XPath(XML Path Language)是一种用于在XML文档中定位和选择节点的语言。它提供了强大的定位和选择能力,使开发人员能够准确、灵活地定位所需的元素。本篇博客将介绍XPath的语法和常用定位方法,帮助你在Web自动化测试等场景中更好地应用XPath。
一、xpath定位
- xpath定位特点
- 万能定位方式
- 支持文本内容进行定位
- 支持根据元素的多个属性进行定位
- 支持通过元素层级关系定位
- xpath定位分类
- 绝对路径定位
- 体现父子关系、兄弟关系
- 过于依赖当前页面元素结构,不稳定
- 相对路径定位
- 不考虑位置,不考虑层级
- 在整个html页面找,只要表达式能匹配到就可以
二、XPath语法基础
XPath使用路径表达式来定位节点,路径表达式由一系列的节点和运算符构成。以下是XPath语法中常用的基础元素:
//:选择文档中的所有节点。/:从根节点开始的绝对路径。.:表示当前节点。..:表示当前节点的父节点。@:选择节点的属性。
XPath还支持使用通配符来进行节点选择:
*:匹配任意节点。@*:匹配任意属性。
三、节点定位
XPath可以根据节点的层次结构和节点关系进行定位。下面是几种常见的节点定位方式:
1. 标签名
- 绝对路径
从 根标签/html 开始,逐层书写的路径
⼀般不⽤
# ⽤户名
/html/body/div/fieldset/form/p/input
/html/body/div/fieldset/form/p[1]/inpu
- 相对路径
``yacas
从任意标签开始书写的路径
//标签名
//form/p/input
//form/p[1]/input
比如:
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 使用相对路径进入百度,搜索ui自动化
driver.find_element_by_xpath('//div/form/span/input').send_keys('ui 自动化')
# 点击[搜索]
driver.find_element_by_xpath('//div/form/span[2]/input').click()
time.sleep(3)
driver.quit()
2. 属性定位
语法:
使用标签的任意属性,来定位标签元素
//标签名[@属性名="属性值"]
//*[@属性名="属性值"]
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 输入 自动化测试,点击搜索按钮
driver.find_element_by_xpath("//span/input[@name='wd']").send_keys('自动化测试')
driver.find_element_by_xpath("//*[@value='百度一下']").click()
time.sleep(3)
driver.quit()
3. 文本定位
-
精确匹配
1. 完整的文本内容 //*[text()='文本内容'] -
模糊匹配(包含文本内容)
2. 使用部分文本内容 //*[contains(text(),'部分文本内容')] 3. 使用部分属性值 //*[contains(@属性名,'部分属性值')]
4. 逻辑运算
在 定位元素的时候, 使⽤单⼀属性不能确定唯⼀的元素,此时可
以使⽤ 逻辑运算符 and 连接另⼀个属性
//*[@属性名="属性值" and @属性名="属性值"]
多个属性通过or做逻辑运算(满足任意一个)
//*[@属性名='属性值'] or @属性名='属性值']
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 输入 自动化测试,点击搜索按钮
# 属性与逻辑结合
driver.find_element_by_xpath("//input[@name='wd' and @class='s_ipt']").send_keys('python')
# 属性与层次结合
print(driver.find_elements_by_xpath("//*[@class='bg s_btn_wr']/input"))
# time.sleep(1)
driver.find_element_by_xpath("//*[@class='bg s_btn_wr']/input").click()
time.sleep(3)
driver.quit()
注意:
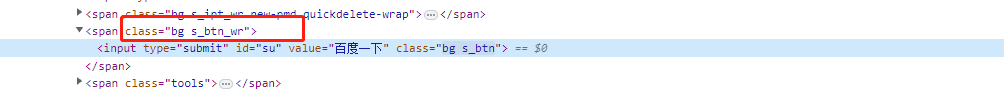
如果一个元素class有多个,比如:

如果选择“搜索”按钮,则对应的XPATH应该是://*[@class='bg s_btn_wr']/input];
而不能只写一个属性,比如://*[@class='bg']/input这个的则不行
四、轴定位
定义:同过元素的相对位置来定位,相对的位置就叫轴
语法:已知元素/轴名称::标签名称[@属性名称=“属性值” and @属性名称=“属性值”"]
//轴:在当前节点下所有子孙节点去找元素
/轴:在当前之后的所有节点去找元素(递归所有兄弟节点)
1. 子节点轴
子节点是选择某个节点的所有直接子节点。使用child::关键字
//div/child::span
# 表示选择所有div节点的直接子节点中的span节点
- 父节点轴:parent
父节点轴:选择某个节点的所有直接子节点。使用parent::关键字表示。
//span/parent:div
#表示选择所有的span节点的父节点中的div节点
//div[text()=" 课程教学 "]/parent::div
//div[text()=" 课程教学 "]/parent::div/parent::div
- 祖先节点ancestor(包含父节点)
祖先节点轴:选择某个节点的父节点。它使用ancestor::关键字表示。
//span//ancestor::div
# 表示`span`节点的祖先节点中的`div`节点
- 后续节点轴:following
表示选择某个节点之后的所有节点。使用following::关键字表示。
//div/following::span
#表示所有div节点之后的span节点
- 前置节点轴:preceding
表示选择某个节点之前的所有节点;使用preceding::关键字表示
//div/preceding::span
- 后续兄弟节点轴following-silbing
表示某个节点之后的所有同级节点。使用following-silbing::关键字表示。
//div/following-sibiling::span
# 表示选择所有div节点之后的同级的所有span节点
- 前置兄弟节点轴preceding-sibling
表示选择某个节点之前的所有同级节点,使用preceding-sibling::关键字表示
//div/preceding-sibiling::span
# 表示选择所有div节点之前的同级的所有`span`节点
轴定位可以根据节点之间的关系进行更精确的定位,使得XPath表达式更加灵活和具有表达力。通过灵活运用轴定位,可以定位到更具体的节点,满足特定的需求。
结语
XPath是一个强大且灵活的语言,它在XML文档中的节点定位和选择方面提供了丰富的功能。通过熟悉XPath的语法和常用定位方法,你可以更加高效地在自动化测试、Web数据抓取等场景中应用XPath,提升开发效率。希望本篇博客能够帮助你更好地理解和应用XPath。