(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
CSS 初体验
CSS 定义
CSS 引入方式
选择器
标签选择器
类选择器
id选择器
通配符选择器
画盒子
文字控制属性
字体大小
字体粗细
字体样式(是否倾斜)
行高
字体族
font 复合属性
文本缩进
文本对齐方式
文本修饰线
文字颜色
CSS 初体验
CSS 定义
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
提示:属性名和属性值成对出现 → 键值对。
CSS 引入方式
内部样式表:学习使用
CSS 代码写在 style 标签里面
外部样式表:开发使用
CSS 代码写在单独的 CSS 文件中(.css)
在 HTML 使用 link 标签引入
行内样式:配合 JavaScript 使用
CSS 写在标签的 style 属性值里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入外部样式表 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是p标签</p>
<!-- 行内,style=“ CSS属性 ” -->
<div style="color: green; font-size: 30px;">这是div标签</div>
</body>
</html>/*这是 CSS 代码 */
p
{
color: red;
}网页显示为:
选择器
作用:查找标签,设置样式。
基础选择器
• 标签选择器
• 类选择器
• id 选择器
• 通配符选择器
标签选择器
标签选择器:使用标签名作为选择器 → 选中同名标签设置相同的样式。
例如:p, h1, div, a, img......
注意:标签选择器无法差异化同名标签的显示效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 特点:选中同名标签设置相同样式,无法差异化同名标签的样式 */
p
{
color: red;
}
</style>
</head>
<body>
<p>1111</p>
<p>2222</p>
</body>
</html>网页显示为:

类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
• 定义类选择器 → .类名
• 使用类选择器 → 标签添加 class="类名“
注意:
• 类名自定义,不要用纯数字或中文,尽量用英文命名
• 一个类选择器可以供多个标签使用
• 一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 定义 */
.red
{
color: red;
}
.size
{
font-size: 50px;
}
</style>
</head>
<body>
<!-- 一个类选择器可以给多个标签使用 -->
<p class="red">1111</p>
<p>2222</p>
<!-- 一个标签可以使用多个类名,中间用空格隔开 -->
<div class="red size">3333</div>
</body>
</html>网页显示为:
id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
• 定义 id 选择器 → #id名
• 使用 id 选择器 → 标签添加 id= "id名"
规则:
• 同一个 id 选择器在一个页面只能使用一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#red
{
color: red;
}
</style>
</head>
<body>
<div id="red">标签</div>
</body>
</html>网页显示为:
通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
经验:
• 通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
{
color: red;
}
</style>
</head>
<body>
<p>111</p>
<div>222</div>
<h1>333</h1>
</body>
</html>网页显示为:
画盒子
目标:使用合适的选择器画盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red
{
width: 100px;
height: 100px;
background-color: red;
}
.orange
{
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="red">div1</div>
<div class="orange">div2</div>
</body>
</html>网页显示为:
文字控制属性

字体大小
属性名:font-size
属性值:文字尺寸,PC 端网页最常用的单位 px
经验:谷歌浏览器默认字号是16px
字体粗细
属性名:font-weight

字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值
• 正常(不倾斜):normal
• 倾斜:italic
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.a
{
font-size: 30px;
}
.b
{
font-weight: 700;
}
.c
{
font-style: italic;
}
</style>
</head>
<body>
<p>普通文字</p>
<p class="a">文字大小</p>
<p class="b">文字粗细</p>
<p class="c">文字倾斜</p>
</body>
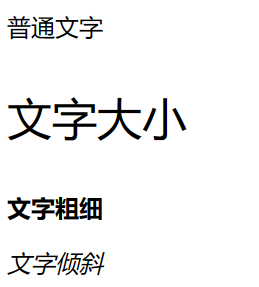
</html>网页显示为:
行高
作用:设置多行文本的间距
属性名:line-height
属性值
• 数字 + px
• 数字(当前标签font-size属性值的倍数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.a
{
line-height: 2;
}
.b
{
line-height: 30px;
}
</style>
</head>
<body>
<p class="a">自然是我们赖以生存的基石,它不仅为我们提供了食物、水源、空气和其他生存必需品,还为我们提供了美丽和灵感。然而,随着人类的活动和发展,我们对自然的影响越来越大,导致了许多环境问题。因此,我们应该深怀对自然的敬畏之心,意识到我们与自然的联系,尊重自然并采取行动保护它。</p>
<p class="b">自然是我们赖以生存的基石,它不仅为我们提供了食物、水源、空气和其他生存必需品,还为我们提供了美丽和灵感。然而,随着人类的活动和发展,我们对自然的影响越来越大,导致了许多环境问题。因此,我们应该深怀对自然的敬畏之心,意识到我们与自然的联系,尊重自然并采取行动保护它。</p>
</body>
</html>网页显示为:
字体族
属性名:font-family
属性值:字体名
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
• font-family 属性最后设置一个字体族名,网页开发建议使用无衬线字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.a
{
font-family: 楷体;
}
</style>
</head>
<body>
<p class="a">文字字体</p>
</body>
</html>网页显示为:

font 复合属性
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
注意:字号和字体值必须书写,否则 font 属性不生效使用场景:设置网页文字公共样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p
{
font: italic 700 30px/2 楷体;
}
</style>
</head>
<body>
<p>测试效果</p>
</body>
</html>网页显示为:
文本缩进
属性名:text-indent
属性值:
• 数字 + px
• 数字 + em(推荐:1em = 当前标签的字号大小)

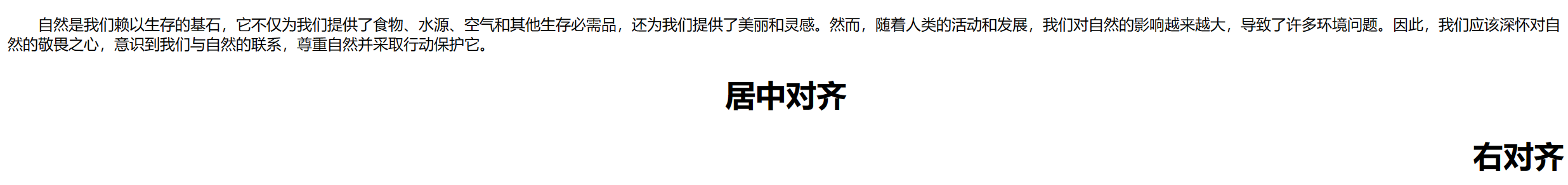
文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.a
{
text-indent: 2em;
}
/* 居中的是文字内容,不是标签 */
.b
{
text-align: center;
}
.c
{
text-align: right;
}
</style>
</head>
<body>
<p class="a">自然是我们赖以生存的基石,它不仅为我们提供了食物、水源、空气和其他生存必需品,还为我们提供了美丽和灵感。然而,随着人类的活动和发展,我们对自然的影响越来越大,导致了许多环境问题。因此,我们应该深怀对自然的敬畏之心,意识到我们与自然的联系,尊重自然并采取行动保护它。</p>
<h1 class="b">居中对齐</h1>
<h1 class="c">右对齐</h1>
</body>
</html>网页显示为:
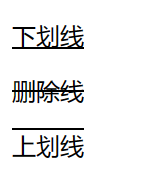
文本修饰线
属性名: text-decoration

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.a
{
text-decoration: underline;
}
.b
{
text-decoration: line-through;
}
.c
{
text-decoration: overline;
}
</style>
</head>
<body>
<p class="a">下划线</p>
<p class="b">删除线</p>
<p class="c">上划线</p>
</body>
</html>网页显示为:
文字颜色
属性名:color
提示:只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色。












































![【链路追踪】「Go语言」OpenTelemetry实现[gin, gRPC, log, gorm, redis]的集成](https://img-blog.csdnimg.cn/8e624dd2da494af4ae78cca914706413.png)


