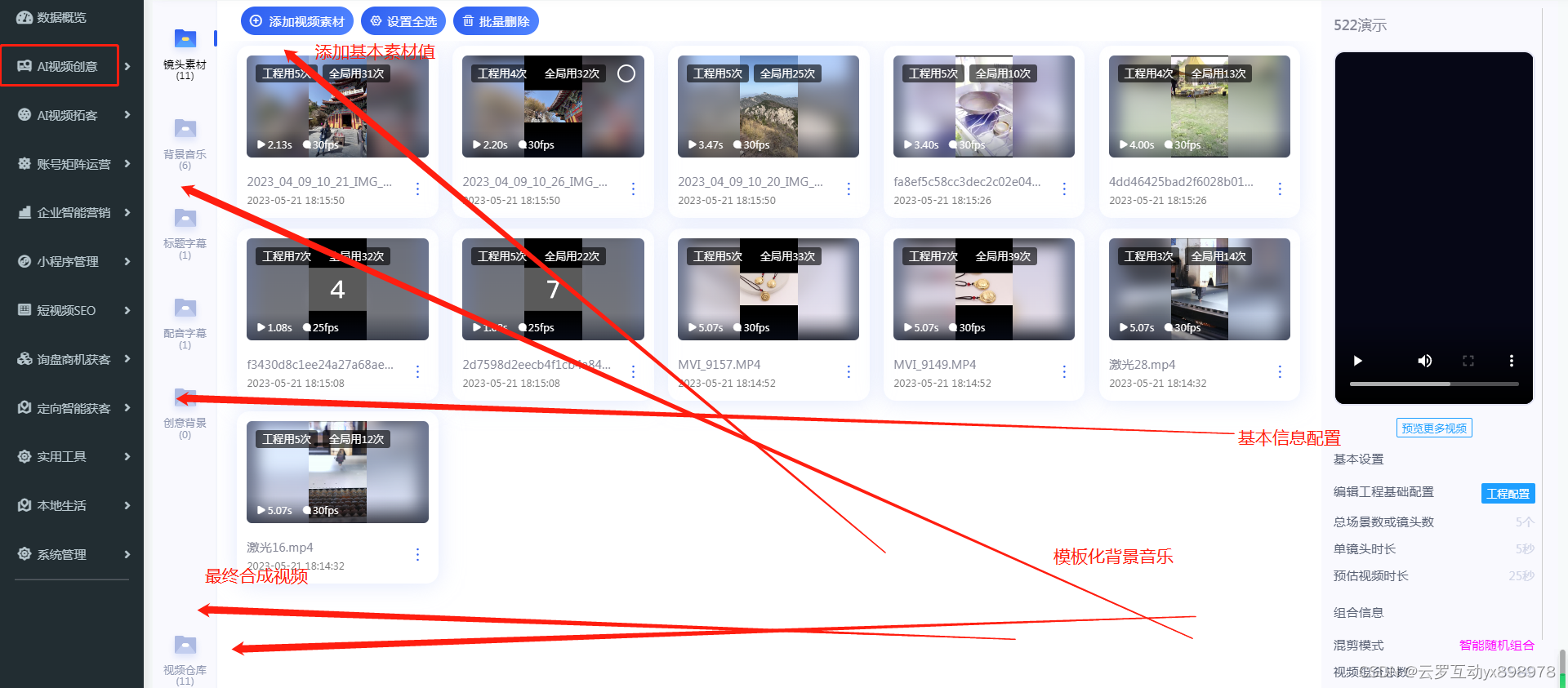
短视频混剪生成时长逻辑一般采用根据用户设定的总时长、视频数量、时长比例等参数计算出每个视频在混剪中所占的时长,然后根据视频的总时长与所占比例来划分每个视频在混剪中的时长,最后将各个视频拼接起来形成混剪视频。此算法可以进行灵活的时长调整和视频数量的扩增,充分满足用户个性化需求。同时,还需要考虑生成视频的质量和流畅度等因素来优化算法,保证生成的混剪视频能够满足用户的观看体验,同时也要在后台编程的时候注意素材的复用,查重,转码,自动补帧,以及时长等多维度技术开发组成。
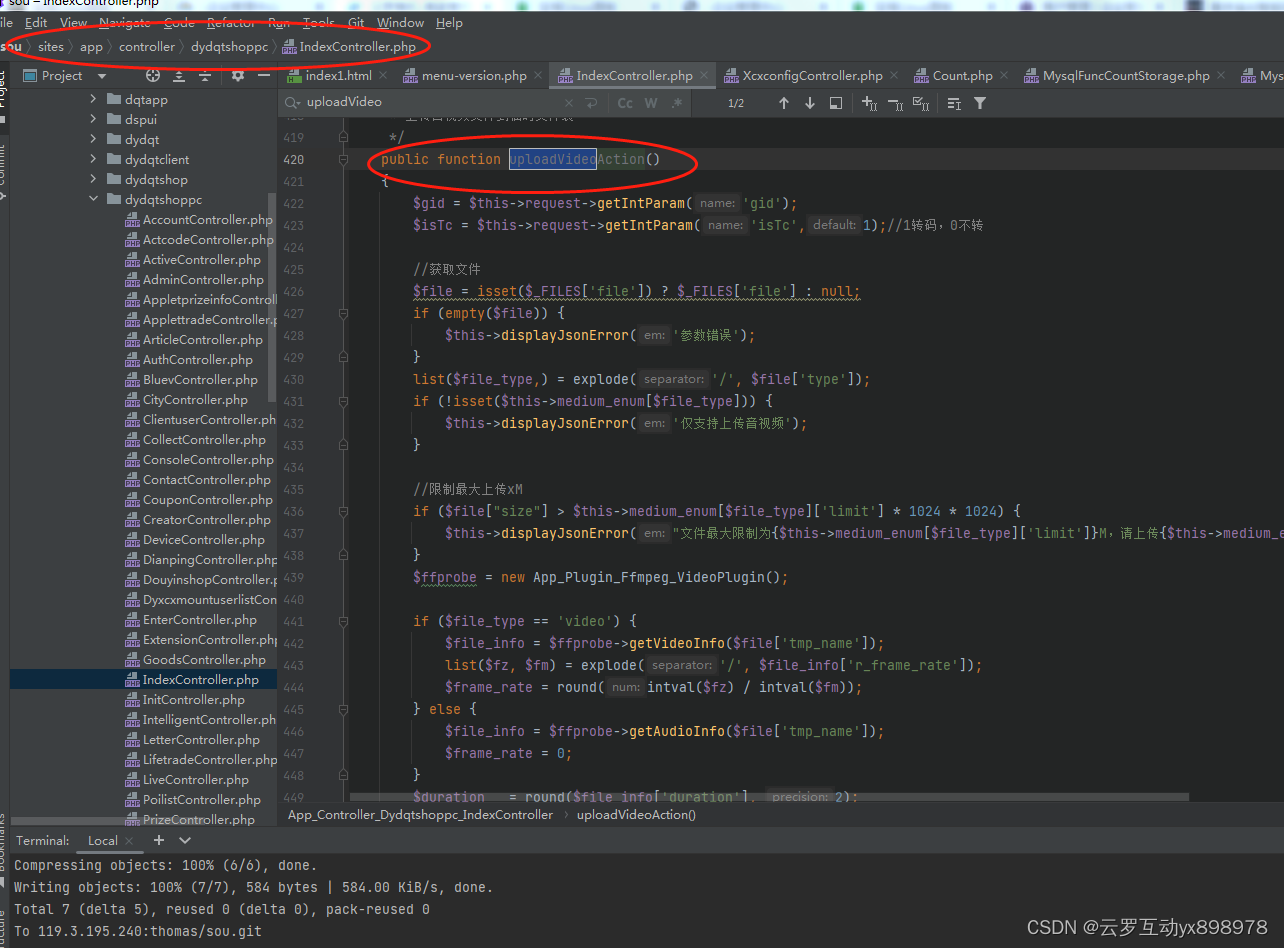
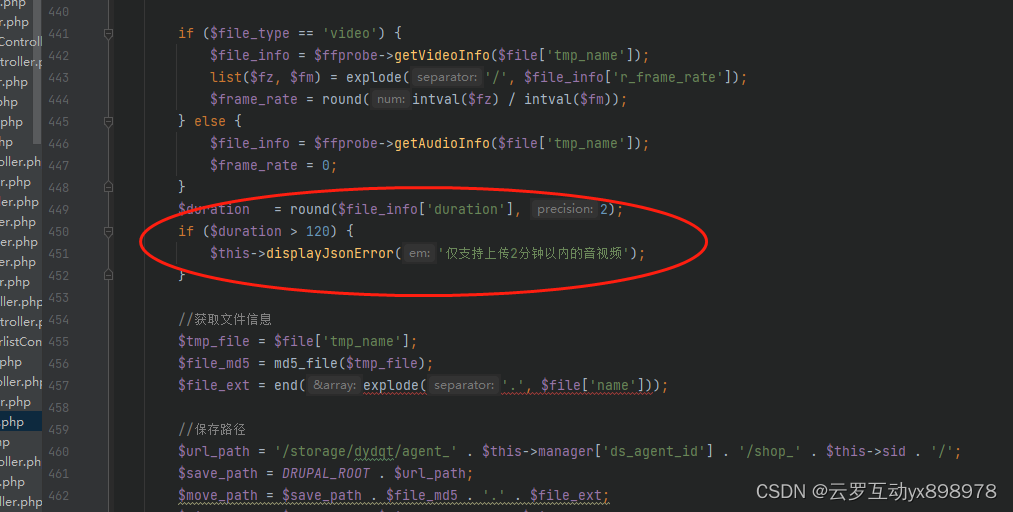
1.找到相关的技术文件,以及 视频智能剪辑版块

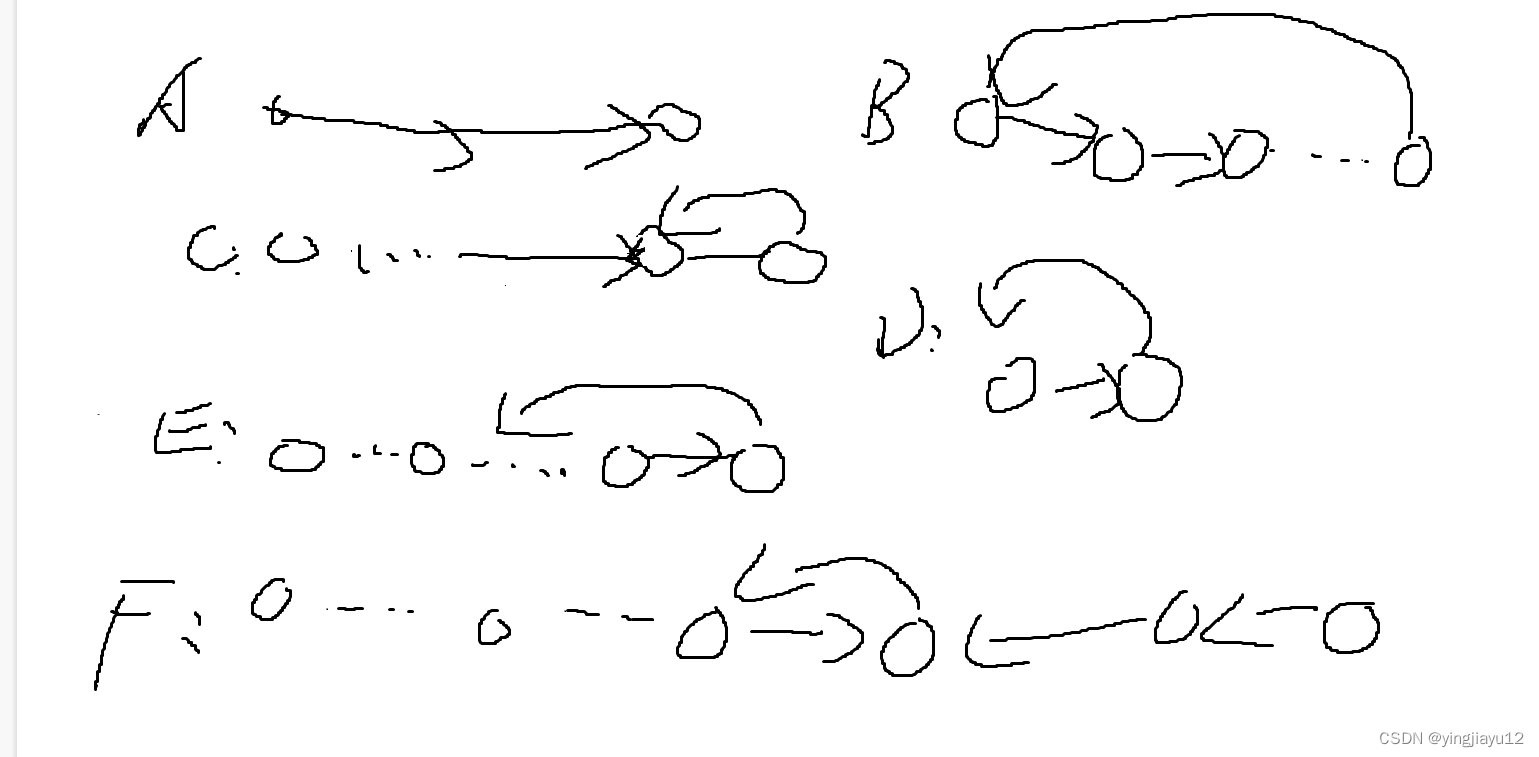
2.找到具体的框选值,根据服务器的承载,运营需求灵活自定义更改

3、代码段:
iv class="section-video-intro" οnclick="play(this);return false;">
<video src="/public/site/index/video/index.mp4"
poster="/public/site/index/imgs/index_cover.png"
playsinline=""></video>
<div class="cover-mask"></div>
<i class="section-video-play"></i></div>
</div>
<div class="section-productlist">
<div class="section-productlist__item"><h3 class="item1">抖去推:智能混剪</h3>
<p>智能剪辑,批量生成多个视频,避免重复限流</p>
<button class="btn-do">免费使用<span class="ani-arrow"></span></button>
<i class="section-productlist__audit"></i></div>
<div class="section-productlist__item"><h3 class="item1">抖去推:智能管理</h3>
<p>多平台多账号统一管理,智能客服零延迟锁客</p>
<button class="btn-do">免费使用<span class="ani-arrow"></span></button>
<i class="section-productlist__clip"></i></div>
<div class="section-productlist__item"><h3 class="item1">抖去推:智能分发</h3>前端功能:
<p>一键式定时、定频投放,节约时间成本</p>
<button class="btn-do">免费使用<span class="ani-arrow"></span></button>
<i class="section-productlist__live"></i></div>
<div class="section-productlist__item"><h3 class="item1">抖去推:同城拓客</h3>
<p>无平台限制快速分发,高效传播获客</p>
<button class="btn-do">免费使用<span class="ani-arrow"></span></button>
<i class="section-productlist__share"></i></div>
</div>
<div class="section-spon" style="display:none">
<div class="bg-blur"></div>
<div class="sponsor-item"><span style="cursor:auto"><img