GIS工具maptalks开发手册(四)02——渲染地图信息框之添加绘制工具 & 获取面的坐标数据信息框进行展示 & 渲染图片的两种方式
效果-获取面的坐标

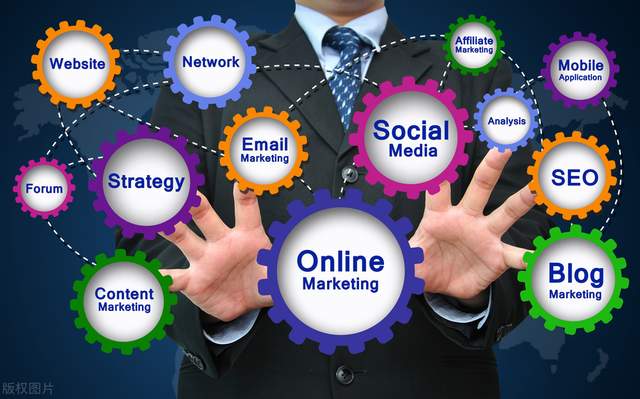
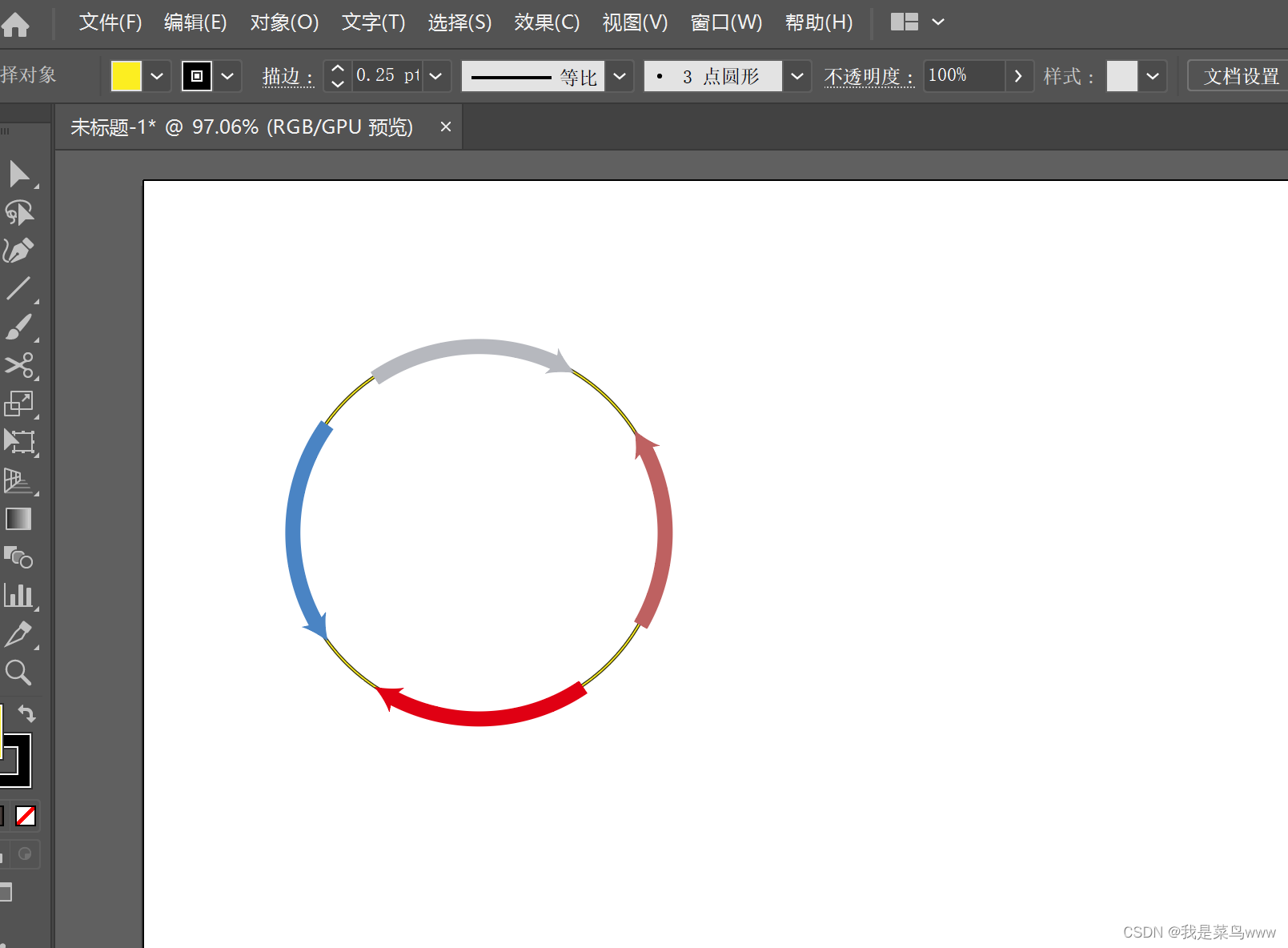
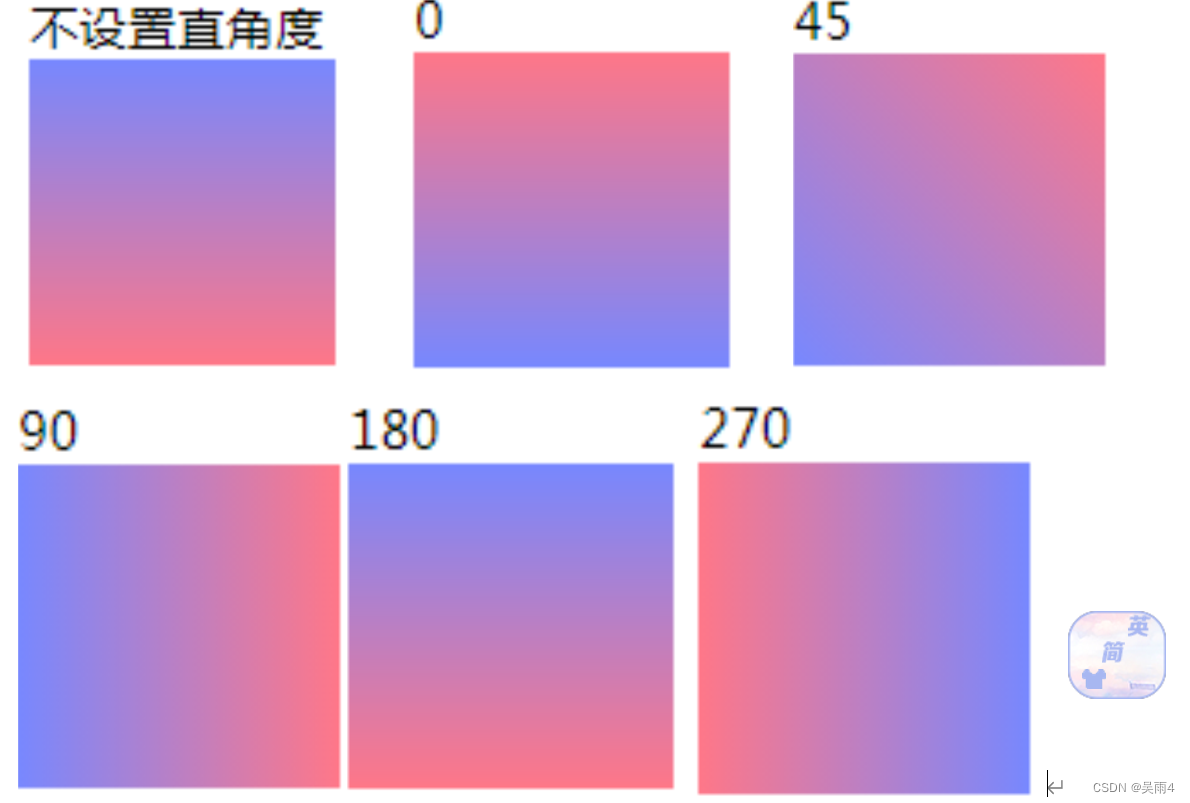
效果-渲染图片的2种方式

代码
index.html
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>获取图层的坐标数据</title>
<style type="text/css">
html,
body {
margin: 0px;
height: 100%;
width: 100%;
}
.container {
width: 900px;
height: 500px;
margin: 50px;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/maptalks/dist/maptalks.css">
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<body>
<div id="map" class="container"></div>
<script>
var map = new maptalks.Map('map', {
center: [114.400196, 36.999478],
// center: [-0.1310557164531474,51.502540469671175],
zoom: 16,
baseLayer: new maptalks.TileLayer('base', {
// urlTemplate: 'http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}', //黑暗主题
// urlTemplate: 'https://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', // 官网
urlTemplate: 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}',// 彩色主题,坐标系同黑暗主题
subdomains: ['a', 'b', 'c', 'd'],
attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>'
})
});
// 渲染图片的第二种方式:images设置限定区域,左上和右下的位置坐标
// ① extent: map.getExtent(), // 图片大小:居中铺满地图视野
// ②
// let extent = map.getExtent();
// // console.log(extent);
// // console.log(extent.xmax); // -0.0012234410202154322
// extent.xmax =
// extent.xmax -
// 0.0009520458196448089 -
// 0.0013465535936347806 -
// 0.0013146624997943945;
// extent.xmin = extent.xmin + 0.0008865151057761977 - 0.0013146624997943945;
// extent.ymax = extent.ymax - 0.0013408400707248802 - 0.0013465535936347806;
// extent.ymin = extent.ymin + 0.0013416043410643397;
new maptalks.ImageLayer("images", [{
// url : './a.jpg',
url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
// extent: map.getExtent(), // ① 居中铺满
// extent:extent, // ② 限定区域
// ③ 具体坐标数值
extent: [114.40184088740602, 37.002608169667695, 114.4028259092072, 37.00181114116637], // 左上 右下
opacity: 1
}]).addTo(map);
var layer = new maptalks.VectorLayer('vector').addTo(map);
var drawTool = new maptalks.DrawTool({
mode: 'Point'
}).addTo(map).disable();
drawTool.on('drawend', function (param) {
console.log('图层类型', param.geometry.type);
console.log(param.geometry._coordinates);
if (param.geometry.type === 'Point') {
var arrData = '';
arrData = '[' + param.geometry._coordinates.x + ',' + param.geometry._coordinates.y + ']'
console.log('点的坐标', arrData);
}
if (param.geometry.type === 'Polygon') {
var arr2 = param.geometry._coordinates.map((val) => {
var arr1 = [];
console.log(val);
arr1[0] = val.x;
arr1[1] = val.y;
// console.log(arr1);
return arr1
})
console.log('面的坐标', arr2);
var json = JSON.stringify(arr2);
console.log('面的坐标json格式', json);
}
// 地图信息框
// var options = {
// 'title' : '绘制点/面的坐标',
// 'content' : arrData
// 'content' : arr2+''
// // 'autoPan': true,
// // 'width': 300,
// // 'minHeight': 120,
// // 'custom': false,
// //'autoOpenOn' : 'click', //set to null if not to open window when clicking on map
// //'autoCloseOn' : 'click'
// };
// var infoWindow = new maptalks.ui.InfoWindow(options);
// infoWindow.addTo(map).show();
layer.addGeometry(param.geometry);
});
var items = ['Point', 'LineString', 'Polygon', 'Circle', 'Ellipse', 'Rectangle', 'FreeHandLineString', 'FreeHandPolygon'].map(function (value) {
return {
item: value,
click: function () {
drawTool.setMode(value).enable();
}
};
});
var toolbar = new maptalks.control.Toolbar({
items: [
{
item: 'Shape/绘制',
children: items
},
{
item: 'Disable/关闭',
click: function () {
drawTool.disable();
}
},
{
item: 'Clear/清空',
click: function () {
layer.clear();
}
}
]
}).addTo(map);
// 渲染图片的第一种方式:Marker设置宽高
var marker1 = new maptalks.Marker(
[114.400196, 36.999478],
{
'symbol': {
'markerFile': './56.svg',
'markerWidth': 200,
'markerHeight': 100,
'markerDx': 0,
'markerDy': 0,
'markerOpacity': 1
}
}
).addTo(layer);
</script>
</body>
</html>
![[附源码]计算机毕业设计springboot校园招聘系统设计](https://img-blog.csdnimg.cn/49f4da80027749e1833ea970e086d699.png)







![[SpringMVC1]简介与快速入门案例详解](https://img-blog.csdnimg.cn/412745a8085c462ab9c7c0f1904daf8d.png)
![[附源码]计算机毕业设计JAVA鞋店销售管理](https://img-blog.csdnimg.cn/0e323f090faf4b87b3b754db927c968b.png)


![[附源码]计算机毕业设计右脑开发教育课程管理系统Springboot程序](https://img-blog.csdnimg.cn/62c857eb302c4321b37417c0a1eb8adc.png)





![[附源码]计算机毕业设计JAVA校园失物招领管理系统](https://img-blog.csdnimg.cn/9c13d8feec72445b9787f2910f139db8.png)
![[附源码]计算机毕业设计JAVA新闻发布和评论管理系统](https://img-blog.csdnimg.cn/e91a250be27c400991fb94641aa52964.png)