flutter学习记录第一节--搭建项目及路由的设置
- 1.轮播图: flutter_swiper
- 1.1 用处
- 1.2 导入flutter_swiper库
- 1.3 导入库,运行后可能遇到的问题
- 1.4 属性说明
- 1.5 代码案例
- 2. flutter_screenutil
- 2.1 用处
- 2.2 引用
- 2.3 使用说明
- 2.4 代码实现按理
- 2.5 ScreenUtl 的封装
1.轮播图: flutter_swiper
1.1 用处
可快速实现轮播图的效果
1.2 导入flutter_swiper库
在pubspec.yaml 中的dependencies: 添加 ·flutter_swiper: ^1.1.6 这个引用,并保存
1.3 导入库,运行后可能遇到的问题
当引入三方库,运行报如下错误时:Cannot run with sound null safety, because the following dependencies, 参考这个解决方案:
[^1]: 解决方案
即,在终端运行下面的代码:flutter run --no-sound-null-safety
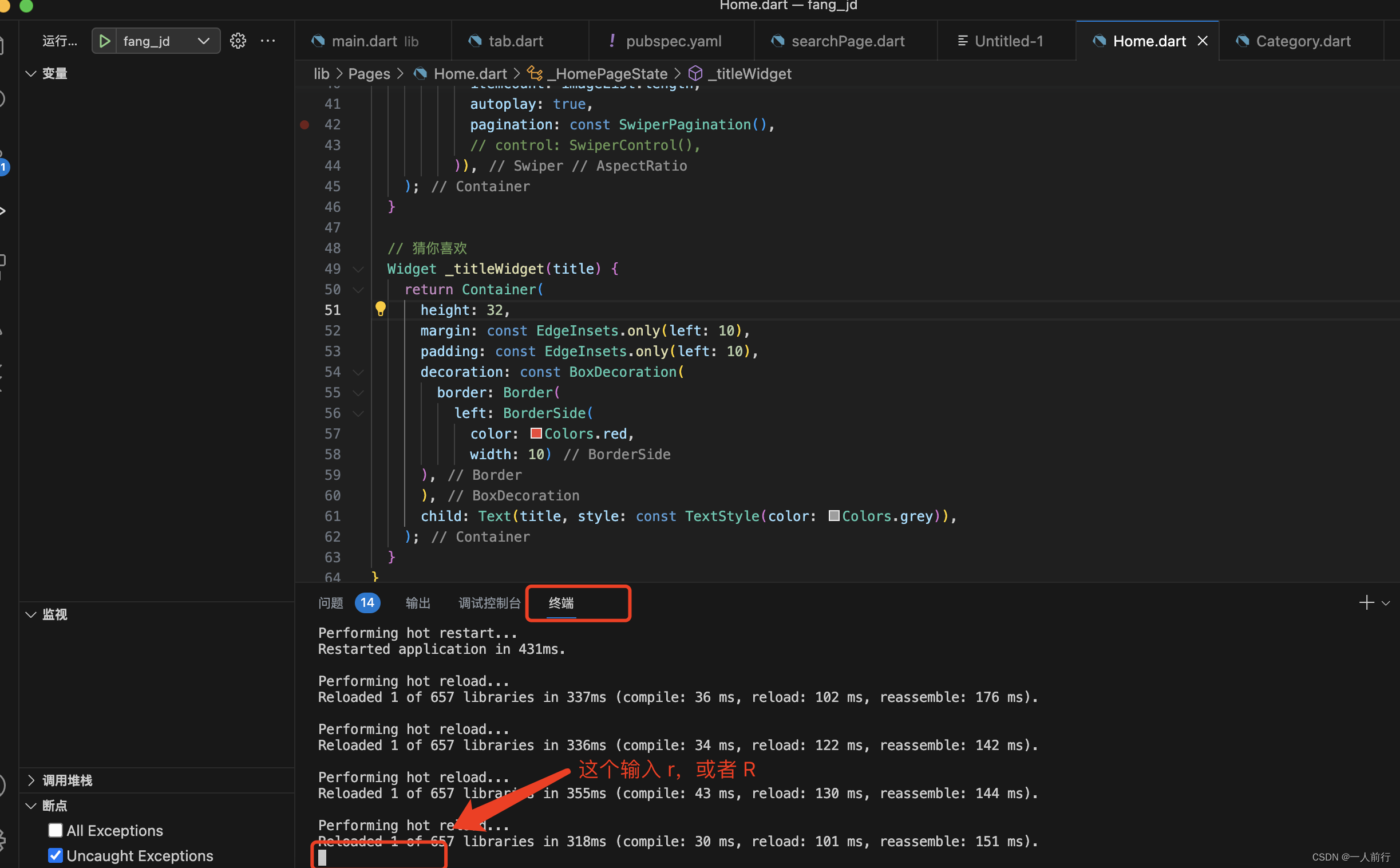
如果按照上述方案,后续的热更,就用命令行看实时的效果
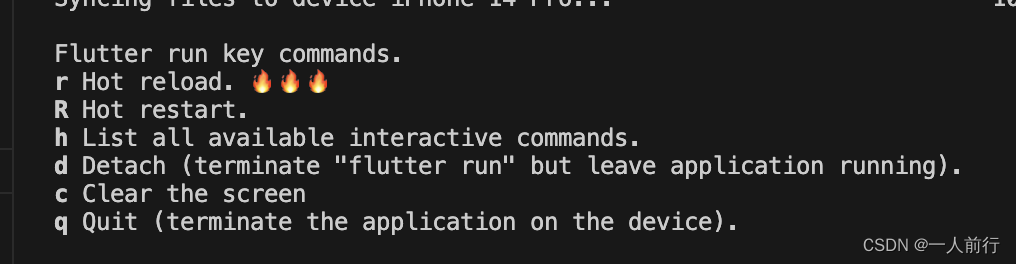
命令行的指令有以下几种:
Flutter run key commands.
r Hot reload. 🔥🔥🔥 (热更,代码修改完后,保存,在控制台输入“r”, 就可以及时看到修改的效果)
R Hot restart. (热启动,代码修改完后,保存,在控制台输入“R”, 就可以重新启动app)
h List all available interactive commands.
d Detach (terminate “flutter run” but leave application running).
c Clear the screen
q Quit (terminate the application on the device).
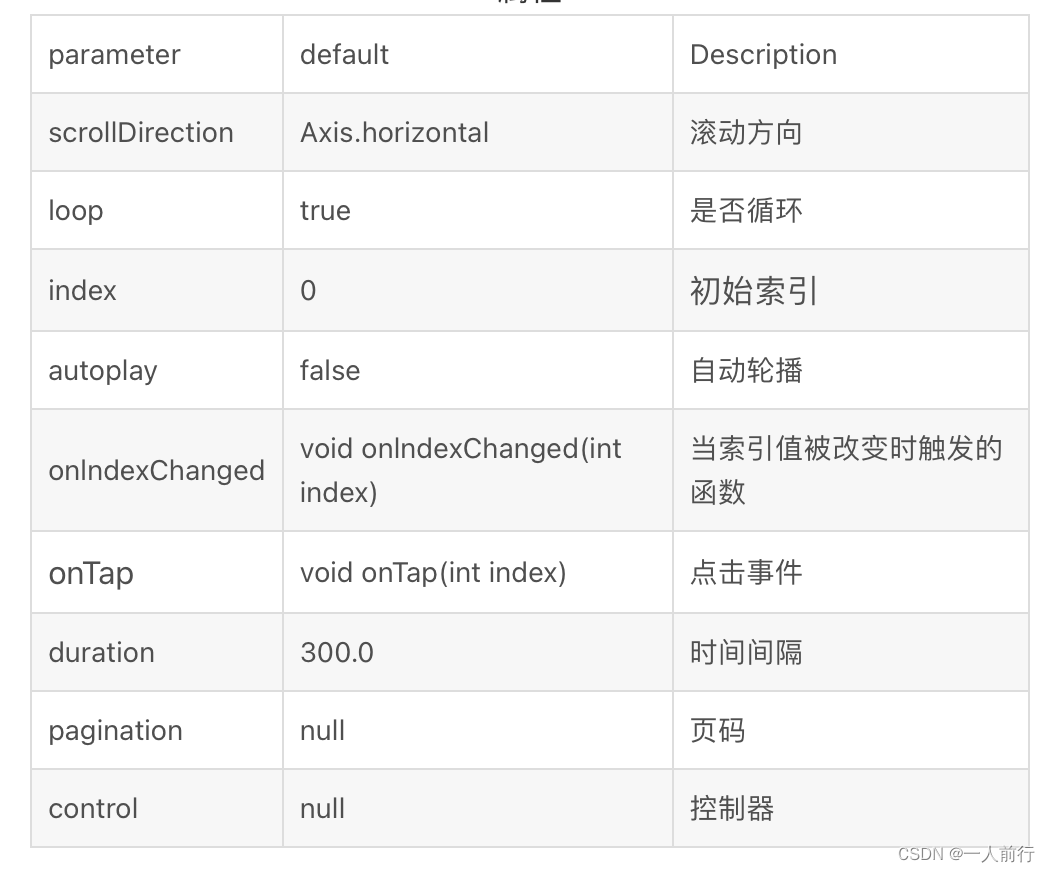
1.4 属性说明

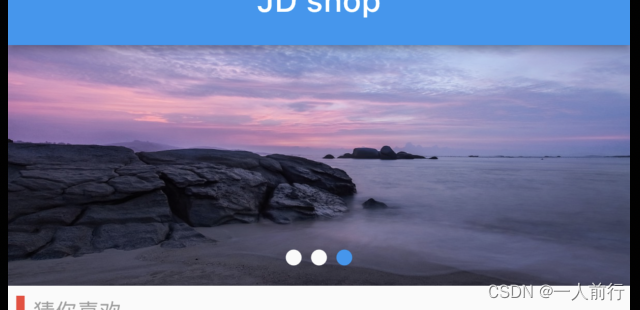
1.5 代码案例
// 轮播图, 把轮播图组件定义成一个方法,抽离出来
Widget _swiperWidget() {
// 定义一个网络图片的数组
List<Map> imageList = [
{"url": "https://lmg.jj20.com/up/allimg/tp09/210H51R3313N3-0-lp.jpg"},
{"url": "https://lmg.jj20.com/up/allimg/tp07/31041019268143-lp.jpg"},
{"url": "https://lmg.jj20.com/up/allimg/711/121513114600/131215114600-0-1200.jpg"}
];
// 返回一个内容视图
return Container(
// 用AspectRatio 来设置 轮播图的宽高比
child: AspectRatio(
aspectRatio: 2 / 1,
// 用Swiper组件创建轮播图
child: Swiper(
// 每个轮播图的创建方法
itemBuilder: (context, index) {
return Image.network(imageList[index]["url"], fit: BoxFit.fill);
},
// 设置轮播图的个数
itemCount: imageList.length,
// 是否自动播放
autoplay: true,
//
pagination: const SwiperPagination(),
// control: SwiperControl(),
)),
);
}
2. flutter_screenutil
2.1 用处
可以根据设计稿的宽高,自适应所有的设备。
2.2 引用
在pubspec.yaml 中的dependencies: 添加 ·flutter_screenutil: ^5.0.0+2 这个引用,并保存
参考文档: https://blog.csdn.net/shulianghan/article/details/120043532
使用注意事项:需要在使用之前找一个合适的地方,例如在项目第一个页面初始化一下设计稿的宽高
需要用ScreenUtilInit()包装一下
2.3 使用说明
设置宽度:ScreenUtil().setWidth(xx)
设置高度:ScreenUtil().setHeight(x’x)
根据屏幕宽度适配尺寸 : ScreenUtil().setWidth(540) (sdk>=2.6 : 540.w)
根据屏幕高度适配尺寸(一般根据宽度适配即可) :ScreenUtil().setHeight(200) (sdk>=2.6 : 200.h)
根据宽度或高度中的较小者进行适配:ScreenUtil().radius(200) (sdk>=2.6 : 200.r)
适配字体 : ScreenUtil().setSp(24)
取 24和 24.sp 中的最小值: (sdk>=2.6 : 24.sp) 24.sm
设备的像素密度: ScreenUtil.pixelRatio
设备宽度: ScreenUtil.screenWidth (sdk>=2.6 : 1.sw)
设备高度: ScreenUtil.screenHeight (sdk>=2.6 : 1.sh)
底部安全区距离,适用于全面屏下面有按键的: ScreenUtil.bottomBarHeight
状态栏高度 刘海屏会更高: ScreenUtil.statusBarHeight
系统字体缩放比例: ScreenUtil.textScaleFactor
实际宽度与设计稿宽度的比例: ScreenUtil().scaleWidth
实际高度与设计稿高度的比例: ScreenUtil().scaleHeight
屏幕方向: ScreenUtil().orientation
屏幕宽度的 0.2倍: 0.2.sw
屏幕高度的 0.5倍: 0.5.sh
2.4 代码实现按理
class HomePage extends StatefulWidget {
const HomePage({super.key});
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
Widget build(BuildContext context) {
// 需要用ScreenUtilInit()包装一下
return ScreenUtilInit(
/// 设置设计稿宽高
designSize: const Size(750, 1334),
///
builder: (context, child) {
return ListView(
children: <Widget>[
_swiperWidget(),
SizedBox(height: ScreenUtil().setHeight(10)),
_titleWidget("猜你喜欢"),
SizedBox(height: ScreenUtil().setHeight(10)),
_titleWidget("热门推荐"),
],
);
},
);
}
// 轮播图
Widget _swiperWidget() {
List<Map> imageList = [
{"url": "https://lmg.jj20.com/up/allimg/tp09/210H51R3313N3-0-lp.jpg"},
{"url": "https://lmg.jj20.com/up/allimg/tp07/31041019268143-lp.jpg"},
{"url": "https://lmg.jj20.com/up/allimg/711/121513114600/131215114600-0-1200.jpg"}
];
return Container(
child: AspectRatio(
aspectRatio: 2 / 1,
child: Swiper(
itemBuilder: (context, index) {
return Image.network(imageList[index]["url"], fit: BoxFit.fill);
},
itemCount: imageList.length,
autoplay: true,
pagination: const SwiperPagination(),
// control: SwiperControl(),
)),
);
}
// 猜你喜欢
Widget _titleWidget(title) {
return Container(
height: ScreenUtil().setWidth(32),
margin: EdgeInsets.only(left: ScreenUtil().setWidth(10)),
padding: EdgeInsets.only(left: ScreenUtil().setWidth(10)),
decoration: BoxDecoration(
border: Border(
left: BorderSide(
color: Colors.red,
width: ScreenUtil().setWidth(10))
),
),
child: Text(title, style: const TextStyle(color: Colors.grey)),
);
}
}
2.5 ScreenUtl 的封装
理由:将三方库常用的方法进一步封装, 原因如下:
- 避免三方库修改方法后, 项目中用的地方太多, 修改起来麻烦
- 三方库的方法太长, 使用起来不方便
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
class ScreenHelper {
static init(BuildContext context) {
ScreenUtil.init(
context,
designSize: const Size(750, 1334));
}
static setHeight(double value) {
return ScreenUtil().setHeight(value);
}
static setWidth(double value) {
return ScreenUtil().setWidth(value);
}
static double screenHeight() {
return ScreenUtil().screenHeight;
}
static double screentWidth() {
return ScreenUtil().screenWidth;
}
}















![[CISCN 2019华东南]Web4 day5](https://img-blog.csdnimg.cn/eff9ab44b8dc4498bf5f4c4400874a9c.png)