages', $width=440) {
$n = time().rand(1000,9999).'.jpg';
$z = $_FILES[$inputname];
if ($z && strpos($z['type'], 'image')===0 && $z['error']==0) {
if (!$image) {
Remkdir( IMG_ROOT . '/' . "{$type}/" );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' . $image;
} else {
Remkdir( dirname(IMG_ROOT .'/' .$image) );
$image = "{$type}/{$n}";
$path = IMG_ROOT . '/' .$image;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $image;exit;
return $image;
}
return $image;
}
//获取文件后缀名
function get_extend($file_name)
{
$extend = pathinfo($file_name);
$extend = strtolower($extend["extension"]);
return $extend;
}
//文件上传实现
function upload_file($inputname, $file=null)
{
$year = date('Y'); $day = date('md');
$z = $_FILES[$inputname];
$file_ext=get_extend($z['name']);
$n = time().rand(1000,9999).".".$file_ext;
if ($z && $z['error']==0) {
if (!$file) {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' . $file;
} else {
Remkdir( File_ROOT . '/' . "{$day}" );
$file = "{$day}/{$n}";
$path = File_ROOT . '/' .$file;
}
//echo $path ;
move_uploaded_file($z['tmp_name'], $path);
//echo $file;exit;
return $file;
}
return $file;
}
//分页函数.
function get_pager($url, $param, $count, $page = 1, $size = 10)
{
$size = intval($size);
if($size < 1)$size = 10;
$page = intval($page);
if($page < 1)$page = 1;
$count = intval($count);
$page_count = $count > 0 ? intval(ceil($count / $size)) : 1;
if ($page > $page_count)$page = $page_count;
$page_prev = ($page > 1) ? $page - 1 : 1;
$page_next = ($page < $page_count) ? $page + 1 : $page_count;
$param_url = '?';
foreach ($param as $key => $value)$param_url .= $key . '=' . $value . '&';
$pager['url'] = $url;
$pager['start'] = ($page-1) * $size;
$pager['page'] = $page;
$pager['size'] = $size;
$pager['count'] = $count;
$pager['page_count'] = $page_count;
if($page_count <= '1')
{
$pager['first'] = $pager['prev'] = $pager['next'] = $pager['last'] = '';
}
else
{
if($page == $page_count)
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = '';
$pager['last'] = '';
}
elseif($page_prev == '1' && $page == '1')
{
$pager['first'] = '';
$pager['prev'] = '';
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
else
{
$pager['first'] = $url . $param_url . 'page=1';
$pager['prev'] = $url . $param_url . 'page=' . $page_prev;
$pager['next'] = $url . $param_url . 'page=' . $page_next;
$pager['last'] = $url . $param_url . 'page=' . $page_count;
}
}
return $pager;
}
?>
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37
![[附源码]Python计算机毕业设计Django基于微信小程序的网络办公系统](https://img-blog.csdnimg.cn/8508705e9e5a4720b5cdbb5551cb684a.png)


![[附源码]Python计算机毕业设计Django基于人脸识别的社区防疫管理系统](https://img-blog.csdnimg.cn/1943ed69dbfc4d1e92e2b8d28b1f4db2.png)





![[附源码]计算机毕业设计-中国传统手工艺销售平台Springboot程序](https://img-blog.csdnimg.cn/5bd327f20d4947c592b948d0605c14dc.png)
![[附源码]计算机毕业设计JAVA校园失物招领平台](https://img-blog.csdnimg.cn/dc5b3e6103e04b5c9f654939a6355b25.png)





![[附源码]计算机毕业设计springboot校园招聘系统设计](https://img-blog.csdnimg.cn/49f4da80027749e1833ea970e086d699.png)