文章目录
- 0.编程中出现的问题
- 0.1 html文字字数不一致的布局方法,也就是如何实现文字俩端对齐?
- 0.2 text-align:justify;属性无效怎么办?
- 1.结构分析
- 1.1 快捷导航栏+header头部模块+nav导航模块
- 1.2 主产品模块
- 1.3 产品详情模块
- 2.代码部分
- 2.1 主产品模块代码
- 2.1.1 主产品模块左边代码
- 2.1.1.1 左1盒子
- 2.1.1.2 左2盒子
- 2.1.1.3 左3盒子
- 2.1.1.4 左4盒子
- 2.1.2 主产品模块右边代码
- 2.1.2.1 右1盒子
- 2.1.2.2 右2盒子
- 2.1.2.3 右3盒子
- 2.1.2.4 右4盒子
- 2.1.2.5 右5盒子
0.编程中出现的问题
0.1 html文字字数不一致的布局方法,也就是如何实现文字俩端对齐?
text-align:justify;
0.2 text-align:justify;属性无效怎么办?
text-align-last: justify;
1.结构分析
1.1 快捷导航栏+header头部模块+nav导航模块
本模块与主页模块是一样的,直接从index.html文件中复制这三部分的代码即可

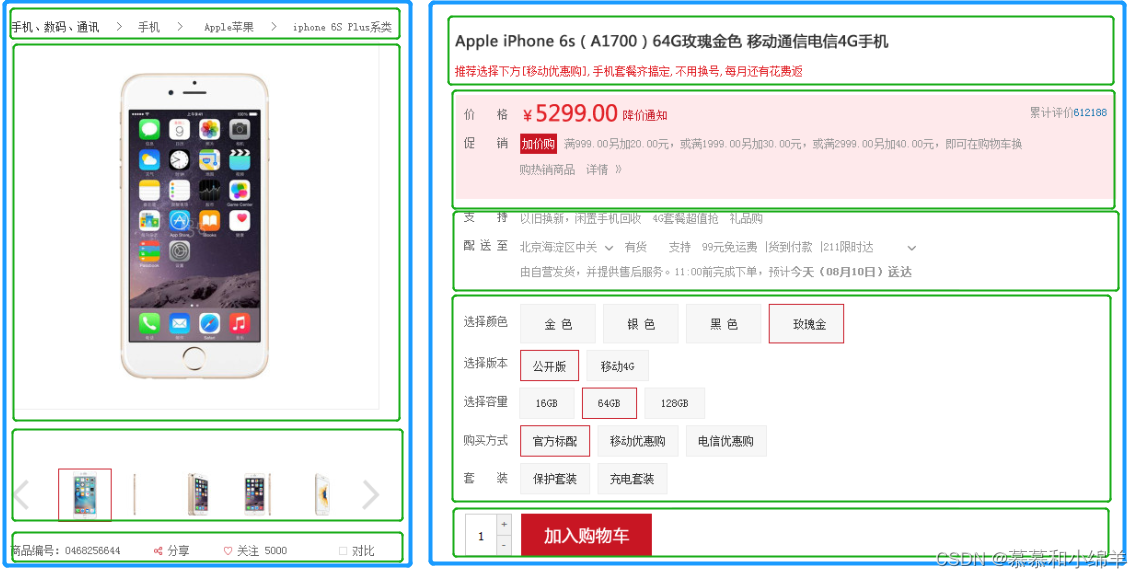
1.2 主产品模块
主产品模块分为左右2个盒子(蓝色盒子),使用浮动让它们并排显示

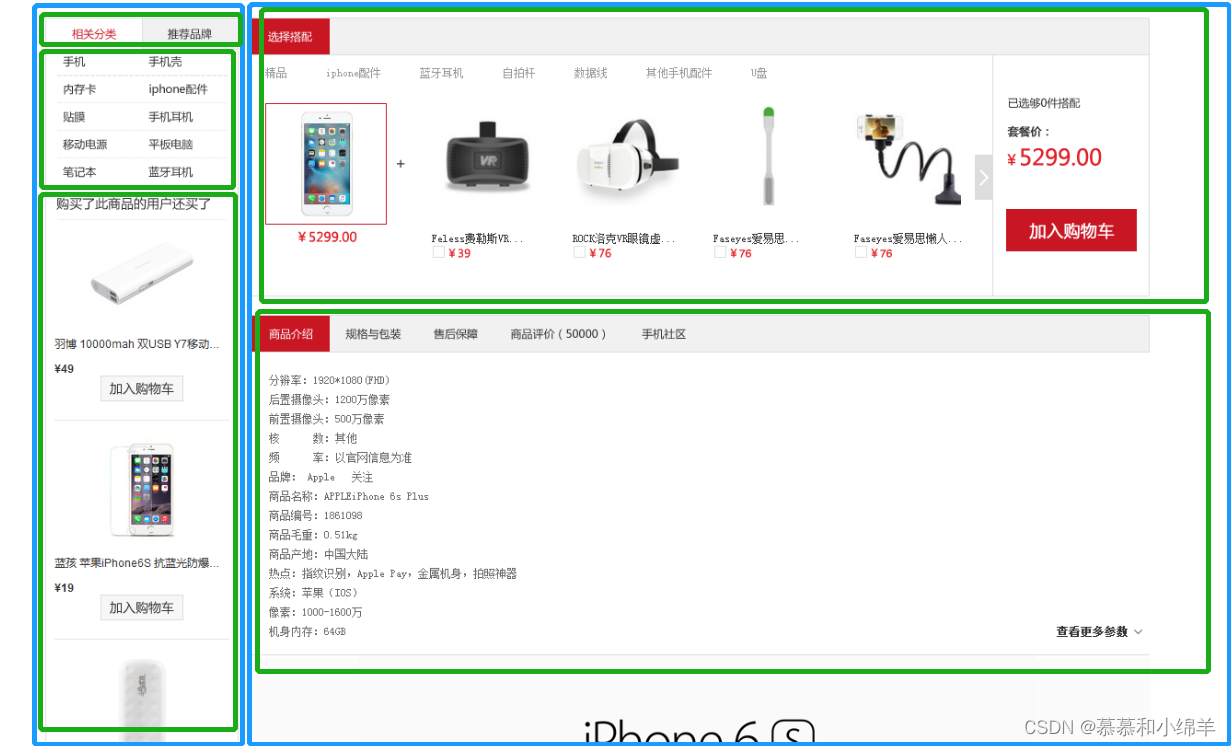
1.3 产品详情模块
产品详情模块分为左右2个部分,左边盒子内部主要使用li制作,右边盒子里面使用div搭建
需要注意的是tab栏部分,tab_list与tab_con需要一一对应

2.代码部分
2.1 主产品模块代码
2.1.1 主产品模块左边代码
2.1.1.1 左1盒子
1.需要注意的是“向右箭头”的制作,使用的是字体图标
2.并且使用伪类选择器,将前3个li的后面添加上“向右箭头”。n+3指的是选择第三个及以后的li,那么-n+3就是选择前三个li

html部分
<div class="product_list">
<ul>
<li><a href="#">手机、数码、通讯</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">Apple苹果</a></li>
<li><a href="#">iPhone 6s plus系类</a></li>
</ul>
</div>
css部分
.product_list{
height: 25px;
line-height: 25px;
font-size: 12px;
}
.product_list ul li {
float: left;
margin-left: 15px;
}
.product_list ul li:nth-child(-n+3)::after {
content: '\e920';
font-family: 'icomoon';
}
2.1.1.2 左2盒子
定义一个带边框的盒子,插入图片即可
2.1.1.3 左3盒子
定义7个li盒子,里面放入链接,链接里面放入图片
需要注意的是,第一个li和最后一个li的宽度和其他的不一样

css部分
.product_allimg {
width: 400px;
height: 60px;
margin-top: 65px;
text-align: center;
}
.product_allimg ul li {
float: left;
width: 60px;
height: 60px;
}
.product_allimg ul li:nth-child(1){
width:50px;
line-height: 60px;
}
.product_allimg ul li:nth-child(7){
width:50px;
line-height: 60px;
}
2.1.1.4 左4盒子
使用4个li制作,后三个li可以使用::before添加字体图标
对比前的方块可以设置左外边距,因为最后一个li的距离和其他li不太一样

2.1.2 主产品模块右边代码
2.1.2.1 右1盒子
1.黑体字用h3标签
2.红色字使用p标签

html部分
<div class="product_r1">
<h3>Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机</h3>
<p class="style_red">推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返</p>
</div>
css部分
.product_r1 {
height: 68px;
margin-top: 15px;
}
.product_r1 h3 {
font-size: 16px;
margin-bottom: 15px;
}
.product_r1 p {
font-size: 12px;
}
2.1.2.2 右2盒子
编写过程中出现的问题
参考博客
1.html文字字数不一致的布局方法,也就是需要文字2端对齐
2.使用text-align:justify属性可以实现2端对齐
3.实际编程过程中,text-align:justify属性无效
4.text-align实现两端对齐文本效果,但是要特别注意text-align不会处理被打断的行和最后一行!
如果你的文字只占了一行,同时它也是最后一行了,所以text-align设置为justify不会产生任何效果。
解决方法是使用text-align-last,并将其设置为justify

html部分
<div class="product_r2">
<div class="jiage">
<div class="fl">
<p class="product_format">价格</p><h2 class="fl style_red">¥5299.00</h2><i class="fl style_red">降价通知</i>
</div>
<div class="fr">累计评价<a href="#">612188</a></div>
</div>
<div class="cuxiao">
<p class="product_format fl">促销</p>
<div class="fl"> <span>加价购</span>满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换购热销商品 <a href="#">详情 》</a> </div>
</div>
</div>
css部分
.product_r2 {
height: 115px;
background-color: #fee9eb;
}
.jiage {
height: 42px;
margin-left: 9px;
}
.product_format {
float: left;
width: 48px;
height: 42px;
line-height: 42px;
margin-right: 15px;
text-align-last: justify;
}
.jiage .fl h2{
font-size: 24px;
line-height: 42px;
}
.jiage .fl i {
margin-top: 15px;
}
.jiage .fr {
font-size: 12px;
margin-right: 10px;
line-height: 42px;
}
.jiage .fr a {
color:#1474af;
}
.cuxiao {
height: 70px;
margin-left: 9px;
}
.cuxiao div {
width: 545px;
}
.cuxiao span {
line-height: 42px;
width: 40px;
height: 24px;
background-color:#c81623;
color: #ededed;
margin-right: 7px;
}
2.1.2.3 右3盒子

html部分
<div class="product_r3">
<div class="support">
<p class="product_format">支持</p>
<div>以旧换新,闲置手机回收 4G套餐超值抢 礼品购</div>
</div>
<div class="pesong">
<p class="product_format">配送至</p>
<div>北京海淀区中关 有货 支持 99元免运费 |货到付款 |211限时达
由自营发货,并提供售后服务。11:00前完成下单,预计今天(08月10日)送达
</div>
</div>
</div>
css
.product_r3 {
width: 550px;
height: 100px;
border-bottom: 2px solid #ededed;
}
.support {
height: 42px;
line-height: 42px;
}
.pesong div {
width: 450px;
height: 54px;
}
2.1.2.4 右4盒子
1.给5个大的div的盒子,每个盒子中再放入若干个li
2.通过nth-child()选择器统一格式化所有的li
3.通过nth-child(1),对每行第一个元素的格式进行设置
4.通过nth-child(n+2),对每行第二个及第二个以后的li设置

html部分
<div class="product_r4">
<div class="div">
<ul>
<li>选择颜色</li>
<li>金色</li>
<li>银色</li>
<li>黑色</li>
<li>玫瑰金</li>
</ul>
</div>
<div class="div">
<ul>
<li>选择版本</li>
<li>公开版</li>
<li>移动4G</li>
</ul>
</div>
<div class="div">
<ul>
<li>选择容量</li>
<li>16GB</li>
<li>64GB</li>
<li>128GB</li>
</ul>
</div>
<div class="div">
<ul>
<li>购买方式</li>
<li>官方标配</li>
<li>移动优惠购</li>
<li>电信优惠购</li>
</ul>
</div>
<div class="div">
<ul>
<li>套装</li>
<li>保护套装</li>
<li>充电套装</li>
</ul>
</div>
</div>
css部分代码
/* 右4盒子 */
.product_r4{
margin-top: 8px;
width: 550px;
height: 240px;
border-bottom: 2px solid #ededed;
}
.product_r4 div {
height: 40px;
margin-top: 8px;
margin-left: 10px;
}
.product_r4 div ul li {
float: left;
}
.product_r4 div ul li:nth-child(1){
width: 50px;
height: 35px;
margin-right: 12px;
line-height: 45px;
text-align-last: justify;
}
.product_r4 div ul li:nth-child(n+2){
padding: 12px 15px 12px 15px;
margin-right: 10px;
border: 1px solid #ededed;
background-color: #f7f7f7;
}
2.1.2.5 右5盒子
1.定义一个div盒子,里面放入2个盒子
2.里面2个盒子都右浮动