img标签-访问绝对路径图片出现403的解决办法
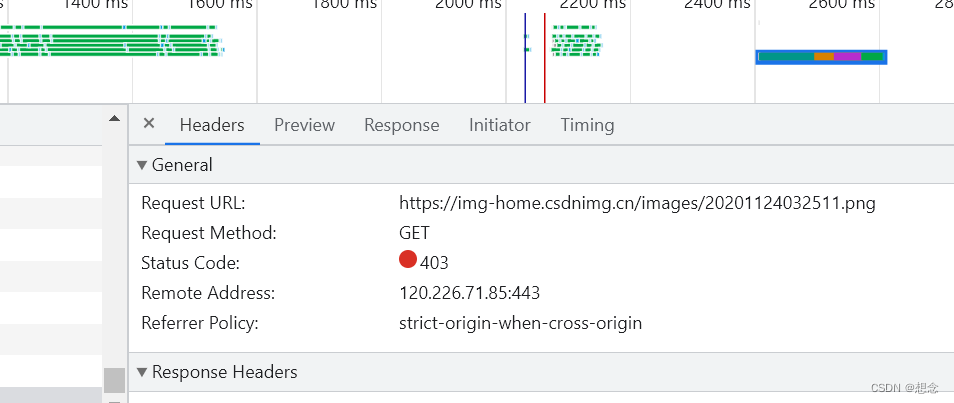
图片请求显示403打不开

403是防止盗链的错误(这种设计,是api厂商正常保证自己的服务器不被刷流量)
方法一:使用no-referrer
这种方案不仅针对图片的防盗链,还可以是其他标签.
在前端页面头部添加一个meta
1.referrer的几种状态
xxx
方法二:使用images.weserv.nl
getImage(url){
console.log(url);
// 把现在的图片连接传进来,返回一个不受限制的路径
if(url !== undefined){
return url.replace(/^(http)[s]*(😕/)/,‘https://images.weserv.nl/?url=’);
}
}



![COCO-Annotator安装和使用 [非常详细]](https://img-blog.csdnimg.cn/d99a5e29e66b45e485feb39ea2b9e53d.png)