今日内容
零、 复习昨日
一、JQuery
零、 复习昨日
正则
- 匹配,筛选字符串
- [0-9a-zA-ZA-z\d\w]+*?{3}{4,}{5,10}
- ^$
- reg.test(字符)
jquery
- js封装的库,封装js操作,可以用来操作事件,dom,动画,ajax
$("#id")$("element")$(".class")$("选择器1 选择器2")$("选择器1,选择器2")- 事件就是js中的事件,去掉on
- jq.attr(name) jq.attr(name,value) jq.attr({key:value,key:value})
- jq.html() jq.text() jq.val()
- jq.css(name) jq.css(name,value) jq.css({key:value,key:value})
- jq.addClass(“classname”) jq.removeClass(“classname”) jq.toggleClass(“classname”)
一、DOM
1.1 追加元素
内部追加,追加的元素变成子元素
- append 追加,元素内部后面追加
- prepend 追加,元素内部前面追加
外部追加,追加的元素变成了兄弟元素
- after 追加,元素外部后面追加
- before 追加,元素外部前面追加
<body>
<div id="box" style="width: 500px; height: 300px; border: 2px red solid">
<div
id="box-1"
style="width: 100px; height: 100px; background-color: green"
></div>
</div>
<button id="btn-1">元素内部后面追加</button>
<button id="btn-2">元素内部前面追加</button>
<button id="btn-3">元素外部后面追加</button>
<button id="btn-4">元素外部前面追加</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
// 元素内部后面
$("#box").append(
"<div style='width: 100px; height: 100px; background-color: yellow'></div>"
);
});
$("#btn-2").click(() => {
// 元素内部,前面追加
$("#box").prepend(
"<div style='width: 100px; height: 100px; background-color: blue'></div>"
);
});
$("#btn-3").click(() => {
// 元素外部,后面追加
$("#box").after(
"<div style='width: 100px; height: 100px; background-color: pink'></div>"
);
});
$("#btn-4").click(() => {
// 元素外部,前面追加
$("#box").before(
"<div style='width: 100px; height: 100px; background-color: purple'></div>"
);
});
</script>
</body>
1.2 删除元素
删除元素
- empty() 删除子元素及内容,保留自己
- remove() 删除全部元素,包括自己
- remove(选择器) 删除指定选择器选到的元素
<body>
<div id="box" style="width: 500px; height: 300px; border: 2px red solid">
<div
id="box-1"
style="width: 100px; height: 100px; background-color: green"
></div>
</div>
<button id="btn-1">元素内部后面追加</button>
<button id="btn-2">元素内部前面追加</button>
<button id="btn-3">元素外部后面追加</button>
<button id="btn-4">元素外部前面追加</button>
<button id="btn-5">empty删除元素,删除子元素</button>
<button id="btn-6">remove删除元素,删除所有元素</button>
<button id="btn-7">remove(选择器)删除元素,删除指定元素</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-5").click(() => {
// 删除子元素,保留自己
$("#box").empty();
});
$("#btn-6").click(() => {
// 删除所有元素,包括自己
$("#box").remove();
});
$("#btn-7").click(() => {
// 删除选中元素中再次选中的元素
$("div").remove("#box-1");
});
</script>
</body>
二、效果[了解]
2.1 隐藏显示
- show 无动画直接显示
- show(speed,[callback]) 以指定速度完成显示,动作完成会触发回调函数
- 三种预定速度之一的字符串(“slow”, “normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
- hide 无动画直接隐藏
- hide(speed,[callback]) 以指定速度完成隐藏,动作完成会触发回调函数
- 速度的写法
- 三种预定速度之一的字符串(“slow”, “normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
<body>
<div
id="box-1"
style="width: 200px; height: 200px; background-color: red"
></div>
<button id="btn-1">无动画直接隐藏</button>
<button id="btn-2">有动画隐藏</button>
<button id="btn-3">无动画直接显示</button>
<button id="btn-4">有动画显示</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
$("#box-1").hide();
});
$("#btn-2").click(() => {
// $("#box-1").hide(3000); // 毫秒值
// $("#box-1").hide("fast"); // 固定速度单词
$("#box-1").hide(3000, () => {
alert("动作完成!");
});
});
$("#btn-3").click(() => {
$("#box-1").show();
});
$("#btn-4").click(() => {
$("#box-1").show(3000);
});
</script>
</body>
2.2 淡入淡出
- fadeIn(speed,[callback]) 淡入
- fadeOut(speed,[callback]) 淡出
- fadeTo(speed,opacity,[callback]) 淡入/淡出到指定透明度
- opacity 不透明,参数是数字,值是0-1之间
- 0是完全透明 1是完全不透明
- fadeToggle(speed,[callback]) 淡入/淡出效果切换
<body>
<div
id="box-1"
style="width: 200px; height: 200px; background-color: red"
></div>
<button id="btn-1">淡入-显示</button>
<button id="btn-2">淡出-隐藏</button>
<button id="btn-3">淡入/淡出到指定程度</button>
<button id="btn-4">淡入/淡出切换</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
$("#box-1").fadeIn(2000);
});
$("#btn-2").click(() => {
$("#box-1").fadeOut(2000);
});
$("#btn-3").click(() => {
// 参数2是透明度,0-1之间
// 0完全透明 1完全不透明
$("#box-1").fadeTo(2000, 0.33);
});
$("#btn-4").click(() => {
$("#box-1").fadeToggle(2000);
});
</script>
</body>
2.3 滑入滑出
- slideDown(speed, [callback]) 从上至下滑入
- slideUp(speed, [callback]) 从下至上滑出
- slideToggle(speed, [callback]) 切换
<body>
<div
id="box-1"
style="width: 200px; height: 200px; background-color: red"
></div>
<button id="btn-1">滑入-显示</button>
<button id="btn-2">滑出-隐藏</button>
<button id="btn-3">滑入/滑出切换</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
$("#box-1").slideDown(2000);
});
$("#btn-2").click(() => {
$("#box-1").slideUp(2000);
});
$("#btn-3").click(() => {
$("#box-1").slideToggle(2000);
});
</script>
</body>
2.4 动画
- animate(参数1,参数2,参数3)
- 参数1 样式集合,用json形式写
- 参数2 速度,用速度单词,或者使用时间,毫秒
- 参数3 回调函数
<body>
<button id="go">Run</button>
<div id="block">Hello!</div>
<hr />
<button id="left">«</button> <button id="right">»</button>
<button id="change">变形</button>
<div
class="block"
style="width: 100px; height: 100px; background-color: red"
></div>
<script src="./js/jquery-2.1.0.js"></script>
<script src="./js/jquery.color.js"></script>
<script>
$("#go").click(function () {
$("#block").animate(
{
width: "90%",
height: "100%",
fontSize: "10em",
borderWidth: 10,
},
2000
);
});
$("#right").click(function () {
$(".block").animate({ marginLeft: "50px" }, "slow");
});
$("#left").click(function () {
$(".block").animate({ marginLeft: "0px" }, "slow");
});
/**
* JQuery动画里面默认不支持颜色设置
* 需要外部设置一个颜色js,再引入
*/
$("#change").click(function () {
$(".block").animate(
{
backgroundColor: "green",
borderRadius: "50px",
marginLeft: "100px",
},
2000
);
});
</script>
</body>
三、JQuery筛选查找
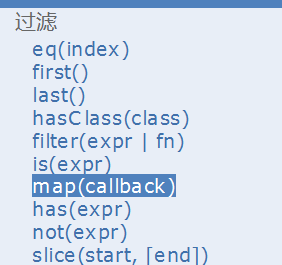
3.1 过滤

<body>
<div>
<p>第一段</p>
<p>第二段</p>
<p class="p3">第三段</p>
<p>第四段</p>
</div>
<button id="btn-1">eq(1)</button>
<button id="btn-2">first</button>
<button id="btn-3">last</button>
<button id="btn-4">filter</button>
<button id="btn-5">not</button>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(function () {
// eq根据下标找到元素,下标从0开始
console.log($("p").eq(1).text());
});
$("#btn-2").click(function () {
// 返回第一个
console.log($("p").first().text());
});
$("#btn-3").click(function () {
console.log($("p").last().text());
});
$("#btn-4").click(function () {
// filter是在前面选择器,再留下指定选择器的内容
console.log($("p").filter(".p3").text());
});
$("#btn-5").click(function () {
// not是在前面选择器,去掉指定选择器的内容
console.log($("p").not(".p3").text());
});
</script>
</body>
3.2 查找
查找祖先
- parent() 直接父级
- parents() 查找所有祖先,包括到html根标签
- parentsUntil(元素) 返回所有父级,直到指定元素停止
<!DOCTYPE html>
<html lang="en">
<head>
<title>查找</title>
<style>
div {
border: 3px red solid;
}
</style>
</head>
<body>
<button id="btn-1">找直接祖先</button>
<button id="btn-2">找所有祖先</button>
<button id="btn-3">找所有祖先,直到body停</button>
<div id="box-1" style="width: 700px; height: 700px">
box-1
<div id="box-2" style="width: 400px; height: 400px">
box-2
<div id="box-3" style="width: 100px; height: 100px">box-3</div>
<div id="box-4" style="width: 100px; height: 100px">box-4</div>
<div id="box-5" style="width: 100px; height: 100px">box-5</div>
</div>
</div>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-1").click(() => {
// 找到box-3的直接祖先,让其边框变黄
$("#box-3").parent().css("border-color", "yellow");
});
$("#btn-2").click(() => {
// 找到box-3的所有祖先,直到html
// $("#box-3").parents().css("border-color", "yellow");
console.log($("#box-3").parents());
});
$("#btn-3").click(() => {
// 找到box-3的所有祖先,直到直到的元素停止,不包含该元素
// $("#box-3").parentsUntil("body").css("border-color", "yellow");
console.log($("#box-3").parentsUntil("body"));
});
</script>
</body>
</html>
查找后代
- children() 返回直接后代(所有直接子元素)
- find(选择器) 返回所有后代,再跟进指定选择器过滤
<!DOCTYPE html>
<html lang="en">
<head>
<title>查找</title>
<style>
div {
border: 3px red solid;
}
</style>
</head>
<body>
<button id="btn-4">找直接后代</button>
<button id="btn-5">找所有后代再过滤</button>
<div id="box-1" style="width: 700px; height: 700px">
box-1
<div id="box-2" style="width: 400px; height: 400px">
box-2
<div id="box-3" class="sunzi" style="width: 100px; height: 100px">
box-3
</div>
<div id="box-4" class="sunzi" style="width: 100px; height: 100px">
box-4
</div>
<div id="box-5" class="sunzi" style="width: 100px; height: 100px">
box-5
</div>
</div>
</div>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-4").click(() => {
// 找box-1的直接后代
$("#box-1").children().css("border-color", "yellow");
});
$("#btn-5").click(() => {
// 找box-1的所有后代,再根据find中的选择器再过滤
// $("#box-1").find("*").css("border-color", "yellow");
$("#box-1").find(".sunzi").css("border-color", "yellow");
});
</script>
</body>
</html>
查找兄弟
- siblings() 所有兄弟
- next() 下一个兄弟
- prev() 上一个兄弟
<!DOCTYPE html>
<html lang="en">
<head>
<title>查找</title>
<style>
div {
border: 3px red solid;
}
</style>
</head>
<body>
<button id="btn-1">找直接祖先</button>
<button id="btn-2">找所有祖先</button>
<button id="btn-3">找所有祖先,直到body停</button>
<hr />
<button id="btn-4">找直接后代</button>
<button id="btn-5">找所有后代再过滤</button>
<hr />
<button id="btn-6">找box-4所有兄弟</button>
<button id="btn-7">找box-4前一个兄弟</button>
<button id="btn-8">找box-4后一个兄弟</button>
<div id="box-1" style="width: 700px; height: 700px">
box-1
<div id="box-2" style="width: 400px; height: 400px">
box-2
<div id="box-3" class="sunzi" style="width: 100px; height: 100px">
box-3
</div>
<div id="box-4" class="sunzi" style="width: 100px; height: 100px">
box-4
</div>
<div id="box-5" class="sunzi" style="width: 100px; height: 100px">
box-5
</div>
</div>
</div>
<script src="./js/jquery-2.1.0.js"></script>
<script>
$("#btn-6").click(() => {
// 找box-4的所有兄弟
$("#box-4").siblings().css("border-color", "green");
// console.log($("#box-4").siblings());
});
$("#btn-7").click(() => {
// 找box-4的前一个兄弟
$("#box-4").prev().css("border-color", "green");
});
$("#btn-8").click(() => {
// 找box-4的后一个兄弟
$("#box-4").next().css("border-color", "#007acc");
});
</script>
</body>
</html>
四、Ajax
暂时略,后期讲完服务器再讲