文章目录
- 一、创建 vite 项目
- 二、构建 Electron 项目
- 三、打包 Electron 桌面程序
- 四、项目地址
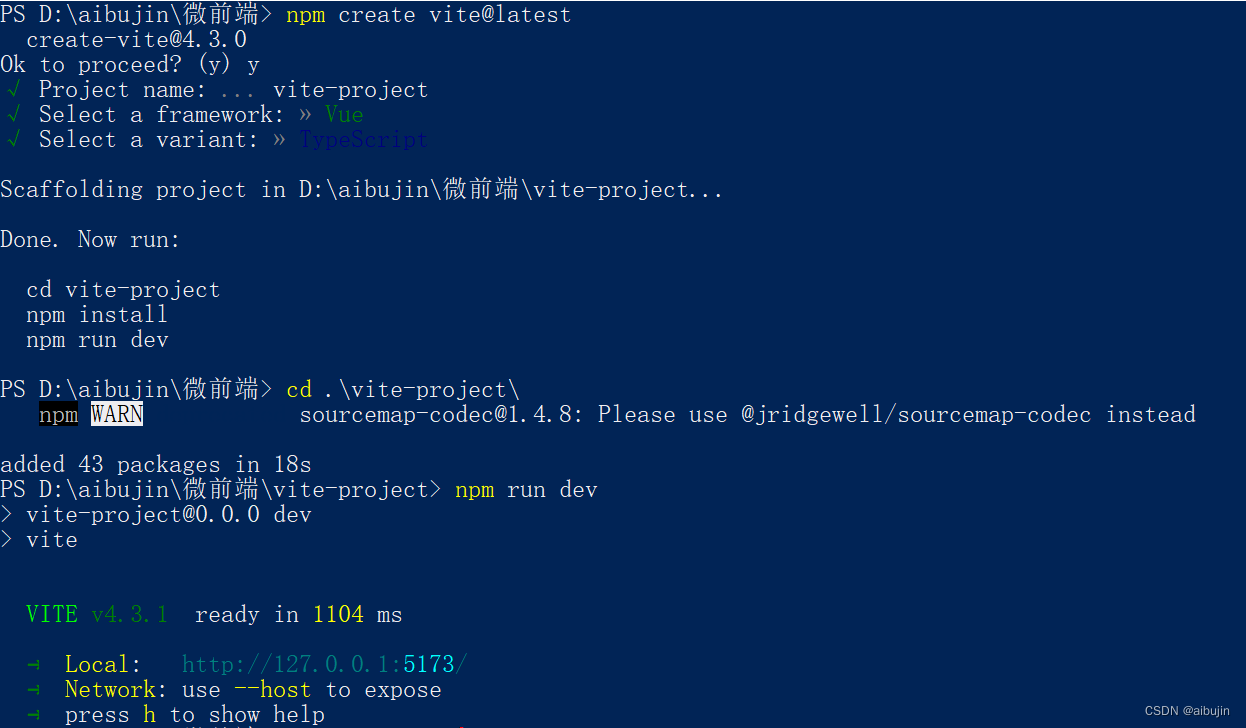
一、创建 vite 项目
npm
npm create vite@latest
yarn
yarn create vite
选择是否继续
Need to install the following packages:
create-vite@3.2.1
Ok to proceed? (y) y
项目名称
Project name: » vite-project
选择框架
Select a framework: » - Use arrow-keys. Return to submit.
> Vanilla
Vue
React
Preact
Lit
Svelte
Others
选择项目语言
Select a variant: » - Use arrow-keys. Return to submit.
> TypeScript
JavaScript
Customize with create-vue ↗
Nuxt ↗
项目构建成功,根据提示进入项目目录,安装依赖
Done. Now run:
cd vite-project
npm install
npm run dev

二、构建 Electron 项目
electron 官网:https://www.electronjs.org/zh/docs/latest/
vite-plugin-electron :https://github.com/electron-vite/vite-plugin-electron
安装依赖(electron 安装比较慢,耐心等待即可)
npm install electron -D
npm install vite-plugin-electron -D
编写 Electron 入口文件,创建 electron/main.ts,与 src 目录同级
// app 控制应用程序的事件生命周期(相当于应用程序)
// BrowserWindow 创建并控制浏览器窗口(相当于打开桌面弹框)
import { app, BrowserWindow, Menu } from 'electron'
import path from 'path'
// 定义全局变量,获取窗口实例
let win: BrowserWindow | null;
/**
* 创建一个窗口
*/
const createWindow = () => {
win = new BrowserWindow({
width: 1200,
height: 800,
center: true,
// autoHideMenuBar: true,
backgroundColor: 'rgb(0, 0, 0)',
webPreferences: {
devTools: true,
// 集成网页和 Node.js,也就是在渲染进程中,可以调用 Node.js 方法
nodeIntegration: true,
contextIsolation: false,
}
})
// You can use `process.env.VITE_DEV_SERVER_URL` when the vite command is called `serve`
if (process.env.VITE_DEV_SERVER_URL) {
win.loadURL(process.env.VITE_DEV_SERVER_URL)
} else {
// Load your file
win.loadFile(path.resolve(__dirname, '../dist/index.html'));
}
// 关闭窗口时就关闭程序,避免占用过多资源
win.on("close", () => {
win = null
})
}
// 自定义菜单
const createMenu = () => {
const Menus: any = [
{
label: 'Files',
submenu: [
{
label: '网页版',
role: 'help',
submenu: [{
label: '网页版',
click: function () {
alert('网页版')
}
}]
},
{
label: '帮助',
role: 'help',
submenu: [{
label: '帮助文档',
click: function () {
alert('帮助文档')
}
}]
}
]
}
];
const mainMenu = Menu.buildFromTemplate(Menus);
Menu.setApplicationMenu(mainMenu);
}
// 初始化app(在 Electron 完成初始化时触发),挂载上面创建的 桌面应用程序窗口
app.whenReady().then(() => {
createWindow()
// createMenu()
})
在 vite.config.ts 中,配置 Electron 入口文件(注意:vite-plugin-electron 版本不同,electron 配置可能不一样)
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
electron({
entry: 'electron/main.ts',
}),
],
})
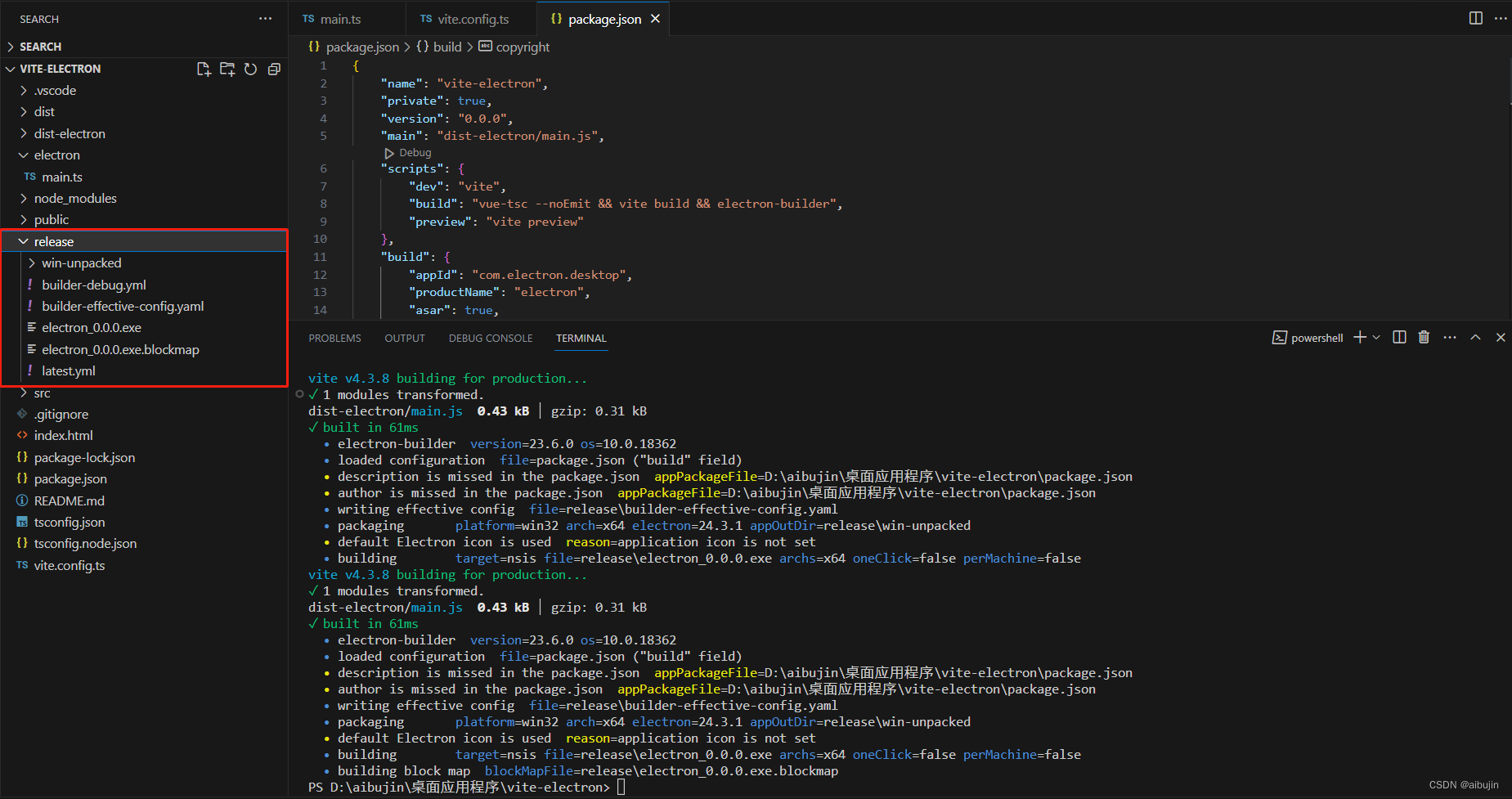
在 package.json 中,增加 main 字段,去掉 type 字段
🚨 默认情况下, electron 文件夹下的文件将会被构建到 dist-electron(注意:vite-plugin-electron 版本不同,构建的文件夹也可能不同)
🚨 目前, Electron 尚未支持 “type”: “module”,需要去掉 type 字段
"main": "dist-electron/main.js",
运行项目
npm run dev

三、打包 Electron 桌面程序
安装打包依赖 electron-builder
npm install electron-builder -D
在 package json 中,配置 build 命令
"build": "vue-tsc --noEmit && vite build && electron-builder"
修改 package.json,增加 electron-builder 相关配置
🚨 注意:下面 build/files中,dist/**/* 是项目打包文件,dist-electron/**/* 是 Electron 入口文件,插件版本不同所构建的文件夹可能不同
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/"
},
"files": [
"dist/**/*",
"dist-electron/**/*"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
},
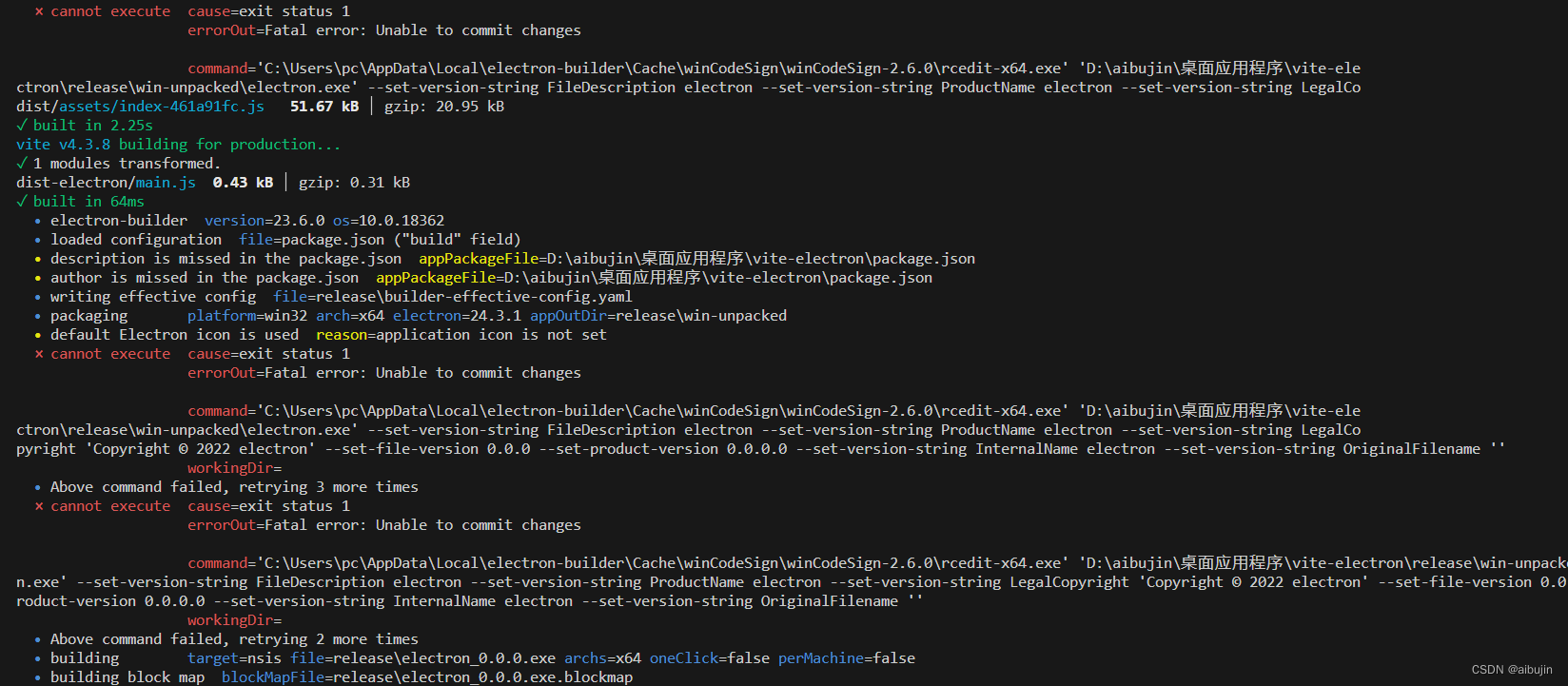
执行打包,安装应用
npm run build

🚨 解决办法:关闭电脑管家、360或者别的杀毒软件即可;

打包成功后,生成的文件都放到了 release 目录下(之前在 package.json 里是这么配置的)
点击 electron_0.0.0.exe ,安装即可;

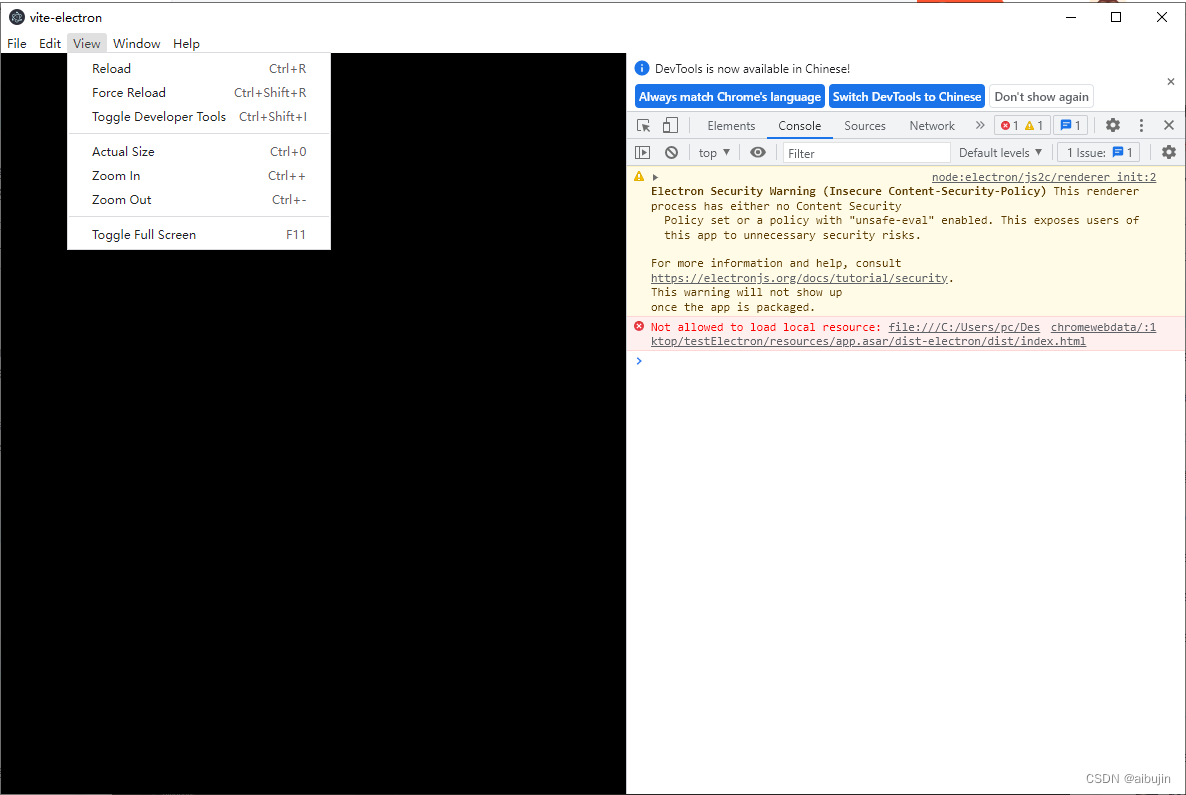
安装之后运行程序,页面没有出来,控制台有错
看到这个错首先我们找到 release/win-unpacked/resources,找到 app.asar 然后解压 app.asar
安装 asar 工具
npm install -g asar
asar 的压缩与解压
解压:asar extract app.asar app
asar extract 源app.asar文件 目标解压文件夹
压缩:asar pack app app.asar
asar pack 源解压文件夹 目标asar压缩文件名(app.asar)

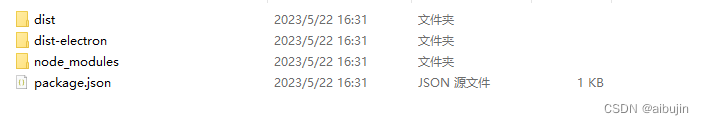
解压之后可以看到 dist-electron 和 dist 是同一级的,修改 electron/main.ts 即可
win.loadFile(path.resolve(__dirname, '../dist/index.html'));
四、项目地址
项目地址:https://github.com/aibuijn/vite-electron









![[Nginx 发布项目] 打包后的项目,使用nginx发布](https://img-blog.csdnimg.cn/45bc9b3e282e44f683b3b5ab1499e5c7.png)