在研究所保密开发完后回来隔离两波,已经接近四五个月没碰外网电脑了,可以说是活成了原始人。
因为某些开发细节原因,需要实现向量投影和LookAt功能,记录一下。
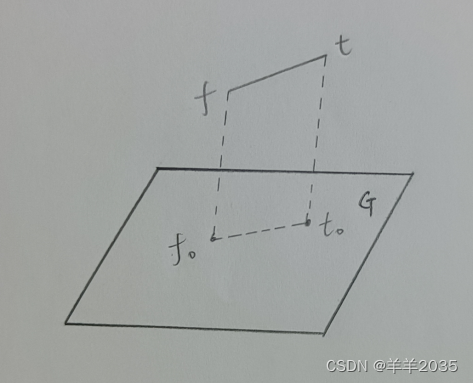
首先实现向量到平面投影,如下:

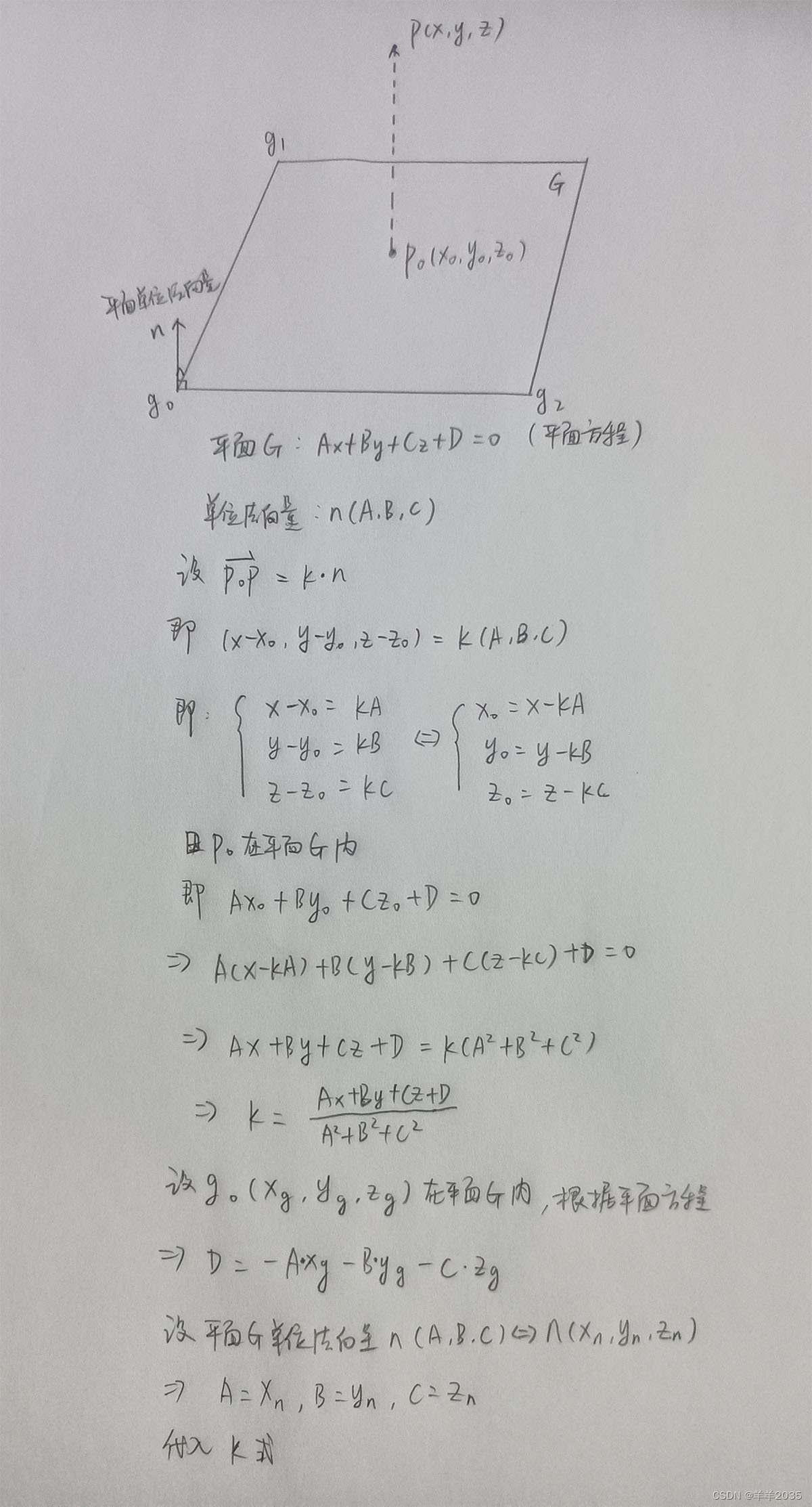
前面我们聊过点向量平面之间的关系,好像写过好几篇文章,这里就从简。其实计算投影无非就是计算P在平面G上的投影P0,计算如下:
 我们根据平面G方程得到ABCD分量,然后求出系数k,带入X0、Y0、Z0代数式就能达到P0坐标了,如下:
我们根据平面G方程得到ABCD分量,然后求出系数k,带入X0、Y0、Z0代数式就能达到P0坐标了,如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PALAVectorProjection : MonoBehaviour
{
public Transform ground0;
public Transform ground1;
public Transform ground2;
public Transform from;
public Transform to;
void Start()
{
}
void Update()
{
Vector3 g0 = ground0.position;
Vector3 g1 = ground1.position;
Vector3 g2 = ground2.position;
Debug.DrawLine(g0, g1, Color.black);
Debug.DrawLine(g1, g2, Color.black);
Debug.DrawLine(g2, g0, Color.black);
Vector3 f = from.position;
Vector3 t = to.position;
Debug.DrawLine(f, t, Color.yellow);
Vector3 f0 = GetProjectPoint(f, g0, g1, g2);
Vector3 t0 = GetProjectPoint(t, g0, g1, g2);
Debug.DrawLine(f0, t0, Color.white);
}
/// <summary>
/// 获取向量到平面投影向量
/// </summary>
/// <param name="f"></param>
/// <param name="t"></param>
/// <param name="g0"></param>
/// <param name="g1"></param>
/// <param name="g2"></param>
/// <returns></returns>
private Vector3 GetProjectVector(Vector3 f, Vector3 t, Vector3 g0, Vector3 g1, Vector3 g2)
{
Vector3 f0 = GetProjectPoint(f, g0, g1, g2);
Vector3 t0 = GetProjectPoint(t, g0, g1, g2);
Vector3 vproj = t0 - f0;
return vproj;
}
/// <summary>
/// 计算点到平面投影
/// </summary>
/// <param name="p"></param>
/// <param name="g0"></param>
/// <param name="g1"></param>
/// <param name="g2"></param>
/// <returns></returns>
private Vector3 GetProjectPoint(Vector3 p, Vector3 g0, Vector3 g1, Vector3 g2)
{
Vector3 gv1 = g1 - g0;
Vector3 gv2 = g2 - g0;
Vector3 n = Vector3.Cross(gv1, gv2).normalized;
//构建平面参数
float A = n.x, B = n.y, C = n.z;
float D = -A * g0.x - B * g0.y - C * g0.z;
//构建投影参数
float X = p.x, Y = p.y, Z = p.z;
float k = (A * X + B * Y + C * Z + D) / (A * A + B * B + C * C);
float X0 = X - k * A;
float Y0 = Y - k * B;
float Z0 = Z - k * C;
return new Vector3(X0, Y0, Z0);
}
}
效果如下:

白色的线段是黄色线段在平面G上的投影。
继续,接下来要实现一下LookAt功能,首先看一下unity的API,如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PALATestLookAt : MonoBehaviour
{
public Transform from;
public Transform to;
void Start()
{
}
void Update()
{
Debug.DrawLine(from.position, to.position, Color.blue);
Debug.DrawLine(from.position, from.position + from.right, Color.red);
Debug.DrawLine(from.position, from.position + from.up, Color.green);
from.LookAt(to);
}
}
效果如下:

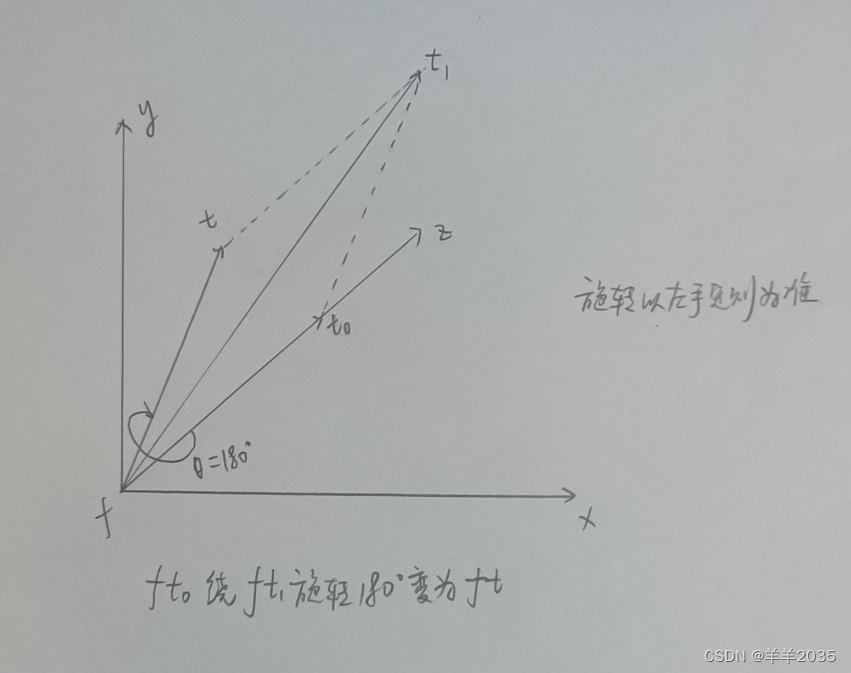
现在我自己实现一下,如下:

朝向计算就是半角向量的180度旋转计算,设Z轴上模长等于ft模长的向量ft0绕半角向量ft1旋转180度,就变成了向量ft
实现一下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PALAAxisLookAt : MonoBehaviour
{
public Transform from;
public Transform to;
void Start()
{
}
void Update()
{
Debug.DrawLine(from.position, to.position, Color.blue);
Debug.DrawLine(from.position, from.position + from.right, Color.red);
Debug.DrawLine(from.position, from.position + from.up, Color.green);
GetAxisLookAt();
}
/// <summary>
/// 绕中轴旋转180度
/// </summary>
private void GetAxisLookAt()
{
Vector3 f = from.position;
Vector3 t = to.position;
Vector3 ft = t - f;
float ftlen = Vector3.Distance(f, t);
Vector3 ft0 = Vector3.forward * ftlen;
Vector3 ft1 = ft + ft0;
from.eulerAngles = Vector3.zero;
//绕ft1轴旋转180度
from.RotateAround(f, ft1, 180);
}
}
效果如下:

这是一种LookAt的实现方法。
继续探索,现实中存在的朝向计算,坦克就是很好的例子,如下:

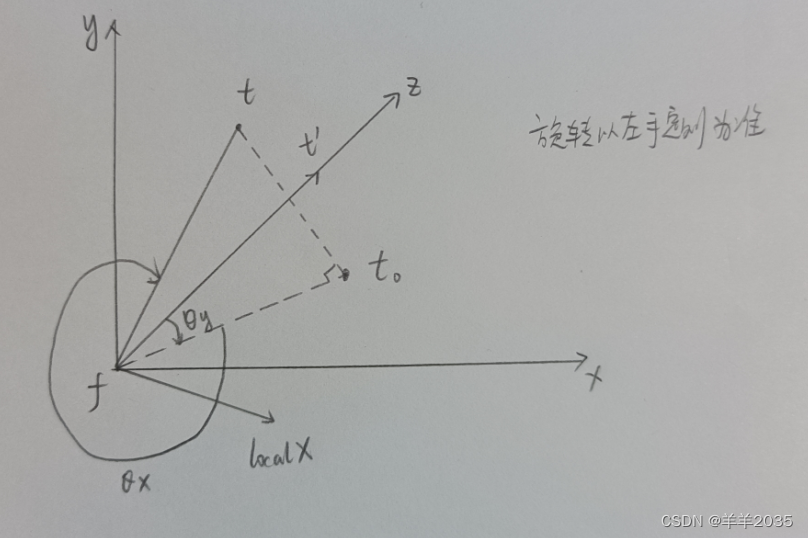
坦克的炮台可以想象为绕世界坐标Y轴旋转,炮筒想象成绕本地坐标X轴旋转,稍微绘制一下,如下:

首先求得ft在平面xfz上的投影ft0,ft’(fz)与投影ft0绕世界坐标Y轴夹角θy度就是“炮台”的旋转度数,然后ft0与ft绕本地坐标X轴夹角θx度就是“炮筒”的旋转度数,旋转以左手定则为准,那么接下来代码实现:
using System.Collections;
using System.Collections.Generic;
using System.Reflection;
using UnityEngine;
public class PALAProjectionLookAt : MonoBehaviour
{
public Transform from;
public Transform to;
void Start()
{
Application.targetFrameRate = 60;
}
void Update()
{
Vector3 f = from.position;
Vector3 t = to.position;
Vector3 lx = f + from.right;
Vector3 ly = f + from.up;
Vector3 lz = f + from.forward;
Debug.DrawLine(f, lx, Color.red);
Debug.DrawLine(f, ly, Color.green);
Debug.DrawLine(f, t, Color.black);
GetProjectLookAt();
}
/// <summary>
/// 世界坐标Y轴投影旋转
/// 本地坐标X轴旋转
/// </summary>
private void GetProjectLookAt()
{
Vector3 f = from.position;
Vector3 t = to.position;
Vector3 x = f + Vector3.right;
Vector3 y = f + Vector3.up;
Vector3 z = f + Vector3.forward;
//重置旋转
from.eulerAngles = Vector3.zero;
//绕世界Y轴旋转
Vector3 yaxis = Vector3.up;
Vector3 ft0 = GetProjectVector(f, t, f, x, z);
Vector3 fz = Vector3.forward;
float θy = GetVectorAxisAngle(fz, ft0, yaxis);
from.RotateAround(f, yaxis, θy);
//绕本地X轴旋转
Vector3 xaixs = from.right;
Vector3 ft = t - f;
float θx = GetVectorAxisAngle(ft0, ft, xaixs);
from.RotateAround(f, xaixs, θx);
#if UNITY_EDITOR
Debug.LogFormat("PALAProjectionLookAt θx = {0} θy = {1}", θx, θy);
#endif
}
/// <summary>
/// 获取绕axis轴f到t的角度
/// </summary>
/// <param name="f"></param>
/// <param name="t"></param>
/// <param name="axis"></param>
/// <returns></returns>
private float GetVectorAxisAngle(Vector3 f, Vector3 t, Vector3 axis)
{
float deg = Vector3.SignedAngle(f, t, axis);
return deg;
}
/// <summary>
/// 计算f(不变)的投影向量
/// </summary>
/// <param name="f"></param>
/// <param name="t"></param>
/// <param name="g0"></param>
/// <param name="g1"></param>
/// <param name="g2"></param>
/// <returns></returns>
private Vector3 GetProjectVector(Vector3 f, Vector3 t, Vector3 g0, Vector3 g1, Vector3 g2)
{
Vector3 t0 = GetProjectPoint(t, g0, g1, g2);
Vector3 ft0 = t0 - f;
return ft0;
}
/// <summary>
/// 计算点到平面投影
/// </summary>
/// <param name="p"></param>
/// <param name="g0"></param>
/// <param name="g1"></param>
/// <param name="g2"></param>
/// <returns></returns>
private Vector3 GetProjectPoint(Vector3 p, Vector3 g0, Vector3 g1, Vector3 g2)
{
Vector3 gv1 = g1 - g0;
Vector3 gv2 = g2 - g0;
Vector3 n = Vector3.Cross(gv1, gv2).normalized;
//构建平面参数
float A = n.x, B = n.y, C = n.z;
float D = -A * g0.x - B * g0.y - C * g0.z;
//构建投影参数
float X = p.x, Y = p.y, Z = p.z;
float k = (A * X + B * Y + C * Z + D) / (A * A + B * B + C * C);
float X0 = X - k * A;
float Y0 = Y - k * B;
float Z0 = Z - k * C;
return new Vector3(X0, Y0, Z0);
}
}
效果如下:

这也是一种LookAt的实现方法。
自己实现LookAt的好处是可以自由控制朝向轴,可能API不一定适合开发需求。
好,以后有时间继续。