作者:CCAccept
专栏:Qt Quick
文章目录
- 前言
- Item
- Rectangle
- Text
- Image
- MouseArea
- 总结
前言
Qt Quick的元素分为
1、视觉元素(如Rectangle)具有几何属性
2、非视觉元素(如Timer)提供一般功能,用于控制视觉元素
以下是Qt Quick的一些核心元素类型:
-
Item:所有可视元素的基类,用于表示屏幕上的矩形区域。
-
Rectangle:表示屏幕上的矩形区域,可以设置颜色、边框、圆角等属性。
-
Text:用于在屏幕上显示文本,可以设置字体、颜色、对齐方式等属性。
-
Image:用于在屏幕上显示图像,可以加载本地或远程图像文件。
-
ListView:用于在屏幕上显示列表数据,可以设置模型、委托、滚动条等属性。
-
GridView:用于在屏幕上显示网格数据,可以设置模型、委托、滚动条等属性。
-
TextInput:用于在屏幕上显示单行或多行文本输入框,可以设置占位符、文本格式等属性。
-
Button:用于在屏幕上显示按钮,可以设置文本、图标、颜色等属性。
-
CheckBox:用于在屏幕上显示复选框,可以设置文本、状态等属性。
-
RadioButton:用于在屏幕上显示单选框,可以设置文本、状态等属性。
-
ProgressBar:用于在屏幕上显示进度条,可以设置进度、颜色等属性。
-
Loader:用于在屏幕上动态加载其他QML文件或组件。
这些元素类型是Qt Quick中最常用的元素类型,但Qt Quick还有其他很多元素类型,可以根据需要进行使用。
Item
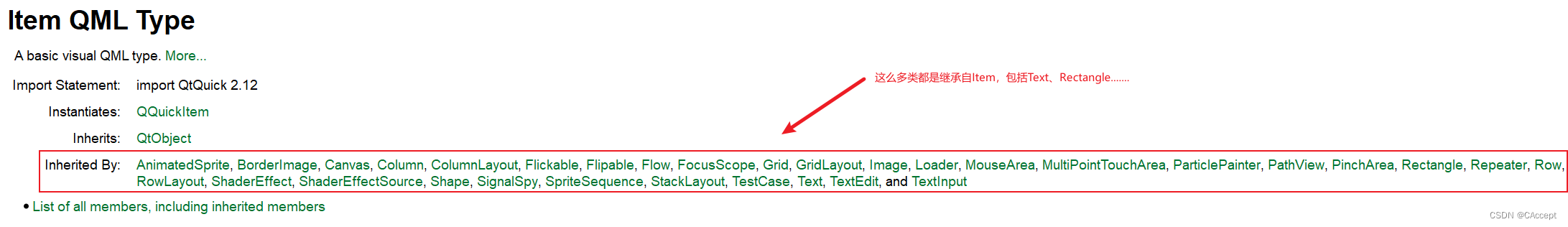
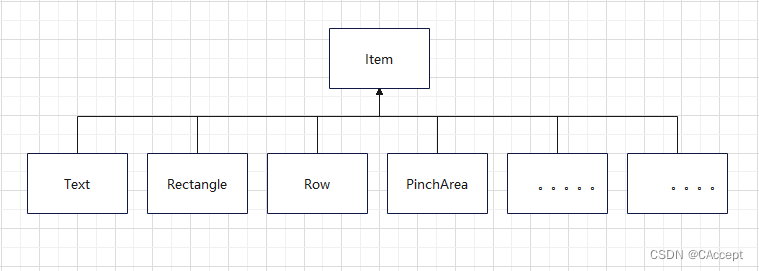
"Item"是Qt Quick中的一个核心元素类型,它是所有可视元素的基类。在Qt Quick中,所有的可视元素(如矩形、文本、图像等)都是从"Item"派生而来的。
“Item"用于表示屏幕上的矩形区域,虽然不绘制任何东西,但定义了所有视觉元素的共同属性,比如可以设置位置、大小、旋转、缩放、透明度等属性,还提供了键处理、变换、视觉等功能。它可以作为其他元素类型的容器,用于组合多个元素形成更复杂的界面。例如,可以创建一个"Item”,然后在它内部添加多个"Rectangle"、"Text"等元素,从而形成一个复杂的界面。
在Qt Quick中,所有的元素都是基于"Item"构建的。因此,理解"Item"的概念非常重要,它是构建Qt Quick界面的基石。


更多信息在Qt Creator帮助文档中搜索Item
Rectangle
Rectangle也是Qt Quick的核心元素类型之一,它继承自Item,他有很多属性,包含:长、高、圆角(radius)、渐变色(gradient),抗锯齿(antialiasing默认为true)
来看个代码就知道了,有注释哟👇
//选择合适自己的版本
import QtQuick 2.9
import QtQuick.Window 2.0
Window {
visible: true
width: 640
height: 480
title: qsTr("Rectangle")
Rectangle
{
id: rec1
x: 100;y: 50
width: 70
height: 90
//渐变效果
gradient: Gradient
{
//设置关键点(position标记的是y轴上的位置)
//position:0.0表示最上面(顶部)
//position:1.0表示最下面(底部)
GradientStop{position:0.0;color:"green"}
GradientStop{position:1.0;color:"red"}
}
//边缘颜色
border.color:"slategray"
}
Rectangle
{
id: rec2
x: 200;y: 50
width: 70
height: 90
color: "lightsteelblue"
//圆角效果
radius:20
//边缘颜色
border.color:"slategray"
//边缘的宽度
border.width: 4
}
}
运行效果

Text
Text是一个常用的核心元素类型,用于显示文本。Text元素可以显示静态文本,也可以显示绑定到模型或属性的动态文本。(绑定语句可以这样设置:text:变量1,当变量1发生改变时,那么text也会自然发生改变)
Text元素有许多属性可以用于控制文本的显示。下面是一些常用的属性:
- text:用于指定要显示的文本内容。
- font.family:用于指定字体的名称,如"Arial"。
- font.pointSize:用于指定字体的大小。
- font.bold:用于指定文本是否加粗。
- font.italic:用于指定文本是否斜体。
- color:用于指定文本的颜色。
- wrapMode:用于指定文本的换行方式(Text.Wrap、Text.WordWrap、Text.NoWrap等),只有在设置了宽度的情况下才有效。
- horizontalAlignment:用于指定文本的水平对齐方式(Text.AlignLeft、Text.AlignRight、Text.AlignHCenter等)。
- verticalAlignment:用于指定文本的垂直对齐方式(Text.AlignTop、Text.AlignBottom、Text.AlignVCenter等)。
- elide:用于指定文本溢出时的处理方式(Text.ElideNone、Text.ElideLeft、Text.ElideMiddle、Text.ElideRight等),根据宽度将省略符放置在哪里。
- maximumLineCount:用于指定文本的最大行数。
- clip:用于指定是否对超出文本区域的部分进行裁剪。
- style:用于指定文本的样式,如加下划线、删除线等。
stylecolor:要和color进行区分,color是文本本身的颜色,而styleColor表示的是style设置样式(比如Sunken凹陷)的颜色
import QtQuick 2.9
import QtQuick.Window 2.0
Window {
visible: true
width: 640
height: 480
title: qsTr("Text")
Text
{
id:text1
text:"Hello Qt Quick"
//设置凹陷效果
style: Text.Sunken
//产生效果的颜色
styleColor: "#000000"
color: "#FFFFFF"
//设置字体
font.family: "宋体"
//设置大小
font.pixelSize: 28
}
Text
{
id:text2
//将宽度设置为40,而elide也要设置才会使得width有效
width:40
//根据宽度将省略符放置在哪里,设置成省略符放到中间
elide:Text.ElideMiddle
y:text1.y+text1.height+30
text:"Hello World"
//产生效果的颜色
color: "#303030"
//设置换行,这个只要一设置就会把elide的设置给屏蔽掉
wrapMode: Text.WordWrap
font.italic: true
font.bold: true
font.pixelSize: 28
}
}
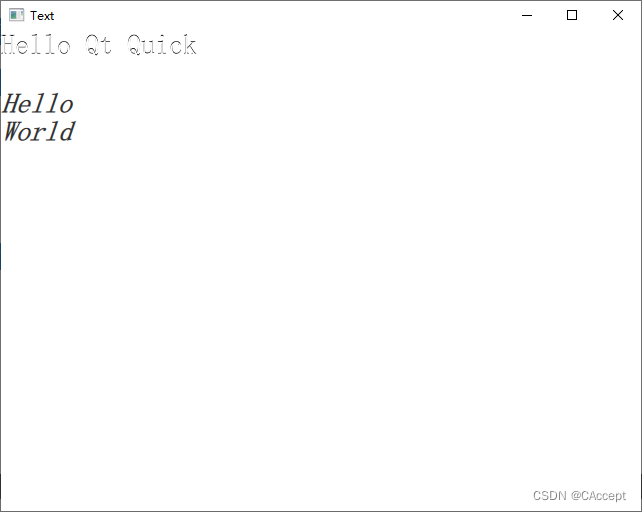
运行效果

Image
Image是一个用于显示图像的核心元素类型。可以使用Image元素来显示静态图像,也可以使用它来显示与模型或属性绑定的动态图像。使用Image元素可以指定图像的路径、缩放方式、裁剪方式等属性。
- source:用于指定要显示的图像的路径或URL。
- fillMode:用于指定图像的缩放方式(Image.Stretch、Image.PreserveAspectFit、Image.PreserveAspectCrop等)
1、Image.Stretch:图像会被拉伸以填充元素的整个空间,不保持图像原始宽高比。
2、Image.PreserveAspectFit:图像会按照等比例缩放以适应元素的边界,但不会超出元素的空间,保持图像原始宽高比。图像将居中显示在元素内部。
3、Image.PreserveAspectCrop:图像会按照等比例缩放以填充元素的整个空间,可能会超出元素的空间,保持图像原始宽高比。如果图像宽高比与元素宽高比不同,则会裁剪掉部分图像。图像将居中显示在元素内部。
4、Image.Tile:图像将平铺到元素的整个空间中,保持图像原始宽高比。如果图像宽高比与元素宽高比不同,则图像将被拉伸或缩小以适应元素的空间。 - width:用于指定元素的宽度。
- height:用于指定元素的高度。
- smooth:用于指定图像是否平滑缩放。
上面只是列举了几种常用的,还有很多别的属性,可以通过帮助文档进行检索
import QtQuick 2.9
import QtQuick.Window 2.0
Window {
visible: true
width: 640
height: 480
title: qsTr("Image")
Image {
id:image1
source: "image1.jpg"
fillMode: Image.PreserveAspectFit
}
Image{
x:image1.x+image1.width+12
//宽度设置为原来的一半
width: image1.width/2
height:image1.height
source:"image1.jpg"
}
Image{
y:image1.y+image1.height+12
width: image1.width/2
height:image1.height
//Image.PreserveAspectCrop:图像会按照等比例缩放以填充元素的整个空间,可能裁剪
fillMode: Image.PreserveAspectCrop
source:"image1.jpg"
}
Image{
x:image1.x+image1.width+12
y:image1.y+image1.height+12
width: image1.width/2
height:image1.height
//Image.PreserveAspectFit:保留原来的比例(宽和高之间的比例)自适应大小
fillMode: Image.PreserveAspectFit
source:"image1.jpg"
}
}
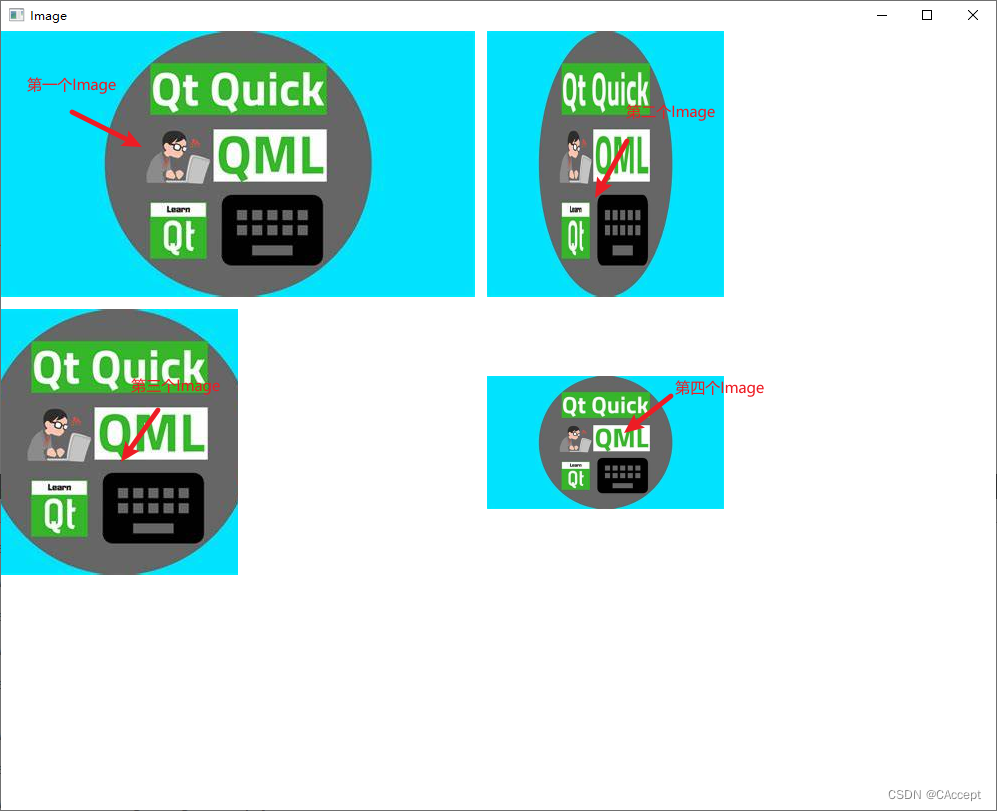
运行效果

MouseArea
MouseArea是一个举行不可见项,可以在其中捕获鼠标事件,这个就比较简单了就直接看代码吧👇
import QtQuick 2.9
import QtQuick.Window 2.0
Window {
visible: true
width: 640
height: 480
title: qsTr("MouseArea")
Rectangle
{
id: rec1
x: 200;y: 50
width: 70
height: 90
color: "lightsteelblue"
MouseArea{
id:area
width: parent.width
height: parent.height
//点击矩形框rec1内部,矩形框rec2会不可见,再点击又回显形可见
onClicked: rec2.visible=!rec2.visible
}
}
Rectangle
{
id: rec2
x: 300;y: 50
width: 70
height: 90
color: "lightsteelblue"
MouseArea{
id:area1
width: parent.width
height: parent.height
//点击矩形框rec2内部,矩形框rec1会不可见,再点击又回显形可见
onClicked: rec1.visible=!rec1.visible
}
}
}
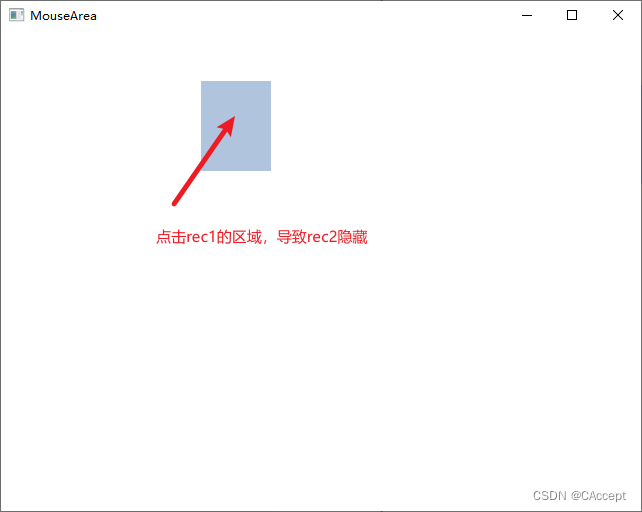
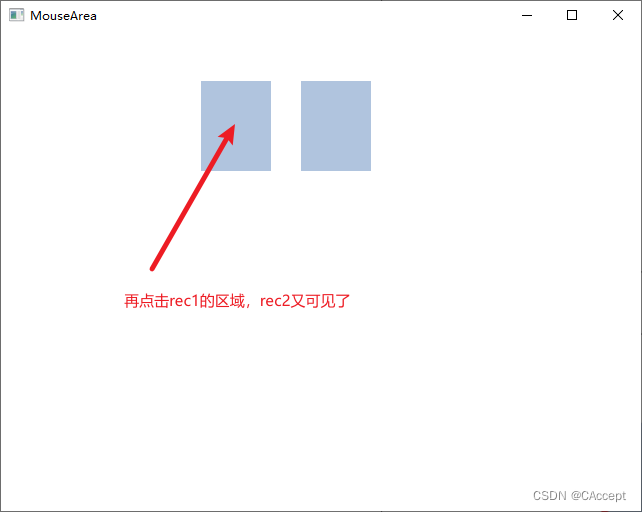
运行效果



总结
这篇文章总结了Item、Rectangle、Text、Image以及MouseArea几大Qt Quick的核心属性,但是核心元素怎么可能就这么点嘞,由于核心元素太多,一篇文章写不下,所以分为多篇文章来写,后续会持续更新本系列,很开心您能够看到这里,希望这篇文章能够对您有所帮助,谢谢!!