今日内容
零、 复习昨日
一、正则表达式
二、JQuery
零、 复习昨日
零、正则表达式
Regular expression
RegExp
0.1 正则表达式
- 正则表达式是描述字符模式的对象。
- 正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
- 语法:
- var patt=new RegExp(pattern,modifiers);
- var patt=/pattern/modifiers;
0.2 基本知识
var reg = new RegExp("模板");
var reg = /模板/;
方括号:用于查找某个范围内的字符
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| (red|blue|green) | 查找任何指定的选项。 |
元字符(Metacharacter):是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| \w | 查找单词字符。 |
| \W | 查找非单词字符。 |
| \d | 查找数字。 |
| \D | 查找非数字字符。 |
| \s | 查找空白字符。 |
| \S | 查找非空白字符。 |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NULL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词:用于表示重复次数的含义
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。例如,/a+/ 匹配 “candy” 中的 “a”,“caaaaaaandy” 中所有的 “a”。 |
| n* | 匹配任何包含零个或多个 n 的字符串。例如,/bo*/ 匹配 “A ghost booooed” 中的 “boooo”,“A bird warbled” 中的 “b”,但是不匹配 “A goat grunted”。 |
| n? | 匹配任何包含零个或一个 n 的字符串。例如,/e?le?/ 匹配 “angel” 中的 “el”,“angle” 中的 “le”。 |
| n{X} | 匹配包含 X 个 n 的序列的字符串。例如,/a{2}/ 不匹配 “candy,” 中的 “a”,但是匹配 “caandy,” 中的两个 “a”,且匹配 “caaandy.” 中的前两个 “a”。 |
| n{X,} | X 是一个正整数。前面的模式 n 连续出现至少 X 次时匹配。例如,/a{2,}/ 不匹配 “candy” 中的 “a”,但是匹配 “caandy” 和 “caaaaaaandy.” 中所有的 “a”。 |
| n{X,Y} | X 和 Y 为正整数。前面的模式 n 连续出现至少 X 次,至多 Y 次时匹配。例如,/a{1,3}/ 不匹配 “cndy”,匹配 “candy,” 中的 “a”,“caandy,” 中的两个 “a”,匹配 “caaaaaaandy” 中的前面三个 “a”。注意,当匹配 “caaaaaaandy” 时,即使原始字符串拥有更多的 “a”,匹配项也是 “aaa”。 |
| n{X} | 前面的模式 n 连续出现X 次时匹配 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
RegExp 对象方法
| 方法 | 描述 |
|---|---|
| compile | 编译正则表达式。 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
正则表达式的使用
- test方法:搜索字符串指定的值,根据结果并返回真或假
- exec() 方法:检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
var patt1=new RegExp("e");
document.write(patt1.exec("The best things in life are free"));
0.3 演示
<body>
数据<input id="i1" onblur="checkData()" />
<script>
var i1 = document.getElementById("i1");
function checkData() {
var val = i1.value;
// 创建正则表达式1
// var reg = new RegExp("[0-9]");
// 创建正则表达式2
var reg = /[0-9]/; // 模板1: 判断内容是否包含0-9之间任何一个数字
var reg2 = /[a]/; // 模板2: 是否包含a
var reg3 = /[abc]/; // 模板3: 是否包含abc中任何一个
var reg4 = /[a-z]/; // 模板4: 是否包含a-z中任何一个
var reg5 = /[A-Z]/; // 模板5: 是否包含A-Z中任何一个
var reg6 = /[a-zA-Z]/; // 模板6: 是否包含大小写中任何一个
var reg7 = /[A-z]/; // 模板7: 是否包含大小写中任何一个(因为ascll码值)
var reg8 = /[0-9A-Za-z]/; // 模板8: 是否包含数字或者字母
var reg9 = /[\dA-Za-z]/; // 模板9: 是否包含数字或者字母
var reg10 = /\d+/; // 匹配至少一个数字
var reg11 = /\d*/; // 匹配0或者多个数字
var reg12 = /\d?/; // 匹配0或者1个,只要字符串内有1个或0个就对
var reg13 = /^\d?$/; // 匹配整个内容中只能有0或者1个数字
var reg14 = /^\d{4}$/; // 整个内容中只能有数字,且数字个数是4位
var reg15 = /^\d{4,6}$/; // 整个内容中只能有数字,且数字个数是4-6位
var reg16 = /^\d{4,}$/; // 整个内容中只能有数字,且数字个数是至少4位
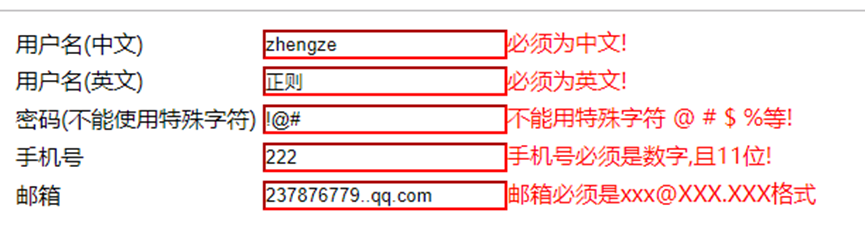
// 匹配手机号
// 手机号开头必须是1,第二位可以是3,5,6,8,9,后续数字任意,总长得11位
var reg17 = /^1[35689]\d{9}$/;
// 匹配邮箱 237876779@qq.com
// 开头是数字或者字母,其中必须包含@符号,@后可以是数字和字母,必须有.符号,后面必须是字母
// .是正则表达式的特殊符号,需要转移
var reg18 = /^[\dA-Za-z]+@[\da-z]+\.[a-z]+$/;
console.log(reg18.test(val));
// 置空
// i1.value = "";
// 重点是能看懂就行,会写简单模板
}
</script>
</body>
4.4 练习


一、引言
1.1 jQuery概述
jQuery是一个快速、简洁的JavaScript代码库。jQuery设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript操作方式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
| Logo |
|---|
 |
1.2 jQuery特点
- 具有独特的链式语法。
- 支持高效灵活的CSS选择器。
- 拥有丰富的插件。
- 兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
1.3 为什么要用jQuery
- 目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。很多大公司都在使用 jQuery, 例如:Google、Microsoft、IBM、Netflix
二、jQuery安装
2.1 直接引用jQuery
从 jQuery.com 官网或从GitHub下载合适版本(本课程使用2.1.0版本),放入项目的合适目录中,在页面中直接引用。
有两个版本的 jQuery 可供下载:
- Production version - 用于生产实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,便于可读)。
jQuery 库是一个 JavaScript 文件,使用 HTML 的 < script src=“”>< /script> 标签引用
<head>
<script src="jquery-2.1.0.js"></script>
</head>
2.2 CDN引用
2.2.1 什么是CDN?
CDN的全称是Content Delivery Network,即内容分发网络 , 使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
2.2.2 常见 CDN
百度 CDN
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
新浪 CDN
<head>
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">
</script>
</head>
Google CDN
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
</head>
Microsoft CDN
<head>
<script src="http://ajax.htmlnetcdn.com/ajax/jQuery/jquery-1.10.2.min.js">
</script>
</head>
三、选择器
学习JQuery,主要学习DOM操作,事件处理,动画效果,AJAX交互
其他JS语法,例如:基本数据类型,运算,分支循环,数组,日期,JSON等等基础语法一样使用.
选择器有很多种,具体查询APIjQuery 参考手册 - 选择器 (w3school.com.cn)
主要学习几个基本即可
- 标签名
- id
- 类
3.1 元素选择器
元素选择器:jQuery 元素选择器基于元素名选取元素。
示例:在页面中选取所有
元素
<body>
<div>曹操</div>
<div>曹植</div>
<div>曹丕</div>
<span>曹冲</span>
<script src="./js/jquery-2.1.0.js"></script>
<script>
// 标签名选择器,选到所有同名标签,返回数组
var divArr = $("div");
console.log(divArr);
</script>
</body>
3.2 id选择器
id选择器:jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以要在页面中选取唯一的元素需要通过 #id 选择器。通过 id 选取元素语法如下:
<body>
<div id="d1">曹操</div>
<div id="d2">曹植</div>
<div id="d3">曹丕</div>
<span id="d4">曹冲</span>
<script src="./js/jquery-2.1.0.js"></script>
<script>
// id选择器,标签加id属性,$()内要#号
// 选择到一个标签
var div1 = $("#d1");
console.log(div1);
</script>
</body>
3.3 类选择器
class选择器:jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
<body>
<div id="d1">曹操</div>
<div id="d2" class="son">曹植</div>
<div id="d3" class="son">曹丕</div>
<span id="d4" class="son">曹冲</span>
<script src="./js/jquery-2.1.0.js"></script>
<script>
// 类选择器,标签加class属性,$()内要.class
// 选择到同class的多个标签,返回数组
var sonArr = $(".son");
console.log(sonArr);
</script>
</body>
| 1111 | ||
|---|---|---|
| 222 | ||
| 333 | ||
| 444 |
3.4 其他选择器
查看API
List<String>
四、JavaScript和JQuery转换
JS操作是原生js操作,都是对象.属性操作
var ele = document.getElementById(id); var val = ele.value; ele.value = ""; ele.style = "";JQuery是封装js操作,全是函数操作
$("#id").val(); $("#id").val("值"); $("#id").css("color","red"); $("#id").click(function() {})
JS和JQuery是不同的
<body> <button id="btn">按钮</button> <script src="./js/jquery-2.1.0.js"></script> <script> // js获得btn对象 var jsBtn = document.getElementById("btn"); // 原生js对象 console.log(jsBtn); var jqBtn = $("#btn"); // 这是一个JQuery对象,虽然是通过id获得的一个btn对象 // 但是jq是将元素对象封装到jquery的数组中 console.log(jqBtn); </script> </body>
4.1 JavaScript转成JQuery
// js转成jq对象,只需要将js对象装进jq数组中
var jqObj = $(jsObj);
console.log(jqObj);
4.2 JQuery转成JavacScript
// jquery转成js对象,只需要从jq数组中取出即可
var jsObj = jqBtn[0];
console.log(jsObj);
五、事件
5.1 常见事件
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload |
5.2 事件语法
5.3 鼠标事件
<body>
<button id="btn-1">点单击事件</button>
<button id="btn-2">点双击击事件</button>
<div
id="box"
style="width: 200px; height: 200px; border: 2px red solid"
></div>
<script src="./js/jquery-2.1.0.js"></script>
<script>
var count = 0;
/**
* 1 选择事件源
* 2 绑定事件
* 3 设置响应函数
*/
$("#btn-1").click(function () {
count++;
console.log("单击:" + count);
});
$("#btn-2").dblclick(function () {
console.log("双击");
});
// $("#box").mouseover(function () {
// console.log("鼠标进入");
// });
// $("#box").mouseout(function () {
// console.log("鼠标离开");
// });
// 链式语法,其实就是链式调用,连着调用
$("#box").mouseover(function () {
console.log("鼠标进入");
}).mouseout(function () {
console.log("鼠标离开");
}).mousemove(function () {
console.log("鼠标移动");
});
</script>
</body>
5.4 键盘事件
- keydown
- keyup
- keypress
<body>
<!-- 演示键盘事件 -->
<input id="input-1" />
<script src="./js/jquery-2.1.0.js"></script>
<script>
/**
* 1 选择事件源
* 2 绑定事件
* 3 设置响应函数
*/
$("#input-1").keydown((event) => {
console.log("键盘按下");
if (event.keyCode == 13) {
console.log("按下回车,提交表单");
}
}).keyup(() => {
console.log("键盘弹起");
}).keypress(function () {
console.log("键盘按压");
});
</script>
</body>
5.5 表单事件
- focus
- blur
- change
- submit
<body>
<form accept="/java2217">
用户名<input type="text" name="username" /><br />
密码<input type="password" name="password" /><br />
技能<input type="checkbox" name="skill" value="Java" /> Java
<input type="checkbox" name="skill" value="HTML" /> HTML
<input type="checkbox" name="skill" value="MySQL" /> MySQL <br />
<input type="submit" value="提交" />
</form>
<script src="./js/jquery-2.1.0.js"></script>
<script>
// 获得焦点失去焦点
$("input[type=text]").focus(() => {
console.log("用户名输入框获得焦点");
}).blur(() => {
console.log("用户名输入框失去焦点");
});
// 内容改变(下拉框,单选复选,都可以实现改变事件)
$("input[type=checkbox]").change(() => {
console.log("内容改变");
});
// 表单提交
// 选中表单,绑定事件
// form是标签名选择器,:first是选中第一个
$("form:first").submit(function () {
console.log("提交了");
// return false; // 阻止表单提交
return true; // 允许表单提交
});
</script>
</body>
5.6 加载事件
- 加载事件,当页面加载完再触发的事件
- js时加载事件是onload
- 在jquery中ready来加载事件
<html lang="en">
<head>
<script src="./js/jquery-2.1.0.js"></script>
<script>
// 设置页面加载事件
$(document).ready(function () {
$("#btn").click(() => {
console.log("点击");
});
});
// 以上页面加载事件,会简写
$(function () {
$("#btn").click(() => {
console.log("点击222");
});
});
</script>
</head>
<body>
<button id="btn">按钮</button>
</body>
六、DOM
6.1 获取设置标签内容
js中
- innerHTML
- innerText
- value
jQuery中
- html(内容)
- text(内容)
- val(内容)
<body>
<div id="div-1">
<span>获得设置标签内容</span>
</div>
<button id="btn-1">点击获得div中html</button>
<button id="btn-2">点击获得div中text</button>
<hr />
<button id="btn-3">点击设置div中html</button>
<button id="btn-4">点击设置div中text</button>
<hr />
<input id="input-1" />
<button id="btn-5">点击获得input中的value</button>
<button id="btn-6">点击设置input中的value</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
// 获得html标签,及内容
$("#btn-1").click(() => {
console.log($("#div-1").html());
});
// 获得纯文本内容
$("#btn-2").click(() => {
console.log($("#div-1").text());
});
// 设置html.其中有标签和属性,会解析
$("#btn-3").click(() => {
$("#div-1").html("<p style='color:red'>这是重新设置的内容</p>");
});
// 设置text,其中全部都以文本展现
$("#btn-4").click(() => {
$("#div-1").text("<p style='color:red'>这是重新设置的内容</p>");
});
// 获得输入框的值
$("#btn-5").click(() => {
console.log($("#input-1").val());
});
// 获得输入框的值
$("#btn-6").click(() => {
$("#input-1").val("黑发不知勤学早,白首方悔读书迟.");
});
</script>
</body>
6.2 获取设置标签属性
属性(attribute)操作
- attr(name) 获得指定名字的属性
- attr(name,value) 给指定属性设置值
- attr(properties) 给多个属性设置值
- properties其实是json对象
- {key:value,key:value}
- removeAttr(name) 移除指定属性的值
<body>
<input id="input-1" type="text" />
<button id="btn-1">获得type的属性值</button>
<button id="btn-2">设置type的属性值password</button>
<button id="btn-3">设置type的多个属性值</button>
<button id="btn-4">移除属性</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(function () {
// 获得属性值
console.log($("#input-1").attr("type"));
});
$("#btn-2").click(function () {
// 设置属性值
$("#input-1").attr("type", "password");
});
// 同时设置多个属性值
$("#btn-3").click(function () {
// 同时设置类型是密码框,再设置默认值
// 使用的是json {key:"value"}
$("#input-1").attr({ type: "password", value: "111111" });
});
// 移除属性
$("#btn-4").click(function () {
// 设置属性值,移除该属性,
$("#input-1").removeAttr("type");
});
</script>
</body>
6.3 获取设置标签样式
JQuery操作样式有两种方案
- 给标签设置class类
- 给标签的style设置css属性
6.3.1 设置class类
通过给标签设置/删除class类来改变样式
- addClass(class)
- removeClass(class)
- toggleClass(class)
<head>
<title>获得设置class类</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div id="box" class="box1">块</div>
<button id="btn-1">设置box2样式类</button>
<button id="btn-2">移除box2样式类</button>
<button id="btn-3">切换样式</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
$("#box").addClass("box2");
});
$("#btn-2").click(() => {
$("#box").removeClass("box2");
});
$("#btn-3").click(() => {
// 切换box2
// 当前有box2样式,那我就移除
// 当前没有box2样式,那我就添加
$("#box").toggleClass("box2");
});
</script>
</body>
6.3.2 设置获得css属性
设置获得css属性
- css(属性) 获得指定css属性值
- css(属性,值) 设置指定属性和值
- css(properties)
<body>
<div id="box" style="background-color: red">块</div>
<button id="btn-1">点击获得属性</button>
<button id="btn-2">点击设置1个属性</button>
<button id="btn-3">点击设置多个属性</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
// 获得指定css属性值
console.log($("#box").css("background-color"));
});
$("#btn-2").click(() => {
// 设置指定css属性值
$("#box").css("background-color", "green");
});
$("#btn-3").click(() => {
// 同时设置多个css属性
$("#box").css({
backgroundColor: "yellow",
width: "200px",
height: "200px",
});
});
</script>
</body>
) 设置指定属性和值
- css(properties)
<body>
<div id="box" style="background-color: red">块</div>
<button id="btn-1">点击获得属性</button>
<button id="btn-2">点击设置1个属性</button>
<button id="btn-3">点击设置多个属性</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
// 获得指定css属性值
console.log($("#box").css("background-color"));
});
$("#btn-2").click(() => {
// 设置指定css属性值
$("#box").css("background-color", "green");
});
$("#btn-3").click(() => {
// 同时设置多个css属性
$("#box").css({
backgroundColor: "yellow",
width: "200px",
height: "200px",
});
});
</script>
</body>