前言
在上一篇文章中,我们已经完成了黑白棋的界面设计与编写,今天这篇文章我们将完成状态控制和游戏逻辑代码的编写。
正如第一篇文章所述,在本项目中,我们需要实现不依赖于平台的状态管理,也就是使用 Flow 和 composable 来实现。
另外,还是再声明一下,这个项目的 AI 算法来自于 reversi 项目。
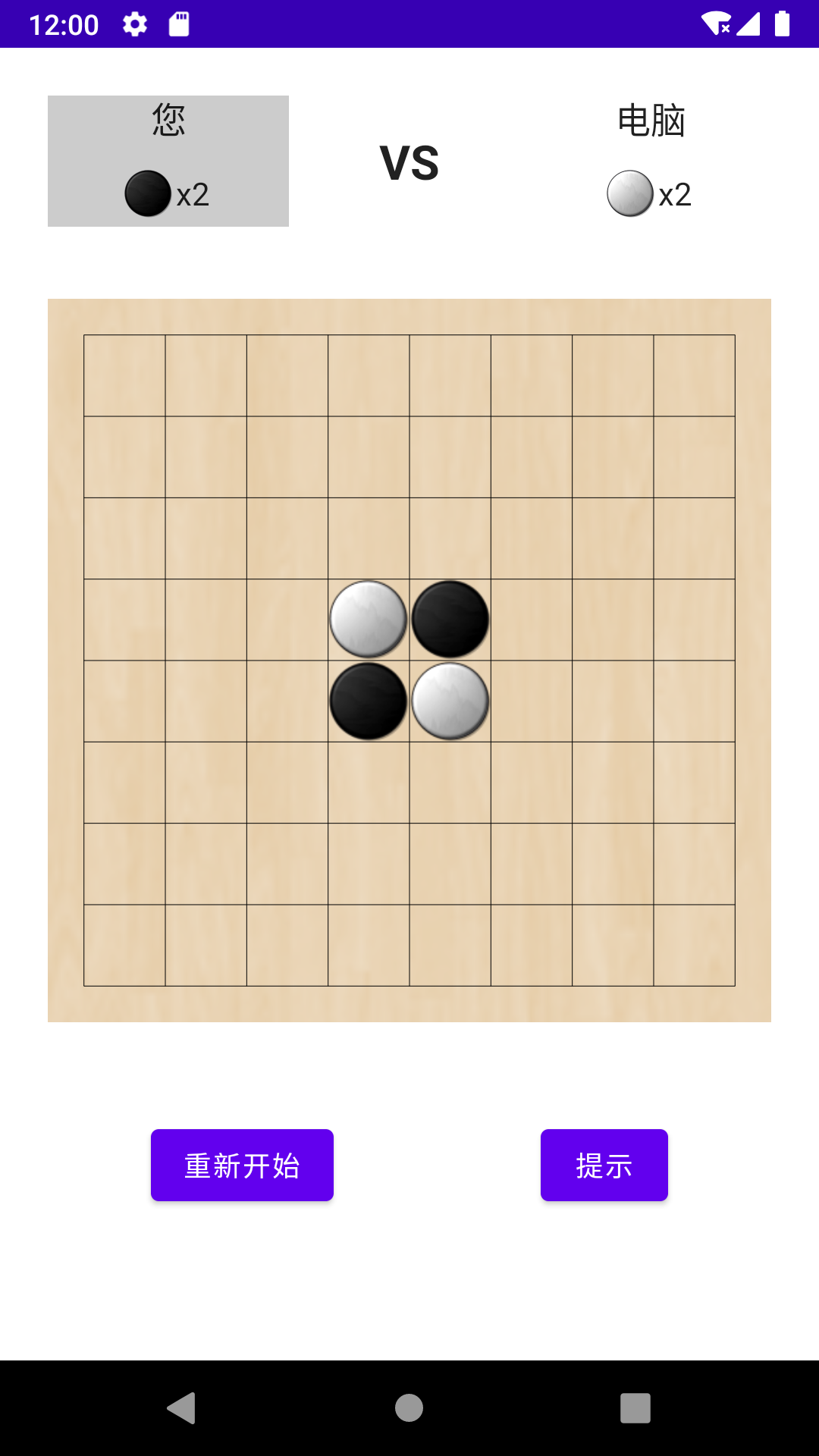
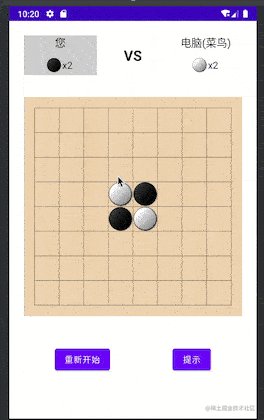
老规矩,先上游戏效果:

(ps:哈哈,这个GIF原本有8mb,但是我给压缩成了300kb,而且还是在没有改变分辨率和帧率的情况下,画质的损失也还能接受。想知道怎么压缩的可以看我之前的文章有说哦)
开始实现
解答上次留下的问题
上一篇文章,我们留下了一个问题,为什么要自己指定使用屏幕宽度而不是直接使用 fillMaxWidth 。
其实这个问题只要自己写一遍就知道为什么。
因为如果使用 fillMaxWidth 的话,在 Canvas 中返回的 size.height 会是 0。
或许你会说,那我直接使用 fillMaxSize 不就不会是 0 了吗?
你品品这话,难道你的界面中只有一个棋盘?其他组件不要了?哈哈。
状态提升与界面修改
在正式开始编写逻辑代码前,我们需要先将上次实现的界面中的状态抽出来,做一个状态提升:
@Composable
fun GameView(
chessBoard: Array<ByteArray>,
playerChessNum: Int,
aiChessNum: Int,
gameState: Int,
aiLevel: AiLevel,
whoFirst: Int,
onClickChess: (row: Int, col: Int) -> Unit,
onRequestNewGame: () -> Unit,
onNewGame: (whoFirst: Int, aiLevel: AiLevel) -> Unit,
onTip: () -> Unit
) {
// ……
}
这个函数中的参数全是之前实现的界面中需要用到的状态数据,这里我们把它们都提出来作为这个函数的参数。
对应的,我们需要把之前界面中写死的状态改为使用这些参数,以实现动态更新。
另外,我们需要加两个 Dialog 用于提示游戏结束和新建游戏。
在 GameView() 中添加:
// 游戏结束弹窗
if (gameState >= 3) {
RequestNewGameDialog(gameState) {
onRequestNewGame()
}
}
// 新游戏弹窗
if (gameState == NeedNewGame) {
NewGameDialog(onStart = { whoFirst: Int, aiLevel: AiLevel ->
onNewGame(whoFirst, aiLevel)
})
}
新创建两个 composable:
@Composable
private fun RequestNewGameDialog(gameState: Int, onStart: () -> Unit) {
val text = when (gameState) {
3 -> "恭喜,你赢了!"
4 -> "抱歉,电脑赢了"
5 -> "游戏结束,这次是平局哦"
else -> "游戏结束"
}
Dialog(onDismissRequest = { }) {
Card(backgroundColor = Color.White) {
Column(modifier = Modifier.padding(8.dp), horizontalAlignment = Alignment.CenterHorizontally) {
Text(text = text, fontSize = 24.sp, modifier = Modifier.padding(vertical = 6.dp))
Button(onClick = { onStart() }) {
Text(text = "重新开始")
}
}
}
}
}
@Composable
private fun NewGameDialog(onStart: (whoFirst: Int, aiLevel: AiLevel) -> Unit) {
var isPLayerFirst by remember { mutableStateOf(true) }
var aiLevel by remember { mutableStateOf(AiLevel.Level1) }
Dialog(onDismissRequest = { }) {
Card(backgroundColor = Color.White) {
Column(
modifier = Modifier.padding(8.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Row(verticalAlignment = Alignment.CenterVertically) {
Checkbox(
checked = isPLayerFirst,
onCheckedChange = { isPLayerFirst = !isPLayerFirst })
Text(text = "玩家先手")
}
Text(text = "AI难度")
Row(
verticalAlignment = Alignment.CenterVertically,
modifier = Modifier.padding(vertical = 6.dp)
) {
RadioButton(
selected = aiLevel == AiLevel.Level1,
onClick = { aiLevel = AiLevel.Level1 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level1.showName)
RadioButton(
selected = aiLevel == AiLevel.Level2,
onClick = { aiLevel = AiLevel.Level2 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level2.showName)
RadioButton(
selected = aiLevel == AiLevel.Level3,
onClick = { aiLevel = AiLevel.Level3 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level3.showName)
RadioButton(
selected = aiLevel == AiLevel.Level4,
onClick = { aiLevel = AiLevel.Level4 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level4.showName)
}
Row(verticalAlignment = Alignment.CenterVertically) {
RadioButton(
selected = aiLevel == AiLevel.Level5,
onClick = { aiLevel = AiLevel.Level5 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level5.showName)
RadioButton(
selected = aiLevel == AiLevel.Level6,
onClick = { aiLevel = AiLevel.Level6 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level6.showName)
RadioButton(
selected = aiLevel == AiLevel.Level7,
onClick = { aiLevel = AiLevel.Level7 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level7.showName)
RadioButton(
selected = aiLevel == AiLevel.Level8,
onClick = { aiLevel = AiLevel.Level8 },
modifier = Modifier.size(26.dp)
)
Text(text = AiLevel.Level8.showName)
}
Button(
onClick = {
onStart(if (isPLayerFirst) PLayerRound else AiRound, aiLevel)
},
modifier = Modifier.padding(6.dp)
) {
Text(text = "开始")
}
}
}
}
}
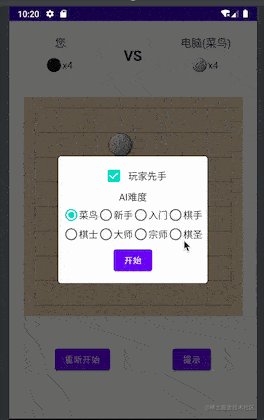
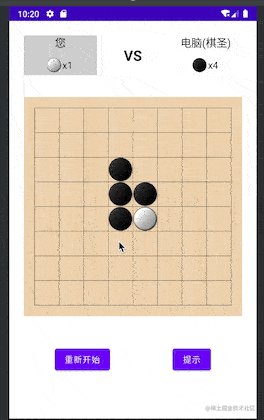
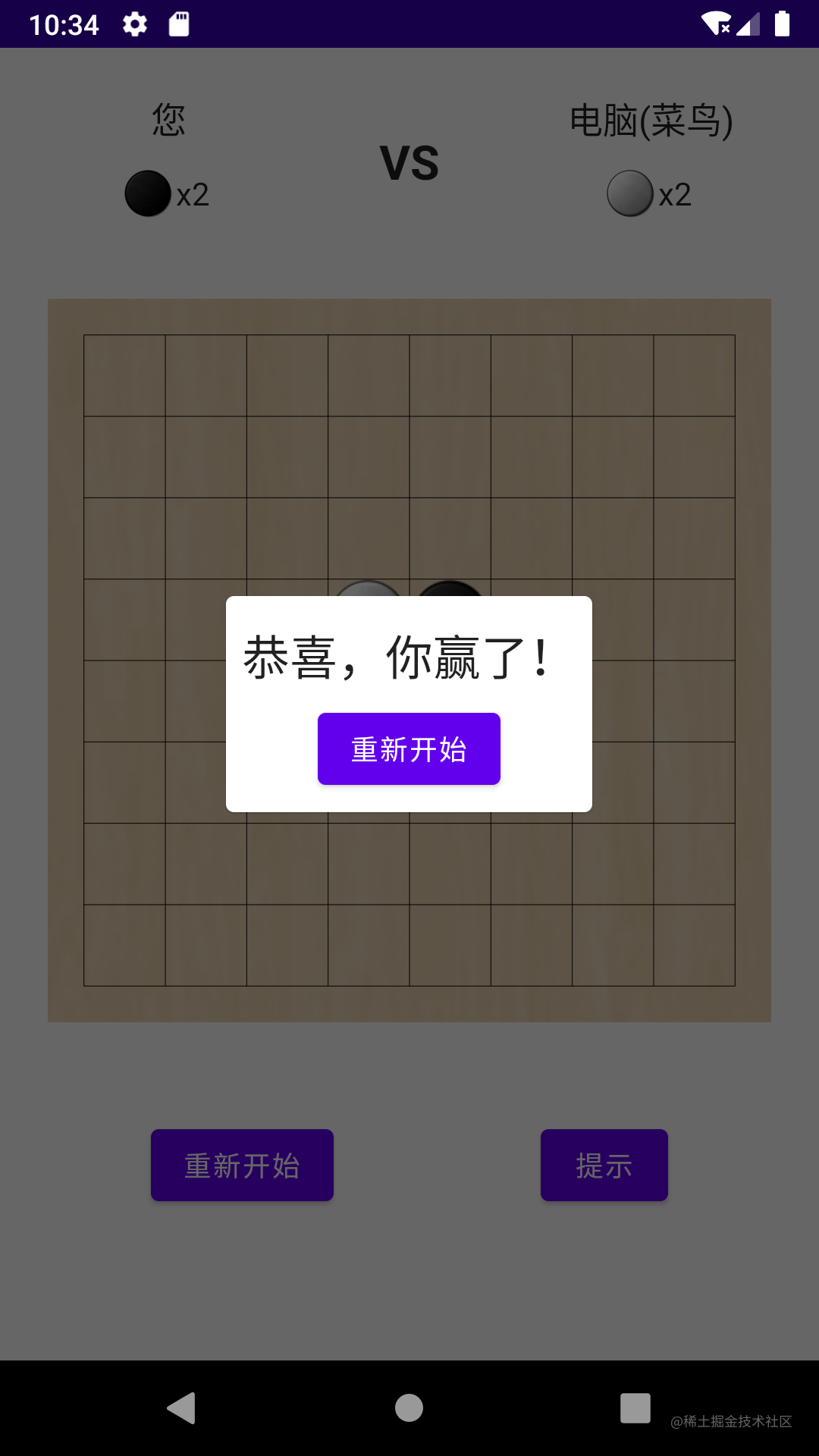
上面两个 Dialog 显示效果如下,
游戏结束:

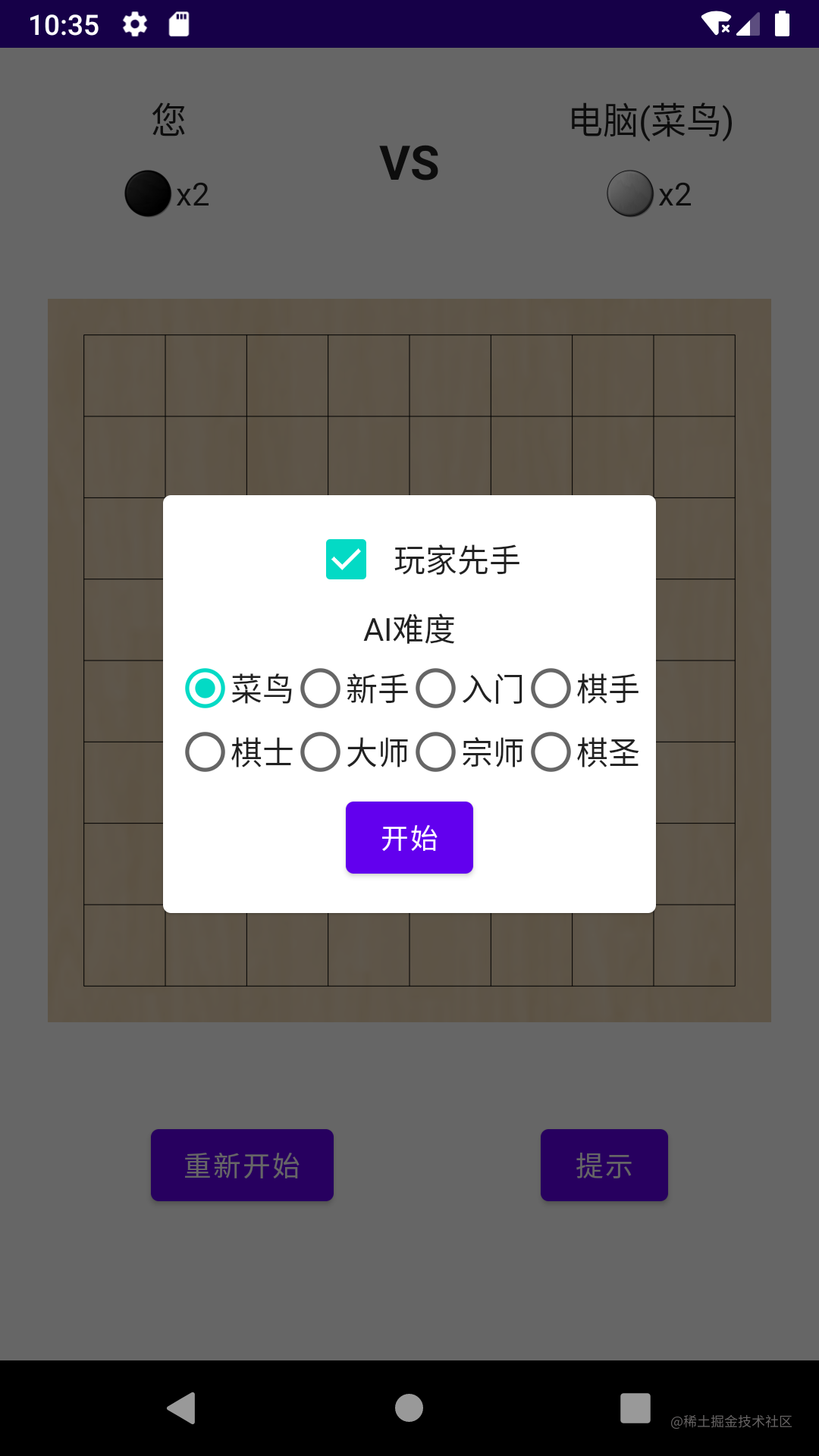
创建新游戏:

逻辑结构
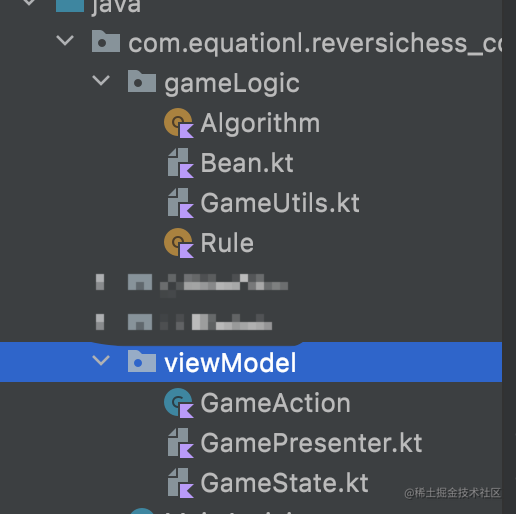
首先看一下完成后的代码结构:

为了避免混淆,我把界面相关的包打码了。
可以看到,核心逻辑就两个包:gameLogic 和 viewModel。
其中,gameLogic 包下的 Algorithm 和 Rule 两个类是复制自大佬的AI算法代码。这里有一个坑需要注意一下,因为大佬的代码是 java 写,为了统一代码,我使用 AndroidStudio 的自动转换功能自动转成了 kt ,然而自动转换有点问题,可能会转出错,所以最好是自己手动写一遍,或者转了之后再检查一下,改一改。
另外两个类是之前编写的几个辅助工具类。
而 viewModel 下的内容则是状态控制的核心代码。
下面将一一进行讲解。
GameState
这个类是对当前游戏中所有用到的状态的封装:
data class GameState (
/**当前棋盘上的棋子信息**/
val chessBoardState: ChessBoardState = ChessBoardState(),
/**AI难度等级**/
val aiLevel: AiLevel = AiLevel.Level1,
/**游戏状态**/
val gameState: Int = PLayerRound,
/**先手**/
val whoFirst: Int = PLayerRound,
/**AI当前棋子数量**/
val aiChessNum: Int = 2,
/**玩家当前棋子数量**/
val playerChessNum: Int = 2,
)
enum class AiLevel(val showName: String, val level: Int) {
Level1("菜鸟", 1),
Level2("新手", 2),
Level3("入门", 3),
Level4("棋手", 4),
Level5("棋士", 5),
Level6("大师", 6),
Level7("宗师", 7),
Level8("棋圣", 8),
}
data class ChessBoardState (
val chessBoardArray: Array<ByteArray> = initChessBoard(),
) {
override fun equals(other: Any?): Boolean {
if (this === other) return true
if (javaClass != other?.javaClass) return false
other as ChessBoardState
if (!chessBoardArray.contentDeepEquals(other.chessBoardArray)) return false
return true
}
override fun hashCode(): Int {
return chessBoardArray.contentDeepHashCode()
}
}
其中每个状态表示什么用途我在注释中已经说明。
需要注意的一点是,对于状态 chessBoardState 我没有直接声明类型为 Array<ByteArray> 而是使用另外一个 data class 封装了一下,为什么要这样呢?
这是因为 kotlin 中虽然会自动为 data class 生成 equals 、 hashCode 等方法,但是如果参数中包含可变类型,例如 Array 、 list 等,则自动生成会失效,需要我们自己手动写一下。
从 data class ChessBoardState 中也可以看到,我确实重载了这两个方法。
回到我们的问题,如果我们不单独抽出一个 data class 来存放这个 Array 的话,一旦我们修改了这个 data class 的参数(删除或新增),就必须同步的修改 equals 、 hashCode 这个两个方法,不然会出现意想不到的错误。
然而不是每次修改参数我们都会记得同时去修改这两个方法,我之前就因为这个问题被坑了。
将可变参数抽出来单独封装的话,可以保证这个抽出来的类只有这一个参数,我们也不会去动它,这就避免了修改参数时忘记修改方法。
GameAction
这个类是用于承载 view 向 gamePresenter 发送事件的类:
sealed class GameAction {
/**请求开启新的游戏**/
object ClickRequestNewGame : GameAction()
/** 请求提示**/
object ClickTip : GameAction()
/**点击了棋盘的某一个格子**/
data class ClickChess(val row: Int, val col: Int) : GameAction()
/**开始一个新的游戏**/
data class CLickNewGame(val whoFirst: Int, val aiLevel: AiLevel): GameAction()
}
每个事件的作用我已经使用注释标明。
有一点需要注意,新建游戏使用到了两个事件: ClickRequestNewGame 和 ClickNewGame 。
其中,ClickRequestNewGame 只是用于更改状态以在 view 中显示新建游戏的 Dialog。
接收到 ClickNewGame 事件后才会真正的初始化状态并按照用户选择的参数开启一局新的游戏。
gamePresenter
这个类是用于处理从 view 接收到的事件:
@Composable
fun gamePresenter(
gameAction: Flow<GameAction>,
): GameState {
var gameState by remember { mutableStateOf(GameState()) }
LaunchedEffect(gameAction) {
gameAction.collect { action: GameAction ->
when (action) {
is GameAction.ClickChess -> {
val newState = clickChess(gameState, action.row, action.col)
if (newState != null) {
gameState = newState
withContext(Dispatchers.IO) {
// 电脑下子
gameState = runAi(gameState)
// 检查游戏是否已结束
gameState = checkIfGameOver(gameState)
}
}
}
is GameAction.ClickRequestNewGame -> {
gameState = gameState.copy(
gameState = NeedNewGame
)
}
is GameAction.ClickTip -> {
// TODO 暂时不写这个
}
is GameAction.CLickNewGame -> {
gameState = GameState(
whoFirst = action.whoFirst,
aiLevel = action.aiLevel,
gameState = action.whoFirst
)
if (action.whoFirst == AiRound) {
withContext(Dispatchers.IO) {
// 电脑下子
gameState = runAi(gameState)
}
}
}
}
}
}
return gameState
}
在这个类中,我们使用 Flow 接收发送过来的新流,并在接收到新流后做出相应的操作,更新 gameState 的值,由于 gameState 被托管给了 mutableStateOf 。
所以当 gameState 被改变时会触发 compose 的重组机制,导致重新调用这个函数,发送新的状态给使用到的地方,从而让所有使用到了这个状态的地方全部重组,这样,UI就会对应的更新。
在 MainActivity 中我们是这样调用的:
setContent {
ReversiChessComposeTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
val channel = remember { Channel<GameAction>() }
val flow = remember(channel) { channel.consumeAsFlow() }
val state = gamePresenter(flow)
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
GameView(
chessBoard = state.chessBoardState.chessBoardArray,
playerChessNum = state.playerChessNum,
aiChessNum = state.aiChessNum,
gameState = state.gameState,
aiLevel = state.aiLevel,
whoFirst = state.whoFirst,
onClickChess = { row: Int, col: Int ->
channel.trySend(GameAction.ClickChess(row, col))
},
onRequestNewGame = {
channel.trySend(GameAction.ClickRequestNewGame)
},
onNewGame = { whoFirst: Int, aiLevel: AiLevel ->
channel.trySend(GameAction.CLickNewGame(whoFirst, aiLevel))
},
onTip = {
channel.trySend(GameAction.ClickTip)
}
)
}
}
}
}
在 gamePresenter 中实现开始新游戏很简单,所以我们就不过多赘述,大家看代码即可。
我们着重说说玩家下子后的处理:
val newState = clickChess(gameState, action.row, action.col)
if (newState != null) {
gameState = newState
withContext(Dispatchers.IO) {
// 电脑下子
gameState = runAi(gameState)
// 检查游戏是否已结束
gameState = checkIfGameOver(gameState)
}
}
首先我们调用 clickChess 检查下子是否合法,并更新 UI,如果不合法则返回 Null:
private fun clickChess(gameState: GameState, row: Int, col: Int): GameState? {
// 黑白棋规则是黑子先手,所以如果是AI先手的话,意味着玩家执白子
val playerColor: Byte = if (gameState.whoFirst == PLayerRound) BlackChess else WhiteChess
// 判断是否是玩家回合
if (gameState.gameState != PLayerRound) {
return null
}
// 下子区域不合法
if (!Rule.isLegalMove(gameState.chessBoardState.chessBoardArray, Move(col, row), playerColor)) {
return null
}
// FIXME 这里有一个BUG,可能会出现玩家已无棋可走,但是没有继续跳回AI或者结束游戏导致"卡死"
val legalMoves = Rule.getLegalMoves(gameState.chessBoardState.chessBoardArray, playerColor)
if (legalMoves.isEmpty()) { // 玩家已经无棋可走
return gameState.copy(
gameState = AiRound
)
}
val move = Move(col, row)
// 调用该方法后会更新传入的 chessBoardArray 并返回关联更改的棋子信息
val moves = Rule.move(gameState.chessBoardState.chessBoardArray, move, playerColor) // TODO moves 可以用来做动画效果
// 计算棋子数量
val statistic: Statistic = Rule.analyse(gameState.chessBoardState.chessBoardArray, playerColor)
return gameState.copy(
chessBoardState = ChessBoardState(gameState.chessBoardState.chessBoardArray),
gameState = AiRound,
playerChessNum = statistic.PLAYER,
aiChessNum = statistic.AI
)
}
并且在玩家无路可走时则直接跳到 AI 下子。
完成玩家下子后则是 AI 下子:
private suspend fun runAi(gameState: GameState): GameState {
val delayTime: Long = Random(System.currentTimeMillis()).nextLong(200, 1000)
delay(delayTime) // 假装AI在思考(
val aiColor: Byte = if (gameState.whoFirst == AiRound) BlackChess else WhiteChess
val legalMoves: Int = Rule.getLegalMoves(gameState.chessBoardState.chessBoardArray, aiColor).size
if (legalMoves > 0) {
val move: Move? = Algorithm.getGoodMove(
gameState.chessBoardState.chessBoardArray,
Algorithm.depth[gameState.aiLevel.level],
aiColor,
gameState.aiLevel.level
)
if (move != null) {
val moves = Rule.move(gameState.chessBoardState.chessBoardArray, move, aiColor) // TODO moves 可以用来做动画效果
// 计算棋子数量
val statistic: Statistic = Rule.analyse(gameState.chessBoardState.chessBoardArray, (-aiColor).toByte())
return gameState.copy(
chessBoardState = ChessBoardState(gameState.chessBoardState.chessBoardArray),
gameState = PLayerRound,
playerChessNum = statistic.PLAYER,
aiChessNum = statistic.AI
)
}
}
return gameState.copy(
gameState = PLayerRound
)
}
AI 开始计算前会先有一个随机的延时,模拟AI思考的过程(
哈哈,其实这里的延时是为了用户体验,因为计算非常快,几乎几毫秒就算好了,如果不加延时,在用户眼中看到的则是我下了之后怎么没反应?其实不是没反应,只是在用户下完了之后AI瞬间就下好了,导致用户会产生AI一直不动的错觉。
其实这里如果加上动画的话体验会更好,但是动画的内容咱们还是放到后面的亿点点优化中去做吧。
AI 下子完成后就开始判断当前游戏状态是否已结束:
private fun checkIfGameOver(gameState: GameState): GameState {
val aiColor: Byte = if (gameState.whoFirst == AiRound) BlackChess else WhiteChess
val playerColor: Byte = if (gameState.whoFirst == PLayerRound) BlackChess else WhiteChess
val aiLegalMoves: Int = Rule.getLegalMoves(gameState.chessBoardState.chessBoardArray, aiColor).size
val playerLegalMoves: Int = Rule.getLegalMoves(gameState.chessBoardState.chessBoardArray, playerColor).size
if (aiLegalMoves == 0 && playerLegalMoves == 0) {
// 两方都无子可走,游戏结束
val statistic = Rule.analyse(gameState.chessBoardState.chessBoardArray, playerColor)
val newState = if (statistic.AI > statistic.PLAYER) GameOverWithAi
else if (statistic.AI < statistic.PLAYER) GameOverWithPLayer
else GameOverWithTie
return gameState.copy(
gameState = newState
)
}
return gameState
}
这里判断游戏结束的方法很简单,就是检查当前玩家或者AI能否继续下子,如果都不能下子则统计各自的棋子数量判定游戏胜负。
总结
自此,所有游戏控制逻辑编写完成!现在这个游戏已经完全是可以玩的程度了,我也试了下,有点难度,不好下啊。
但是目前还存在以下几个问题:
- 界面布局不美观
- 游戏提示功能还没做(这个其实很好做,获取到所有可以合法下子的格子,然后更新一个提示UI到棋盘上就可以了)
- 逻辑上还有点问题,例如,当玩家已经无法继续下子时应该跳到AI下子或开始判定游戏结果,但是现在如果出现这种情况会直接"卡死"
当然,这些问题都无伤大雅,所以我决定先暂时不去改这些,下一步我们先将其移植到桌面端,然后再慢慢的做亿点优化。