项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
5.1管理员功能模块
管理员登录,管理员通过登录页面输入用户名,密码,选择角色等信息即可进行系统登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入计算机相关专业考研资料管理系统可以查看首页、个人中心、用户管理、考研科目管理、考试信息管理、考试报名管理、模拟考试管理、意见反馈、模拟试题管理、考研交流、系统管理、模拟考试管理等内容进行详细操作,如图5-2所示。

图5-2管理员功能界面图
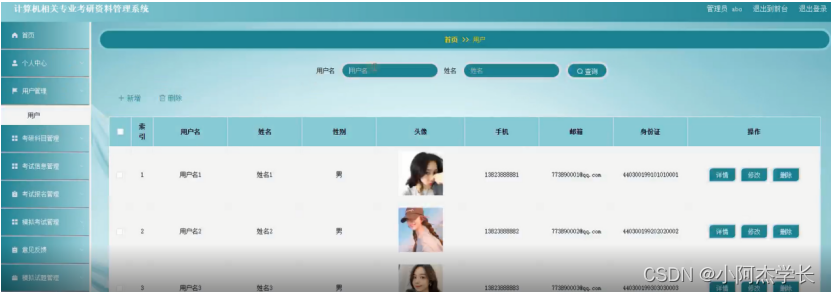
用户管理,在用户管理页面可以查看用户名、姓名、性别、头像、手机、邮箱、身份证等信息,并可根据需要对用户管理进行修改或删除等操作,如图5-3所示。

图5-3用户管理界面图
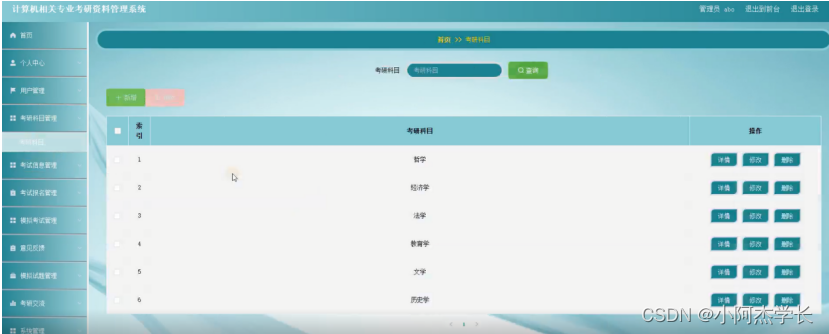
考研科目管理,在考研科目管理页面可以新增考研科目等信息,并可根据需要对考研科目管理进行修改或删除等操作,如图5-4所示。

图5-4考研科目管理界面图
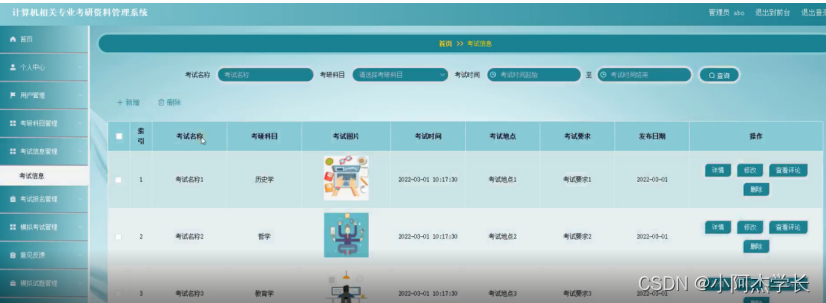
考试信息管理,在考试信息管理页面可以查看考试名称、考研科目、考试图片、考试时间、考试地点、考试要求、发布日期等信息,并可根据需要对考试信息管理进行修改或删除等操作,如图5-5所示。

图5-5考试信息管理界面图
考试报名管理,在考试报名管理页面可以查看考试名称、考试时间、考研科目、考试地点、报名日期、报名备注、报名资料、用户名、姓名、手机、身份证、审核回复、审核状态、审核等信息,并可根据需要对考试报名管理进行修改或删除等操作,如图5-6所示。

图5-6考试报名管理界面图
模拟考试管理,在模拟考试管理页面可以查看模拟考试名称、模拟考试时长、模拟考试状态等信息,并可根据需要对模拟考试管理进行修改或删除等操作,如图5-7所示。

图5-7模拟考试管理界面图
系统管理;管理员通过系统管理页面查看轮播图管理、考研资讯等进行前台上传图片,考研资讯发布,进行添加、删除、修改以及查看并对整个系统进行维护等操作,如图5-8 5-9所示。

图5-8轮播图管理界面图

图5-9考研资讯界面图
5.2用户功能模块
用户登录到计算机相关专业考研资料管理系统后台后,可以对首页、个人中心、考试报名管理、我的收藏管理、模拟考试管理等功能进行相应操作,如图5-10所示。

图5-10用户功能界面图
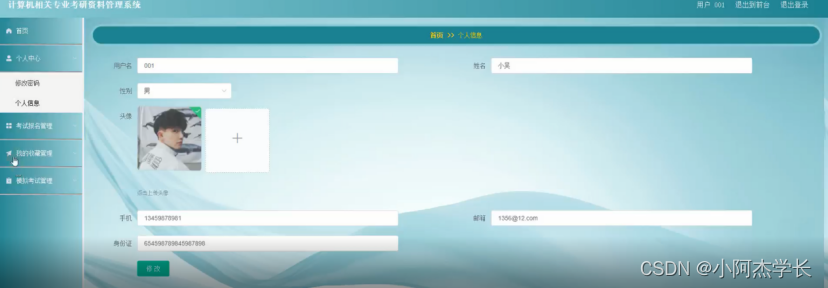
个人中心,在个人中心页面,用户通过输入用户名、姓名、性别、头像、手机、邮箱、身份证等信息进行修改,并且也可以修改密码,如图5-11所示。


图5-11个人中心界面图
考试报名管理,在考试报名管理页面可以查看考试名称、考试时间、考研科目、考试地点、报名日期、报名备注、报名资料、用户名、姓名、手机、身份证、审核回复、审核状态等信息,并可根据需要对考试报名管理进行详情操作如图5-12所示。
 图5-12考试报名管理界面图
图5-12考试报名管理界面图
我的收藏管理,在我的收藏管理页面可以查看收藏名称、收藏图片、推荐类型等信息,并可根据需要对我的收藏管理进行详情、删除等操作如图5-13所示。
 图5-13我的收藏管理界面图
图5-13我的收藏管理界面图
5.3前台首页功能模块
用户在系统前台首页可以查看首页、考试信息、考研交流、模拟考试、考研资讯、意见反馈、个人中心、后台管理等内容,如图5-14所示。

图5-14前台首页功能界面图
用户注册,用户在注册页面通过填写用户名、密码、确认密码、姓名、手机、邮箱、身份证等信息完成注册,如图5-15所示。

图5-15用户注册界面图
用户登录,用户在登录页面通过填写账号、密码等信息完成登录,如图5-16所示。

图5-16用户登录界面图
考研资讯,在考研资讯页面查看标题、简介、发布时间、资讯内容,如图5-17所示。

图5-17考研资讯面图
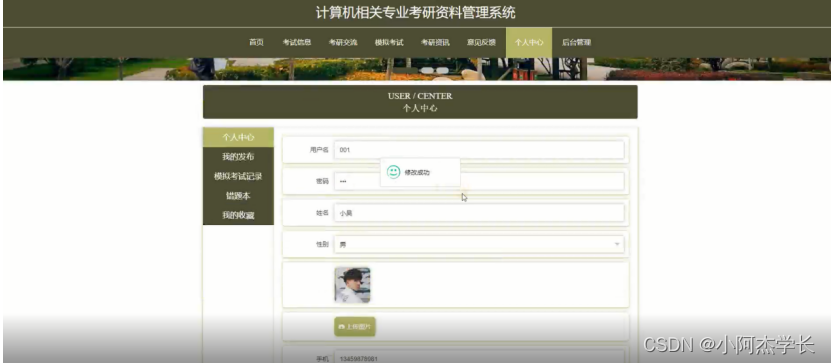
个人中心,用户在个人中心页面可以查看我的发布、模拟考试记录、错题本、我的收藏管理,也可对个人信息进行编辑用户名、密码、姓名、性别、头像、手机、邮箱、身份证,以及用户对个人信息更新操作,退出登录,如图5-18所示。

图5-18个人中心界面图
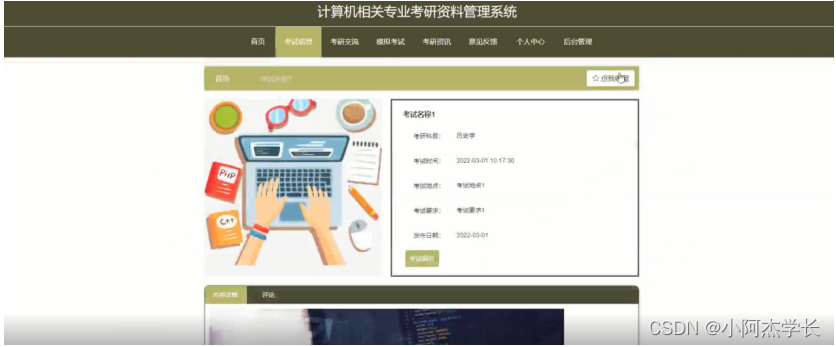
考试信息,在考试信息页面查看考试名称、考研科目、考试图片、考试时间、考试地点、考试要求、发布日期等内容,可进行考试报名、收藏以及评论等操作,如图5-19所示。
 图5-19考试信息界面图
图5-19考试信息界面图
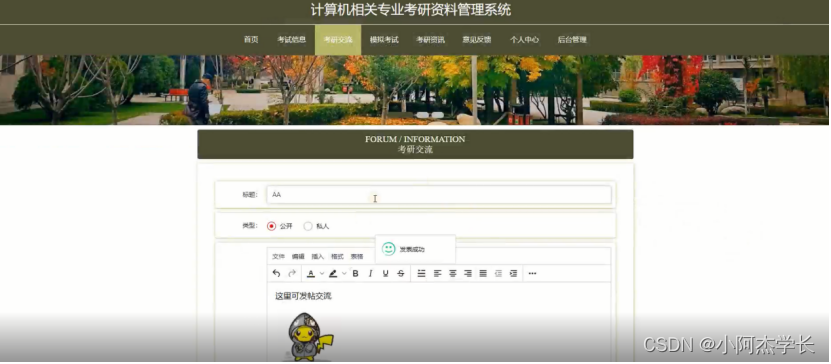
考研交流,在考研交流页面填写标题、类型、内容、用户名等信息,可进行发表操作,如图5-20所示。

图5-20考研交流界面图
python毕设帮助,指导,源码获取,调试部署