文章目录
- 前言
- Apache Echarts
- NPM 安装 ECharts
- 在线定制 ECharts
- 使用 Echarts
- Flask
- pip安装flask
- 学习案例
- 案例目录
- html代码
- flask代码
- 源码地址
前言
本文中的所有代码,全部都有详细注释,有需要的同学可以在文末领取!
数据可视化是数据分析必不可少的环节,我曾经熟练掌握Excel、QuickBI、DataV等数据可视化工具。可是在这越来越卷的环境下,我,一名高级数据分析师,只掌握这些是远远不够的。
于是乎,我发现了这个——Apache Echarts。
这个工具可以干啥?
-
一个可以让你无限装X的工具,用他制作的图表,不仅能看,而且好看,更重要的是特别好看。
-
用这个工具就可以自己搭建一个数据可视化网站,后端用flask,前端就用echarts绘制图表。
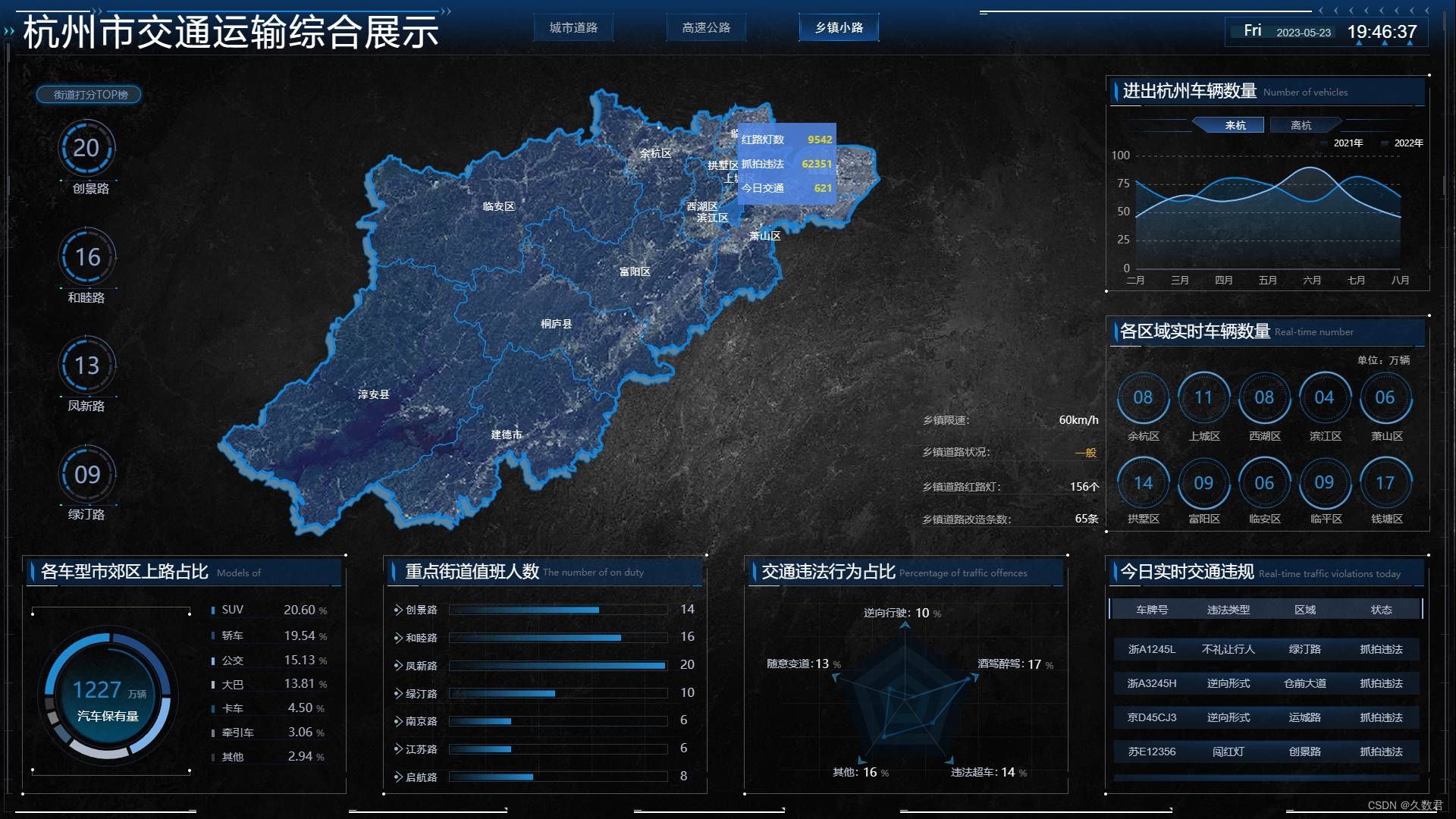
本文包含一个简单的学习案例,效果如下:

项目运行后,用浏览器访问本地的:http://127.0.0.1:12345 就可以看到这个基础折线图。
数据可视化的重要性
在当今数字化时代,数据可视化已成为一种必不可少的工具。它可以帮助我们更好地理解数据,从而做出更明智的决策。以下是数据可视化的一些重要性:
- 帮助我们更好地理解数据
通过将数据可视化,我们可以更轻松地理解数据。图表和图形可以帮助我们发现数据中的模式、趋势和异常值,从而更好地理解数据。
- 帮助我们做出更好的决策
通过可视化数据,我们可以更好地了解数据中的信息,从而做出更好的决策。例如,如果我们正在分析销售数据,我们可以使用可视化工具来查看哪些产品最畅销,哪些产品需要进一步推销。
- 帮助我们与他人分享数据
通过将数据可视化,我们可以更好地与他人分享数据。图表和图形可以帮助我们向他人传达数据中的信息,使他们更容易理解数据。
Apache Echarts
官网地址:https://echarts.apache.org/zh/index.html
Apache Echarts 的优点:
- 官网提供超过200款图表案例
- 基于 JavaScript 的开源可视化图表库
- 提供详细的API文档方便查找图表配置
官网示例如下:

常见图表的作用:
- 散点图
散点图用于显示两个数值变量之间的关系。每个数据点表示一个观察值,其x轴和y轴坐标分别表示两个变量的值。
- 条形图
条形图用于显示类别变量和数值变量之间的关系。每个条形表示一个类别,其高度表示数值变量的值。
- 折线图
折线图用于显示数值变量随时间变化的趋势。每个数据点表示一个时间点的值。
- 饼图
饼图用于显示类别变量之间的比例关系。每个扇形表示一个类别,其大小表示该类别所占的比例。
NPM 安装 ECharts
你可以使用如下命令通过 npm 安装 ECharts
npm install echarts
在线定制 ECharts
在线下载js文件:https://echarts.apache.org/zh/builder.html
可以自定义选择版本、图表、组件、坐标系、是否兼容IE8等选项,打包下载echarts.min.js文件。
使用 Echarts
新建一个html文件,在head标签中引入下载好的 echarts.min.js 文件即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
Flask
flask是一个小而全的后端框架,很适合像我这样的新手玩家入坑。
flask官网地址:https://dormousehole.readthedocs.io/en/latest/

pip安装flask
pip install Flask
学习案例
后端使用flaks,前端使用html搭建的项目
案例目录

- static:存放的是一些js文件,css文件等
- templates:存放的是html网页
- hello.py:是用flask写的后端服务
html代码
html中主要内容有:
- 导入下载的 echarts.min.js
- 基于准备好的dom,初始化echarts实例
- 指定图表的配置项和数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flask+echarts项目</title>
<!-- 导入下载的 echarts.min.js -->
<script src="../static/js/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
// 自定义图表的宽高
// var myChart=echarts.init(document.getElementById('main'),null,{width:500,height:400});
// 跟随浏览器的宽度自适应图表大小
// var myChart=echarts.init(document.getElementById('main'));
// window.addEventListener('resize',function(){myChart.resize();});
// 指定图表的配置项和数据
var option={
// 图表标题配置
title:{
text:'基础折线图'
},
// 提示框组件
tooltip:{
// 是否显示提示框
show:true,
// 触发类型,axis 移动到坐标轴就触发
trigger:'axis'
},
// 图例配置项
legend:{
// 图例的数据数组,
data:["销量"],
},
// X 轴配置项
xAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'category',
// 坐标轴名称,可以对每一个名称进行单独配置,比如:Mon 显示为红色
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
// y 轴配置项
yAxis:{
// 坐标轴类型,category 类目轴、value数值轴、time时间轴、log对数轴
type:'value',
},
// 系列配置,根据不同图表有不同的配置
series:[
{
// 系列名称,用于tooltip显示,legend图例筛选
name:'销量',
// 图表类型
type:'line',
// 数据内容
data:[150, 230, 224, 218, 135, 147, 260],
// 是否平滑曲线显示
smooth: true
}
]
};
//使用刚指定的配置项和数据显示图像
myChart.setOption(option);
</script>
</body>
</html>
flask代码
hello.py中主要内容有:
- 新建一个根路由,显示hello.html页面内容
- 绑定本地端口 12345
from flask import Flask, render_template
from flask_cors import *
app = Flask(__name__)
CORS(app, supports_credentials=True)
@app.route("/")
def hello():
# 新建一个根路由,显示hello.html页面内容
return render_template('hello.html')
if __name__ == '__main__':
# 绑定本地端口 12345
app.run(debug=True, port=12345)
运行结果如下:

源码地址
链接:https://pan.baidu.com/s/1S1MbBblUW9qHOniuGKnnPw?pwd=2b4j
提取码:2b4j
















![[VRTK4.0]设置OpenXRCameraRig](https://img-blog.csdnimg.cn/9384bdae15e64099b7befa7629efcce9.png)