目录
前言
Line Renderer组件介绍
Trail Renderer组件介绍
使用Line Renderer绘制线段
使用系统工具或自定义工具绘制线段
Trail Renderer简单制作子弹拖尾效果
前言
Line Renderer线性渲染组件用于在3D中渲染线段,如之前在小游戏中做过的激光门伤害,以及VR手柄上用到了Line Renderer。
Trail Renderer拖尾渲染器也是用于渲染线段,用于给物体增加一个体现高速运动拖尾特效。
本篇主要记录使用Line Renderer、Trail Renderer组件和API,使用它们绘制线段的方法,并且自建一个工具集合存储这些实用工具,以便在后续开发中随时使用。
Line Renderer组件介绍
Line Renderer是一个用顶点去控制渲染尺寸和位置的线条,其中顶点的个数和坐标也是可以控制的。官方的Line Renderer组件介绍可以看Line Renderer component - Unity 手册 (unity3d.com)
其中,较常用的选项有width、Materials等,其他的设置一般都使用脚本控制。
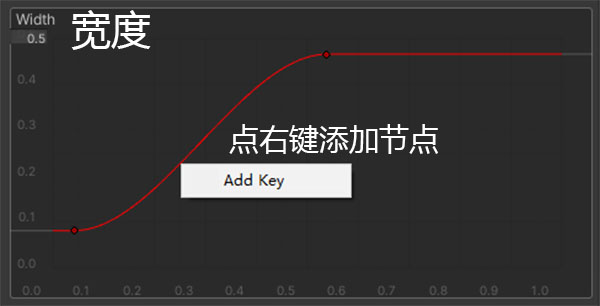
width控制线条的宽度,可以设置多个节点让线条各处不等宽。


Materials控制线条材质,不加则只会显示粉色。当然这项也能在脚本中更改。

Line Renderer常用的API有:
positionCount:设置线段的点的数量;
SetPosition(int index, Vector3[] position):添加点的位置(点的下标,点的位置);
startWidth,endWidth:起点和终点的宽度;
material.Color:射线材质颜色
Trail Renderer组件介绍
Trail Renderer组件与Line Renderer组件非常类似,是可以挂在在某个物体上,让它产生拖尾的效果。一般宽度可以设置为前面宽,后面窄,更加有高速的感觉:

其他的设置可以参照官方文档:Trail Renderer component - Unity 手册 (unity3d.com),且可以在脚本中使用API方法来设定。拖尾的效果如下图显示:

使用Line Renderer绘制线段
建立一个工具包Tools.cs,设置为静态Statics类,代码如下:
//静态工具类
public static class Tools
{
//使用LineRenderer绘制线段,方法1(新建线段)
public static LineRenderer DrawLine(Transform transform, Vector3 start, Vector3 end, Color color = default(Color),
float width = 0.1f)
{//DrawLine(设置父物体,线段起点,终点,颜色,宽度)
GameObject gameObject = new GameObject(); //在场内新建一个物体
gameObject.transform.SetParent(transform); //把这个物体方在父物体下面
gameObject.name = "Line"; //给物体命名
LineRenderer line = gameObject.AddComponent<LineRenderer>(); //挂上LineRenderer组件
line.useWorldSpace = true; //线段设置为世界坐标
line.material = Resload.Instance.LoadAsset<Material>("line"); //从Resource下加载名为line的材质
line.SetVertexCount(2); //设置顶点数量,2个,起点、终点
line.SetWidth(width, width); //设置第一个顶点的宽度、第二个顶点宽度
line.material.SetColor("_Color", color); //这个颜色是材质的颜色,是Material类中的一个属性
//这里修改的是Resource文件夹下line材质的颜色属性
line.startColor = color; //设置开始颜色和结束颜色
line.endColor = color; //可以有一个渐变的效果,当然也可以一致
line.SetPosition(0, start);//设置起点和终点的位置
line.SetPosition(1, end);
return line;
}
//使用LineRenderer绘制线段,方法2(对已有线段修改)
public static LineRenderer DrawLine(Transform transform, LineRenderer line,Vector3 start,Vector3 end, Color color=default(Color), float width = 0.1f)
{//DrawLine(设置父物体,提供一个线段供修改,线段起点,终点,颜色,宽度)
if(line==null)
{//先判断是否已有一个线段,如果没有,则用方法2新建一个
return DrawLine(transform,start, end, color,width);
}
//如果线段已存在,就按照下面的设置修改线段属性,与方法1设置方法相同
line.useWorldSpace = false;
line.SetVertexCount(2);
line.SetWidth(width, width);
line.material.SetColor("_Color", color);
line.startColor = color;
line.endColor = color;
line.SetPosition(0, start);
line.SetPosition(1, end);
return line;
}
}这里设置了2各绘制线段的方法,第一个方法是新建一个线段,包括在场内新建对象和挂载 Line Renderer组件,第二个方法是对已经挂载 Line Renderer组件的对象进行修改。如果有需要设置更复杂的线段,还可以定义得更加详细一些。
使用系统工具或自定义工具绘制线段
在场内新建一个空节点line,并挂载一个脚本line.cs(名字随意)。不过这个line节点的位置会对之后绘制的线段有影响,因为线段是作为它的子节点的。line.cs的脚本只要在Start()中如下
void Start()
{
//使用Unity自带的Debug划线工具
Debug.DrawLine(transform.position,transform.position+transform.forward*10,Color.green,100);
Debug.DrawRay(transform.position, transform.forward, Color.red, 100);
//使用Tools工具集划线段
Tools.DrawLine(transform, transform.position, transform.position + transform.forward * 10, Color.blue, 0.1f);
}这里先尝试使用Unity自带的划线工具Debug.DrawLine。它的定义如下,传的参数比较少。
public static void DrawLine(Vector3 start, Vector3 end, Color color, float duration){}* 注: 使用静态(static)类、静态方法、静态变量时,只有在调取类时才能调用到它(Tools.DrawLine()),而不是new对象后,通过“对象.方法”来调用了。
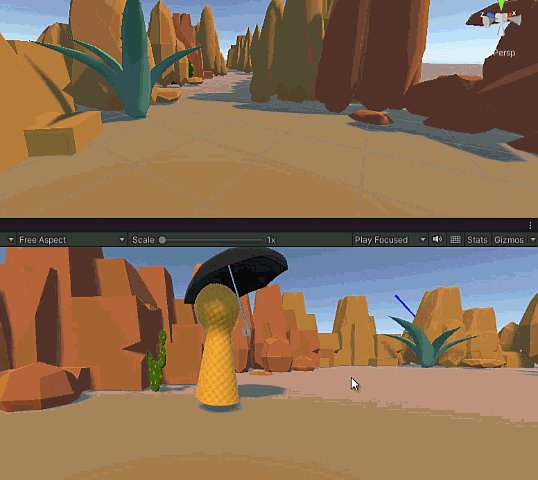
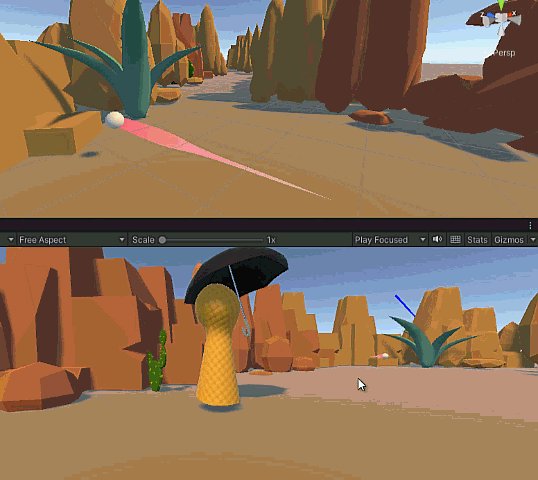
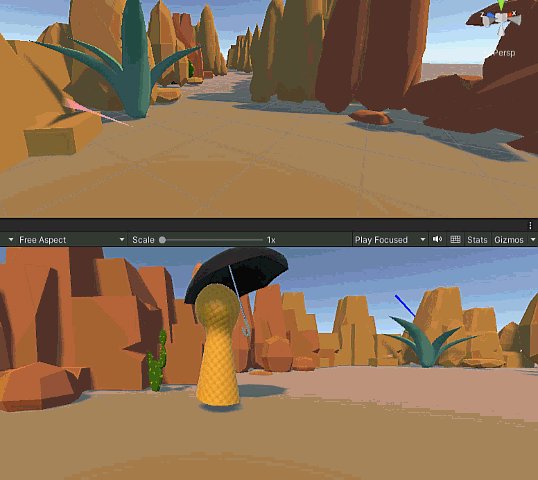
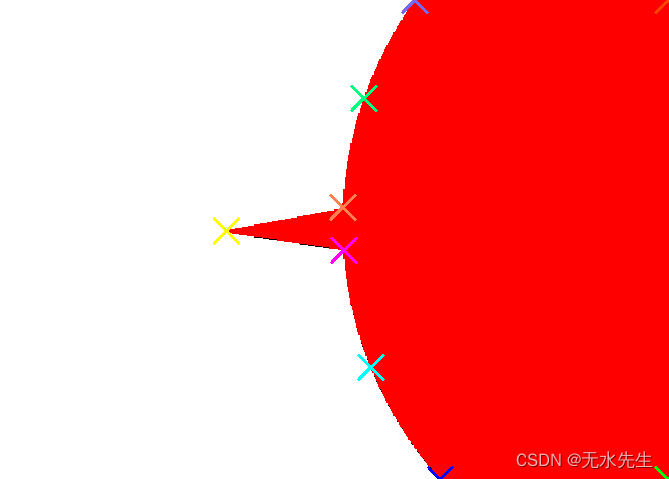
运行结果如下:

Trail Renderer简单制作子弹拖尾效果
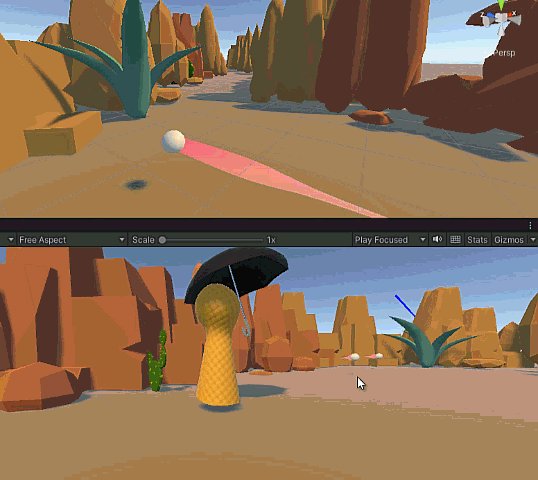
之前做过的子弹预制体上,直接AddComponent,加上Trail Renderer组件,根据需要简单设置一下颜色、宽度、阴影等参数,达到如下效果:




















![H264: [ RTP传H264裸流 ] > 如何传(关注点:H264部分)](https://img-blog.csdnimg.cn/378c266c289d4d9c9e025580882ddacc.png)