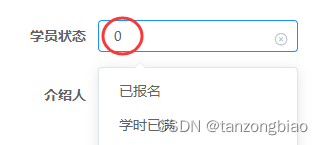
现象:

解决后:

关键点:
1、value="0" 与 :value="0" 不同,加冒号:试试
2、:value="parseInt(dict.dictValue)" 字符串转int试试 parseInt()
写死下拉框
<el-form-item label="类型" prop="type">
<el-select v-model="form.type" style="width:240px" clearable size="small">
<el-option label="充值" :value="0" />
<el-option label="赠送" :value="1" />
<el-option label="校正" :value="2" />
</el-select>
</el-form-item>字典下拉框
<el-form-item label="学员状态">
<el-select v-model="form.status" style="width:200px" clearable size="small">
<el-option
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="parseInt(dict.dictValue)"
/>
</el-select>
</el-form-item>下拉框无法选择 选什么都是最后一个

正确应为:

原因:这是又不能用:value了
:value="身份证" 错误写法
value="身份证" 正确写法(字符串时不要加冒号)
正确示例代码:
<el-form-item label="证件类型" prop="idCardType">
<el-select v-model="form.idCardType" style="width:200px" clearable size="small">
<el-option label="身份证" value="身份证" />
<el-option label="护照" value="护照" />
<el-option label="军官证" value="军官证" />
<el-option label="其他" value="其他" />
</el-select>
</el-form-item>el-select默认选中
只能用初始化数据方式
// 打开新增的弹出层
handleAdd() {
this.open = true
this.reset()
this.title = '新增'
// 默认初始值
this.form.idCardType = '身份证'
this.form.status = 0
}
input输入框设为只读
<el-col :span="8">
<el-form-item label="应交费">
<el-input v-model="form.needfeeConfig" readonly="readonly" style="width:200px" clearable size="small" />
</el-form-item>
</el-col>el-select设为只读
readonly="readonly" input输入框可以用readonly
disabled="disabled" el-select只能用这个 用readonly无效
<el-form-item label="学员状态">
<el-select v-model="form.status" disabled="disabled" style="width:200px" clearable size="small">
<el-option
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="parseInt(dict.dictValue)"
/>
</el-select>
</el-form-item>
参考:
注意:只读但需要传递到后台
readonly 设置对select标签无效
方式二、先利用disabled 属性显示,但需要在表单提交前移除disabled属性。否则无法向后台传递该参数
<select id="pid"readonly="readonly" disabled="disabled" /> //用此方法时,提交表单前移除disabled属性,$("#pid").removeAttr("disabled");
方式四、利用disabled 和 隐藏的输入框来传值(推荐)
<select readonly disabled="disabled" />
<input name="pid" value="真实需要传递的参数值" type="hidden" class="hidden" >