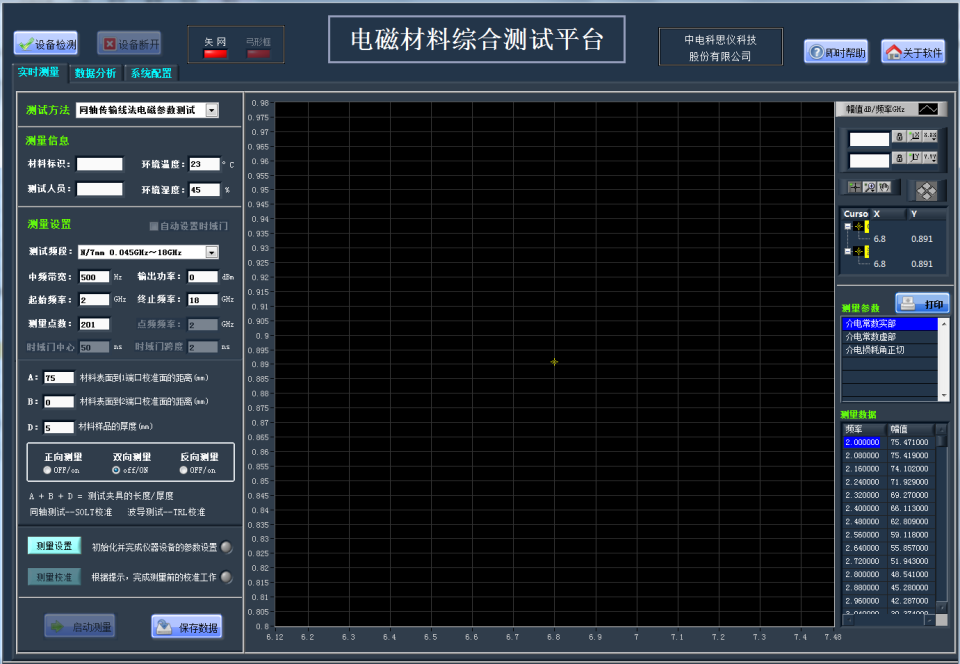
人工智能AI计算平台介绍
产品及服务:
标准模块开源
核心模块及服务收费
资源齐全
服务支持
产品使用者:
自行扩充组件
快速二次开发
轻松搭建企业级
数据挖掘应用
自主研发人工智能AI计算平台使用流程
1业务理解
确认业务目标,设计指标体系,拟定实施计划
2数据准备
收集数据,并对可用的数据进行评估
3数据探索及预处理
原始数据进行一系列的组织以及清洗,使之达到建模需求
4建立模型
即应用数据挖掘工具建立数据挖掘模型
5模型评估
重点具体考虑得出的结果是否符合第一步的商业目的
6模型发布
即将其发现的结果以及过程组织成为可读文本形式.(数据挖掘报告)
人工智能AI 计算平台优势特色:
零编码式建模体验

丰富的数据预处理算法 
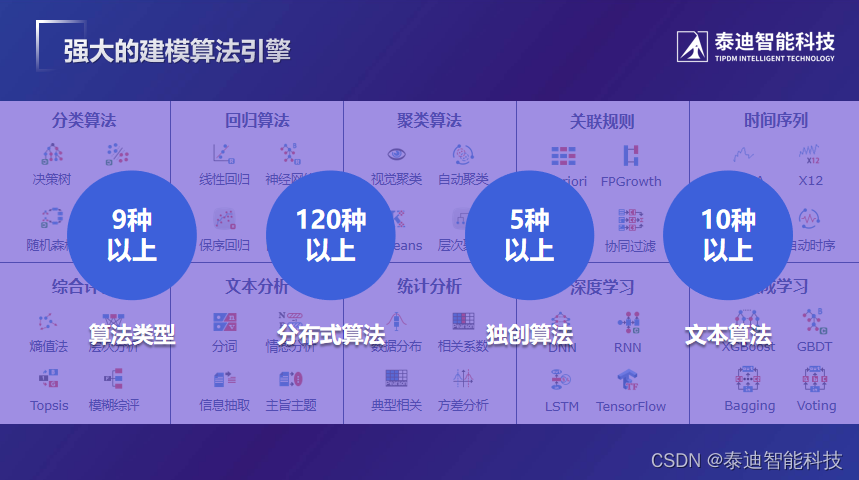
强大的建模算法引擎

行业客户的久经考验















![安全工具 | CMSeeK [指纹识别]](https://img-blog.csdnimg.cn/1da199cc798c44b99926e011e72ca1a7.png)