作者介绍
张琪,男,西安工程大学电子信息学院,2022级研究生
研究方向:机器视觉与人工智能
电子邮件:3126743452@qq.com
王泽宇,男,西安工程大学电子信息学院,2022级研究生,张宏伟人工智能课题组
研究方向:机器视觉与人工智能
电子邮件:2717124491@qq.com
一. 百度API实现自动写诗
1.1 百度智能写诗API接口
百度智能写诗技术是在神经网络机器翻译技术(Neural Machine Translation,简称 NMT)基础上的研发结果。结合 NMT 技术,百度工程师提出了一套基于主题规划的诗歌生成框架,有效地提升了主题相关性,大幅提高了自动生成的诗歌质量。
主题规划技术首先根据用户 Query(诗歌题目)对要生成诗歌的内容进行规划,预测得到每一句诗的子主题,每一个子主题用一个单词来表示。这个过程和人类创作诗歌比较相似,诗人在创作之前往往会列出提纲,规划出每一句诗要描写的核心内容,然后再进行每句诗的创作。主题规划模型在生成每一句诗的时候,同时把上文生成的诗句和主题词一起输入来生成下一句诗。在这里,主题词的引入可以让生成的诗句不偏离主题,从而使整首诗都做到主题明确,逻辑顺畅。
例如:

用户 Query 是「春天的桃花开了」。在主题规划阶段,经过主题词抽取和主题词扩展两个步骤,得到了要生成诗歌的四个主题词「春天」、「桃花」、「燕」和「柳」,这里限定每个词对应一句诗。利用 NMT 技术可以根据第一个主题词「春天」直接生成首句诗,在本例中得到「春天丽日照晴川」。在依次生成第二、三、四句诗歌的过程中,会考虑所有已生成的历史上文以及指定的主题词。具体地,用第一句诗句加主题词「桃花」生成得到第二句诗「十里桃花映满山」;用第一、二句诗加上主题词「燕」生成得到第三句诗「燕子呢喃寻旧梦」;用第一、二、三句诗加上主题词「柳」生成得到第四句诗「清风拂面柳如烟」。
百度智能写诗基于文心千亿大模型与神经网络序列生成技术,提供可直接进行场景应用的NLP语言生成能力,实现根据用户输入的任意主题词,自动生成与主题相关的七言绝句。
1.2 请求说明
HTTP 方法:POST。HTTP是超文本传输协议(Hyper Text Transfer Protocol)的缩写,其用于从服务器传输超文本到本地浏览器的传送协议,本实验采取POST请求方法。
请求URL:(https://aip.baidubce.com/rpc/2.0/creation/v1/poem)
1.3 部分参数说明

二.实验过程及测试结果
2.1 获得API Key
1. 注册百度智能云
注册并登录百度智能云账号,选择控制台。

2. 创建应用
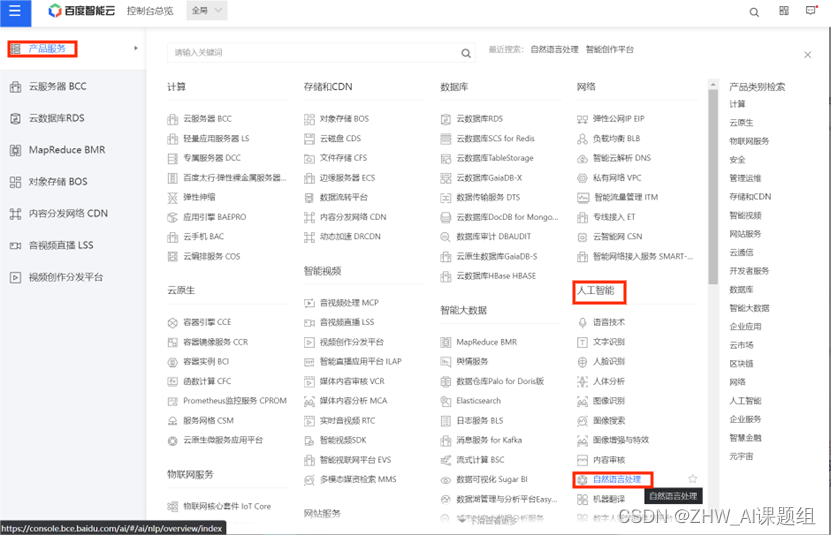
产品服务——人工智能类——自然语言处理。

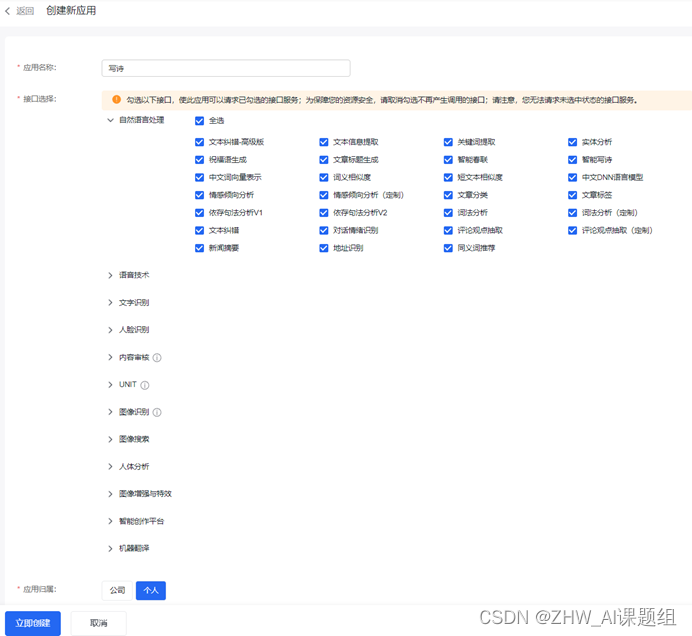
创建应用

选择自然语言处理接口

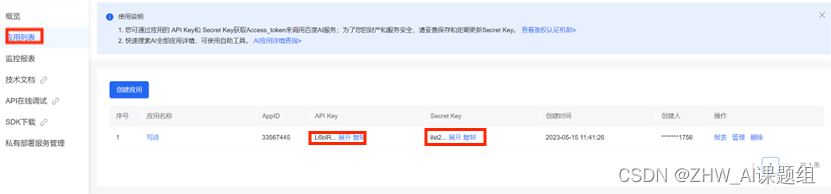
3. 在应用列表中查看应用并获取个人应用的API Key和Secret Key

2.2 代码实现
import requests
import json
API_KEY = "自己的api key"
SECRET_KEY = "自己的secret key"
def GetAccessToeken():
token_host='https://aip.baidubce.com/oauth/2.0/token?grant_type=
client_credentials&client_id={ak}&client_ secret={sk}'.format(ak=API_KEY, sk=SECRET_KEY)
header = {'Content-Type': 'application/json; charset=UTF-8'}
response = requests.post(url=token_host, headers=header)
content = response.json()
access_token = content.get("access_token")
return access_token
request_url = 'https://aip.baidubce.com/rpc/2.0/creation/v1/poem' # 智能写诗
access_token = GetAccessToeken()
print(access_token)
datamsg = {"text": "编程学习","index": 1,}
request_url = request_url + "?access_token=" + access_token
headers = {'content-type': 'application/json'}
response = requests.post(request_url, data=json.dumps(datamsg), headers=headers)
if response:
ans = response.json()
print(ans)
2.3 结果

2.4 调用出错(错误代码)
‘2’: ‘后端连接超时请重试’,
‘52001’: ‘请求超时请重试’,
‘52002’: ‘系统错误请重试’,
‘52003’: ‘未授权用户’,
‘52004’: ‘输入解析失败’,
‘52005’: ‘输入字段有误’,
‘52006’: ‘输入文本长度不超过5’,
‘52007’: ‘输入文本包含政治&黄色内容’,
‘52008’: ‘后台服务返回错误请重试’,
‘54003’: ‘访问频率受限’,
‘54100’: ‘查询接口参数为空’,
‘54102’: ‘无写诗结果请重试’
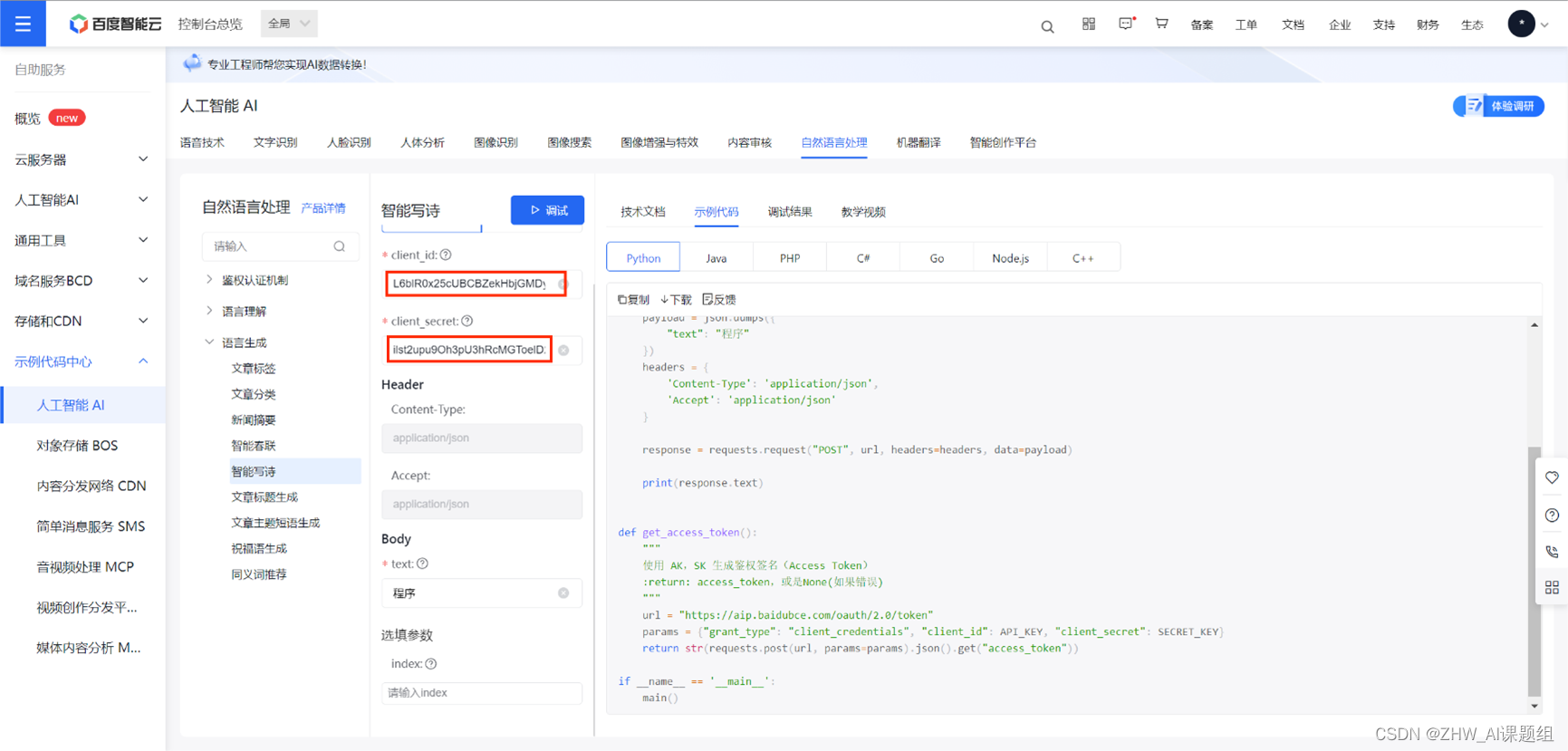
2.5 在线调试示例
在百度智能云网站中直接体验写诗结果:在创建应用后获取个人应用的API Key和Secret Key,并填入。在Body的text中输入诗题(5字内)

输出结果