自华秋DFM可制造性和组装性分析软件上线以来,已为众多硬件工程师、PCB工程师、CAM工程师、电子爱好者、PCBA采购、SMT工厂等众多行业用户,解决了各种PCB设计隐患和规避各类生产风险等问题,并获得了30万+用户的一致好评!
现在,华秋在广大忠实用户的热切期盼下,又重磅推出了:华秋CAM软件,一款离线版的免费Gerber查看器!
华秋CAM软件下载地址:
华秋CAM软件-离线Gerber查看器-国产正版 -永久免费
华秋CAM ● 简而不凡
为什么是华秋CAM?
随着不断融入华秋DFM用户的工作和学习圈子,我们在更加了解彼此的同时,也获取到了众多一线用户的真实痛点需求,于是我们除了不断优化华秋DFM的功能体验之外,也耗时研发了这款部分人群非常需要的华秋CAM软件,专门为这类用户解决目前的难题。
为什么要离线使用?
众所周知,部分工程师所在的公司是不允许设计电脑连接外部网络的,所以为了能够方便工程师在工作时提高效率并拥有良好的操作体验,所以正式推出了这款华秋CAM软件,它不仅含有华秋DFM的部分功能,还具备离线使用条件,无需外部网络,也无需账号,安装即可使用。
为什么要轻量易用?
当工程师或生产技术人员需要临时紧急查看Gerber文件时,由于CAM350学习使用门槛高,所以对于很多新手来说不易使用,但华秋CAM软件可直接一键拖入文件立即打开,全中文交互界面,安装包只有20M大小,占用磁盘空间小,也方便拷贝分享给其他伙伴。
高效便捷 ● 功能实用
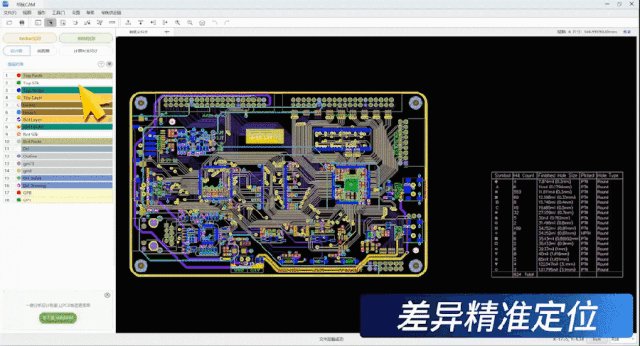
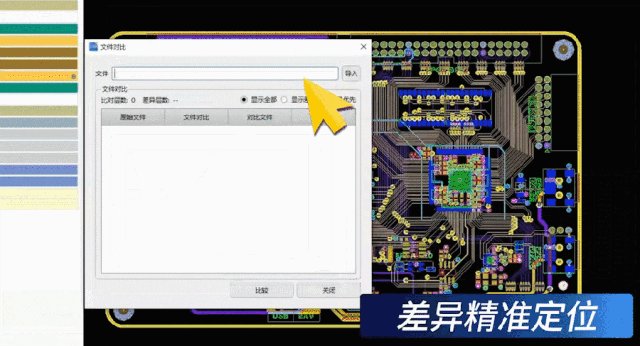
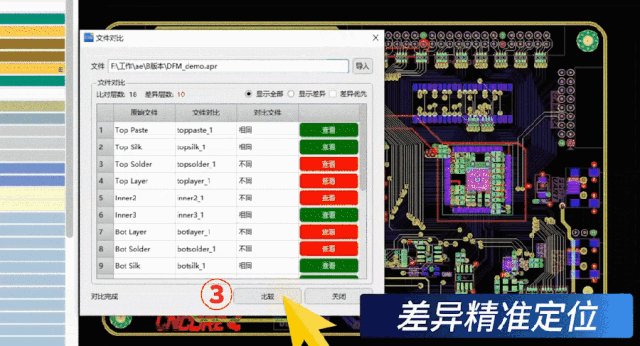
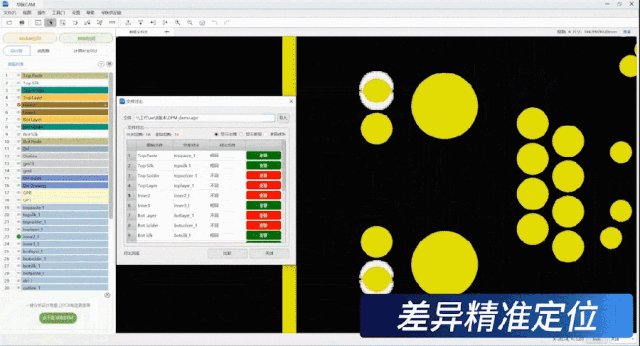
PCB图差异比对,快速精准定位置
一般设计工程师会经常因为各种原因和情况更改设计版本,但当改动过多或时间相隔太长时,很容易分不清楚前后版本具体修改的地方,这时使用Gerber比对功能,则可以快速核对A/B版本的差异点,避免提供错误的生产制版文件。

多版本BOM比对,一键定位差异项
相信大部分采购工程师在采购元器件时,都会遇到BOM文件临时改版本的情况,改动不多倒不费事,若改动很大或选型等相差较大,则很难确定正确的BOM文件,这时可使用BOM比对功能,核对A/B版本的物料参数,避免元器件采购错误。

华秋CAM软件,除最基本的可以一键拖拽快速查看Gerber文件以外,同时还具备字符上焊盘检测、负性元素查看、图层多样管理、测量、仿真图、图形比对、BOM比对等功能,且支持导入 Gerber274x & Drill、ODB++ 格式,可兼容Win7、Win10、Win11系统。
华秋CAM官网:华秋CAM软件-离线Gerber查看器-国产正版 -永久免费
温馨提示
华秋CAM软件的主要功能是 离线查看文件 ,并不具备强大的分析检查功能,所以如果有可制造性分析和可装配性分析需求的伙伴,还是需要下载华秋DFM软件进行操作哦!
华秋DFM软件具有 PCB裸板检查19大项、52细项检查规则,PCBA组装检查12大项、234细项检查规则 ,并拥有 300万+元件库 ,可轻松高效完成PCB可制造性和PCBA可装配性分析检查,且能够满足 工程师需要的多种场景 ,将产品研制的迭代次数降到最低,减少成本。