问题描述
分析问题
1、开始以为等待时间问题没有找到元素(没解决)
2、使用js操作元素(没解决)
3、定位到光标元素
问题描述
selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable 报错信息说明元素不能操作,也可能是没有找到元素所以我的send_keys操作报错了


分析问题
1、开始以为等待时间问题没有找到元素(没解决)
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
# 使用隐形等待方式获取元素
driver = webdriver.Chrome()
wait = WebDriverWait(driver, 10000)
sql_str_element = wait.until(lambda x: x.find_elements(by='xpath', value=sql_str_string))
sql_str_element.send_keys('SELECT * FROM pb_app')2、使用js操作元素(没解决)


# 获取元素的html
document.getElementsByClassName("view-line")[1].innerHTML
#元素追加内容
document.getElementsByClassName("view-line")[1].append("SELECT * FROM pb_app")
# 获取元素的内容
document.getElementsByClassName("view-line")[1].textContent#元素替换内容
document.getElementsByClassName("view-line")[1].textContent.replace("pb_app","app_pb")
# 元素内容清空
document.getElementsByClassName("view-line")[1].textContent=""
# 选择器方式获取元素
document.querySelector('div.view-line').getElementsByTagName('span')[1].setAttribute('value','a');
代码实现
#第一种:python找到class元素操作(依然报错如斯)
from selenium.webdriver.common.by import By
sql_str_elements = driver.find_elements(by=By.CLASS_NAME, value="view-line")
# 这里是查询页面有tab几个就是用最后一个,这里是打开了2个,选取第二个(分析元素发现)
print(sql_str_elements[-1].get_attribute('outerHTML'))
sql_str_elements[-1].send_keys("SELECT * FROM pb_app")
#第二种:直接操作js命令(页面有效果输入了内容,但是无法点击执行按钮执行sql)
driver.execute_script('document.getElementsByClassName("view-line")[1].textContent="SELECT * FROM pb_app"')3、定位到光标元素
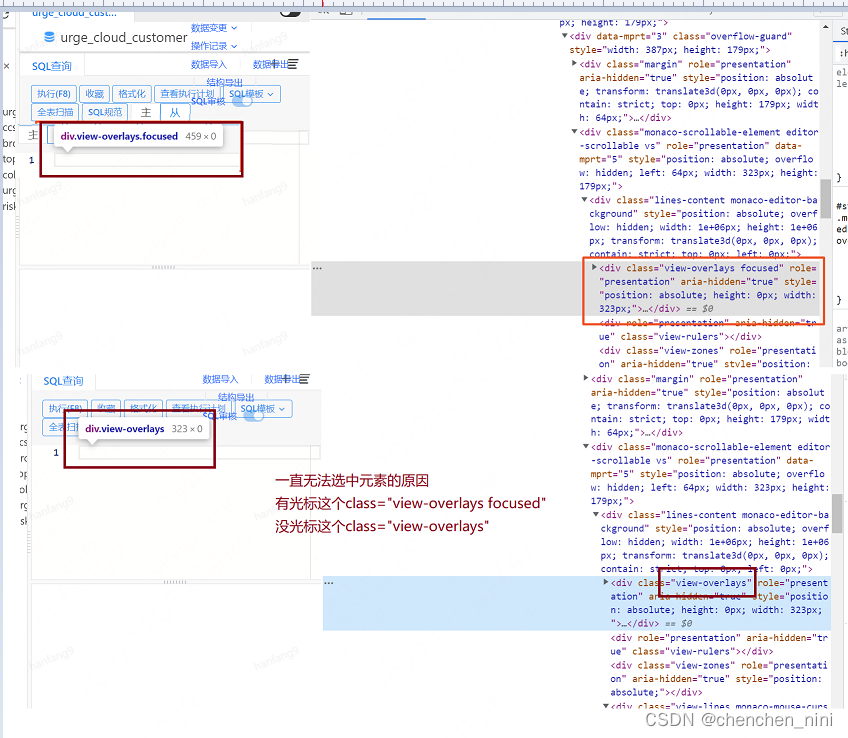
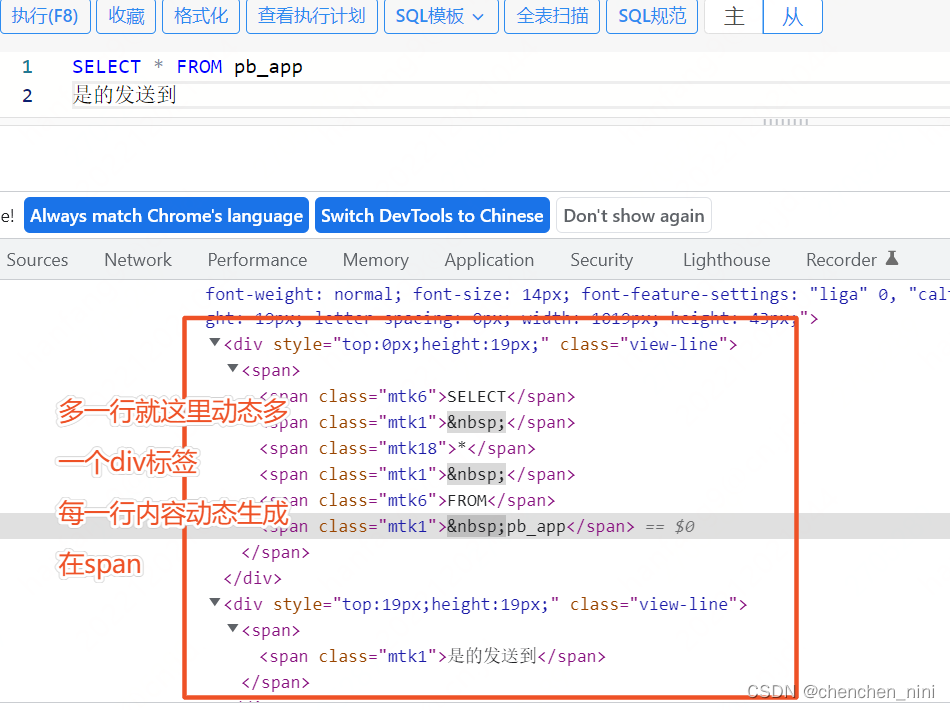
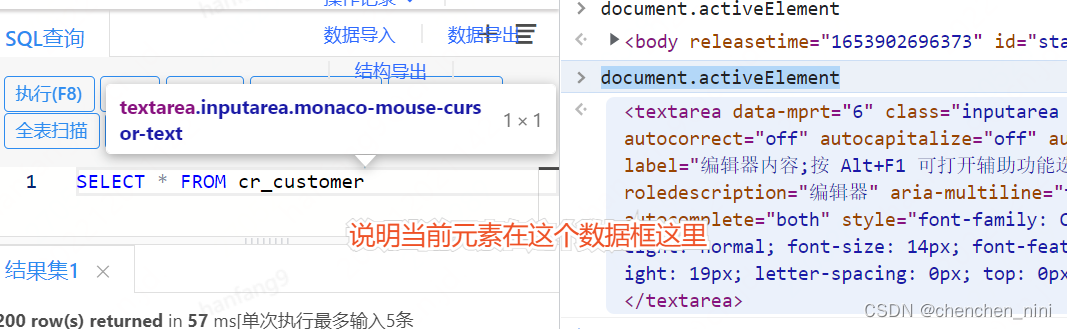
分析元素发现特点


# 获取当前活动元素
document.activeElement
 这次成功了。。。。。。。。。。。。。。
这次成功了。。。。。。。。。。。。。。
# 先在输入框中点击,让光标在这里闪烁
driver.find_element(by=By.XPATH, value='这个输入框的定位').click()
# switch_to.active_element获取当前活动的元素,并想这个元素发送内容
driver.switch_to.active_element.send_keys("select * from bp_app")
# js方式获取当前活动元素
active_element = driver.execute_script("return document.activeElement")
# 这里的 return保证js执行结果获取
# TEXTAREA 编辑区域
active_element.send_keys(sql_str)
4、种cookie直接走接口调用

import requests
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.support.ui import WebDriverWait
# 登录
driver = webdriver.Chrome()
wait = WebDriverWait(driver, 10000)
driver.get("登录的url")
# 输入用户名
username_element = self.wait.until(lambda x: x.find_element(by="name", value="username"))
username_element.send_keys(Keys.CONTROL, 'a') # 清理内容
username_element.send_keys("用户名")
# 输入密码
passwor_element = driver.find_element(by="name", value="password")
passwor_element.clear()
passwor_element.send_keys("密码")
# 点击登录按钮
login_button = driver.find_element(by="id", value="loginBtn")
login_button.click()
# cookie组装
# 获取所有的cookie
time.sleep(5) # 保证页面响应有cookie可以获取,也可隐性等待检查一个元素
for tt in driver.get_cookies():
print(tt)
# 获取指定的cookie
remember_me = driver.get_cookie("rememberMe")
print(remember_me)
cookie_str = "=".join([remember_me["name"], remember_me["value"]])
print(cookie_str)
res = requests.post(
url="调用的接口url",
headers={"Content-Type": "application/json;charset=UTF-8",
"Cookie": cookie_str,
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.51 Safari/537.36"
},
# data是接口入参,这里sqlText才是我们需要根据情况变化的地方
data=json.dumps({
"sqlText": "SELECT * from bp_app",
"dbId": 25901,
"resultSetIndex": 0,
"start": 0,
"limit": 200,
"isPrimary": False
}))
print(res.status_code)
print(res.json())



![洛谷千题详解 | P1019 [NOIP2000 提高组] 单词接龙【C++、Java语言】](https://img-blog.csdnimg.cn/74ba48b1a27f40729548fb1892d28383.png)










![[附源码]JAVA毕业设计货币博物馆展品管理系统(系统+LW)](https://img-blog.csdnimg.cn/3c12480b2ac847488db944a0d8a989b2.png)




