响应式与自适应的区别:
响应式:一套适配多端+适配不同的屏幕设备,即不同的视口分辨率
自适应:多套页面+不同视口分辨率大小显示同样的网页+rem、百分比等相对单位
注意:
在开发中,项目的响应式,一些注意事项:
常见手段通过媒体查询media;
media从大到小进行书写;
常见的是1920PC端和移动端的适配;
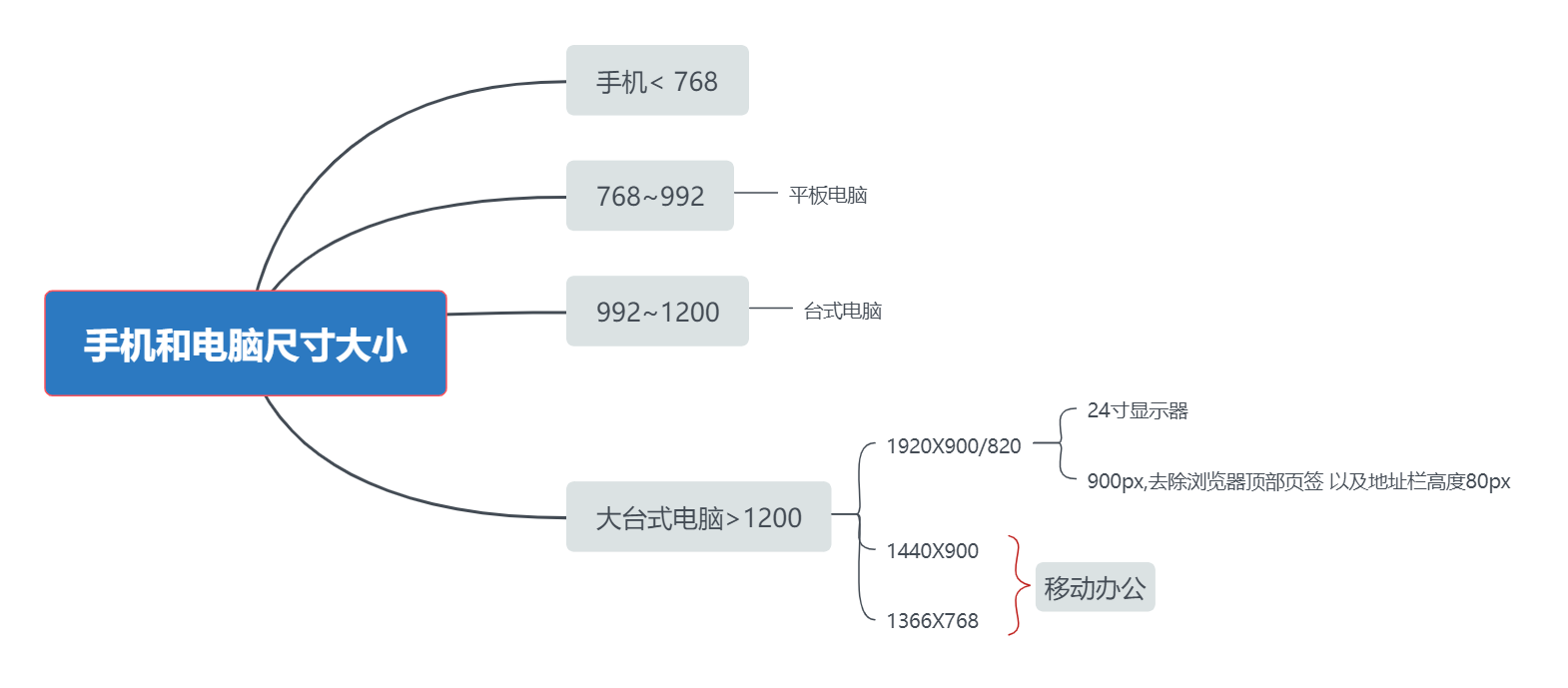
max-width:1200 992 768px;min-width:768 992 1200px。
自适应布局,一些注意事项:
概念:设备像素比=2,表示:iphone6手机屏幕的2个物理像素来显示一个css像素。
常规手机<->电脑分界线(单位px):