-
计算属性:实际上是把vm中的属性进行计算加工,最后能够返回给页面一个结果
-
细想一下,其实methods方法也能实现1中描述的现象,但是计算属性最大的优势是缓存!!!
举个例子
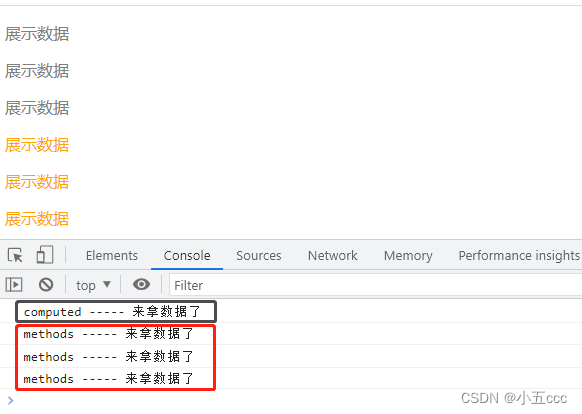
<div id="root"> <div style="color: gray"> // 通过计算属性实现 <p>{{computedShow}}</p> <p>{{computedShow}}</p> <p>{{computedShow}}</p> </div> <div style="color: orange"> // 通过方法实现 <p>{{methodsShow()}}</p> <p>{{methodsShow()}}</p> <p>{{methodsShow()}}</p> </div> </div>new Vue({ el: '#root', computed: { computedShow() { console.log('computed ----- 来拿数据了'); return '展示数据'; } }, methods: { methodsShow() { console.log('methods ----- 来拿数据了'); return '展示数据'; } } });结果:像这种有多处用到了computed/methods,可以看到通过计算属性的方式只在初始时调用了一遍getter方法,再调用此计算属性是直接去缓存中拿的数据;而methods方式需要每次都调用一遍方法,效率大大降低

-
完整写法
① 上述例子中,我使用的是计算属性的简写方式,其实计算属性的完整规范格式包括setter、getternew Vue({ el: '#root', data: function (){ return { count: 10 } } computed: { show: { get() { return this.count; }, set(value) { this.count = value; } } } });② 简写方式默认调用的就是getter方法,省去了setter,因为一般情况下利用计算属性只是展示数据即可,但如果有需求设置计算属性的值,可以写成完整的格式,把setter方法写上。
Vue中的计算属性
news2026/2/8 9:42:34
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/54898.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【Android App】物联网实战项目之自动驾驶的智能小车(附源码和演示 超详细)
需要源码请点赞关注收藏后评论区留言私信~~~~ 当今社会正在步入一个万物互联的时代,它的技术基石主要来自5G、物联网和人工智能。 三者融合产生了许多新产品,其中最璀璨的当数自动驾驶的电动车;它汇聚了最新科技与工程实践的成果,…
【收纳】电脑资料-高效整理电脑上的文件
以前没想过整理文件,一般都是建各种文件夹,然后把资料拖进去,好像收起来了,但实际是随着文件越来越多,时间一久,经常找不到文件;后来逐渐意识到,需要改变。于是找了很多方法…
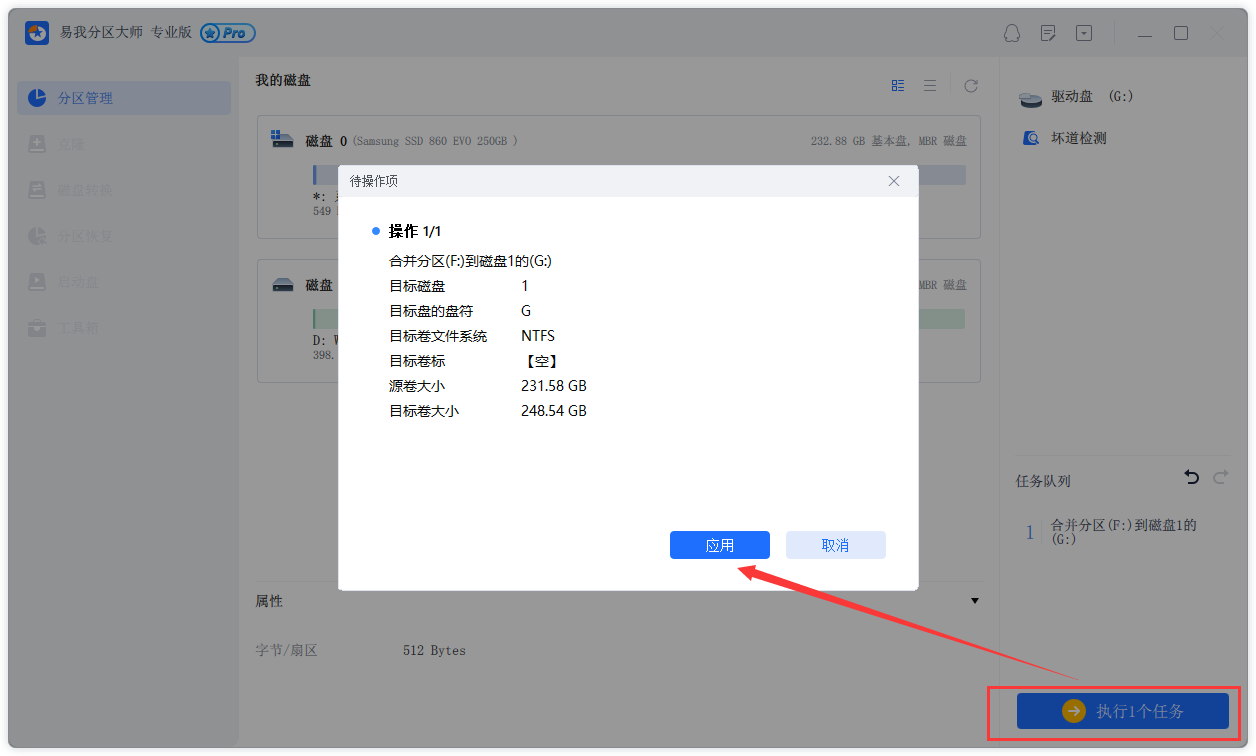
已分区的硬盘如何重新合并, 分出去的盘怎么重新合并
已分区的硬盘如何重新合并?磁盘分区后合区是指对原磁盘的分区进行合并,使之成为一个的磁盘分区,从具体的应用层面来分析,为什么会对磁盘分区后合区呢? 磁盘管理对磁盘分区后合区
在Windows系统中,磁盘管理…
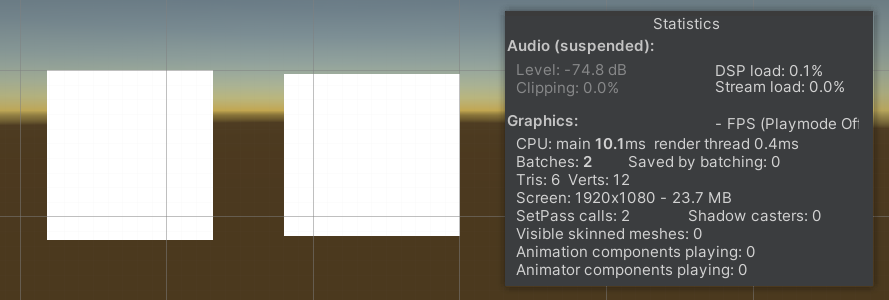
UGUI性能优化学习笔记(二)合批
一、合批规则
合批:把渲染时使用相同材质、相同贴图的网格合并在一起,成为一个大网格,然后再调用一次Draw Call,直接渲染这一个大网格。这样做可以降低Draw Call的数量,以优化性能。
Unity是如何确定哪些网格可以进行…
[附源码]JAVA毕业设计货币博物馆展品管理系统(系统+LW)
[附源码]JAVA毕业设计货币博物馆展品管理系统(系统LW)
目运行
环境项配置:
Jdk1.8 Tomcat8.5 Mysql HBuilderX(Webstorm也行) Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项…
常用框架技术- 08 Spring Cloud简单易懂、易部署和易维护的分布式系统开发工具包
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言1.微服务理论1.1 微服务的特点1.2 微服务与微服务架构1.3 微服务的优点2.分布式集群概念2.1 分布式集群概念2.1.1 什么是分布式2.1.2 什么是集群2.1.3 分布式集群…
新品上线 Naive Admin Tenant 开箱即用多租户开发框架
Naive Admin Tenant 是一套企业级的权限管理开发平台,采用前后端分离模式,微服务版本前端框架支持多个选择,支持数据库:MySql、Oracle、SqlServer、PostgreSql 等,目前只支持 MySql,后面有客户需求会扩展支…
三维数字沙盘大数据人工智能模拟对抗推演系统开发教程第一课
三维电子沙盘大数据人工智能模拟对抗推演系统开发教程第一课
该数据库中只提供 成都市火车南站附近的数据请注意,104.0648,30.61658
而且该公用服务器带宽不大,所以会有些卡顿,建议下载数据库后本地使用,下载后的数据库有些许变…
《InnoDB引擎八》InnoDB关键特性-两次写
InnoDB 关键特性 InnoDB存储引擎的关键特性包括:
Insert Buffer (插入缓冲)Double Write (两次写)Adaptive Hash Index (自适应哈希索引)Async IO (异步IO)Flush Neighbor Page (刷新领接页) 这些特性为InnoDB存储引擎带来了更好的性能以及更高的可靠性。
两次写 …
STM32 定时器单脉冲模式的使用记录
一、我要解决的问题
我的需求
需要单片机几乎同时在A,B,C 三个IO 分别输出T1,T2,T3 时长的高电平,时间结束后,恢复低电平。
初步思路
面对这个需求,我第一时间想到的是用三个定时器,分别设置T1,T2,T3 时…
Win10解决:系统管理员已阻止你运行此应用
前言
Win10安装msi软件包时出现错误提示如下:
解决
按【winR】快捷键打开运行,输入gpedit.msc回车依次进入”Windows设置“—”安全设置“—”本地策略“–”安全选项“—”用户账户控制:以管理员批准模式运行所有管理员“—双击…
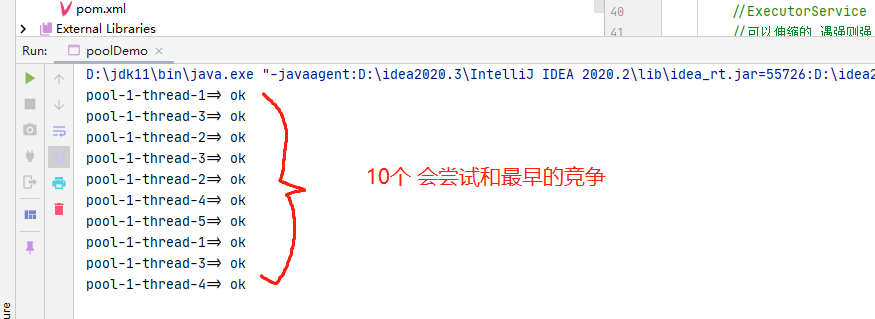
JUC系列(六) 线程池
📣 📣 📣 📢📢📢 ☀️☀️你好啊!小伙伴,我是小冷。是一个兴趣驱动自学练习两年半的的Java工程师。 📒 一位十分喜欢将知识分享出来的Java博主⭐️⭐️⭐️,擅…
若依 数据权限图文详细理解及改造
数据权限
所谓数据权限,就是根据不同角色的登录用户,查看不同的列表数据
若依数据权限
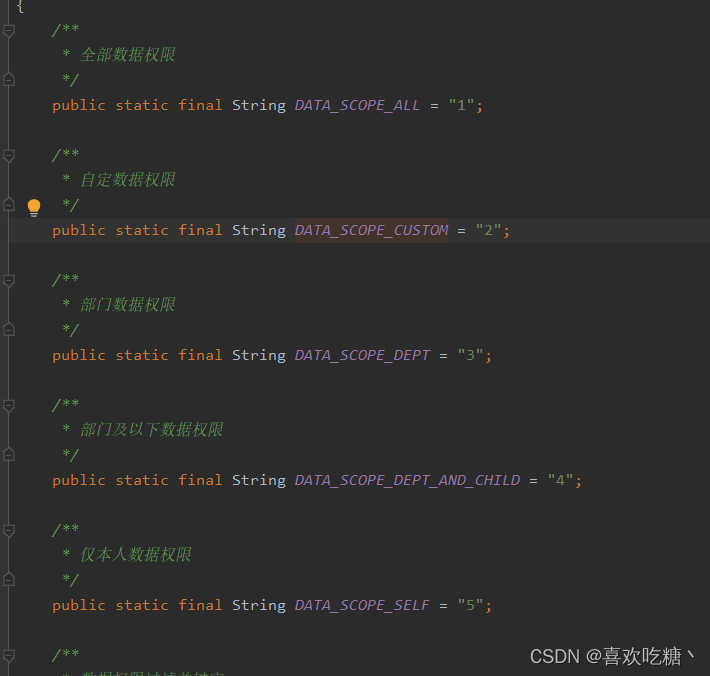
若依的数据权限也是基于角色实现的,支持五种权限模式,按权限大小一次排列:
全部数据权限,表示拥有所有部门的数据…
远程办公:通过cpolar内网穿透,远程桌面控制家里公司内网电脑
疫情反反复复的当下,有时候会遇到需要居家办公的情况,但在办公室的电脑上仍有很多重要资料需要存取,且办公室所在的局域网中也有很多相关资源需要被访问(如文件共享服务器、OA系统等)。如何能在家通过远程处理好办公事…
Blend for Visual Studio 概述
https://learn.microsoft.com/zh-cn/visualstudio/xaml-tools/creating-a-ui-by-using-blend-for-visual-studio?viewvs-2022
Blend for Visual Studio 可用于设计基于 XAML 的 Windows 和 Web 应用程序。 它提供了与 Visual studio 相同的基本 XAML 设计体验,并添…
长安汽车董事长下场宣传原力技术 全擎引领电动化出行普及时代
11月30日,长安汽车董事长朱华荣在朋友圈发布了长安汽车擘画未来的全新能源及电动化解决方案:长安原力技术——原力智能增程、原力超集电驱。长安汽车成为业内首个通过微信朋友圈发布全新技术方案的车企。短短的3分钟视频,展露着长安汽车对技术…
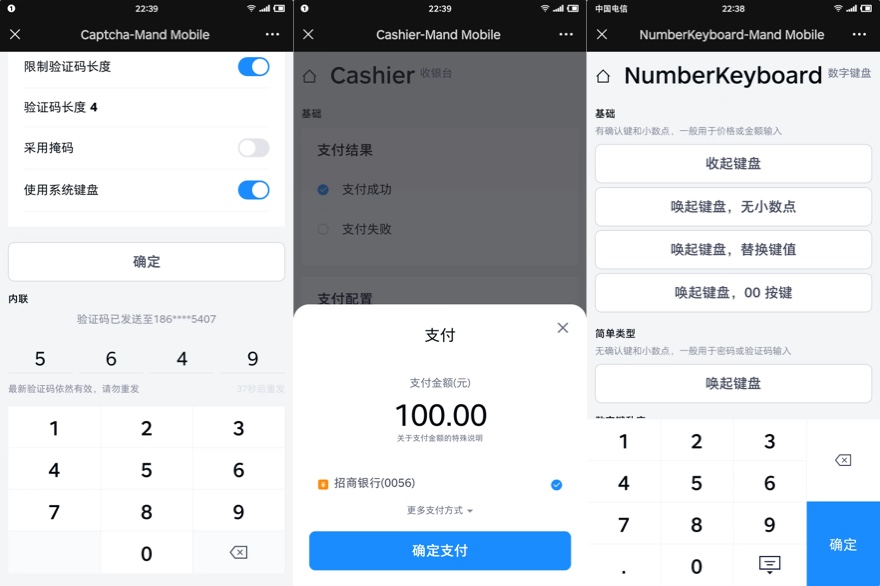
Mand Mobile - 滴滴出品的适用于金融项目的 Vue 移动端 UI 组件库,免费开源、灵活快速、丰富实用
推荐一款可用性很强的移动 UI 组件库,交互细致,有不少直接就可以用的金融行业的组件。
关于 Mand Mobile
Mand Mobile 是一款由滴滴前端团队出品、专为金融场景设计的移动端 Vue 2 组件库,可以帮助前端开发者快速构建项目,UI 风…
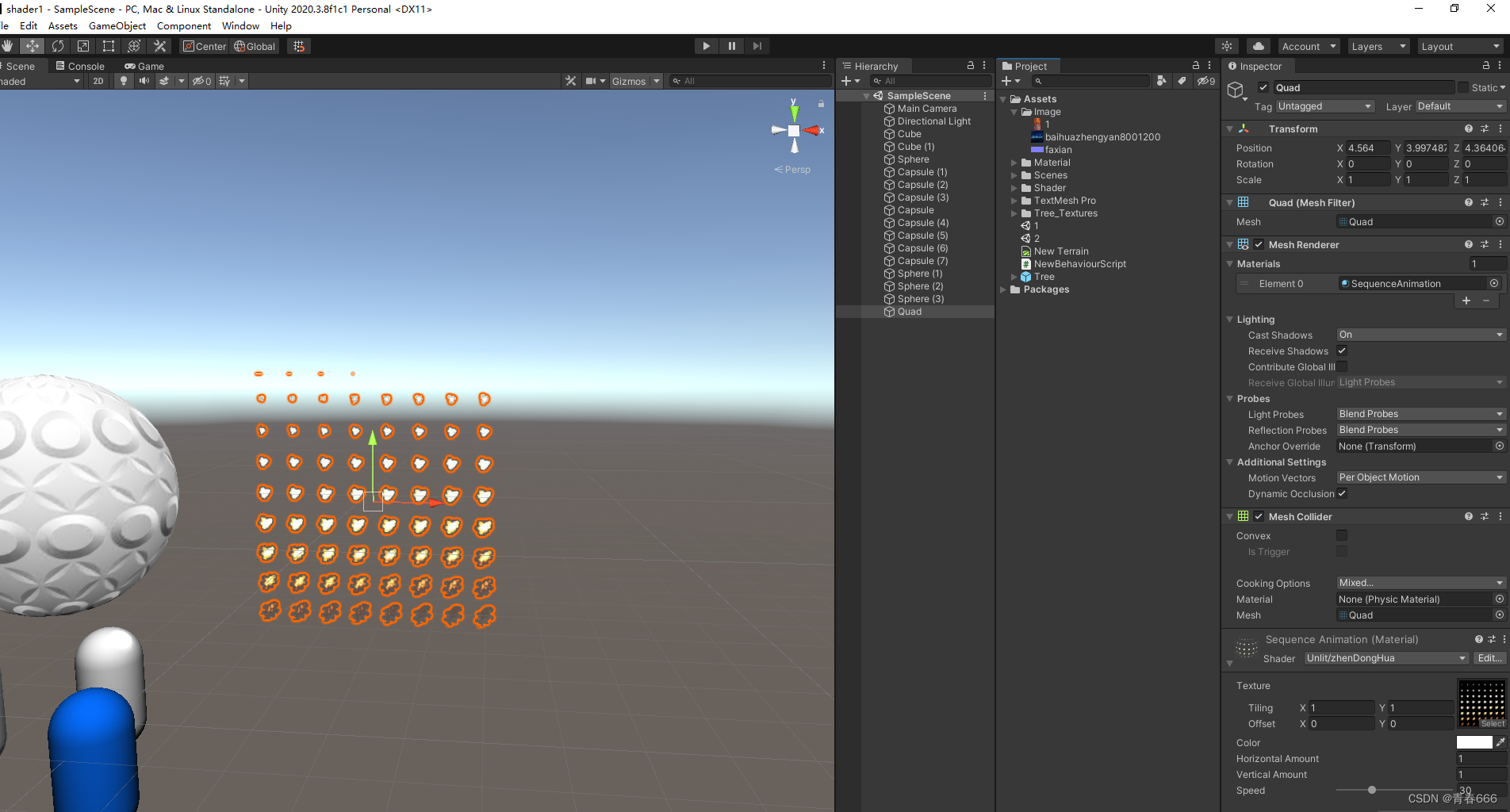
ShaderLab实现序列帧动画
序列帧动画介绍
序列帧动画的原理比较简单,依次播放一系列关键帧图像,当播放速度达到一定数值时,看起来就是一个连续的动画。 序列帧动画有很多实现方式,而通过Shader来实现是性能比较好的一种,是由GPU来进行计算。 效果如下 我们使用一张8x8的纹理图片来实现帧动画
步…
单相半波可控整流电路仿真设计(任务书+lunwen+MATLAB仿真源文件)
目 录 摘 要 4 关键字 4 ABSTACT 5 Key words 5 1 绪论 7 1.1半波整流简介 7 1.2 本文研究的内容 7 1.3 单相半波可控整流电路建模与基本参数 7 2 单相半波可控整流电路(电阻性负载) 10 2.1 电路的结构与工作原理 10 2.2 Matlab下的模型建立 10 2.3 仿真…
使用字典映射关系格式化输出字符串format_map()方法
【小白从小学Python、C、Java】 【计算机等级考试500强双证书】 【Python-数据分析】 使用字典实现格式化输出 format_map()方法 [太阳]选择题 以下python代码输出正确的一项是? s1姓名:{name},职业:{job} dict1{name:张三,job:学生} print(…




![[附源码]JAVA毕业设计货币博物馆展品管理系统(系统+LW)](https://img-blog.csdnimg.cn/3c12480b2ac847488db944a0d8a989b2.png)