HTML和CSS粗略介绍
文章目录
- HTML和CSS粗略介绍
- HTML页面
- 第一个HTML页面
- 添加图片和视频
- HTML语法规范
- div标签
- span标签
- 转义字符
- HTML常用标签
- 换行和分割线
- 标题
- 超链接
- 列表元素
- 表格
- HTML表单
- 输入框和按钮
- 多行文本
- CSS样式
- CSS选择器
- input
- 标签选择器
- id选择器
- 类选择器
- 组合选择器和优先级问题
- !important标记
- 自定义边距
- 编写一个登陆界面
本文主要是粗略介绍HTML、CSS,为之后的Java Web打基础,不会讲的很详细
- 前端:我们网站的页面,包括网站的样式、图片、视频等一切用户可见的内容都是前端的内容。
- 后端:处理网站的所有数据来源,比如我们之前从数据库中查询数据,而我们查询的数据经过处理最终会被展示到前端,而用于处理前端数据的工作就是由后端来完成的。
相当于,前端仅仅是一层皮,它直接决定了整个网站的美观程度,我们可以自由地编排页面的布局,甚至可以编写好看的特效;而灵魂则是后端,如何处理用户的交互、如何处理数据查询是后端的职责所在,我们前面学习的都是后端内容,而Java也是一门专注于后端开发的语言。
实际上浏览器访问服务器就是一种B/S结构,而我们使用Java代码编写的客户端连接服务器就是一种C/S结构
HTML页面
作用:展示数据
前面学习了XML语言,它是一种标记语言,我们需要以成对标签的格式进行填写,但是它是专用于保存数据,而不是展示数据,而HTML恰恰相反,它专用于展示数据,由于前面已经学习过XML语言了,HTML语言和XML很相似,所以我们学习起来会很快
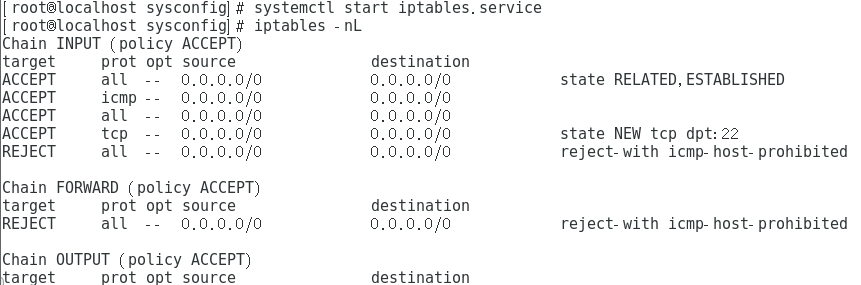
打开一个页面,打开开发者工具,既可以看到一些语句,就是HTML

第一个HTML页面
我们前面知道,通过浏览器可以直接浏览XML文件,而浏览器一般是用于浏览HTML文件的,以HTML语言编写的内容,会被浏览器识别为一个页面,并根据我们编写的内容,将对应的组件添加到浏览器窗口中。
比如我们可以创建一个Html文件来看看浏览器会如何识别,使用IDEA也能编写HTML页面,我们在IDEA中新建一个Web模块,进入之后我们发现,项目中没有任何内容,我们右键新建一个HTML文件,选择HTML5文件,并命名为index,创建后出现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
我们发现,它和XML基本长得一样,并且还自带了一些标签,那么现在我们通过浏览器来浏览这个HTML文件(这里推荐使用内置预览,不然还得来回切换窗口)
我们发现现在什么东西都没有,但是在浏览器的标签位置显示了网页的名称为Title,并且显示了一个IDEA的图标作为网页图标。
现在我们稍微进行一些修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>520了</title>
</head>
<body>
孤寡的人只能学HTML
</body>
</html>
再次打开浏览器,我们发现页面中出现了我们输入的文本内容,并且标题也改为了我们自定义的标题。
我们可以在设置->工具->Web浏览器和预览中将重新加载页面规则改为变更时,这样我们使用内置浏览器或是外部浏览器,可以自动更新我们编写的内容。
添加图片和视频
在页面中添加一个图片,随便将一张图片放到html文件的同级目录下,命名为image.xxx,其中xxx是后缀名称,不要修改,我们在body节点中添加以下内容:
<img width="200" src="haha.jpg" alt="看不到就算了">
<!-- 注意xxx替换成对应的后缀名称 -->
页面中能够显示我们添加的图片内容。因此,我们只需要编写对应的标签,浏览器就能够自动识别为对应的组件,并将其展示到我们的浏览器窗口中
成功的情况下

不成功就显示alt里的内容

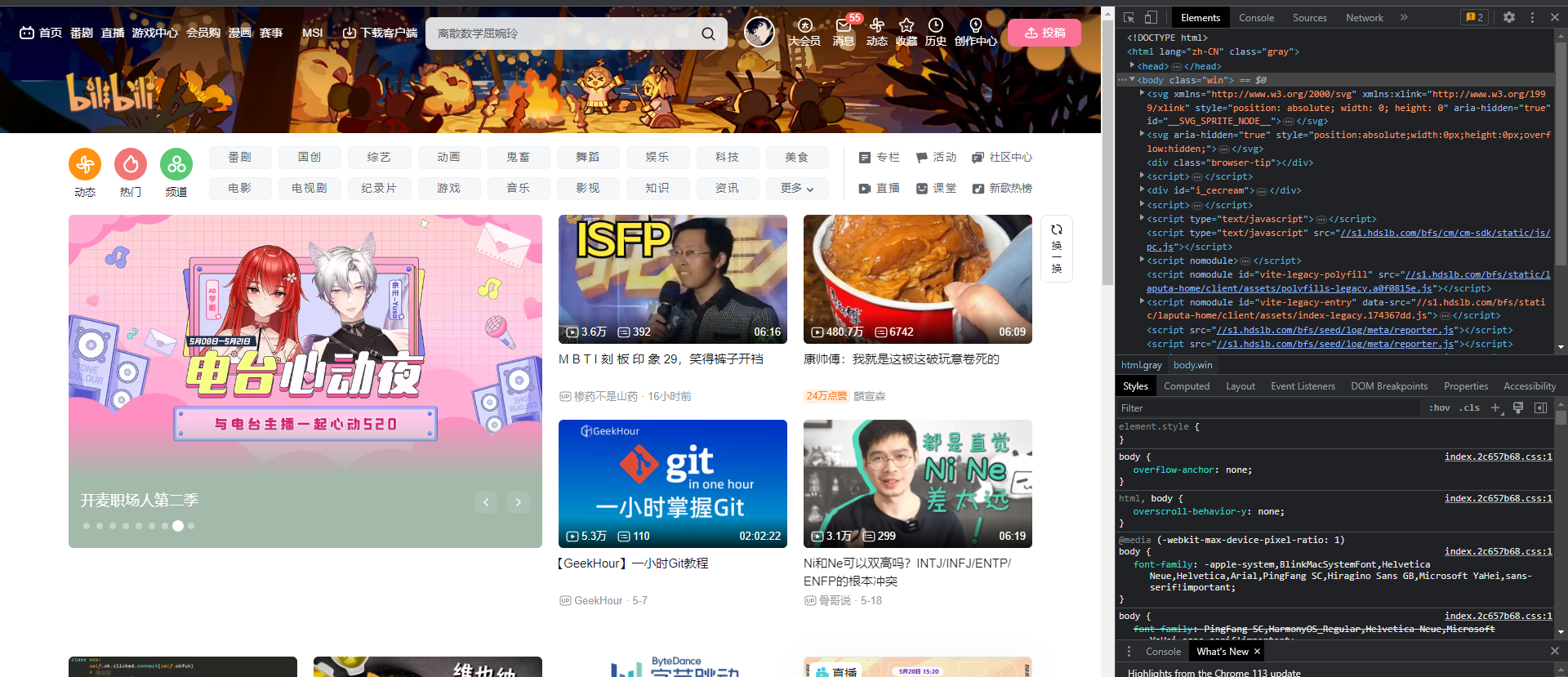
我们再来看看插入一个B站的视频,很简单,只需要到对应的视频下方,找到分享,我们看到有一个嵌入代码:

<iframe src="//player.bilibili.com/player.html?aid=570706757&bvid=BV1pz4y1h7uG&cid=1116354987&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="500" height="400"> </iframe>
再打开页面,是这样子的

每一个页面都是通过这些标签来编写的,几乎所有的网站都是使用HTML编写页面
HTML语法规范
一个HTML文件中一般分为两个部分:
- 头部:一般包含页面的标题、页面的图标、还有页面的一些设置,也可以在这里导入css、js等内容
- 主体:整个页面所有需要显示的内容全部在主体编写
首先来看头部,我们之前使用的HTML文件中头部包含了这些内容:
<meta charset="UTF-8">
<title>你来啦</title>
首先meta标签用于定义页面的一些元信息,这里使用它来定义了一个字符集(编码格式),一般是UTF-8,下面的title标签就是页面的标题,会显示在浏览器的上方。我们现在来给页面设置一个图标,图标一般可以在字节跳动的IconPark网站找到,选择一个自己喜欢的图标下载即可
将图标放入到项目目录中,并命名为icon.png,在HTML头部添加以下内容:
<link rel="icon" href="loading.png" type="image/x-icon" />
link标签用于关联当前HTML页面与其他资源的关系,关系通过rel属性指定,这里使用的是icon表示这个文件是当前页面图标。
现在访问此页面,页面图标已经变了

主体
可以在主体内部编写该页面要展示的所有内容,比如之前就用到了img标签来展示一个图片,其中每一个标签都称为一个元素:
<img width="300" src="image.xxx" alt="当图片加载失败时,显示的文本">
注意事项
- HTML中有些标签是单标签,也就是说只有这一个,还有一些标签是双标签,必须成对出现
- HTML中,也不允许交叉嵌套,但是出现交叉嵌套时,浏览器并不会提示错误,而是仍旧尝试去解析这些内容,甚至会帮助我们进行一定程度的修复
div标签
在主体中,一般使用div标签来分割页面:
<body>
<div>我是第一块第一个部分</div>
<div>我是第一块第二个部分</div>
</body>

span标签
通过使用div标签,将整个页面按行划分,而高度就是内部元素的高度,那么如果只希望按元素划分,也就是说元素占多大就划分多大的空间,那么我们就可以使用span标签来划分:
<body>
<div>
<span>我是第一块第一个部分</span>
<span>我是第一块第二个部分</span>
</div>
<div>我是第二块</div>
</body>

我们也可以使用p段落标签,它一般用于文章分段:
<body>
<p>
I walked through the door with you
The air was cold
But something about it felt like home somehow
And I left my scarf there at your sister's house
And you've still got it in your drawer even now
</p>
<p>
Oh your sweet disposition
And my wide-eyed gaze
We're singing in the car, getting lost upstate
Autumn leaves falling down like pieces into place
And I can picture it after all these days
And I know it's long gone and that magic's not here no more
And I might be okay, but I'm not fine at all...
</p>
<p>
Cause there we are again on that
Little town street
You almost ran the red cause you were lookin' over me
Wind in my hair, I was there
I remember it all too well
</p>
</body>
效果如图

转义字符
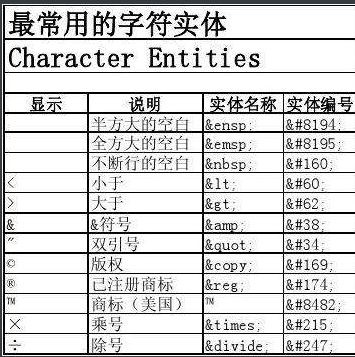
和XML一样,我们可以使用转义字符:

**注意:**多个连续的空格字符只能被识别为一个,如果需要连续多个必须使用转义字符,同时也不会识别换行,换行只会变成一个空格,需要换行必须使用br标签。
HTML常用标签
换行和分割线
- br 换行
- hr 分割线
在对之前的进行修改
<body>
<p>
I walked through the door with you<br>
The air was cold<br>
But something about it felt like home somehow<br>
And I left my scarf there at your sister's house<br>
And you've still got it in your drawer even now<hr>
</p>
<p>
Oh your sweet disposition<br>
And my wide-eyed gaze<br>
We're singing in the car, getting lost upstate<br>
Autumn leaves falling down like pieces into place<br>
And I can picture it after all these days<br>
And I know it's long gone and that magic's not here no more<br>
And I might be okay, but I'm not fine at all...<hr>
</p>
<p>
Cause there we are again on that<br>
Little town street<br>
You almost ran the red cause you were lookin' over me<br>
Wind in my hair, I was there<br>
I remember it all too well<hr>
</p>
</body>
之前的案例,让她变得更好看一点, 效果如图

标题
标题一般用h1到h6表示,来看看效果:
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>我是正文内容,真不错。</p>
</body>

超链接
现在我们来看看超链接,我们可以添加一个链接用于指向其他网站:
<a href="https://www.bilibili.com">Click here</a>

我们也可以指定页面上的一个锚点进行滚动:
<body>
<a href="#test">跳转锚点</a> <!--点击这个的时候,就会自动跳转-->
<img src="image.jpg" width="500">
<img src="image.jpg" width="500">
<img src="image.jpg" width="500">
<img src="image.jpg" width="500">
<div id="test">我是锚点</div>
<img src="image.jpg" width="500">
<img src="image.jpg" width="500">
<img src="image.jpg" width="500">
</body>
每个元素都可以有一个id属性,只需要给元素添加一个id属性,就使用a标签可以跳转到一个指定锚点。
列表元素
这是一个无需列表,其中每一个li表示一个列表项:
<ul>
<li>一号选项</li>
<li>二号选项</li>
<li>三号选项</li>
<li>四号选项</li>
<li>五号选项</li>
</ul>
可以使用ol来显示一个有序列表:
<ol>
<li>一号选项</li>
<li>二号选项</li>
<li>三号选项</li>
<li>四号选项</li>
<li>五号选项</li>
</ol>
表格
表格也是很重要的一种元素,但是它编写起来相对有一点麻烦:
<table>
<thead>
<tr> <!--表头-->
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年级</th>
</tr>
</thead>
<tbody>
<tr>
<td>0001</td>
<td>小明</td>
<td>男</td>
<td>2019</td>
</tr>
<tr>
<td>0002</td>
<td>小红</td>
<td>女</td>
<td>2020</td>
</tr>
</tbody>
</table>
有点丑,就需要CSS美化
HTML表单
表单就像其名字一样,用户在页面中填写了对应的内容,点击按钮就可以提交到后台,比如登陆界面,就可以使用表单来实现:
输入框和按钮
一个网页中最重要的当属输入框和按钮了,那么我们来看看如何创建一个输入框和按钮:
<label>
我是输入框
<input type="text">
</label>
对于一个输入框,我们一般会将其包括在一个lable标签中,它和span效果一样,但是我们点击前面文字也能快速获取输入框焦点。
<body>
<div>登陆我们的网站</div>
<hr>
<div>
<label>
账号:
<input type="text">
</label>
</div>
<div>
<label>
密码:
<input type="password">
</label>
</div>
</body>
输入框可以有很多类型,我们来试试看password,现在输入内容就不会直接展示原文了。
创建一个按钮有以下几种方式,在学习JavaWeb时,更推荐第二种方式,我们后面进行登陆操作需要配合表单使用:
<button>登陆</button>
<input type="submit" value="登陆">
<input type="button" value="登陆">
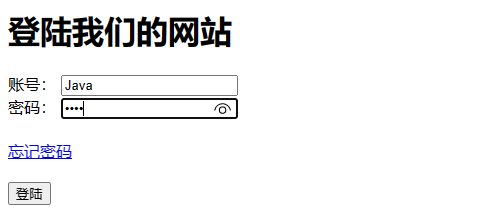
现在就可以写一个大致的登陆页面了:
<body>
<h1>登陆我们的网站</h1>
<form>
<div>
<label>
账号:
<input type="text" placeholder="Username...">
</label>
</div>
<div>
<label>
密码:
<input type="password" placeholder="Password...">
</label>
</div>
<br>
<a href="https://www.baidu.com">忘记密码</a>
<br>
<br>
<div>
<input type="submit" value="登陆">
</div>
</form>
</body>

表单一般使用form标签将其囊括,但是现在我们还用不到表单提交,因此之后我们再来讲解表单的提交
多行文本
input只能实现单行文本,那么如何实现多行文本
<label>
这是我们的文本框<br>
<textarea placeholder="文本内容..." cols="10" rows="10"></textarea>
</label>
我们还可以指定默认的行数和列数,拖动左下角可以自定义文本框的大小。
我们还可以在页面中添加勾选框:
<label>
<input type="checkbox">
我同意本网站的隐私政策
</label>
上面演示的是一个多选框,那么我们来看看单选框:
<label>
<input type="radio" name="role">
学生
</label>
<label>
<input type="radio" name="role">
教师
</label>
这里需要使用name属性进行分组,同一个组内的选项只能选择一个。
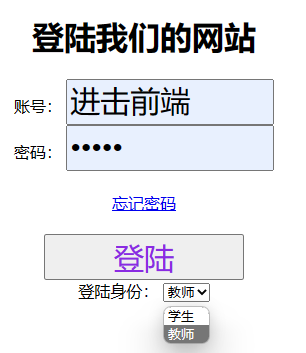
我们也可以添加列表让用户进行选择,创建一个下拉列表:
<label>
登陆身份:
<select>
<option>学生</option>
<option>教师</option>
</select>
</label>
默认选取的是第一个选项,我们可以通过selected属性来决定默认使用的是哪个选项。
<label>
登陆身份:
<select>
<option>学生</option>
<option selected>教师</option>
</select>
</label>
CSS样式
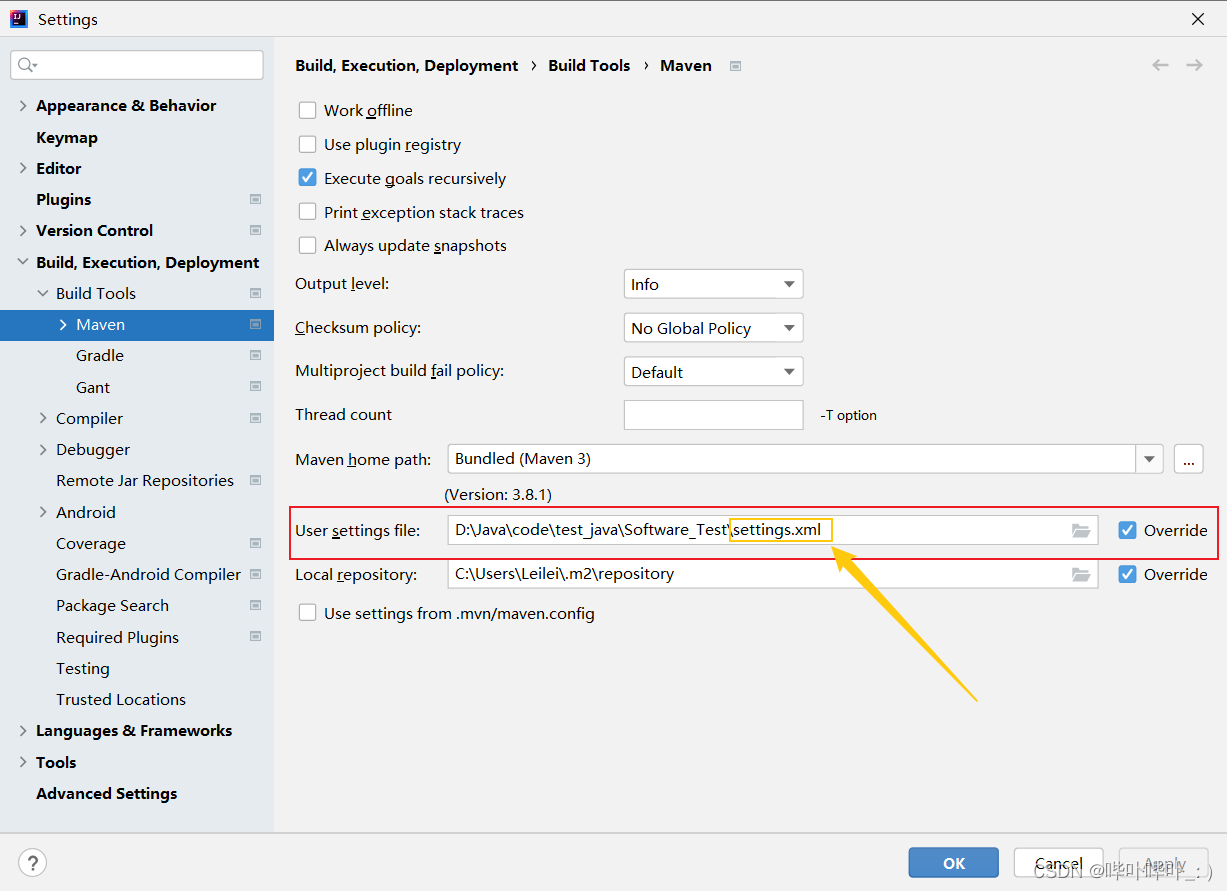
那么如何实现更高度的自定义呢,我们就需要用到CSS来自定义样式,首先我们创建一个名为style.css的文件。
首先在我们HTML文件的头部添加:
<link href="style.css" rel="stylesheet">
我们在CSS文件中添加以下内容:
body {
text-align: center;
}

网页的内容全部变为居中显示了,这正是css在生效,相当于我们现在给页面添加了自定义的样式规则。
当然,我们也可以选择不使用CSS,而是直接对某个元素添加样式:
<body style="text-align: center;">
...
这样的效果其实是等同于上面的css文件的,相当于我们直接把样式定义在指定元素上。
也可以在头部直接定义样式,而不是使用外部文件:
<style>
body {
text-align: center;
}
</style>
使用以上三种方式都可以自定义页面的样式,但是第一种更加方便简洁
CSS选择器
要自定义一个元素的样式,肯定要去选择某个元素,只有先找到要自定义的元素,我们才能开始编写样式
input
我们上面的例子中使用的就是标签名选择器,它可以快速选择页面中所有指定的的标签,比如我们之前使用的就是body标签,那么就相当于页面中所有的body元素全都使用此样式,那么我们现在来试试看选择页面中所有的input标签:
input {
width: 200px;
}
我们发现,页面中所有的input元素宽度全部被设定为了200个像素(px是单位大小,代表像素,除了px还有em和rem,他们是根据当前元素字体大小决定的相对大小,一般用于适配各种大小的浏览器窗口,这里暂时不用)
样式编写完成后,如果只有一个属性,可以不带;若多个属性则每个属性后面都需要添加一个;
标签选择器
因此,一个标签选择器的格式为:
标签名称 {
属性名称: 属性值
}
我们还可以设定输入框的字体大小、行高等:
input {
width: 200px;
font-size: 20px;
line-height: 40px;
}
现在随便来一点
body {
text-align: center;
}
input {
color: blueviolet;
width: 200px;
font-size: 30px;
line-height: 40px;
}

可以通过选择器快速地去设置某个元素样式了
id选择器
那么如何实现只设置某个元素的样式呢,id选择器,每个元素都可以有一个id属性,可以将其当做一个跳转的锚点使用,而现在,可以使用css来进行定位:
先为元素添加id属性:
<h1 id="title">登陆我们的网站</h1>
现在使用CSS选择元素,并设定一个属性,选择某个id需要在前面加上一个#:
#title {
color: red;
}
虽然id选择器已经可以很方便的指定某个元素,但是如果我们希望n个但不是元素都被选择,id选择器就无法实现了,因为每个元素的id是唯一的,不允许出现重复id的元素
类选择器
每个元素都可以有一个class属性,表示当前元素属于某个类(注意这里的类和Java中的类概念完全不同)一个元素可以属于很多个类,一个类也可以被很多个元素使用:
<form>
<div >
<label class="test">
账号:
<input type="text" placeholder="Username...">
</label>
</div>
<div>
<label class="test">
密码:
<input type="password" placeholder="Password...">
</label>
</div>
</form>
上面的例子中,两个label元素都使用了test类(类名称是我们自定义的),现在我们在css文件中编写以下内容来以类进行选择:
.test {
width:150px;
color: blue;
}
两个标签的文本内容都变为了蓝色,因此使用类选择器,能够对所有为此类的元素添加样式。注意在进行类选择时,需要在类名前面加上.来表示。

组合选择器和优先级问题
我们也可以让多个选择器,共用一个css样式:
.test, #title {
color: red;
}
只需要并排写即可,注意中间需要添加一个英文的逗号用于分割,可以使用*来一次性选择所有的元素:
* {
color: red;
}
选择位于某个元素内的某个元素:
div label {
color: red;
}
这样的话,就会选择所有位于div元素中的label元素。
有关详细的CSS选择器可以查阅:链接
选择器的优先级:

根据上面的信息,来测试一下
HTML文件:
<body>
<div class="test" id="simple" style="color: blue">我是测试文本内容</div>
</body>
css文件:
.test { /*类选择器*/
color: yellow;
}
#simple { /*元素选择器*/
color: red;
}
* {
color: palegreen;
}
!important标记
如果希望某个属性无视任何的优先级,就在属性后面添加!important标记,表示此属性是一个重要属性,它的优先级会被置为最高。
每个选择器的这个属性后面都加一个!important,那就等于没加
自定义边距
下面的代码相当于一个div嵌套了一个div元素:
<div id="outer">
<div id="inner">
</div>
</div>
编写自定义的css样式,将div设定为固定大小,并且背景颜色添加为绿色:
#outer {
background: palegreen;
width: 300px;
height: 300px;
}
会发现左侧快速预览页面存在空隙,这是因为浏览器添加了一个边距属性,只需要覆盖此属性并将其设定为0即可:
body {
margin: 0;
}
现在给内部嵌套的div也设定一个大小,并将颜色设定为橙色:
#inner {
background: darkorange;
width: 100px;
height: 100px;
}
内部的div元素位于右上角,可以以百分比的形式来指定大小:
#inner {
background: darkorange;
width: 100%;
height: 100%;
}
百分比会依照当前可用大小来进行分配,比如当前位于一个div内部,并且外部div元素是固定大小300px,因此100%就相当于使用了外部的全部大小,也是300px,现在内部元素完全将外部元素覆盖了,整个元素现在呈现为橙色。
可以为一个元素设定边距,边距分为外边距和内边距,外部元素内边距决定了内部元素与外部元素之间的间隔,我们来修改一下css样式:
#outer {
background: palegreen;
width: 300px;
height: 300px;
padding: 10px;
}
内部的div元素小了一圈,这是因为外部div元素设定了内边距,上下左右都被设定为10px大小
一开始是将body的外边距设定为了0,整个页面跟浏览器窗口直接间隔0px的宽度
编写一个登陆界面
上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>I'm HTML</title>
<link href="style.css" rel="stylesheet">
<link rel = "icon" href="loading.png" type="img/x-icon">
</head>
<body>
<h1>登陆系统</h1>
<form>
<hr>
<div>
<label>
<input type = "text" placeholder="username">
</label>
</div>
<div>
<label>
<input type="text" placeholder="password">
</label>
</div>
<div>
<button>Log in</button>
</div>
</form>
</body>
</html>
css
body {
text-align: center;
margin : 0;
}
input {
border: 0;
background: beige;
border-radius: 20px;
line-height: 40px;
padding: 0 20px 0 20px;
width: 200px;
font-size: 16px;
margin-top: 15px; /*调整两个label间距*/
}
input:focus {
outline: 0;
}
button {
margin-top: 60px;
background: cadetblue;
border : 0;
border-radius: 20px;
height:40px;
width: 100px;
color: whitesmoke;
font-size: 15px;
}
最终成果