一.简介
登录表单配置实操
二.创建项目
如何创建一个SpringSecurity项目,前面文章已经有说明了,这里就不重复写了。
三.配置默认用户信息
配置文件添加如下用户信息,代码如下:
spring:
security:
user:
name: lglbc
password: 123456
四.基本登录表单配置
4.1添加SecurityConfig
添加SecurityConfig,代码如下:
@Configuration
public class SecurityConfig {
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http.authorizeHttpRequests((auth) ->{
try {
auth.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login.html")
.loginProcessingUrl("/login")
.defaultSuccessUrl("/")
.failureUrl("/login.html")
.permitAll()
.and()
.csrf().disable();
} catch (Exception e) {
throw new RuntimeException(e);
}
});
return http.build();
}
}
这里简单解释下这段代码的意思:
- authorizeHttpRequests():开启权限配置。
- anyRequest().authenticated() 所有请求都需要认证。
- and()返回HttpSecurity,从头开始配置。
- formLogin()开启表单登陆,引入表单登陆过滤器(默认也会引入)。
- loginPage(“/login.html”) 自定义登录页面。
- loginProcessingUrl(“/login”) 定义登录提交的接口地址。
- defaultSuccessUrl 设置登录成功后的跳转地址。
- failureUrl 设置登录失败后的跳转地址。
- permitAll() 允许这些地址不需要认证。
- csrf().disable()security 支持csrf 防护,默认是开启,为了测试方便,这里暂时禁用,后面文章会详细介绍。
4.2创建登录页面
在resources/static 下面新建login.html,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login" method="post">
用户名:<input name="username" type="text"><br>
密码:<input name="password" type="password"><br>
<button type="submit">登陆</button>
</form>
</body>
</html>
- action:loginProcessingUrl(“/login”) 使用此值
- name:默认username和password
如何知道默认key是username和password 呢?有两种方法可以确定:
- 根据默认表单页面,查看网络请求,就能知道
- 看源码
4.3验证登录
启动项目后,打开http://localhost:8080,截图如下:

跳转到了我们定义的登录页面,输入上面定义的用户名和密码,截图如下:

这时候先输错密码,看看会怎么样?截图如下:

直接跳回登陆页面了,什么错误信息也没显示,为了能显示错误信息,我们需要做如下调整。
4.4开启登陆错误信息提示
- 引入thtmeleaf 依赖 implementation ‘org.springframework.boot:spring-boot-starter-thymeleaf’
- 调整security配置 将failureUrl(“/login.html”) 替换成 failureForwardUrl(“/login.html”)
- 复制login.html页面 到 resources/templates下面,添加如下内容:
- 创建一个控制器
代码如下:
@RequestMapping("/loginFail")
public String loginFail(){
return "login";
}
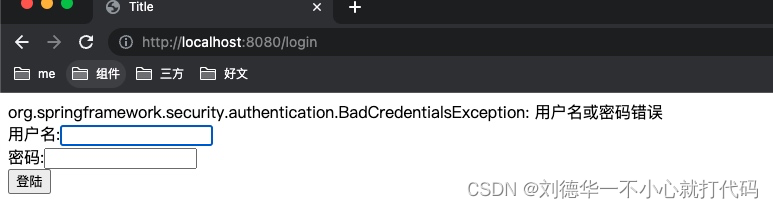
4.5验证登录失败
截图如下:

这里有个问题,为什么用户名输入的是正确的,反而还是提示用户名或密码错误呢,这个会在后面给大家说明。
五.进阶登录表单配置
5.1修改用户名和密码的key
代码如下:
.loginPage("/login.html")
.loginProcessingUrl("/login")
.defaultSuccessUrl("/")
.failureForwardUrl("/loginFail")
.passwordParameter("pwd")
.usernameParameter("uname")
5.2登陆成功后,返回JSON
代码如下:
.formLogin()
.loginPage("/login.html")
.loginProcessingUrl("/login")
.defaultSuccessUrl("/")
.failureForwardUrl("/loginFail")
.successHandler(new AuthenticationSuccessHandler() {
@Override
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws IOException, ServletException {
Map<String,Object> result = new HashMap<>();
result.put("code",0);
result.put("msg","登陆成功");
result.put("data",authentication);
writeResp(result,response);
}
})
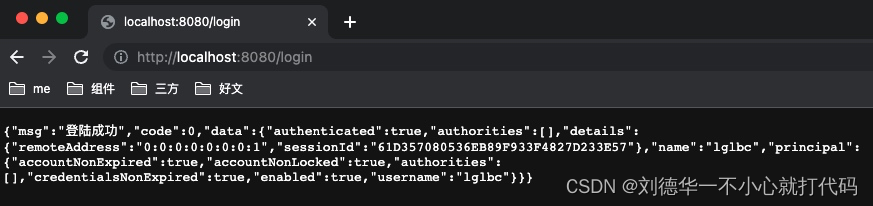
返回值截图如下:

5.3登陆失败后,返回JSON
代码如下:
.failureHandler(new AuthenticationFailureHandler() {
@Override
public void onAuthenticationFailure(HttpServletRequest request, HttpServletResponse response, AuthenticationException exception) throws IOException, ServletException {
Map<String,Object> result = new HashMap<>();
result.put("code",-1);
result.put("msg","登陆失败");
result.put("data",exception.getMessage());
writeResp(result,response);
}
})
返回值截图如下: