

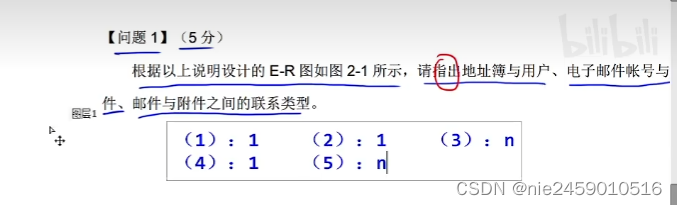
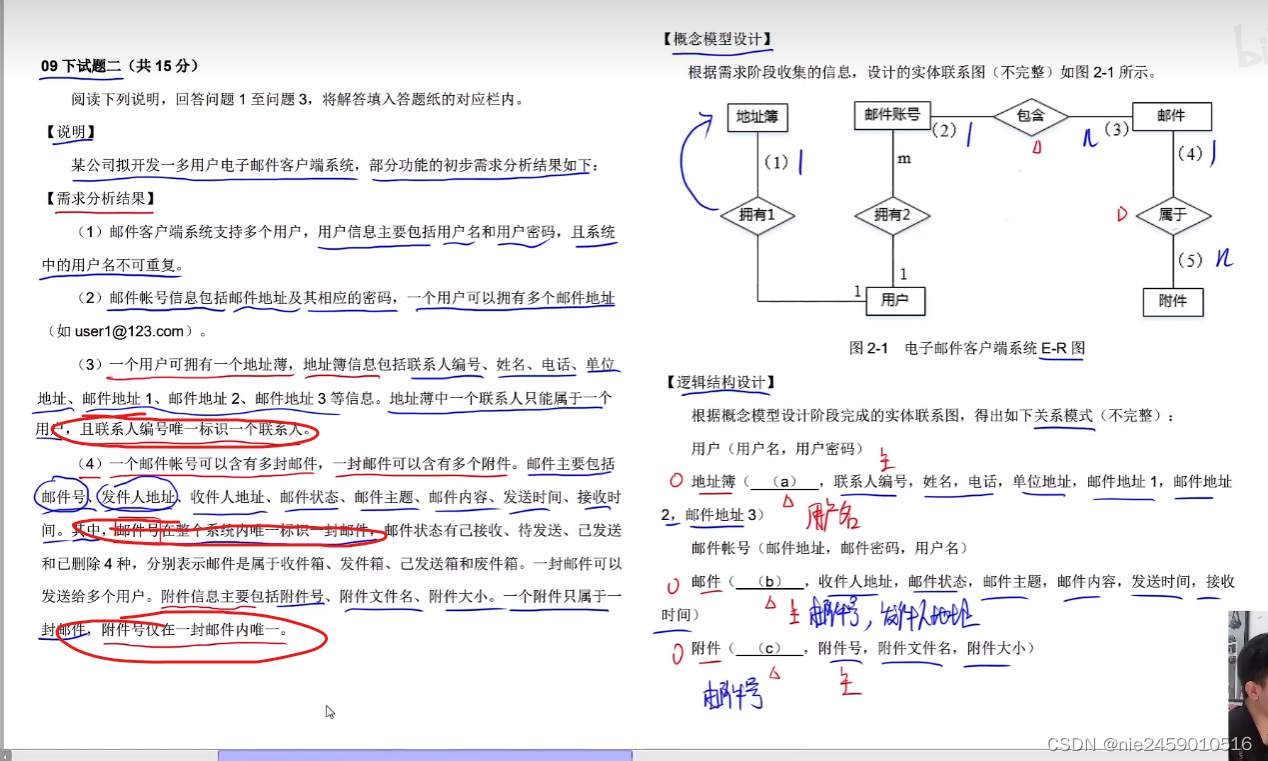
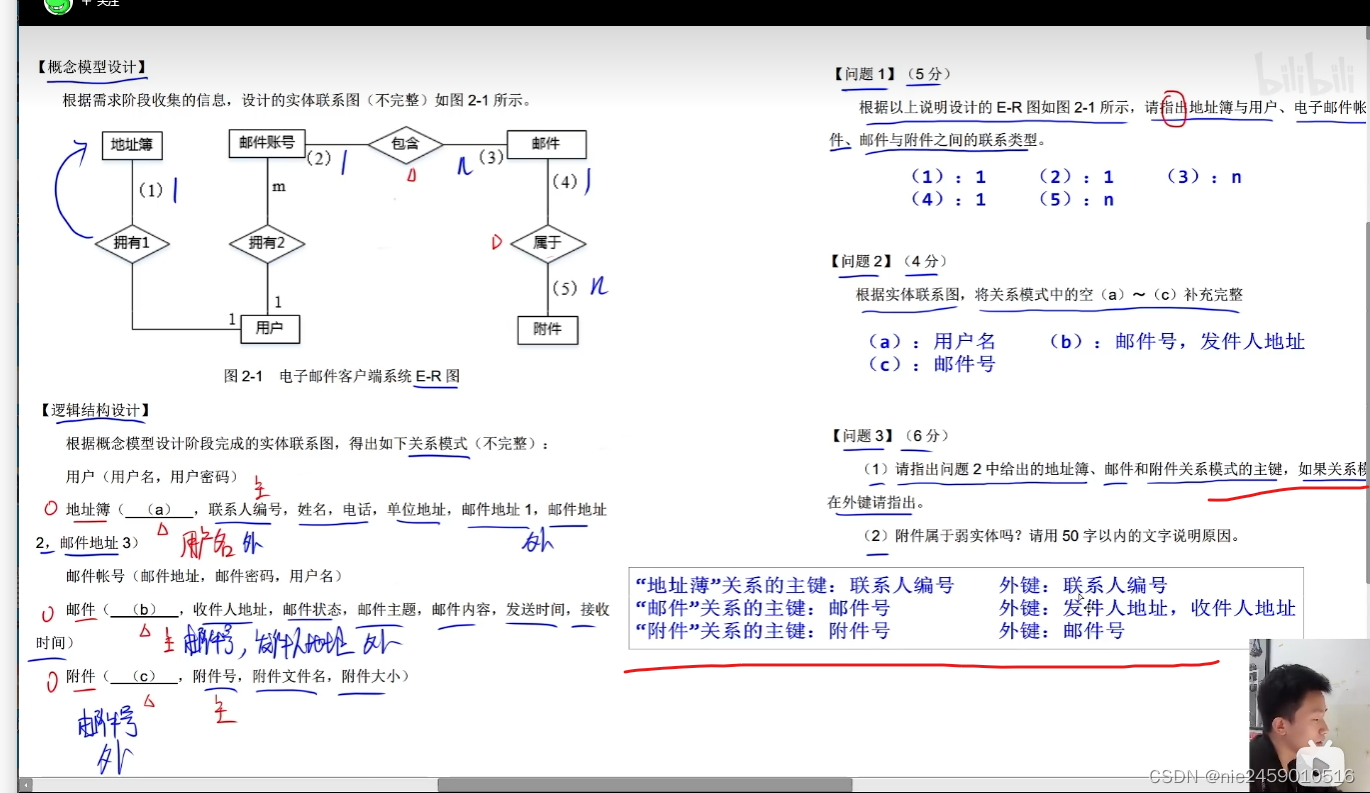
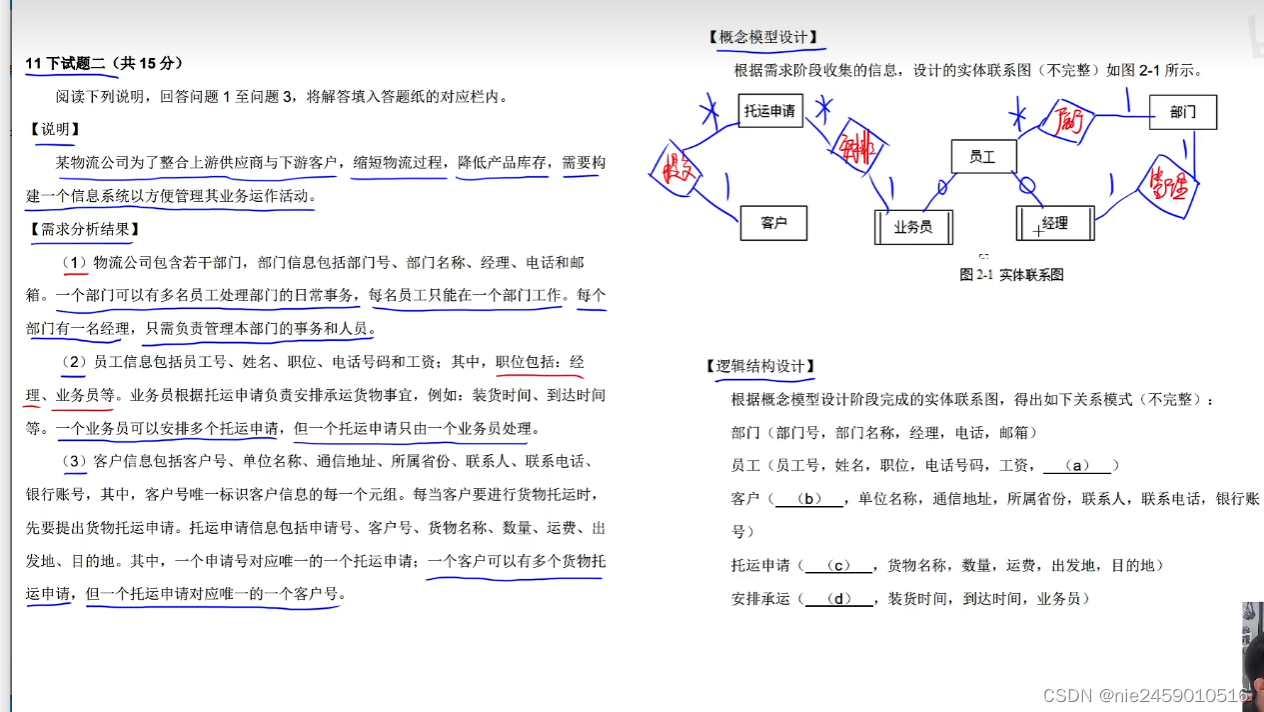
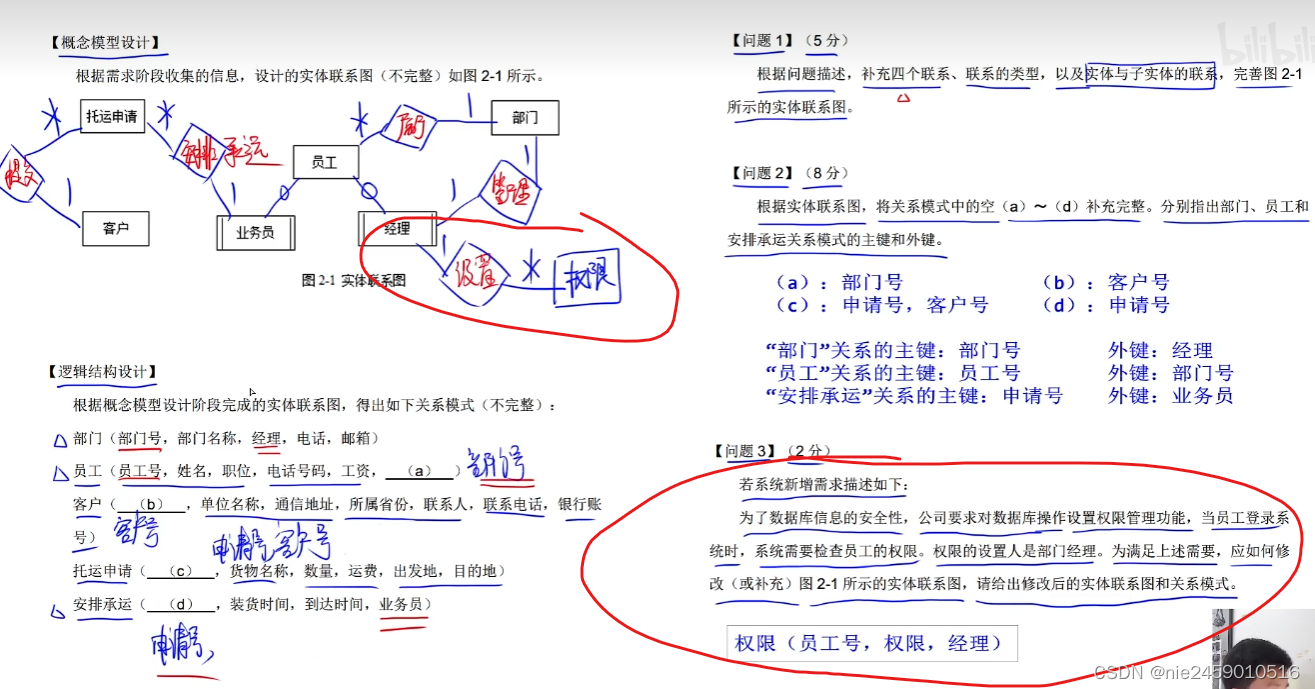
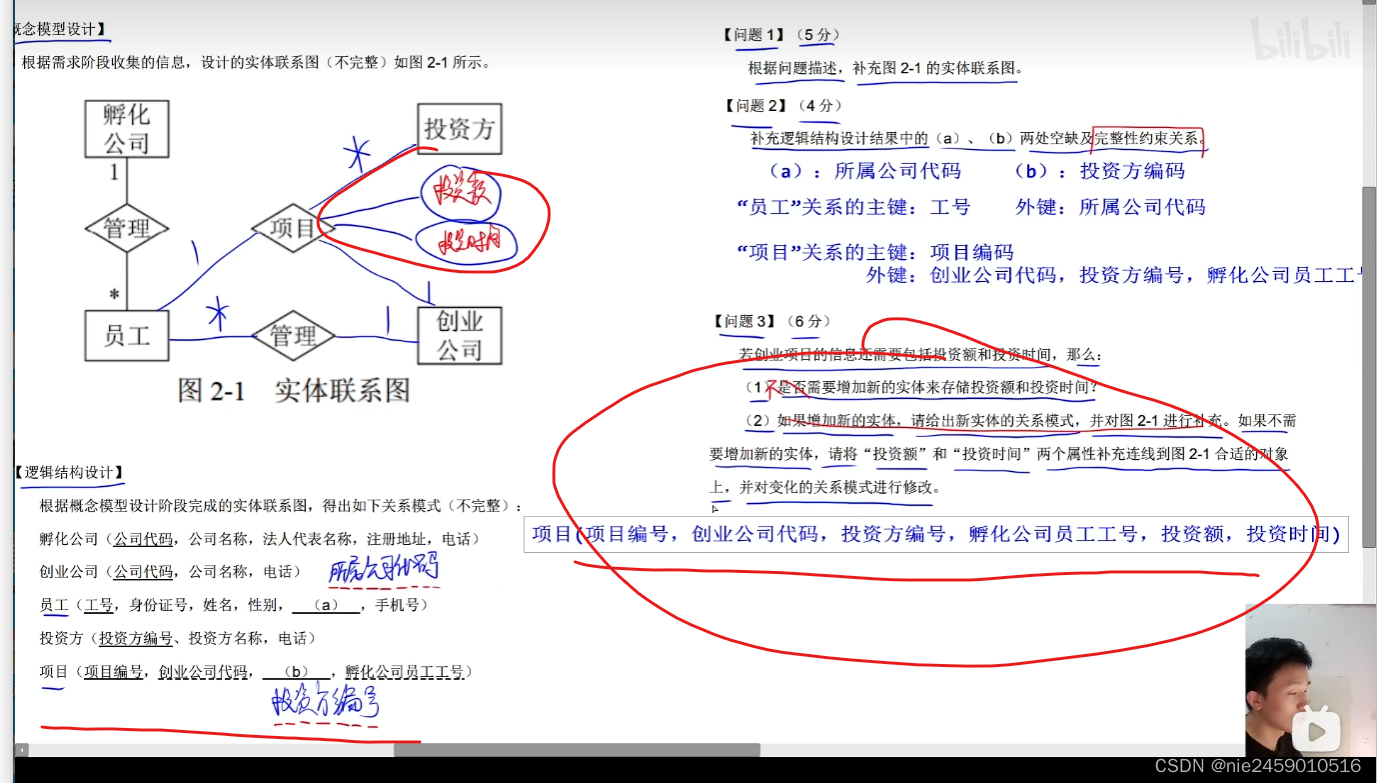
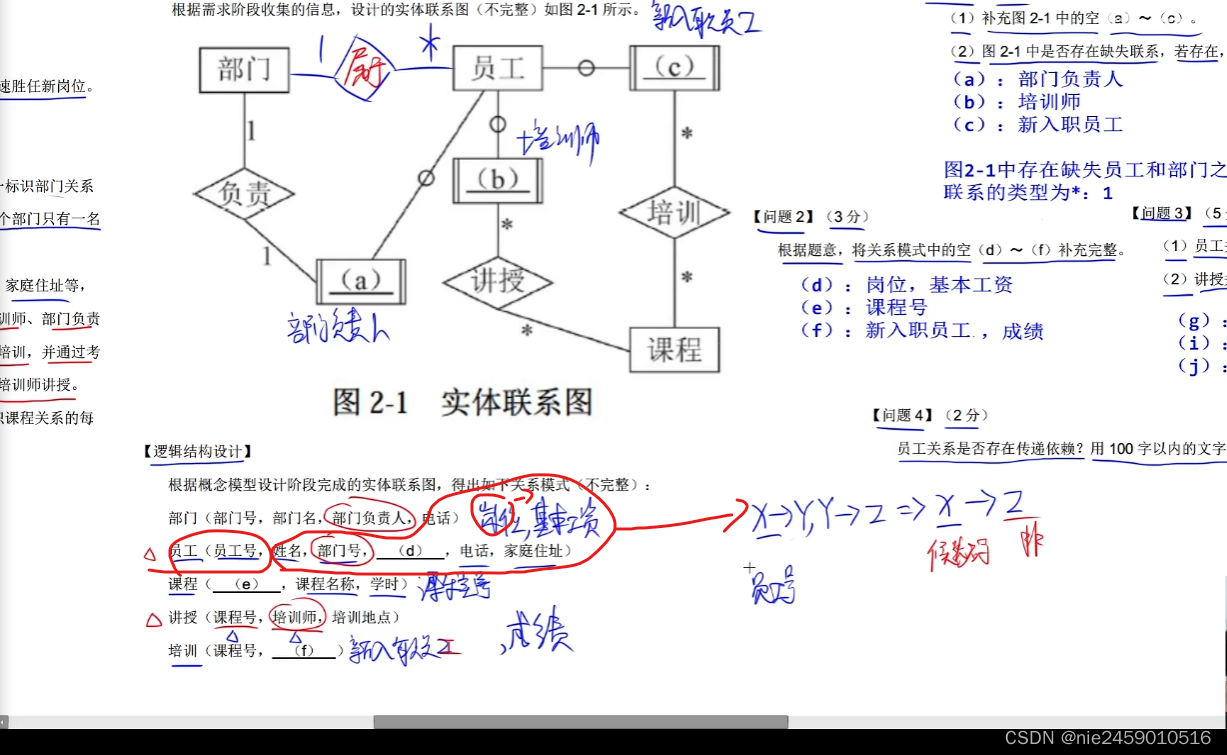
问题一:去需求分析中找相应的联系类型


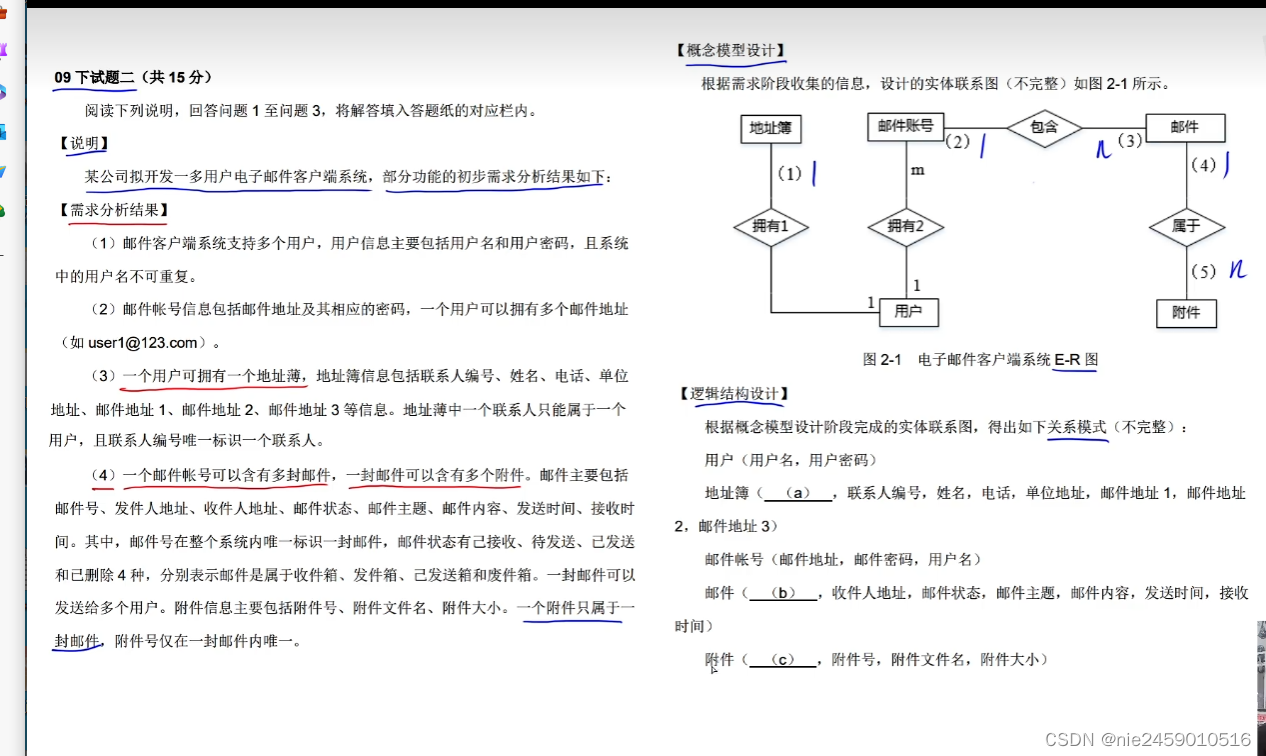
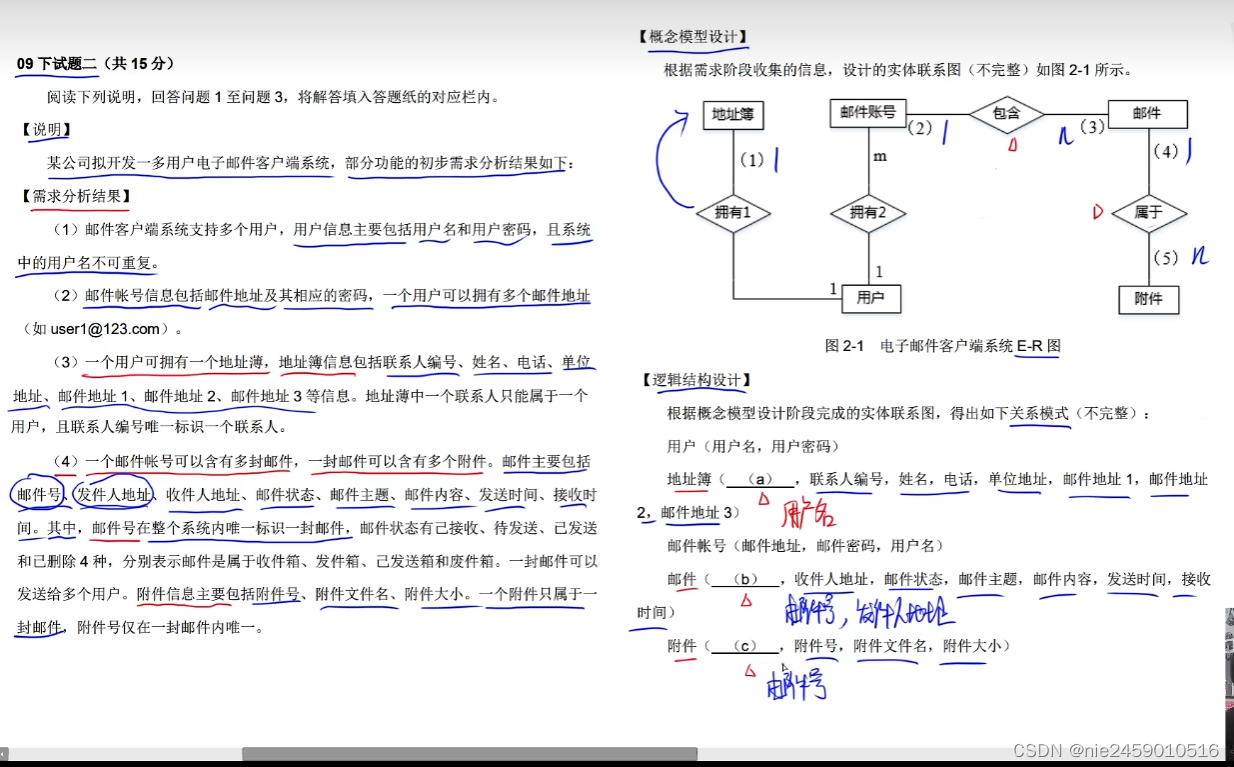
问题二先看缺少的属性是不是er图中的实体,如果是实体文中就会有相关的信息,如果没有就对应的去图中找,转化为关系模式对应的联系也要转化为关系模式
如果是一对一就把联系归并到任意一方实体,把另一方得主键加到归并方得实体中
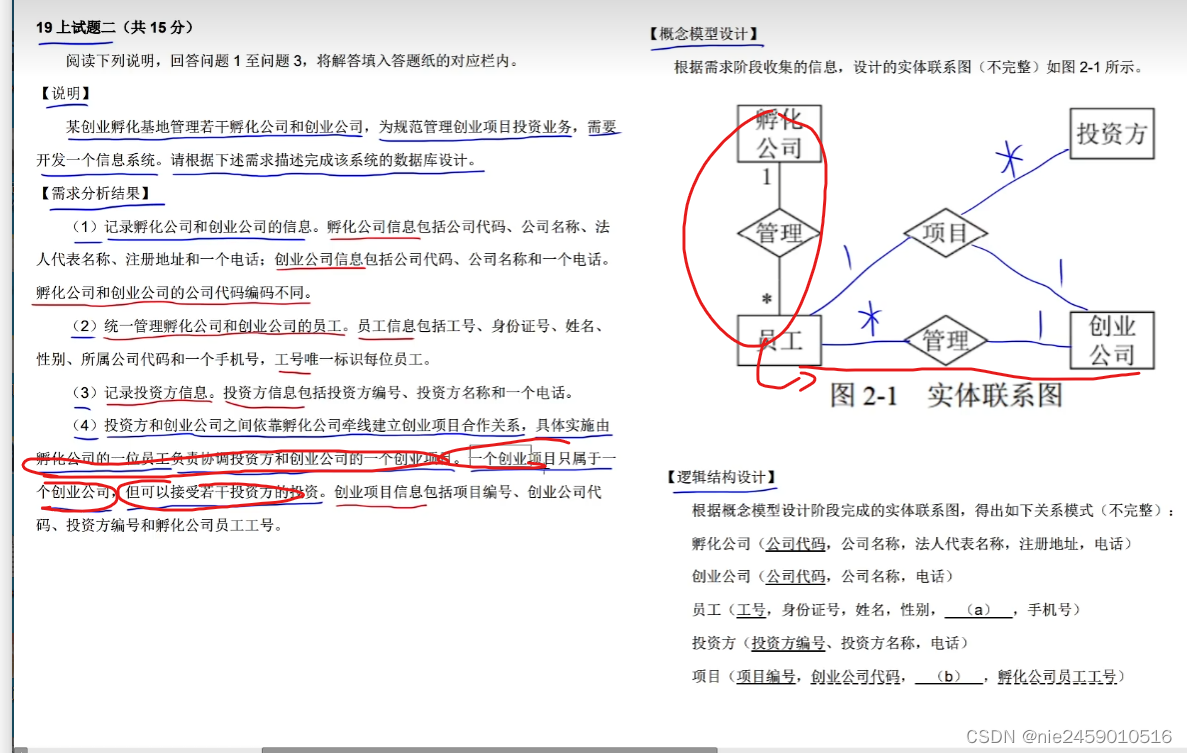
如果是多对一联系 就把一方实体得主键加到多方实体内
多对多就把她转化为一个独立的关系模式
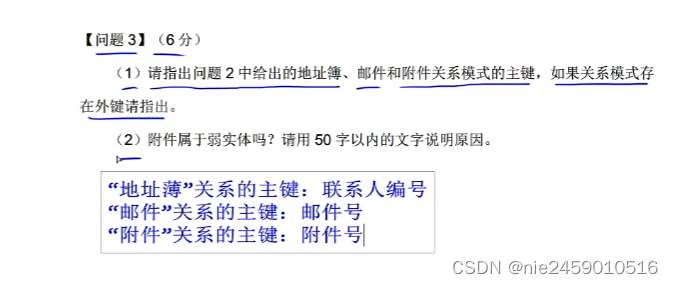
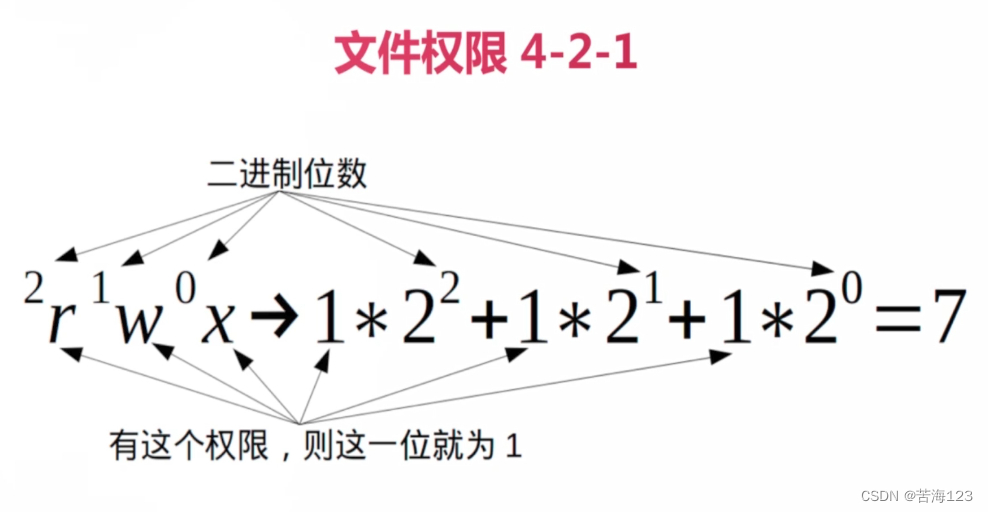
题目中补充完整性关系就补充主键和外键
主键话下划线 ,外键画虚线



R(ABC),U(AEF)A是r得主键,但是他在U中也有那么他就是U得外键
附件属于弱实体。弱实体解释 就是他的存在依赖于邮件得存在为前提,没有邮件肯定没有附件
*************************************


一个圆圈一条线是继承关系表示实体与子实体之间的关系

***********
把联系所关联的三个主键都加进来
问题三

直接连起来加椭圆是属性

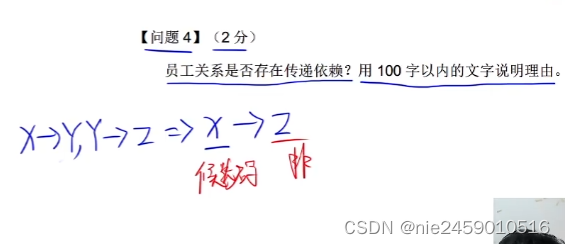
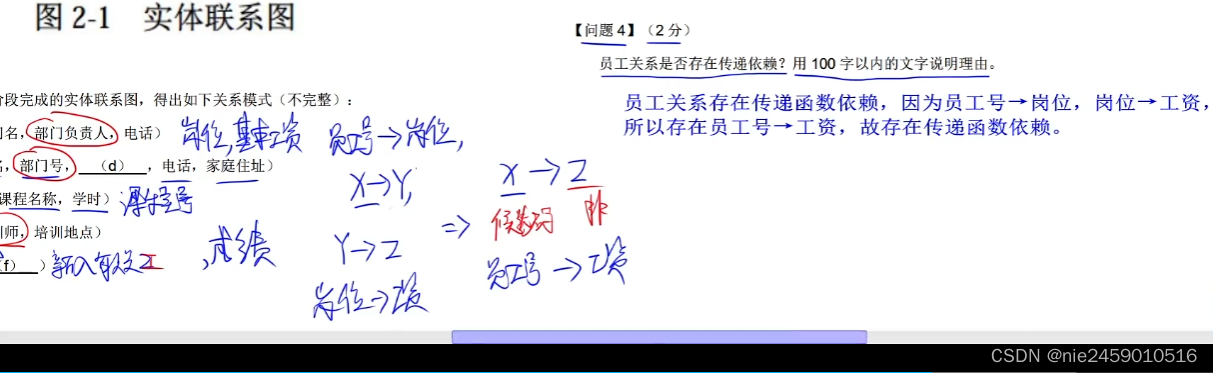
传递依赖就是非主属性对候选码传递函数依赖

员工号可以决定后面所有,岗位决定工资就是传递函数依赖

















![[深度好文]10张图带你轻松理解关系型数据库系统的工作原理](https://img-blog.csdnimg.cn/img_convert/4653f1d568937685ea5f45c290949cac.jpeg)