文章目录
- 前言
- 一、export命令
- 1.export
- 2.export default(默认暴露)
- 二、import命令
- 1.通用导入方式
- 2.解析赋值导入方式
- 三、结果
- 总结
前言
ES6之前,JavaScript语言一直没有模块(Module)体系,无法将一个大型程序分解成相互依赖的小文件,再用简单的方法进行拼接起来。ES6在语言规格的层面上实现了模块功能,而且实现的相当简单,完全可以取代现有的CommonJS和AMD规范,成为浏览器和服务器通用的模块解决方案。
ES6模块不是对象,而是通过export命令显式指定输出的代码,再通过import命令输入。
模块功能由两个命令构成:export和import
一、export命令
该命令用于规定模块的对外接口。
模块就是一个独立的文件,该文件内部的所有变量从外部无法获取,如果希望外部能够读取内部某些变量,必须用export输出暴露。
1.export
(1)分别暴露:
用export分别将name,和say函数暴露
export let name = "王五";
export function say() {
console.log("hello");
}
(2)统一暴露:
用export进行统一暴露对象
let name = "张三";
function say() {
console.log("hello");
}
export { name, say };
2.export default(默认暴露)
用export default暴露,此方法比较推荐,更方便书写
export default {
name: "张三",
say: function() {
console.log("hello");
}
}
二、import命令
import用于输入其他模块提供的功能,即导入其他模块用export暴露的变量。
注意在html文件里导入模块的格式。
1.通用导入方式
*代表导入全部,as是起别名,from后面跟的是路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import * as m1 from "./test1/js/m1.js" ;
</script>
</body>
</html>
2.解析赋值导入方式
as是取别名,default as 也是取别名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">//注意type='module'
import {name,say} from "./test1/js/m1.js" ;
import {name as n,say} from "./test1/js/m2.js" ;
import {default as m3} from "./test1/js/m3.js" ;
</script>
</body>
</html>
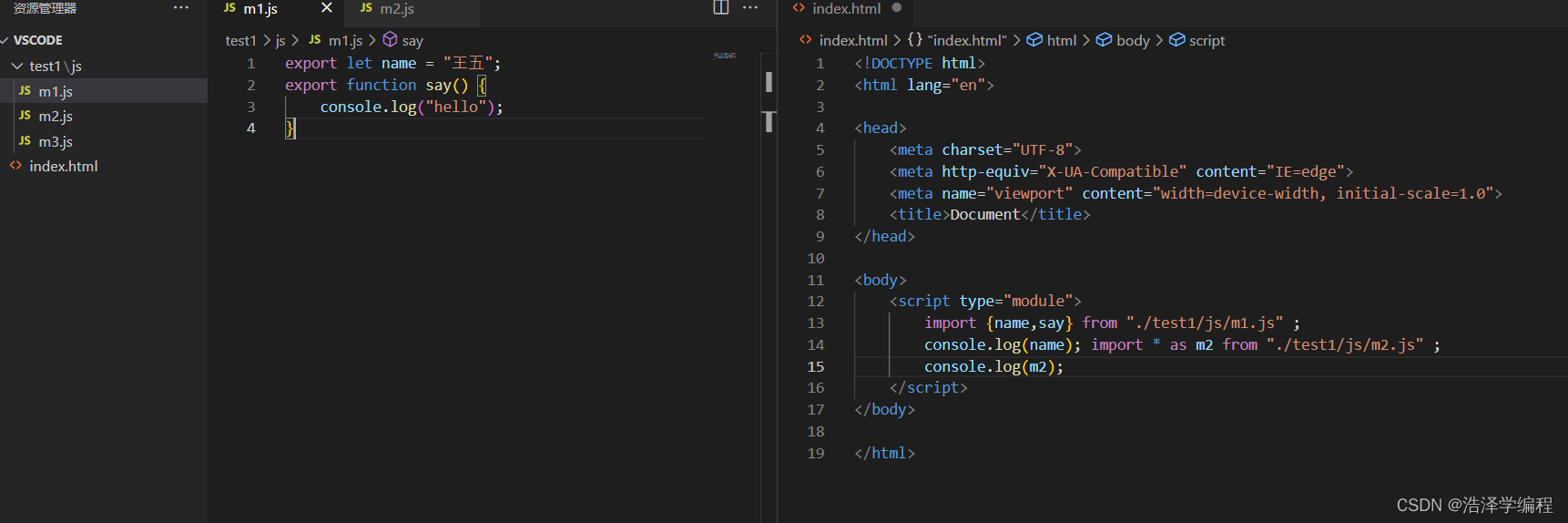
三、结果
最后给大家看一下,上面js导入结果样例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import {name,say} from "./test1/js/m1.js" ;
console.log(name); import * as m2 from "./test1/js/m2.js" ; console.log(m2);
</script>
</body>
</html>


总结
以上就是Moudle的一些命令。