目录
一、了解自动化测试和selenium
1. 什么是自动化测试?为什么要使用自动化测试?
2. 为什么使用selenium?
3. 环境部署
4. 什么是驱动?驱动的工作原理
5. selenium 的依赖代码
二、selenium 的基础语法
1. 元素的定位
(1)css选择器的定位
(2)xpath 路径
2. 元素的操作
(1)点击:click() ;提交:submit()
(2)模拟按键输入:sendKeys()
(3)清除文本内容 clear()
(4)获取文本 getText()
3. 等待
(1)强制等待
(2)隐式等待
(3)显式等待
4. 信息的打印
5. 窗口
(1)窗口的切换
(2)窗口的大小
(3)页面的上下滚动
6. 导航
(1)前进
(2)后退
7. 警告框(弹窗)
8. 鼠标和键盘的操作
(1)鼠标
(2)键盘
9. 选择框
10. 文件上传
11. 屏幕截图
一、了解自动化测试和selenium
1. 什么是自动化测试?为什么要使用自动化测试?
自动化测试能够代替一小部分的手工测试,提高测试的效率。比如在回归测试时,当软件的版本不断跟新,而以前的每一个旧的版本仍然需要进行测试,如果是手工测试的话,效率会大大降低,所以我们需要借助自动化测试来进行回归测试。
2. 为什么使用selenium?
(1)开源免费
(2)支持多浏览器。(Chrome、Firefox、IE、edge、Safari(Mac默认浏览器)....)
(3)支持多系统。(Linux、Windows、MacOS....)
(4)支持多语言。(Java、Python...)
(5)selenium 底层实现了很多可供我们使用的API。
3. 环境部署
- selenium 工具包
- Chrome浏览器
- Chromedriver谷歌驱动
- java版本最低要求8
4. 什么是驱动?驱动的工作原理
类似汽车的驱动一样,汽车有两轮驱动、四轮驱动,可以让那个汽车跑起来。这里的驱动是指打开浏览器。
因为要使用自动化测试,人工测试要打开浏览器,自动化测试里就使用驱动来打开浏览器。我们可以通过代码来让驱动打开浏览器。
selenium 和 驱动 和 浏览器 之间的关系:
根据图中,代码要发送请求,驱动要接收请求、解析请求。因此这里是驱动就是一个服务器。其IP:127.0.0.1,端口号:9515 。(可以打开驱动的文件看到)
5. selenium 的依赖代码
在Maven项目中的 pom.xml 中导入 selenium 的依赖。(也可以在Maven Repository: Search/Browse/Explore 搜索selenium 找到依赖代码)
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
</dependencies>二、selenium 的基础语法
1. 元素的定位
driver.findElement() : 定位页面的元素
参数:抽象类By里的方法,如cssSelector、xpath、id、name、classname。
(下面的代码只是使用方法代码,进行自动化测试还要加上 获取drive对象,传入百度的URL。最后还要关闭驱动)
(1)css选择器的定位
css选择器:
- 基础选择器:id选择器、类选择器、标签选择器...
- 符合选择器:子类选择器、父类选择器...
public void dingwei_Test1(){
//1. css选择器的定位
String xwtext = driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).getText();
//将结果在控制端进行显示,方便看操作
System.out.println("xwtext : " + xwtext);
}(2)xpath 路径
定位元素必须要唯一。
语法:
- 层级:/ 次级;// 跳级
- 属性:@
- 函数:contains() .....
public void dingwei_Test2() throws InterruptedException {
//2. xpath选择器
driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("selenium");
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();
Thread.sleep(2000);
driver.findElement(By.xpath("//*[@id=\"2\"]/div/div/h3/a")).click();
Thread.sleep(2000);
}2. 元素的操作
(1)点击:click() ;提交:submit()
click 和 submit (回车)都可以操作按钮,但是可以click 不一定可以 submit。只要是页面元素都可以 click。
public void control_Test1() throws InterruptedException {
//1. click点击行为
//点击百度一下
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();
Thread.sleep(2000);
//点击百度热搜里的一个链接
driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(4) > a > span.title-content-title")).click();
Thread.sleep(2000);
}
public void control_Test2() throws InterruptedException {
//2. submit提交行为
driver.findElement(By.cssSelector("#kw")).sendKeys("selenium");
Thread.sleep(2000);
driver.findElement(By.cssSelector("#su")).submit();
Thread.sleep(2000);
}(2)模拟按键输入:sendKeys()
driver.findElement(By.cssSelector("#kw")).sendKeys("#@$@^@$");
(3)清除文本内容 clear()
driver.findElement(By.cssSelector("#kw")).clear();
(4)获取文本 getText()
要分清是文本内容,还是属性值。
获取文本内容:getText()
获取属性值:getAttribute()
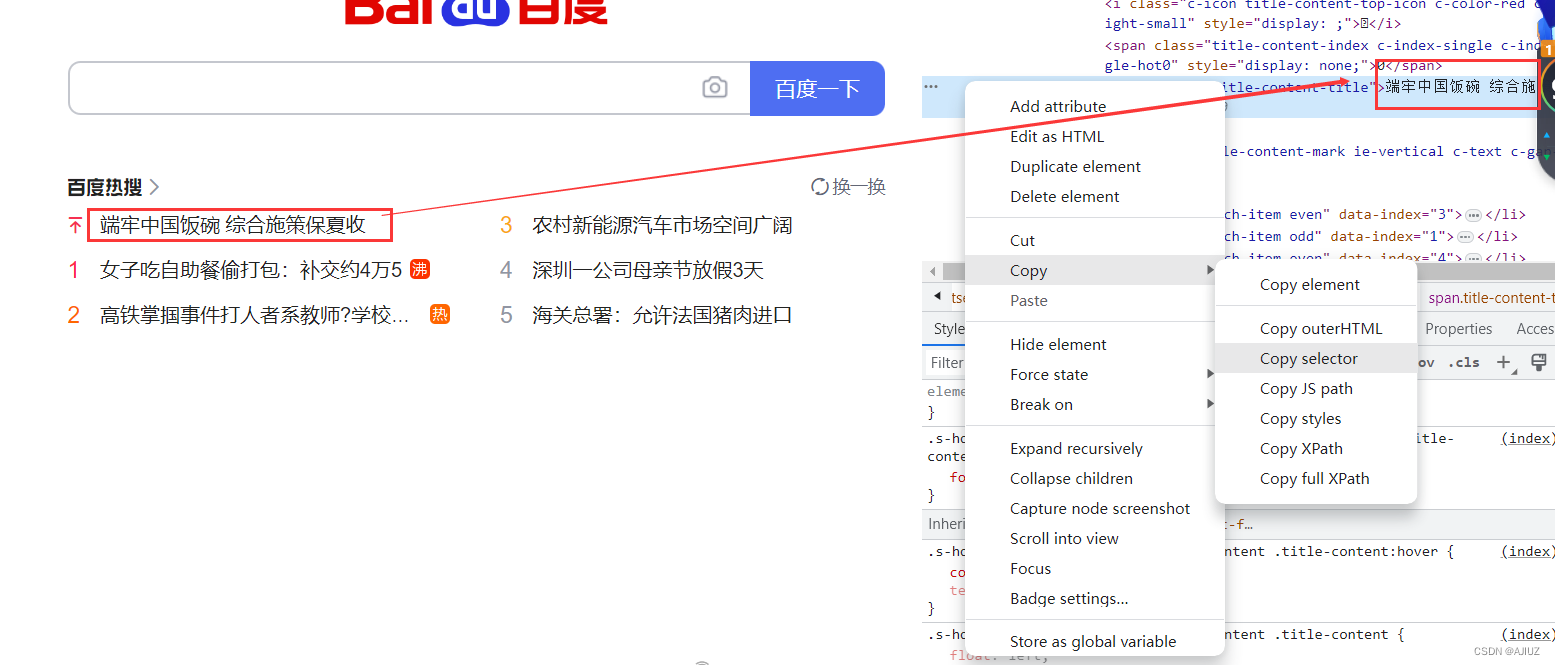
获取文本内容:
public void control_Test5() { //5.获取文本内容 String str = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title")).getText(); System.out.println("预期输出:端牢中国饭碗 综合实施保夏收; 实际输出:" + str); }
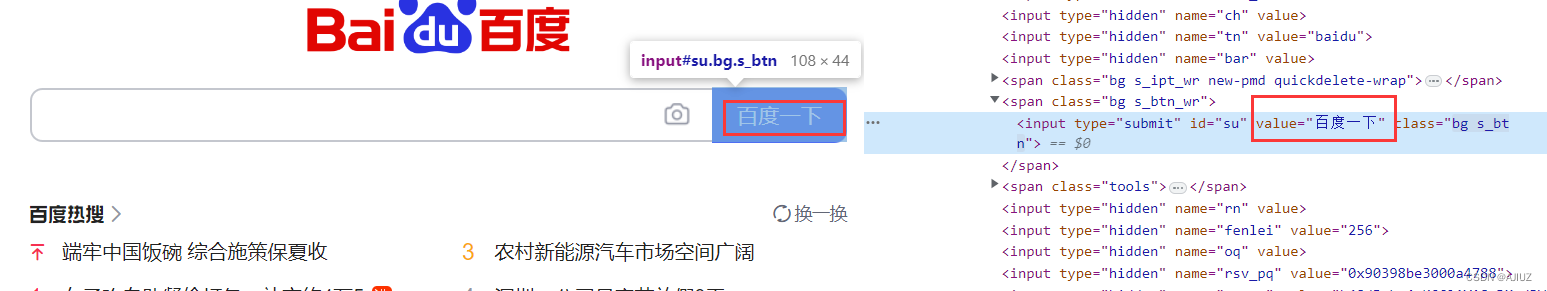
获取属性值:
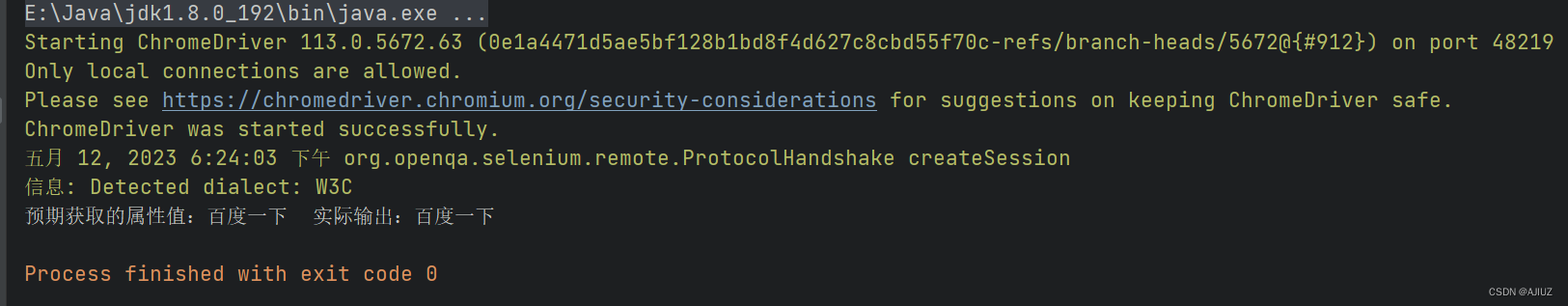
public void control_Test6() { //6. 获取属性值 String str = driver.findElement(By.cssSelector("#su")).getAttribute("value"); System.out.println("预期获取的属性值:百度一下 实际输出:" + str); }
3. 等待
代码的执行速度比较快,当我们跳转到新的页面的时候,前端的代码还需要一定的时间锦绣柠渲染。因此我们不能在前端页面渲染的时候就执行下一条语句。因此要使用等待。
(1)强制等待
让程序暂停一会,等待指定的时间之后再让程序正常运行。(这个时间要人为的自己规定,不能太短也不能太长)
Threat.sleep(2000)
public void WaitTest1() {
//1. 强制等待:使用Thread.sleep
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();
//强制等待2秒
Thread.sleep(2000);
//点击百度热搜里的一个链接
driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(4) > a > span.title-content-title")).click();
//再强制等待2秒
Thread.sleep(2000);
}优点:语法简单,适合调试的时候使用。
缺点:每次都等待固定的时间,造成时间的大量消耗。减小了自动化测试的效率。
(2)隐式等待
在规定的时间范围内,一轮询的方式执行。当要执行的元素可以定位,就结束等待,如果没有在规定的时间内定位到,就轮询的方式一直判断。
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));优点:节省了大量的等待时间。
缺点:要等到所有元素全部显示才会执行,仍有不必要的时间浪费。
(3)显式等待
针对某一个元素的显示来进行等待。
WebDriverWait foo = new WebDriverWait(driver,Duration.ofSeconds(3));
foo.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("")));第一个参数:webdriver对象
第二个参数:Duration 类方法,用于设置强制等待时间。
until 方法:等待到括号里的条件满足为止。
优点:针对某一个元素进行等待,大大缩短了等待时间。
缺点:写法更为复杂。
4. 信息的打印
打印标题:gettitle()
String str = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title")).getText();打印属性:getAttribute()
String str = driver.findElement(By.cssSelector("#su")).getAttribute("value");5. 窗口
(1)窗口的切换
selenium 不知道要切换哪一个页面,所以就直接操作打开的第一个页面。当我们想操作新打开的新页面的时候,就要手动切换句柄。否则不能找到新页面的元素。(选择器选择不到,会报错)
获取当前的页面的句柄:driver.getWindowHandle() 返回值:String
String str = driver.getWindowHandle();获取所有页面的句柄:driver.getWindowHandles() 返回值:Set
Set<String> set = driver.getWindowHandles();切换到指定的句柄:driver.switch.window(句柄)
Set<String> set = driver.getWindowHandles();
for(String str : set) {
if (!str.equals(driver.getWindowHandle())) {
driver.switchTo().window(str);
}
}(2)窗口的大小
描述窗口 driver.manage.window()
窗口的最大化:driver.manage.window.maxmize()
窗口的最小化:driver.manage.winsow.minmize()
@Test
public void testWindowSize(){
WebDriver.Window window = driver.manage().window();
window.maximize();
window.minimize();
}指定窗口大小:driver.manage.window.setSize(new Dimension(宽度,高度))
(3)页面的上下滚动
driver.executeScripe(" "); 里面传的是JS代码。
6. 导航
driver.navigate()
(1)前进
driver.navigate().forward();
//前进
driver.navigate().forward();(2)后退
driver.navigate().back();
//后退
driver.navigate().back();7. 警告框(弹窗)
使用接口Alert。
切换到警告框:Alert alert = driver.switchTo().alert();
点击确认按钮:alert.accept();
点击取消按钮:alert.dismiss();
输入信息:sendKeys(" ");
8. 鼠标和键盘的操作
使用接口Actions。需要实例化一个Actions。
Actions actions = new Actions(driver);
(1)鼠标
移动到指定元素并保持:actions.clickAndHold(Webelement ele).perform();
@Test
public void testClick(){
WebElement element = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title"));
Actions actions = new Actions(driver);
actions.clickAndHold(element).perform();
}移动到指定元素并点击:actions.click().perform();
@Test
public void testClick2(){
WebElement element = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title"));
Actions actions = new Actions(driver);
actions.click(element).perform();
}(2)键盘
sendKeys(" ");
9. 选择框
使用类 Select。先实例化一个对象。
Select select = new Select(Webelement ele);
选择方法有三种:
通过索引来选择: selece.selectByIndex(); 参数:索引值,从0开始。
通过value属性来选择:select.selectByValue("value");
通过可见的文本来选择:select.selectByvisibleText(" ");
10. 文件上传
selenium 不能操作系统的窗口。
巧方法:使用sendKeys,传入文件的路径 + 文件名。
driver.finElement(By.).sendkeys(" 文件的路径 + 文件名 ");
11. 屏幕截图
进行截图:File srcfile = driver.getScreenshotAs(OutputType.File); 以文件形式保存
截图保存到指定路径下:
File filename = new File("路径 + 指定的截图名");
FileUtils.copyFile(srcfile, filename);
一般将屏幕截图的方法写在Common类中,在要用的方法的里面直接调用。