tinymce
tinymce 一款现代化的富文本编辑器,有专门团队维护,是目前主流的富文本编辑器选择。
安装注意事项:
- 有两种方案分别是安装对应的vue/react组件,然后直接用组件,或者直接使用tinymce去按原生操作
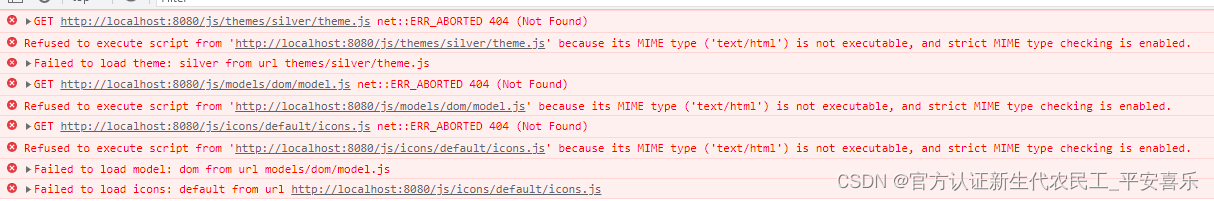
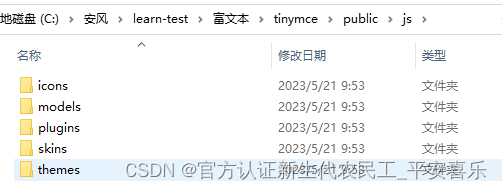
- 会报找不到文件的错误,你需要把tinymce都复制
到public里
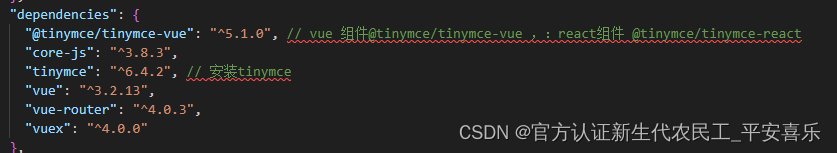
安装 tinymce 和 @tinymce/tinymce-vue (react组件 @tinymce/tinymce-react)

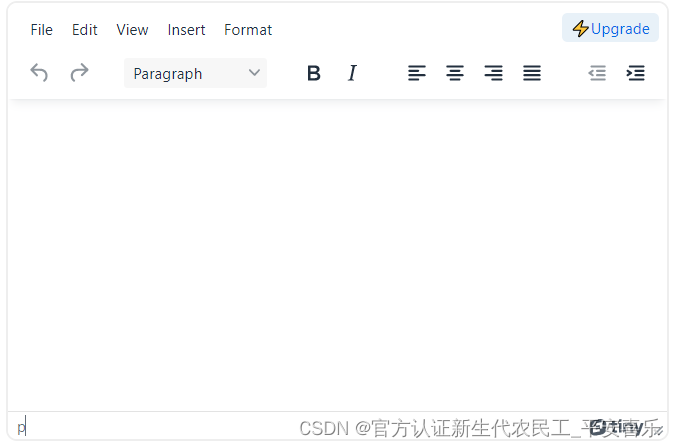
页面引入:
<template>
<nav>
<div id="mytinymce"></div>
</nav>
</template>
<script setup>
import tinymce from "tinymce";
import { onMounted } from "vue";
onMounted(()=>{
tinymce.init({
selector:"#mytinymce" // 选择节点树
})
})
</script>
<style lang="less">
</style>
报错解决方案: 在node_modules文件夹中找到文件 复制放到public下 的js文件夹下


隐藏不需要的部分:

组件的使用方式:
import Editor from "@tinymce/tinymce-vue";
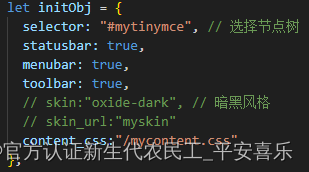
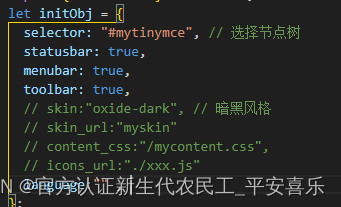
let initObj = {
selector: "#mytinymce", // 选择节点树
statusbar: true,
menubar: true,
toolbar: true,
};
<Editor id="mytinymce" :init="initObj"></Editor>
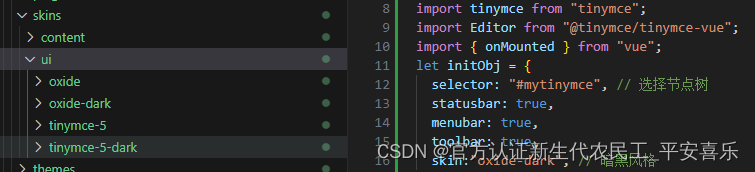
自定义样式:
添加skin 属性,value为 skins下ui 下的 目录名

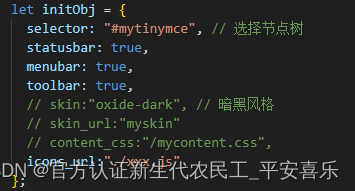
skin_url 自定义皮肤
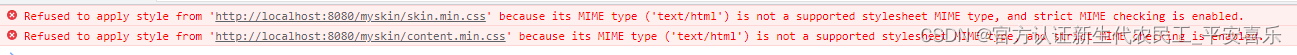
- http://localhost:8080/myskin/skin.min.css
- http://localhost:8080/myskin/content.min.css

按照报错提示新建这两个css文件 ,这里复制暗黑风格的css样式代码

输入区域是一个iframe

这里要注意目录

图标样式:同理

中文化:
在官方文档下载 自己需要的语言包 并解压到 public下

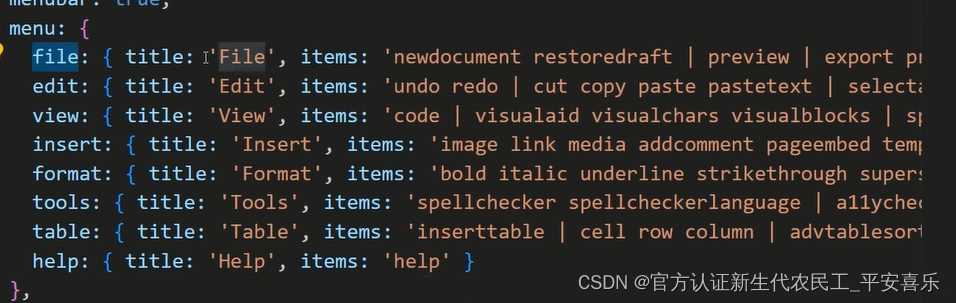
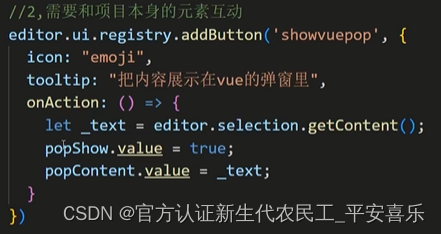
自己选择工具栏内容和排序:
![]()