交互设计可以帮助明确产品需求和功能、进行用户测试和获取反馈、减少开发成本、促进团队合作,并在展示和推销产品时起到关键作用。通过有效的产品交互设计,可以提高产品的质量、用户体验和市场竞争力。
什么是产品交互设计?
产品交互设计是指设计和规划用户与产品之间的交互过程和体验。它关注用户如何与界面、功能和内容进行有效的互动,以实现用户的目标和满足他们的需求。
产品交互设计的目标是创建一个符合用户期望和需求的界面和交互方式。它考虑用户的行为模式、认知特点和使用环境,以便设计出直观、易用且具有良好反馈的交互方式。
在产品交互设计过程中,设计师通常会使用各种技术手段来表达和传达设计理念,包括原型设计工具、用户流程图、线框图、交互动画等。这些技术可以帮助设计师将设计想法转化为可视化的界面和交互效果,以便进行测试和评估。
千万别学交互设计?!交互设计真的难吗?
有人说千万别学交互设计!这是因为交互设计在一定程度上被认为是一门复杂的学科,它涉及多个领域和技能的综合运用:
-
多学科综合:交互设计需要综合多个学科的知识,包括用户心理学、人机交互、信息架构、视觉设计等。理解和应用这些学科的原则和概念,需要学习和掌握多个领域的知识。
-
多层次思考:交互设计要求设计师考虑多个层次的因素,包括用户需求、目标、交互流程、界面设计等。设计师需要同时关注用户的认知过程、操作流程和视觉感知,以创造出一致、有序且易于使用的用户体验。
-
技术要求:交互设计涉及使用各种设计工具和软件,例如原型设计工具、界面设计软件、交互动效工具等。对于设计师来说,熟练掌握这些工具和技术是必要的,以实现设计的可行性和有效性。
虽然交互设计是有一定的难度,但现代交互设计软件,如摹客RP、UXPin、Marvel等,完全可以帮助设计师们解决交互设计难的痛点,帮助设计师快速创建原型、交互设计和动画。
下面我将会重点推荐10个交互设计软件,相信总有一个值得你的青睐。
强推10款必备的交互设计工具
摹客RP

摹客RP是一款广受海内外用户欢迎的交互设计工具,它提供了直观易用的界面和功能,包括拖拽式的页面构建和元素布局、交互动画的创建、页面状态的切换、交互流程的设计等,帮助设计师快速创建交互原型。
功能亮点:
-
快速原型设计:提供了丰富的预设组件和模板,可以快速创建交互原型。通过简单的拖放操作和属性设置,就可以轻松地构建原型页面,并为页面添加交互行为。
-
交互动效设计:支持创建丰富的交互动效,包括过渡动画、弹出框、滑动效果等。通过可视化的方式定义和编辑交互动作,使原型更具生动性和用户体验。
-
用户测试和反馈:内置了用户测试和反馈功能,一键分享交互设计原型给他人,并收集用户反馈。
-
设计规范和样式库:支持创建设计规范和样式库,可以定义统一的设计规范和样式,以便在项目中保持一致性。
-
团队协作和版本管理:提供了团队协作和版本管理功能,多人可以同时参与原型设计,协同工作,并且可以跟踪和管理不同版本的原型。
-
预览和演示:提供了预览和演示设计的功能,设计师可以生成可共享的原型链接,并邀请客户或协作者进行预览和演示。
价格:个人版免费;团队版可申请试用
学习难度:☆
使用环境:在线端, Windows, macOS, Linux, Android & iOS
用户评价: 摹客的交互动画功能真正解决了交互设计难的痛点,它提供了丰富的动画效果和转场效果,可以增强原型的交互性和真实感,使用户能够更好地理解产品的交互设计。
推荐理由: 简单易用、快速原型、丰富且强大的交互功能、多平台支持、多人实时协作
推荐评级:☆☆☆☆☆
UXPin

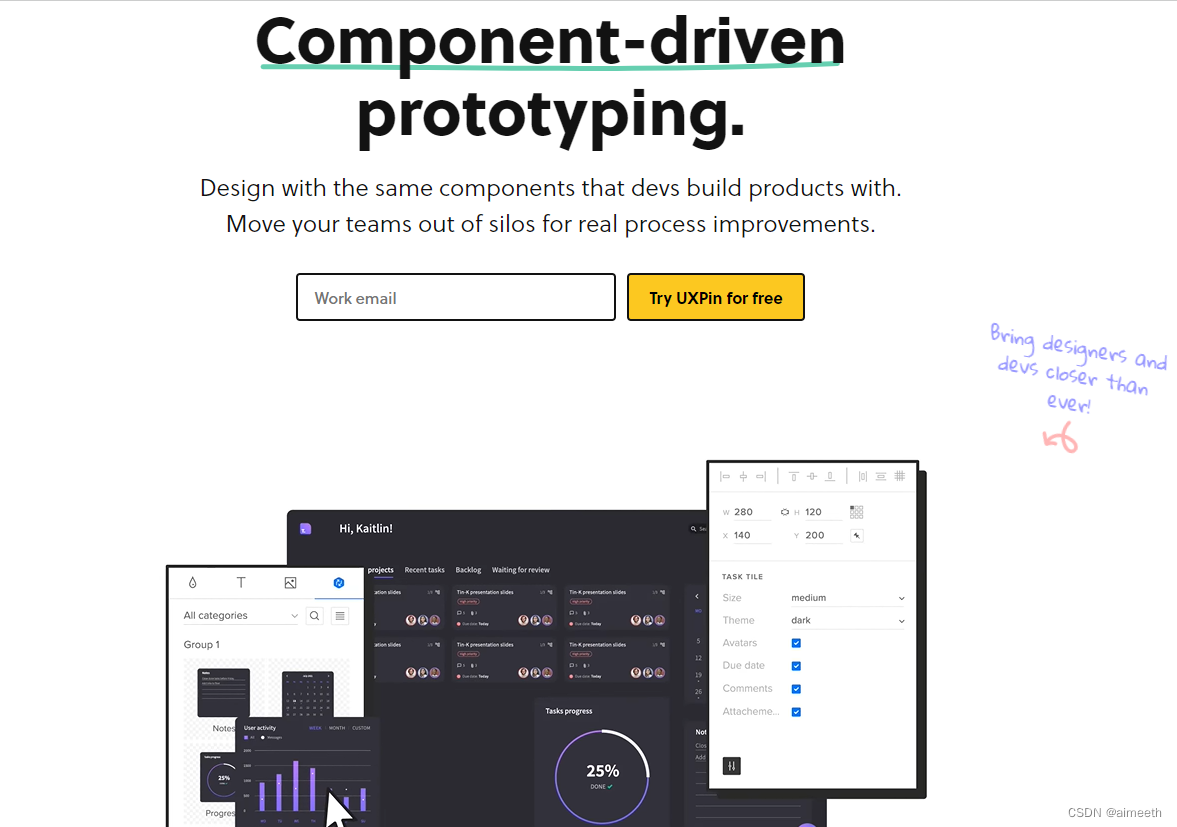
UXPin 是一款流行的交互设计工具,它专注于用户体验设计和界面原型制作, 提供了丰富的交互设计工具和组件,使设计师能够轻松创建高度交互性的原型。
功能亮点:
-
交互原型设计:它提供了丰富的界面元素和交互组件,可以通过拖放和连接操作创建页面和状态转换。设计师可创建交互式的原型,以模拟用户与产品的交互过程。
-
设计系统:支持设计系统的创建和管理,可以定义和共享一致的设计元素和规范。
-
用户测试:提供了用户测试功能,设计师可以通过在线协作与用户进行远程用户测试。
-
文档和规范:具有生成文档和规范的功能,可以自动创建设计规范和样式指南。
价格:提供免费试用,付费版$29人/月
学习难度:☆☆
使用环境:在线端, Windows, macOS
用户评价: 过去我们需要两到三个月的时间来做设计。现在,通过UXPin Merge,团队可以在更短的时间内设计、测试和交付产品。更快的上线产品是我们使用Merge所经历的最重要的变化之一。
推荐理由: 用户友好的界面、自动生成规范文档、多平台支持、设计系统支持
推荐评级:☆☆☆☆
Justinmind

Justinmind 是一款功能强大的交互设计软件,设计师可以使用 Justinmind 创建交互式的应用程序、网站和移动应用的原型,以模拟用户与产品的交互过程。
功能亮点:
-
数据驱动设计:可以通过导入数据源和定义交互逻辑,实现动态内容和用户交互,能够更真实地模拟用户与应用程序之间的数据交互过程。
-
团队协作:提供了团队协作功能,允许多个设计师同时在同一个项目上进行协作。
-
用户测试和验证:设计师可以创建交互式的用户测试原型,并收集用户反馈和行为数据。
-
设计规范生成:支持创建设计规范和样式指南,可以定义设计元素、颜色、字体等规范,并生成自动生成的规范文档。
价格:提供免费试用,付费版$9人/月
学习难度:☆☆☆
使用环境:客户端
用户评价: 交互式原型帮助我们快速学习和迭代,这样我们就可以创造出伟大的产品。
推荐理由:强大交互逻辑、设计系统支持、团队协作、设计规范支持
推荐评级:☆☆☆☆
Proto.io

Proto.io 是一款广受欢迎的交互设计工具,专注于创建高度交互性的应用程序和界面原型。设计师可以使用 Proto.io 来设计、演示和测试交互式原型,以更好地理解和展示产品的功能和用户体验。
功能亮点:
-
交互组件和行为:提供了丰富的交互组件,如按钮、菜单、滑块等,以及各种交互行为,如点击、滚动、拖放等。可以根据需要设置元素之间的交互逻辑和状态转换,以模拟真实的用户体验。
-
远程协作和共享:允许设计师和团队成员在同一个项目上进行远程协作。可以共享原型链接,以便他人查看、评论和提供反馈。
-
用户测试和反馈:提供了用户测试和反馈收集的功能,设计师可以将原型分享给用户进行远程用户测试,并收集他们的反馈和意见。
-
设备预览和响应式设计:具有设备预览功能,设计师可以在不同的设备和屏幕尺寸上查看原型的外观和交互效果。此外,Proto.io 支持响应式设计,使设计师能够创建适应不同屏幕尺寸的原型。
价格:提供免费试用15天,付费版$24/月
学习难度:☆☆
使用环境: iOS、Android、Web 和桌面应用程序
用户评价: 它帮助我们快速开发出具有复杂功能的逼真原型,这将为客户提供非常强大的设计演示功能。
推荐理由: 强大的交互设计功能、多平台支持、数据驱动设计、广泛应用和社区支持
推荐评级:☆☆☆☆
Sketch

Sketch 是一款非常受欢迎的UI/UX设计工具,特别适用于用户界面和用户体验设计。
功能亮点:
-
专注界面设计:Sketch 是为界面设计而设计的工具,提供了丰富的界面设计工具和功能。设计师可以轻松创建和编辑界面元素,如按钮、图标、文本等。
-
强大的矢量编辑能力:使用矢量编辑器,设计师能创建和编辑矢量图形,制作可扩展的图形,并轻松进行调整和修改。
-
插件生态系统:Sketch 拥有丰富的插件生态系统,这些插件可以帮助设计师提高工作效率,增加更多的设计和交互功能。
-
设计系统支持:支持创建和共享组件库、样式库和设计规范。
价格:提供免费试用30天,付费版$12/月
学习难度:☆☆☆
使用环境:macOS
用户评价: 当一组基本的UI组件(表单输入、按钮、文本样式等)首先被创造出来时,使用Sketch symbol的覆盖和布局功能可以带来更棒的设计体验。
推荐理由: 基础交互设计功能、强大界面设计、插件生态系统、设计系统支持
推荐评级:☆☆☆
Invision

InVision 是一款流行的产品设计和协作平台,被广泛用于用户界面(UI)和用户体验(UX)设计。
功能亮点:
-
交互和动态行为:可定义页面之间的交互和状态转换,以模拟用户与应用程序的交互过程。支持创建点击、滚动、拖放等交互行为,并实现动态内容和用户输入。
-
团队协作:提供了强大的团队协作功能,允许多个设计师在同一个项目上协作。
-
用户测试和反馈:提供了用户测试和反馈收集的功能,设计师可以创建交互式的用户测试原型,并记录用户行为和反馈。
-
设计系统支持:具有设计系统的支持,设计师可以创建和管理设计系统,包括组件库、样式指南和设计规范。
价格:个人版免费,付费版$4/月
学习难度:☆☆
使用环境:在线端, Windows, macOS, Linux
用户评价: 我们喜欢做保真度更高的东西,这样人们就能把它们想象成有生命的产品。有了InVision,我们可以创造这些东西。
推荐理由: 交互式动画和界面设计、设计协作和团队合作、第三方集成和生态系统、设计系统支持
推荐评级:☆☆☆
ProtpPie

Protopie 是一款专业的交互设计工具,被广泛用于创建高度交互性的原型和界面设计。
功能亮点:
-
高度交互性的原型:Protopie 具有强大的交互功能,使设计师能够创建复杂且高度交互性的原型。支持各种触发事件、动画效果和传感器输入(如触摸、声音、陀螺仪等),可以模拟真实的应用程序和用户体验。
-
设备和平台的适配性:支持多种设备和平台,包括手机、平板电脑、智能手表和 Web。提供了用于不同屏幕尺寸和分辨率的适配功能,可以在不同设备上预览和测试原型。
-
扩展性和集成性:支持第三方插件和脚本,与设计软件(如Sketch、Photoshop)和开发工具(如React、Flutter)无缝集成。
价格:个人版免费,团队版$67/人/月
学习难度:☆☆
使用环境:在线端, Windows, macOS, Linux
用户评价: 我们尝试了无数的原型制作工具,而ProtoPie无疑是最灵活、最强大的工具,完全适合任何团队的工作流程。无论使用哪种工具或平台,我们都可以在几秒钟内导入设计资产,并在几分钟内制作出出色的无代码原型。
推荐理由: 高交互原型、多平台适配、第三方集成和生态系统
推荐评级:☆☆☆
Framer

Framer 是一款功能强大的交互设计工具,适用于创建高度交互性和定制化的界面原型。
功能亮点:
-
高度交互性和动画效果: 提供了丰富的交互和动画功能,支持各种触发事件、过渡效果和动画,可以实现流畅、生动和高度可定制的界面原型。
-
强大的设计工具:提供了一个全面的设计工具包,包括设计界面、图层编辑、代码编辑器和交互预览等功能,为设计师提供了灵活和高效的工作流程。
-
设计和开发的无缝集成:与设计工具(如Sketch、Figma)和开发工具(如React、Angular)的无缝集成。支持导入设计文件,并与开发工具中的代码进行集成。
-
可扩展性和社区支持:提供了丰富的组件库和插件,使设计师能够扩展其功能和定制化界。Framer 的社区还提供了大量的资源、教程和示例,帮助设计师学习和掌握工具的使用。
价格:个人版免费,团队版$5/月/项目
学习难度:☆☆
使用环境:在线端, Windows, macOS, iOS 和 Android
用户评价: 从来没有想过用Framer来做一些复杂的东西会这么容易。每天使用Framer都可以让我学到新的东西。
推荐理由: 全面的设计工具包、多平台适配、海量社区资源
推荐评级:☆☆☆☆
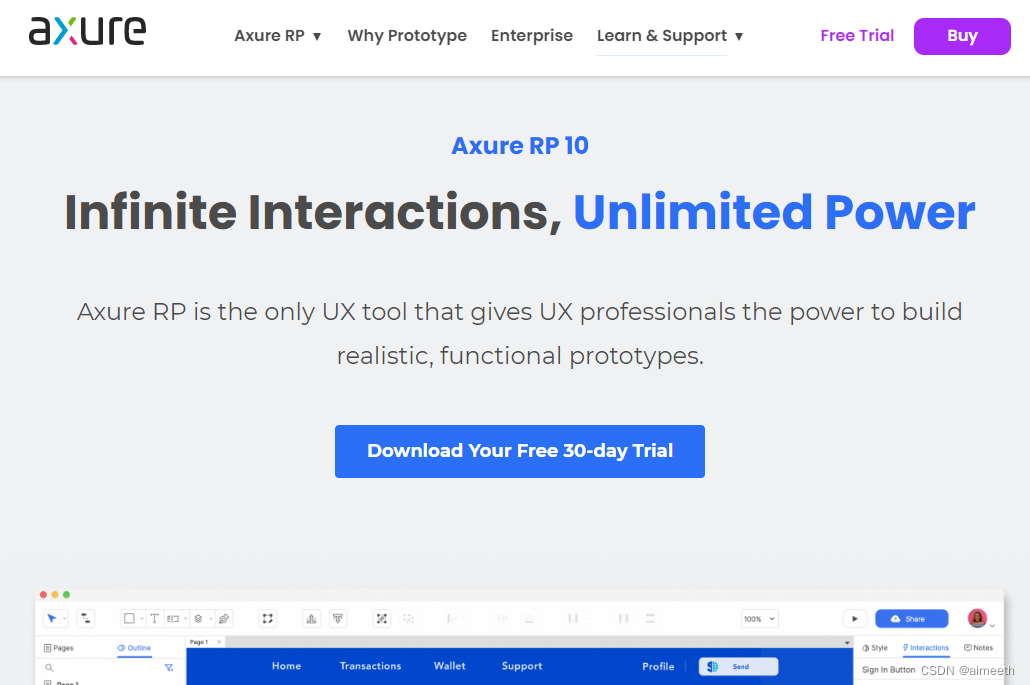
Axure RP

Axure RP 是一个强大的产品原型设计和交互设计工具,适用于创建复杂的交互原型。它提供了丰富的交互功能、条件逻辑和注释功能。
功能亮点:
-
丰富的交互设计效果:提供了丰富的交互设计工具,支持各种触发事件、状态变化、条件逻辑和动画效果,可以模拟真实应用程序的交互流程。
-
原型设计:可用于创建高保真度的原型设计,提供了丰富的界面元素库,可以使用这些元素快速构建界面,并通过交互设计工具添加交互动作和转场效果。
-
文档生成:可以生成详细的设计文档,还能导出原型的规格说明、交互流程图、用户故事板。
价格:免费试用30天,付费版$25/人/月
学习难度:☆☆☆
使用环境:客户端使用
用户评价: 作为一名UX设计师和研究员,我能够设计出高保真度的解决方案原型,使团队能够可视化交互和功能,感觉非常真实。自从改用Axure以来,我们已经能够获得更高质量的用户反馈,因为Axure允许我们创建更加真实的原型和用户体验。
推荐理由: 功能强大且全面、高度交互的原型设计、广泛应用的行业认可度
推荐评级:☆☆☆
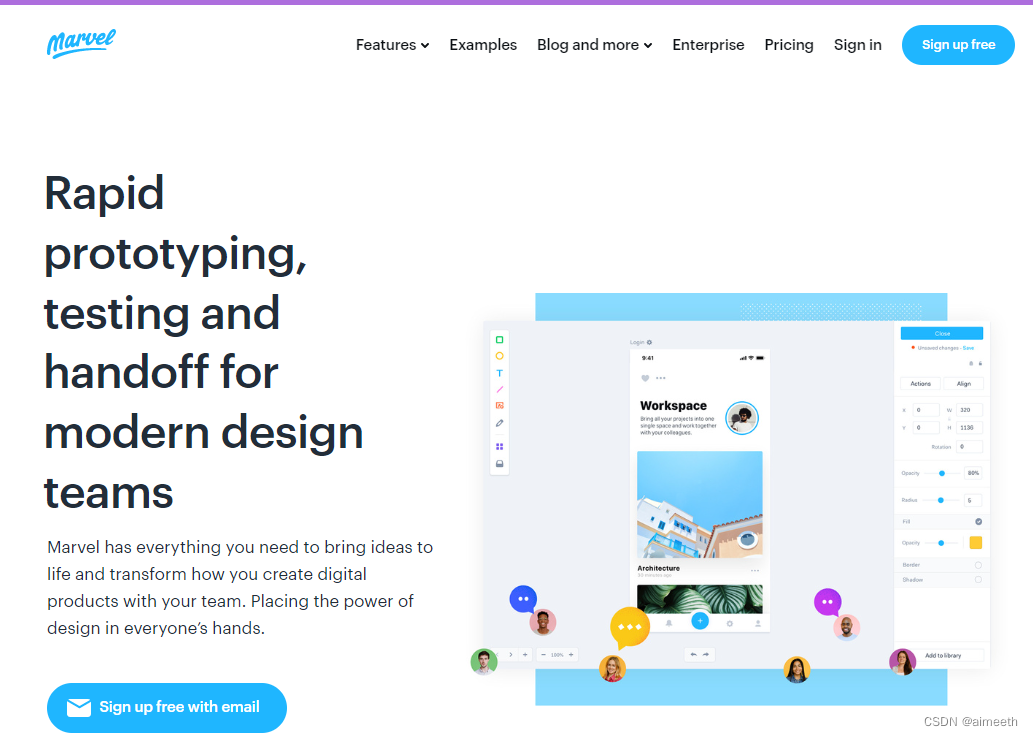
Marvel

Marvel是一款简单易用的原型设计软件,可用于设计移动应用和网站的交互原型。它提供了丰富的设计工具和预定义模板,使你能够快速创建原型并进行用户测试。
功能亮点:
-
快速原型设计:提供了直观而易用的界面,可以拖放各种元素,如按钮、文本、图像等,创建页面结构,并定义它们之间的转场和交互效果。
-
界面动画:为页面元素添加动画效果,设置元素的过渡效果、延迟和持续时间,以创建各种动态和引人注目的界面效果。
-
设备预览:实时设备预览功能,可以在手机、平板电脑和桌面上查看和测试原型。
-
协作与共享:支持团队协作和版本控制。多个设计师可以同时在一个项目上工作,并共享设计资源、注释和反馈。
价格:提供免费版本,付费版$12/人/月
学习难度:☆☆
使用环境:在线端, Windows, macOS, iOS 和 Android
用户评价: 这个工具最好的一个方面是它的易用性,可以通过这个工具完成整个设计过程。当你只是用笔和纸绘制线框图时,该软件可以帮助你将体验可视化。
推荐理由: 简单易用、设备适配和预览、快速迭代和测试
推荐评级:☆☆☆☆
写在最后
产品交互设计是关注用户与产品之间交互的设计过程,旨在创造出用户友好、易用和满足用户需求的产品界面和交互方式。它是确保产品成功的重要组成部分,能够提高产品的可用性和用户体验。
以上推荐的每一款交互设计软件都有其自身的特点和优势,你可以根据个人设计需求、价格和学习曲线等因素选择适合自己的工具。建议在选择之前先试用一些工具,了解它们的功能和界面,以确定最适合你的交互设计需求的工具。




![[PCIE733]基于PCI Express总线架构的2路160MSPS AD采集、12路LVDS图像数据采集卡](https://img-blog.csdnimg.cn/202e0ece6fb44da891231c90eb4a014f.png)
![【dfs序+线段树】P3178 [HAOI2015]树上操作](https://img-blog.csdnimg.cn/320dc6c5e426487da59967c53466e949.png)